-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Confusing editor mode switching (Visual/Code Editor) #12374
Comments
|
Not sure how well a toggle button would work accessibility-wise. Just so that it won‘t be forgotten. |
|
Yes, accessibility is also my concern. |
|
An additional benefit for keeping them as they are is it helps with terminology. If we eliminate the "Visual editor" choice, people begin to call it all sorts of things. |
|
Worth reminding the "More" dropdown is an ARIA menu, and as such can contain exclusively items of type |
|
I'm taking another look at how the Code Editor might work as a whole in this other issue: Chances are, it will affect this issue too. |
|
Is this still an issue? As raised by @afercia The Menu is an aria menu that only contains menu items (with their keyboard interactions). |
|
Well, for me I can still see the issue simply from user experience perspective. But it's up to you guys what works best. I'd appreciate the toggle button or something similar, but if it's not implemented, I will deal with current state of the things :) |
|
I'm going to close this as works as intended. While I appreciate the opinion, we still need to make this good a11y wise and it seems that the dropdown being an aria menu is the way to go. |

Description
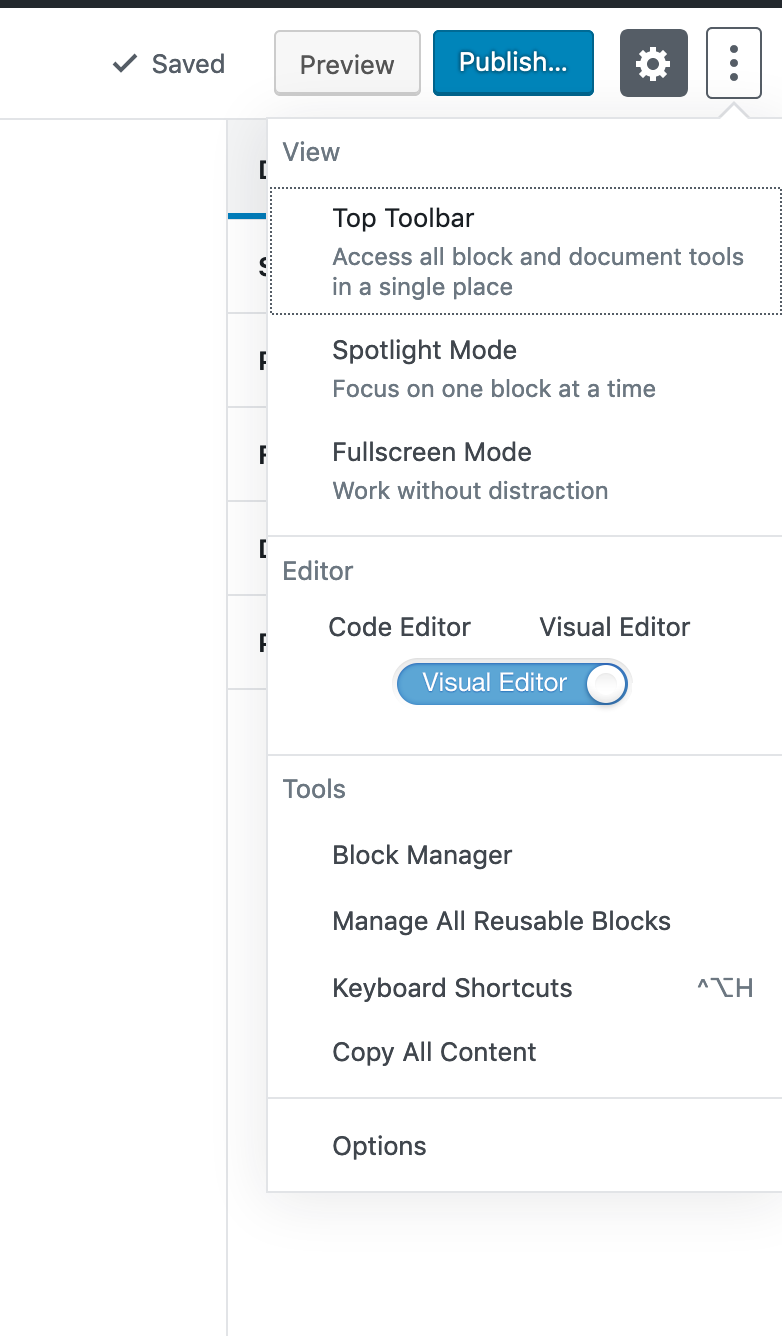
Options to switch between "Visual Editor" and "Code Editor" mode are pretty confusing. They basically work like radio buttons, however, the checkmark icon sets expectation they would work the same way as, for example, the "Top Toolbar" option, which is basically a toggle button (a checkbox).
Expected behavior
Not sure whether "Visual Editor" option is even needed. Could there only be a "Code Editor" option that works like a toggle button?
Video
https://www.dropbox.com/s/aw2x03xjjwja1u3/gutenberg-editor-mode-switching.mp4
Additional context
The text was updated successfully, but these errors were encountered: