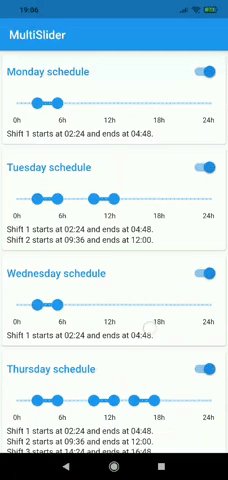
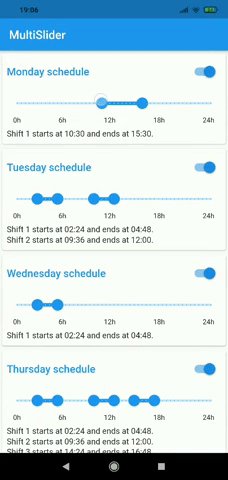
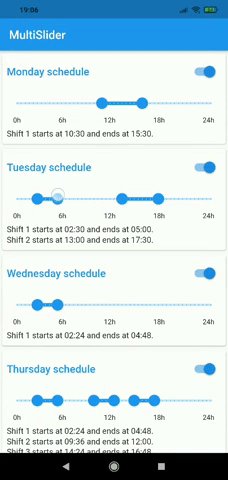
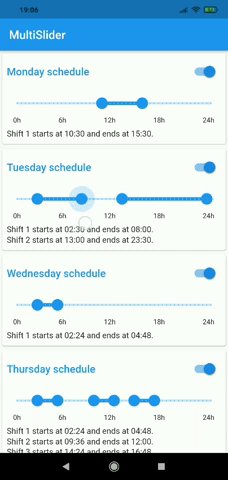
A custom Slider which accepts a list of ordered values. It's meant to be as simple as the original Slider!
MultiSlider(
values: _myList,
onChanged: (values) => setState(()=> _myList = values),
),MultiSlider(
values: _myList,
onChanged: (values) => setState(()=> _myList = values),
divisions: 10,
),MultiSlider(
values: _myList,
onChanged: (values) => setState(()=> _myList = values),
valueRangePainterCallback: (range) => range.index % 2 == 1,
),