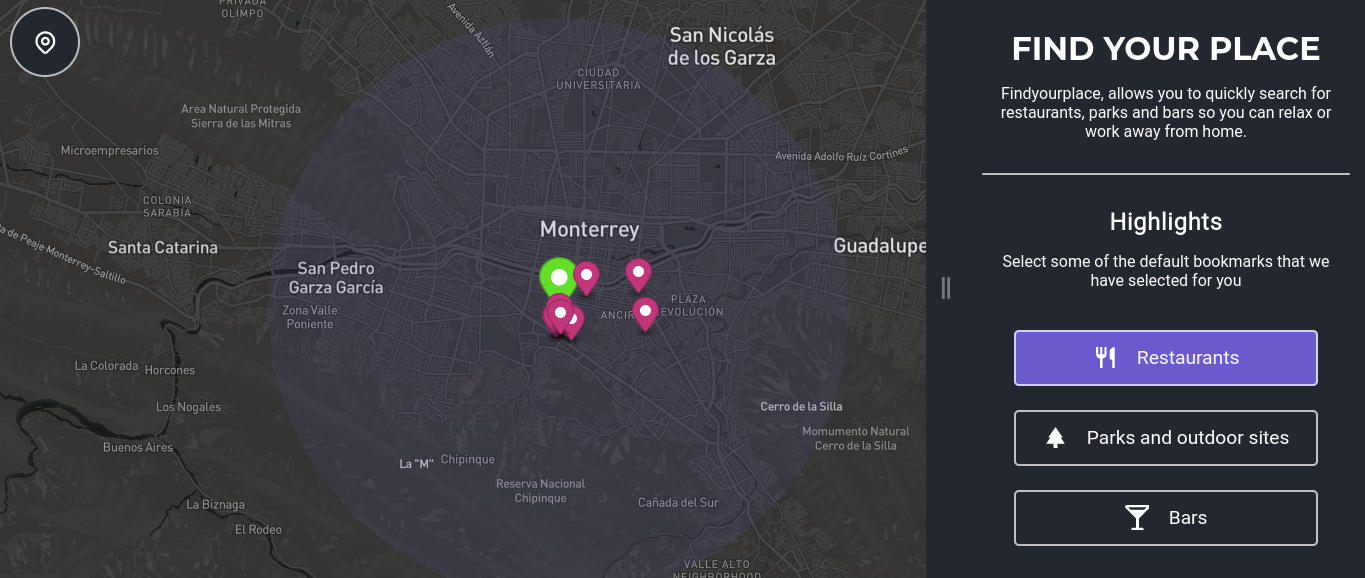
This project consists of locating different points of interest depending on the configuration you make in the filter and tracing the route from the central point to the point you want to go to. Example: search for restaurants within a radius of 10 km from my current location.
- Show full screen map.
- Show your current location on the map (with consent).
- Button to return to your current location
- Show the configured points of interest, only if they are within the configured radius (max. 10 places).
- Change your location by double clicking on the map where you want to search for points of interest.
- Trace the route from the user's location to the selected point of interest by clicking on the marker.
- When clicking on a marker, display a pop up with the name of the point of interest location.
- Filter bar to modify the point of interest to be searched and the kilometers of the radius in which you want to do the search.
- Show and hide filter bar.
- React JS
- TypeScript
- Zustand
- MapBox APIs
- CSS Modules
- Vite JS
- Clone the repository (you need to have Git installed).
git clone https://github.com/Franklin361/challenge-dialog-design-system.git- Install dependencies of the project.
npm install- Run the project.
npm run devNote: For running the tests, use the following command
npm run testInlcuir la licéncia y el link a esta MIT