This is a custom WordPress Plugin using the open-source video player Plyr along with HLS.js and integrating it with Mux Data.
- public/plyr-3.7.8 is a release from Plyr's public repository.
- public/hls-1.4.5 is a release from HLS.js's public repository.
- js/mux-embed.js is a local copy from mux.js.
- js/ajtd-plyer-hls.js is where the customization takes place of setting meta data, loading the video files, and setting up Mux Data.
- css/ajtd-plyer.css is a customized skin for plyr.
- ajtd-wp-plyer.php is a simple PHP class to load the WordPress plugin as a shortcode.
- The short code can be used multiple times on a page; however, the JavaScript and CSS will only be loaded once, in the footer, per page.
To install this plugin as is:
- Clone this project to your local machine and then compress/zip the folder.
- Go to your WordPress Dashboard
- Go to Plugins > Add New
- Click the "Upload Plugin" button and select the .zip file you just created.
- Click "Install Now"
- Begin using plugin by calling the short code directly or via Shortcoder plugin!
While you could use the shortcode as a regular shortcode within WordPress, I highly recommend the Shortcoder plugin and the Shortcoder Pro version is well worth it.
When you create a new shortcode within Shortcoder, it would look something like the following:
[ajtd_plyr playbackid="%%playbackId%%" videoid="%%videoId:playbackId%%" videotitle="%%videoTitle%%" previewtime="%%previewTime%%" m3u8="%%m3u8:true%%" mp4high="%%mp4high:true%%" mp4medium="%%mp4medium:true%%" mp4low="%%mp4low:true%%" topic="%%topic%%" product="%%product%%" isreview="%%isreview:false%%" softwareused="%%softwareused%%"]
Obviously, your implementation may vary depending on if you add more parameters, etc.
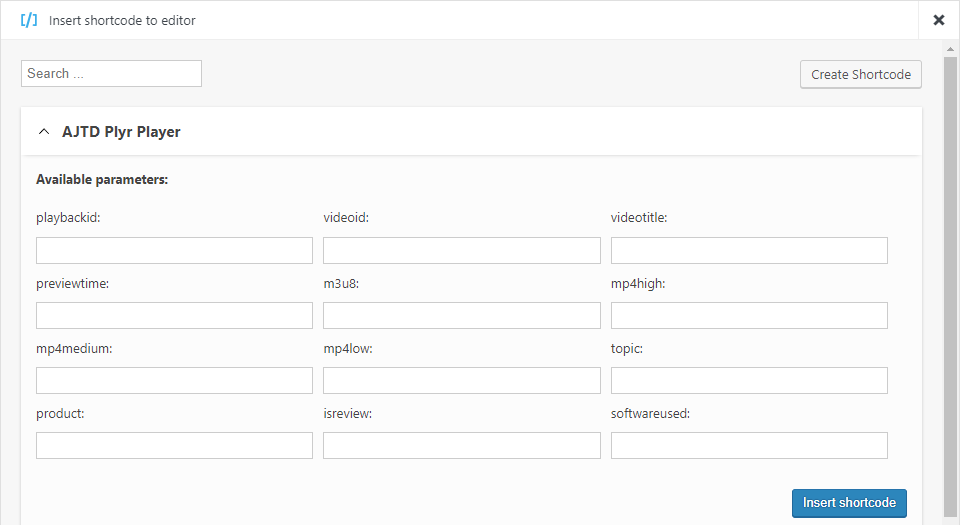
When you go to use the shortcode with Shortcoder, you'll be prompted to enter in the fields, some of which are optional as they have default values.
If you use Autoptimize or a similar plugin that optimized javascript, it is recommended to excluded these scripts. From my experience, when the scripts are optimized, the storyboard/preview thumbnails do not work as they should.
The scripts to exclude are:
/wp-content/plugins/ajtd-wp-plyr/public/plyr-3.7.8/plyr.min.js, /wp-content/plugins/ajtd-wp-plyr/public/hls-1.4.5/hls.min.js, /wp-content/plugins/ajtd-wp-plyr/public/js/ajtd-plyr-hls.min.js, /wp-content/plugins/ajtd-wp-plyr/public/js/mux-embed.min.js
If you use a plugin such as a3 Lazy Load, you can have it enabled for all the settings but under "Lazy Load Videos and iframes" for "Skip Videos Class" enter "plyr-video".
If you find anything weird with this plugin, please use the GitHub issues tracker.
Please note, we are not responsible for issues with Plyr, HLS.js, or Mux Data. Plese use the appropriate methods of contact for each of those third-parties.
This project welcomes and appreciates any contributions made.
There are several ways you can contribute, namely:
- Assist in making this a more generic plugin (renaming the plugin, files, etc).
- Report any bug found.
- Suggest some features or improvements.
- Creating pull requests.
Plyr is developed by @sam_potts / sampotts.me. HLS.js is developed by video-dev. Mux is the video delivery and data integration provider. You can view more integrations on Mux's Github.
Bridging all these components together and developing this WordPress plugin/short code was done by AJ Tatum, founder of AJ Tatum Digital.