You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Hi!
I was having some trouble using this plugin along with Vuetify. For some reason, when I ran npm run build most of the CSS of the components that I was using on my page was not loaded.
After some hours I decided to generate a build without the nuxt-purgecss inside the modules array, and then the styles of the components are showing correctly.
Hi!
I was having some trouble using this plugin along with Vuetify. For some reason, when I ran
npm run buildmost of the CSS of the components that I was using on my page was not loaded.After some hours I decided to generate a build without the
nuxt-purgecssinside the modules array, and then the styles of the components are showing correctly.nuxt.config.ts
package.json:
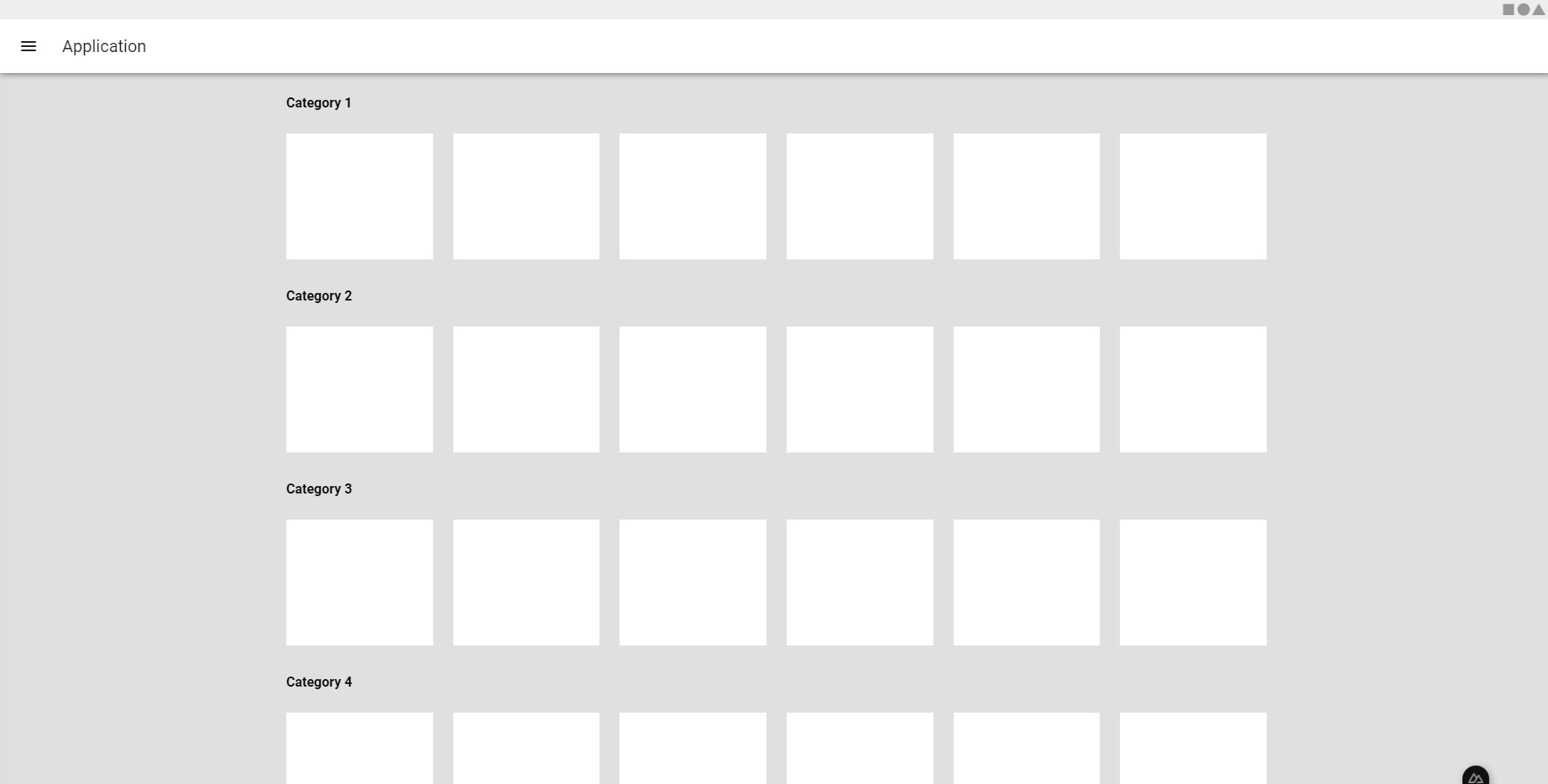
In dev:

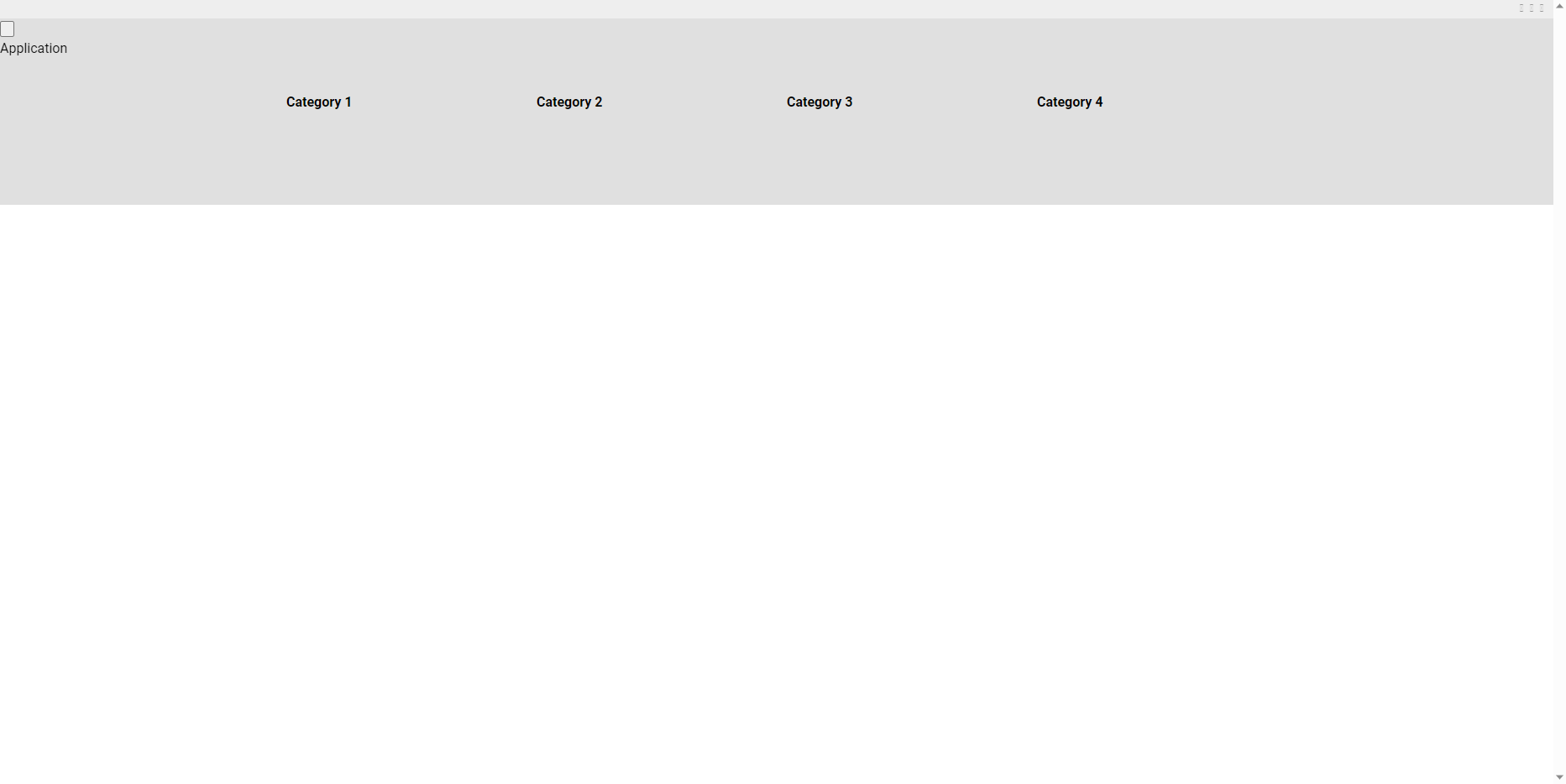
In production build:

The text was updated successfully, but these errors were encountered: