-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Bug in responsive behaviour for images for 2-column design #13061
Comments
|
Same Bug here, |
|
WP Version 5.0.3, Theme Tweenty-nineteen 1.2 - bug still the same |
|
This is not Gutenberg related, it is caused by the twentynineteen theme. The content on tablets is wider than on desktop: It was added in WordPress/twentynineteen#502 by @kjellr. Maybe he can confirm if it's a bug or a feature. |
|
Thanks for the ping, @Soean. This is working as designed. By default in Twenty Nineteen, the columns block only takes up the width of the text column by default. If wider columns are desired on larger screens, the columns block itself can be set to wide or full: |
|
Thank you @Soean and @kjellr for looking into this. I believe there is still a problem. The behaviour @kjellr is showing in the gif is working great, but it's the editor view. For us it also works flawlessly in editor view. However the live-site itself reacts differently, at least in our case. Especially, around the breakpoint of 768px width the distance between the pics becomes very large. What about your example-site @kjellr? |
|
Yes, it looks like front-end and back-end appearance has fallen out of sync since Twenty Nineteen was released: Since this is due to styles in Twenty Nineteen, it should be fixed over on Trac. I've opened a ticket for it there: https://core.trac.wordpress.org/ticket/46643 I'm going to close this ticket in the meantime, but thanks for the report, @skornyakov. Feel free to chime in over there with any additional details. |
|
Thank you very much @kjellr for investigation and trac ticket creation! We appreciate it! |


Describe the bug
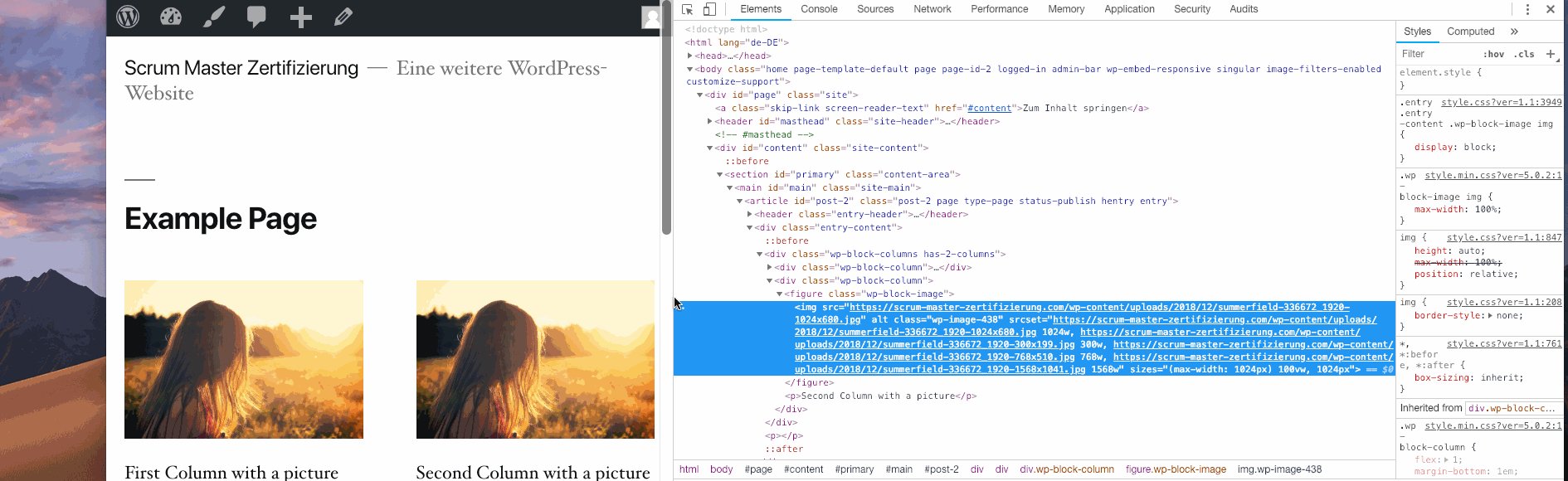
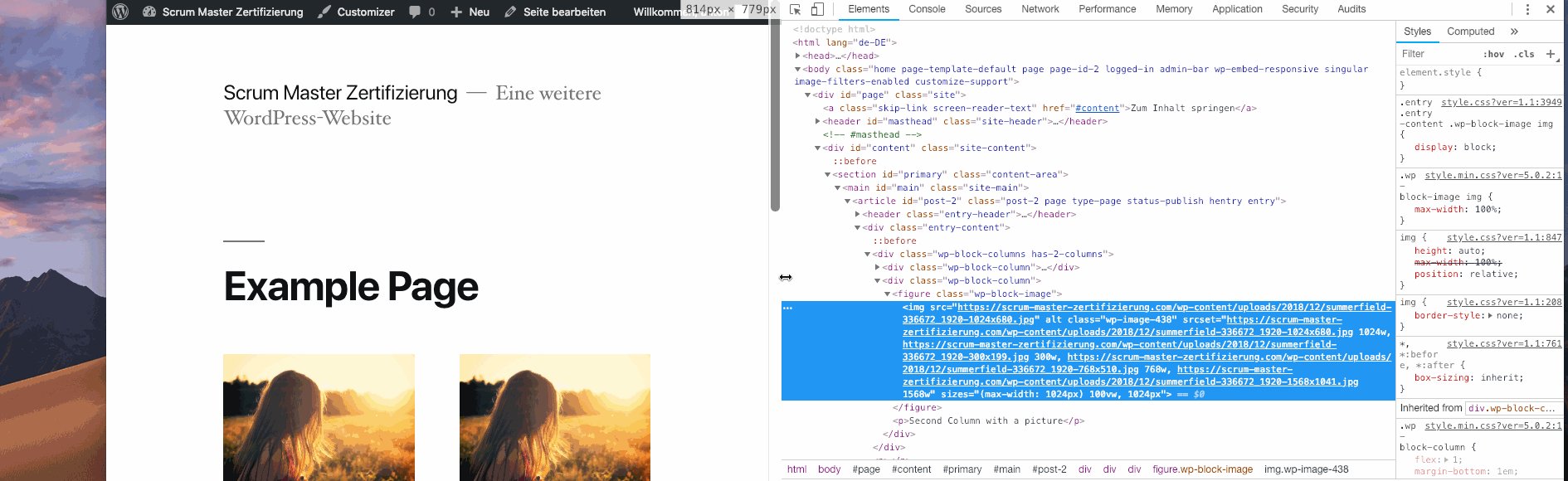
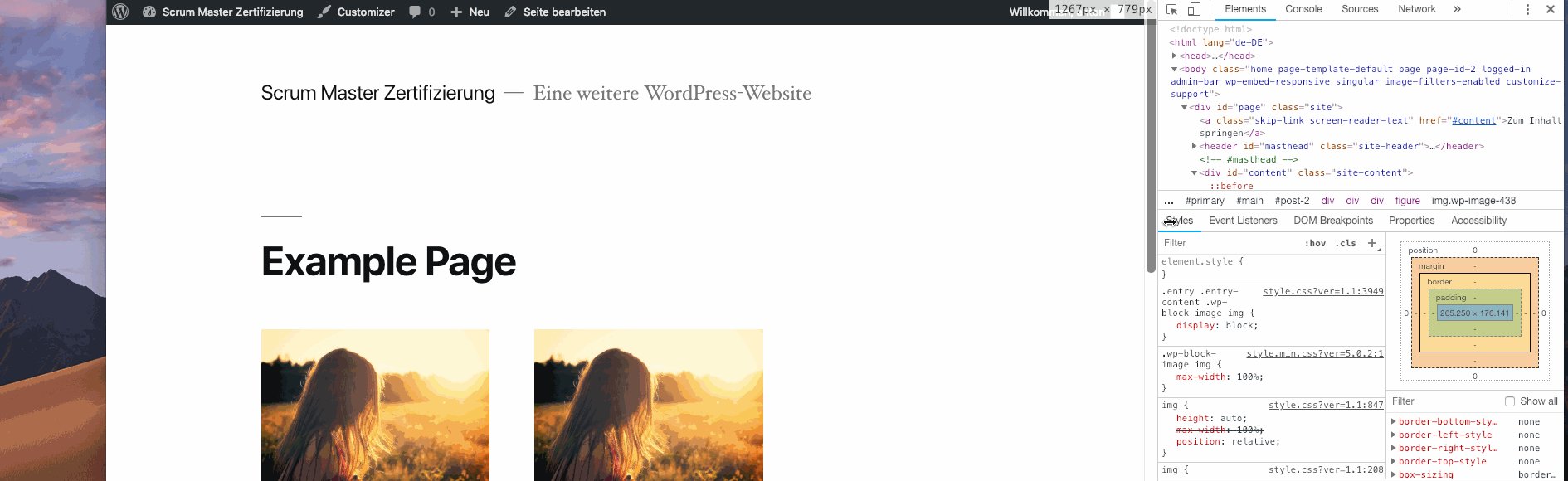
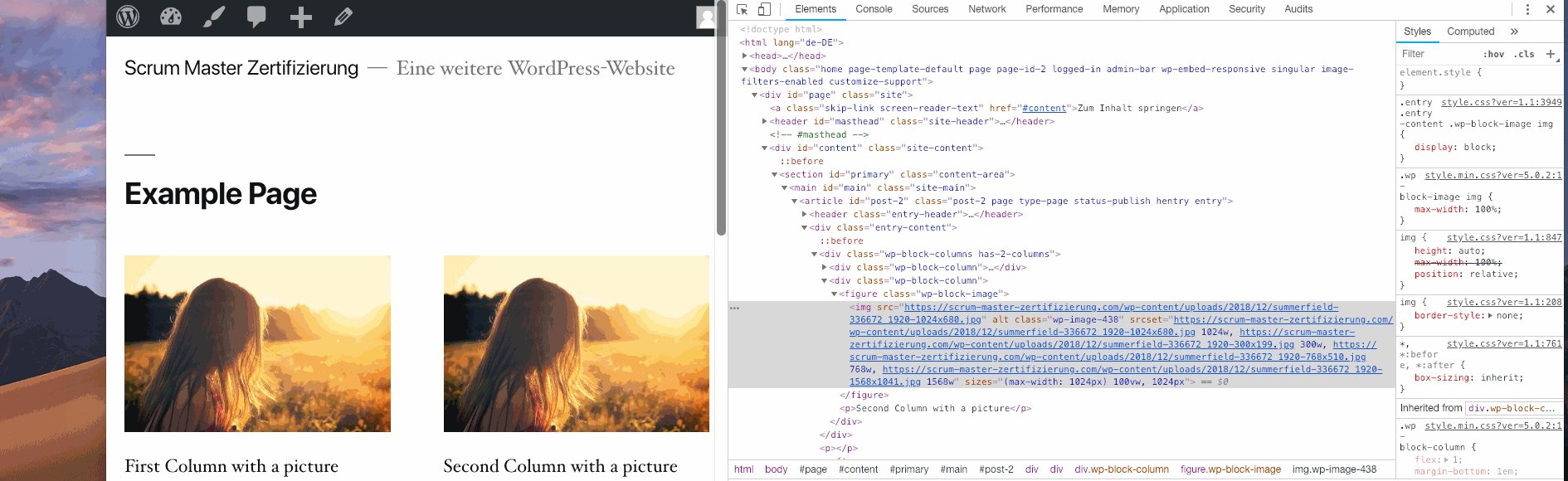
When using a two-column page layout with images in each column. Actually shown image / column widths are narrower for larger screens (see attached gif), images snap to smaller while screensize is increased.
To Reproduce
Steps to reproduce the behavior:
Expected behavior
Expected would be that for larger screens the space used for images is larger.
Screenshots

Desktop (please complete the following information):
Additional context
The text was updated successfully, but these errors were encountered: