-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Syntax Highlighting for HTML block/ Code block and HTML editor #10423
Comments
|
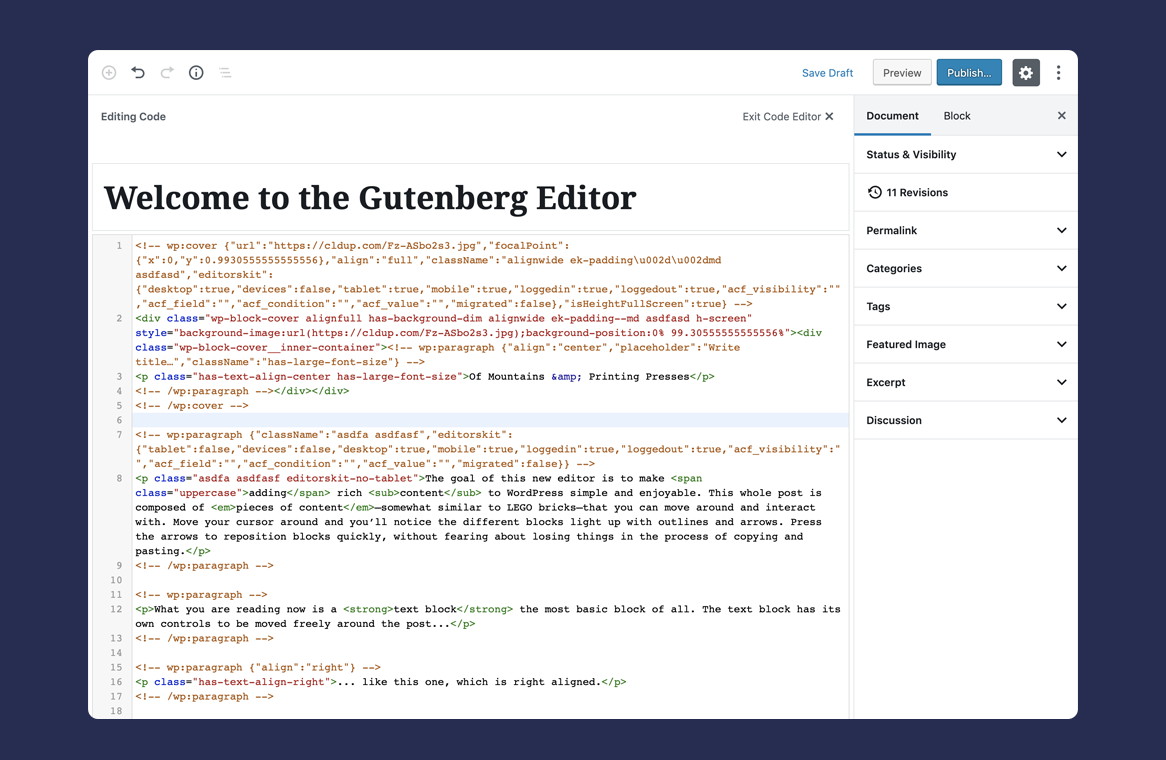
Just for clarity: There is no syntax highlighting at all in 4.0 RC1, correct? I remember there used to be, but now both the |
|
@mor10 it had to be removed due for technical reasons but the hope is to bring it back at some point. I forget the ticket number but I’m sure someone else can dig it up! |
|
@mor10 yes, that's true. The |
|
Looking forward to the return :) I would like to interject that it was mentioned that we might use something other than CodeMirror in Gutenberg, this seems like a poor choice, given that core comes bundled with CodeMirror. This means the package size doesn't affect us at the very least, it's not the smallest library, so it would be a shame to not use it when it's bundled and "always there" for us. Hopefully we can come up with an implementation that is workable with it. |
|
Please bring it back, I found it really useful and didn't experience any issues except for unwanted end tags being created sometimes. The plain text box that exists now is pretty much exactly the same as the shortcode and code blocks. |
|
CodeMirror is currently being rewritten, as CodeMirror 6 (sponsored by Automattic too), which looks like it might meet the OP requirements. It might be worth reaching out/contributing to ensure that it does. |
|
any chance this will be fixed by the 5.0 release? |
|
@willdelphia: No, this will not be in the 5.0 release. |
|
Is there a place where people can vote for upcoming features to take priority over others? If so, this has my vote. |
|
I see that the desired implementation of the code block is something similar to codemirror. but reverting back to a block that does nothing but preformat the bock is pretty bare. Cant the code block until that use something similar to this project https://github.com/mkaz/code-syntax-block. All it does is add the option to choose the language and then use prism.js to perform syntax highlighting. This is much more useful than the current implementation and pretty light weight in terms of package size. |
|
Thanks @ashwin-pc I like my solution too, though I'm not sure if it should be included in Core. Likewise I don't think the CodeMirror or Monaco Editor should be included either. To me, they are too heavy and seems like a niche case that people want a full code editor in their publishing tool. I personally do not. As far as syntax highlighting it is definitely useful and would be nice to have it out of the box that people could extend - though I'm not sure Prism would be the best choice, since it requires additional JS/CSS files to be loaded on the front-end. I like Prism for ease of use, but a better core solution might be what @westonruter created forking my plugin, and making it server-side which ends up being lighter-weight for the end users. See his repo at: westonruter/code-syntax-block |
|
I would prefer a server-side solution as well for a few reasons:
|
|
So any news on the syntax highlight feature for the default code block? This is a must have for technical blogs.
Isn't REST API response plain JSON? Not sure where syntax highlighting comes into play here 🤷♂ |
It is, but in the content rendered value of the response, it would return the content of the post or block with the additional required markup to allow just CSS on the front-end to style the various code portions, instead of doing the parsing/modifying via JS. |
|
For some design exploration on the Code Editor, see #17017 |
|
Could you please inline editing system? |
|
Maybe see also Monaco editor: https://github.com/microsoft/monaco-editor, which could be used by Gutenberg. |
Until that feature gets implemented (if ever)
|
|
I'm proposing #60155. |

Syntax highlighting as implemented today is not great. We should aim to provide a consistent behavior across blocks while keeping the bundle size as small as possible:
Also, nowadays, alternative editors like "Monaco Editor" do a better job than CodeMirror, we should try to explore it and see how it fits.
The text was updated successfully, but these errors were encountered: