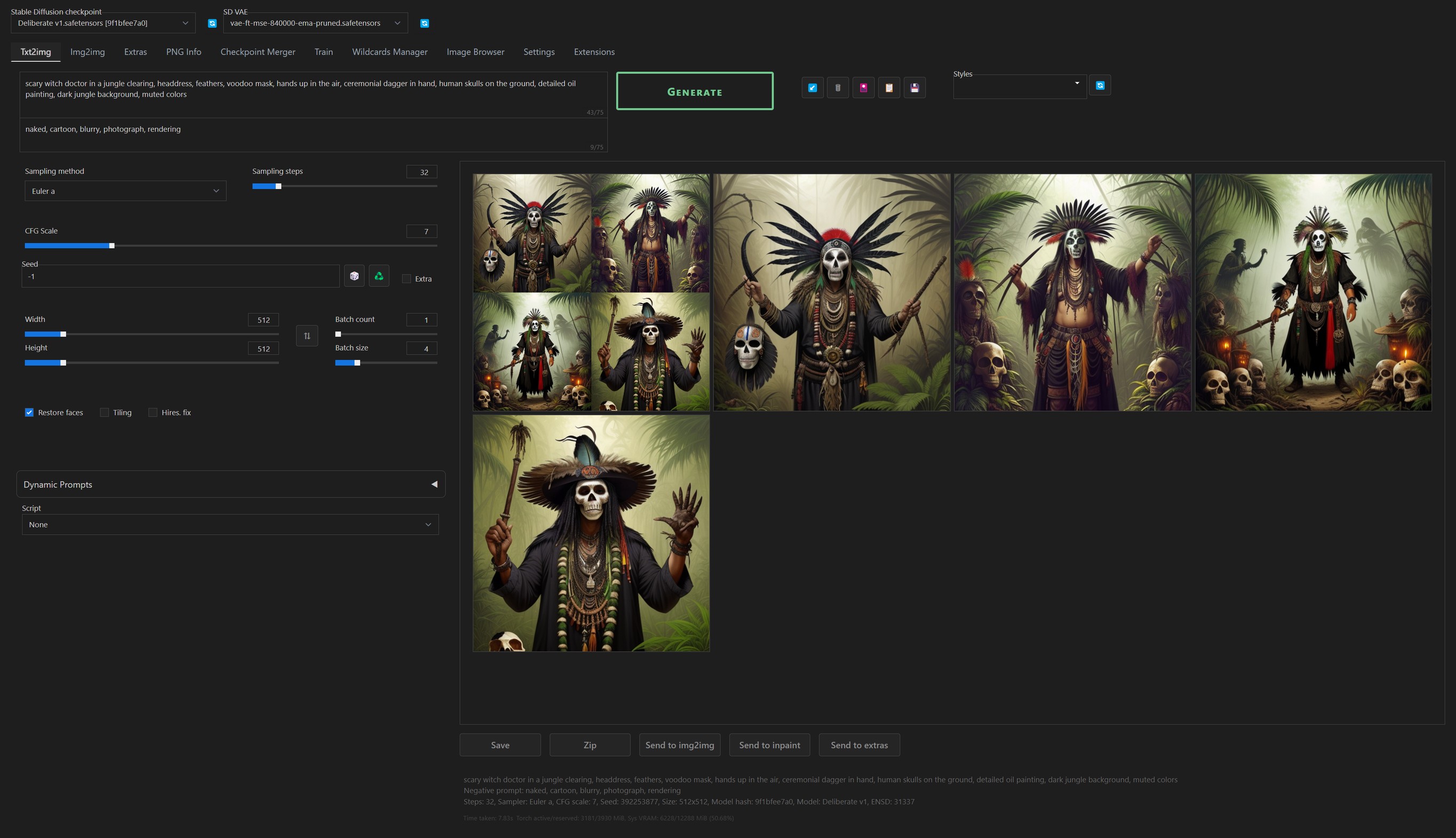
Dark-Themes-SD-WebUI-Automatic1111 (user.css) UPDATE: 01/01/2023 - New Repository #5813
Replies: 15 comments 40 replies
-
|
extremely perfect |
Beta Was this translation helpful? Give feedback.
-
|
UPDATE -- 12/19/2022 - alpha-v1.01 New font for user inputs 😉 |
Beta Was this translation helpful? Give feedback.
-
What's with the neon color scheme bruh? It looks worse than vanilla dark theme |
Beta Was this translation helpful? Give feedback.
-
|
I think you should make a repository for updates, etc.... |
Beta Was this translation helpful? Give feedback.
-
|
This project has support for extensions to apply custom css. One of them is Another file, the important one here. It looks for This means, that you can make an extension that is a dropdown of choices of styles to apply, on selection it grabs the file from a subfolder and replaces the To style the range bar. https://nikitahl.com/style-range-input-css |
Beta Was this translation helpful? Give feedback.
-
|
Do me a favor, rename your user.css so the webui does not pick it up. Then apply and restart. Go to new tab called css app. Pick neon style, your original, I didn't care about doing css, so I copy and pasted it, you can manage them yourself by putting them in Click apply style, it'll copy the choosen style into style.css in extension directory. Pick logo from dropdown. Click apply logo, It will replace logo.png in root directory of webui. Pick favicon from dropdown. Click apply favicon. It will replace the favicon.svg with selected one. Click soft restart, to it reloads page. To disable it, click remove style, it deletes style.css from extension, restart button, you're back at default. If anyone else wants to contribute styles and logos into the repo, make a pull request. But it will only work if logo's are a png, and favicons are an svg, as OP @Nacurutu did. I don't care about making this all extensive. I liked what was being done, and wanted it to be easy for people to switch between them. |
Beta Was this translation helpful? Give feedback.
-
|
Can you reorient elements with a custom css file? |
Beta Was this translation helpful? Give feedback.
-
|
@Nacurutu Thanks for the credit and sorry for not being more involved in this! Here is my latest version: https://pastebin.com/0ivnKh8T I'm using it with http://127.0.0.1:7860/?__theme=dark - so it has not being tweaked to completely transform the default light theme. But it does contain a section ( /* range sliders */ ) to color the slider controls (steps, width, height, settings, quicksettings etc) including :hover effect. I was trying to target those elements a couple of times and found some info thanks to wdcqc's great custom theme. Thanks for your work and keep creating! |
Beta Was this translation helpful? Give feedback.
-
|
Hi there, thanks for doing this. and credits go to the original poster cheers |
Beta Was this translation helpful? Give feedback.
-
|
WIP, for demo. Here are some rules. You will need to apply the default provided stylesheet first. This will save it as Now for a teaser: |
Beta Was this translation helpful? Give feedback.
-
|
Some updates to quickcss dynamic branch: |
Beta Was this translation helpful? Give feedback.
-
|
I want to share my themes I made in collaboration with Catppuccin using user.css! |
Beta Was this translation helpful? Give feedback.
-
|
I have a question about the location of SD controls. can we help me? |
Beta Was this translation helpful? Give feedback.
-
|
was tweaking one css for me, I'll just want to share it |
Beta Was this translation helpful? Give feedback.
-
|
I've been also working on a dark theme, dark-diffusion, started out as a fork of @Nacurutu's & @Gerschel's theme as well. |
Beta Was this translation helpful? Give feedback.


















-
New Repository:
https://github.com/Nacurutu/Dark-Themes-SD-WebUI-Automatic1111
Info and steps there.
Beta Was this translation helpful? Give feedback.
All reactions