Hey, so you want to contribute to Origami.
Make sure you set up the required software listed in the readme.
Our commit messages use a simplified form of conventional commits. This is how our automated release system knows what a given commit means.
<type>: <description>
[body]The type can be any of feat, fix, docs or backstage.
The prefix is used to calculate the semver release level, and the section of the release notes to place the commit message in.
| type | when to use | release level | release note section |
|---|---|---|---|
| feat | a feature has been added | minor |
Features |
| fix | a bug has been patched | patch |
Bug fixes |
| docs | a change to documentation | none | Documentation |
| backstage | any changes that aren't user-facing | none | none |
Indicate a breaking change by placing an ! between the type name and the colon, e.g.:
feat!: add large mouse
this is breaking because it may distract large cats in user codeOrigami implements visual regression tests for o3 components to make it sure that no visual bugs end up in production. When you submit a pull request, the CI doesn't automatically run visual regression checks. This way we are avoiding unnecessary triggers of visual regression tests and we also save on snapshot allowance on Chromatic.
Chromatic is a visual testing & review tool that scans every possible UI state across browsers to catch visual and functional bugs. It helps us to assign reviewers and resolve discussions to streamline team sign-off.
To trigger visual testing & review tool you can add a chromatic github label. This label should be added just before requesting a review to avoid retriggers on subsequent commits.
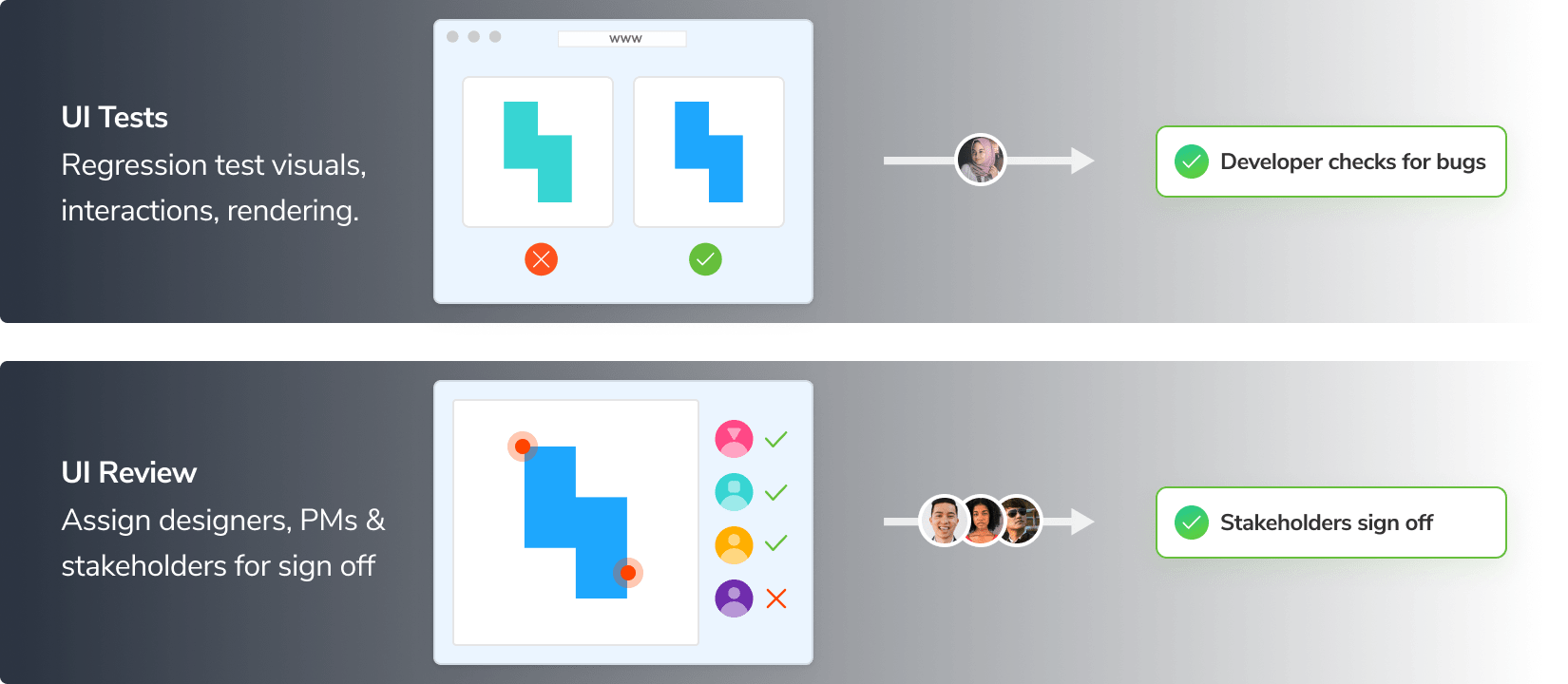
This will trigger chromatic deployment and after deployment there will be two additional checks on the pull "request": UI Tests and UI Review.
To pass additional check on the PR we will need to approve UI Review and UI Tests from Chromatic app. Once both checks are approved, the pull request can be merged.
When your component is reviewed by the component's code owners, usually the Origami team, it is ready for release:
- Wait for required Github checks to pass.
- Merge into the
mainbranch. - A
release-pleaseGithub Action will trigger. This will open a release PR. - Review the release PR. Ensuring that:
- It's only releasing the component(s) you expect.
- The new component versions are appropriate for the changes you made, we follow semantic versioning.
- The generated
CHANGELOG.mdis descriptive and meets our tone & language guidelines. If not, update on the release PR.
- Merge the release PR. This will again trigger the
release-pleaseGithub Action which this time will:- Build assets, if required.
- Publish to the npm package manager.
- Trigger a notification the #origami-support Slack channel.
- Confirm your release is successful by waiting for the #origami-support Slack announcement or by checking the npm package manager.