On the surface, Manji is just a Japanese dictionary, but it can actually do more than that:
- Handwritten kanji recognition
- Image kanji extraction
- Kanji card
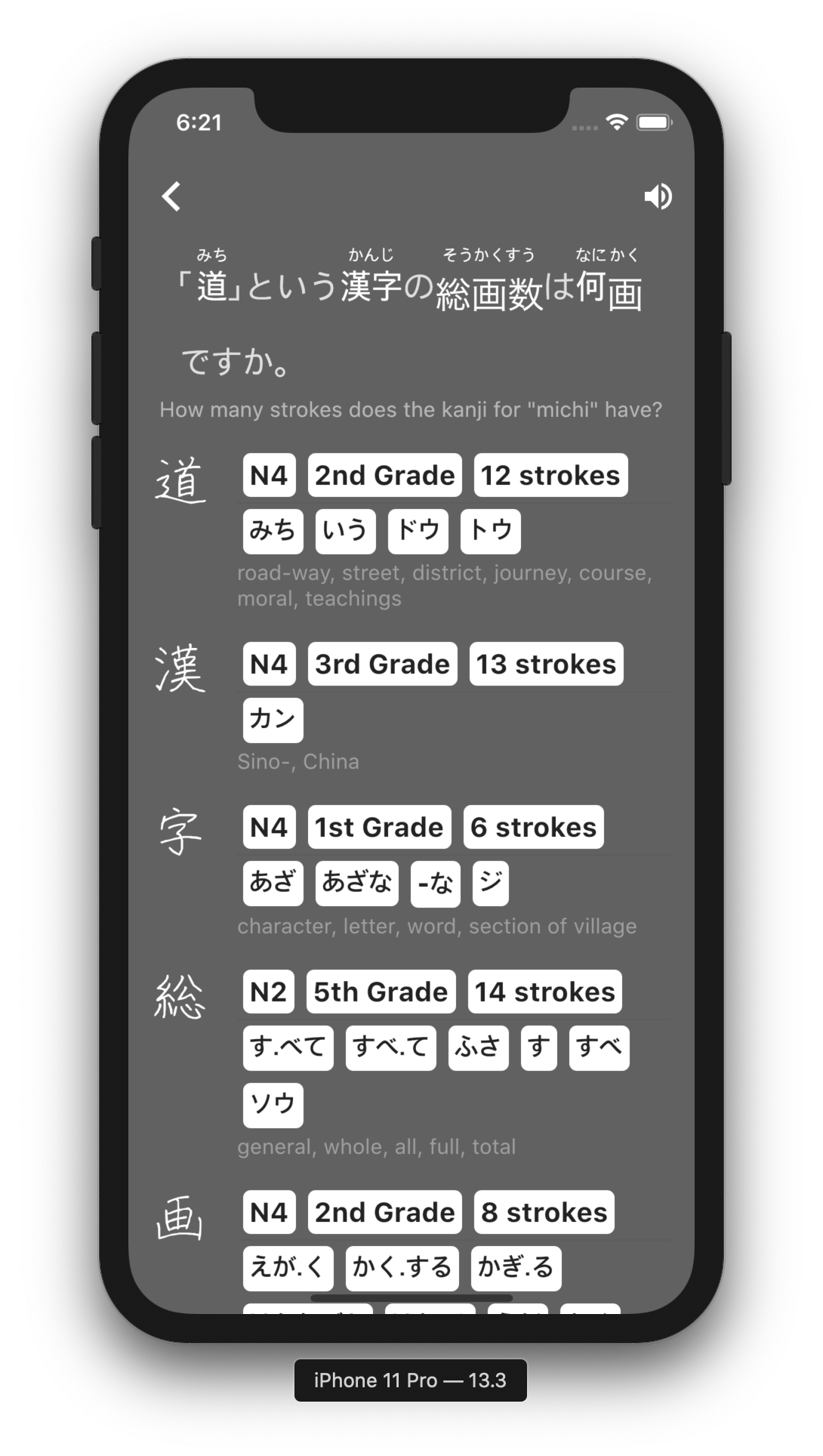
- Kanji quiz generated dynamically based on selected groups of kanji
Therotically, Manji is cross-platform since it is powered by Flutter, but since I want to maximize the elegance of its user experience and also because I am an Apple fanboy to some degree, I chose to focus on the iOS side. I have already forgotten when the last time was that I debugged and tested on Android but feel free if you want to make it work and optimize for Android.
- Because the dictionary file exceeds the size limit of Github,
git-lfsis used for storing the dictionary file. So make sure you have installedgit-lfs. - Clone this project and run
git-lfs fetch --allin the project root folder. - Create a service account.
- Fill up the credential as shown below and save it as
google_api_credentials.dartand move to Manji/lib/resource/.
import 'package:googleapis_auth/auth_io.dart';
final credentials = ServiceAccountCredentials.fromJson(r'''
{
"type": "service_account",
"project_id": "",
"private_key_id": "",
"private_key": "-----BEGIN PRIVATE KEY-----\n-----END PRIVATE KEY-----\n",
"client_email": "",
"client_id": "",
"auth_uri": "",
"token_uri": "",
"auth_provider_x509_cert_url": "",
"client_x509_cert_url": ""
}
''');- Setup Firebase for your project.
- (iOS) Download your
GoogleService-Info.plistand move it to Manji/ios/Runner/. - (Android) Download your
google-services.jsonand move it to Manji/android/app/. - Run the project using
flutter run.