-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Unable to change colour when choosing blog "list" #9016
Comments
|
In this case whilst I understand the want for this let's hold a little and consider design feedback on if we add or not. There is more impact than just adding to this, for example should we expand to other blocks? A list isn't the same as a paragraph and this absolutely could be needed functionality, but let's judge if it is widely wanted and then see what other blocks do - it would be better to roll out to every block we decide needs this. Thanks for your raising of this though and let's get some opinions now this has the feedback label. |
|
I am ever so slightly skeptical of the need for background color options on a List block. That seems like an area that should be covered by a Container block, but then again, considering that setting off a single Paragraph with its own background and text color is handy in some cases, perhaps the same could be done for a List. The issue I see is that usually lists do not stand alone; there is an introductory paragraph (even if just one line) that precedes it, and if you were to highlight that part of an article, you would want to have a shared background between them. This seems like a case where it makes sense to apply a background color from a Container block, rather than applying the same background color to two blocks, with may not have the desired effect due to margins between the List and Paragraph. I think the same applies to a lesser extent for the Heading block, though I can see those standing alone more often. However, I definitely have no objections to adding text color options to the Heading, List, and Verse blocks. I think that if a Container block was implemented with a text color option to set the default text color for its children, the need for text color options on the individual text-related blocks would be reduced, but I can still see some use-cases for wanting a common background color in a section but different text colors for the headings versus the paragraphs and possibly also the lists. Additionally, I think the Verse block should have both background and text color options like the Paragraph block, since a poem/song/haiku can often stand alone. Note also that themes should provide default block styles and style variations, so setting custom background/text colors would most commonly happen on sites that made a lot of use of differently colored sections. This is mostly a page building thing, and is not common for blog posts. You don't usually color different sections of your blog post with different background and text colors, but you do that a lot in page building for many websites. |
|
Thank you for the feedback. I would need it because my blog is in 2 languages and therefore Choose two colours, but I understand your point. I hope more people will need the color function and that in the future it will be an added feature. In the mean time I can try to use the HTML workaround. Could some tell me the steps where exactly I have to click and copy paste what kind of text? Thank you all for your help. Much appreciated. |
|
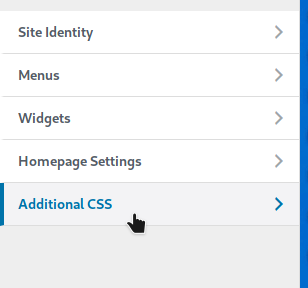
@Sixtina1990 Go to Appearance→Customize→Additional CSS: Create classes for each color you would like to apply to a block, using CSS like this: .class-name-here {
color: rgb(255, 0, 0);
}
.another-class-name {
color: rgb(0, 0, 255);
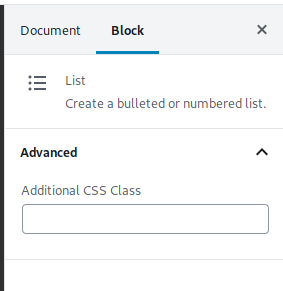
}You can apply classes to a block in the block inspector: Note that currently, you will not be able to see the styling of the class in the editor. |
|
Perhaps this isn't a popular opinion, but I think all text-based blocks should come with Color controls by default -- or none at all (so yes, removing from Paragraph). I'm concerned the Paragraph Block will be deployed in situations there is another designated Block, simply to achieve effect, and sometimes at the cost of semantic value.
Perhaps not all Blocks need Color Settings surfaced at the top level and could tuck into Advanced? Benefits of Colors in List Blocks
Benefits of Colors in Heading Blocks
Benefits of Colors in Quote & Pullquote Blocks
|
|
To @ZebulanStanphill's point, if Colors were only on Container blocks by default, that might be the least-confusing compromise and not require surfacing colors on every block. |
|
@ZebulanStanphill Thank you so much :) I just did it and works all well. I am happy! 👍 |
|
@ZebulanStanphill Could you help me one more time with this? I used to follow your instructions and they always worked very well. However, now I cannot find the field anymore when selecting the block on the right side where I used to insert "class-name-here". Any ideas how to get back this field? :) |
|
@Sixtina1990 It should be located in the "Advanced" accordion: |
|
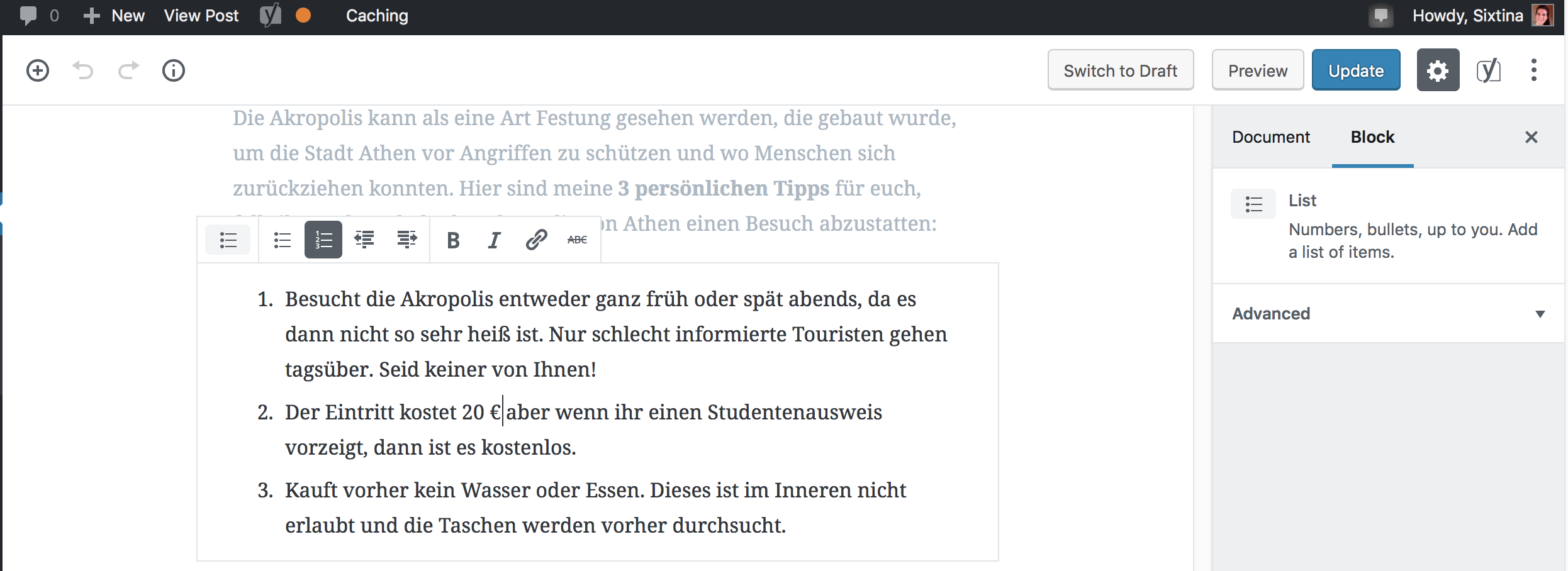
@ZebulanStanphill True, but I don't have the advanced field anymore. :( See screenshot. I am in Chrome. |
|
@Sixtina1990 That's weird. My best guess would be that there is some kind of plugin or theme conflict. Try updating all your plugins/themes if they are not already up-to-date, and then try temporarily disabling plugins and switching themes to see if a plugin or your current theme is causing an issue. If you can pinpoint the theme or plugin that is causing the issue, I would suggest contacting the plugin/theme developer to let them know about the issue. If the issue is still occurring even with all plugins disabled and with a default WP theme (e.g. Twenty Seventeen or Twenty Nineteen), then I would recommend going to https://wordpress.org/support/ for help. |
|
Still I don't see the color options for the list block. Can anyone let me know whether it's being under process or my current theme doesn't support it. I'm using Baskerville Theme |
|
I agree with the need for this. Using WordPress 5.3 I've been using Group blocks, which have the awesome capability to change the background color so that I can make a row of a certain color. However, when I make a group that is a two blocks: I then cannot change the color of the text in the List block. My workaround will be to go into the HTML and hack it that way... but I'd VERY much like the ability to do this directly in the editor. (Particularly because I'm going to be passing along updating these pages to people who are less HTML-savvy than me.) |
|
@ZebulanStanphill - thank you for that suggestion of using Advanced CSS. I've now done this so that I can get the text for the whole list block to be white. While this works, it is not ideal to reach non-HTML/CSS-savvy users. It would be great to have a text color option directly in the editor for the list block. |
|
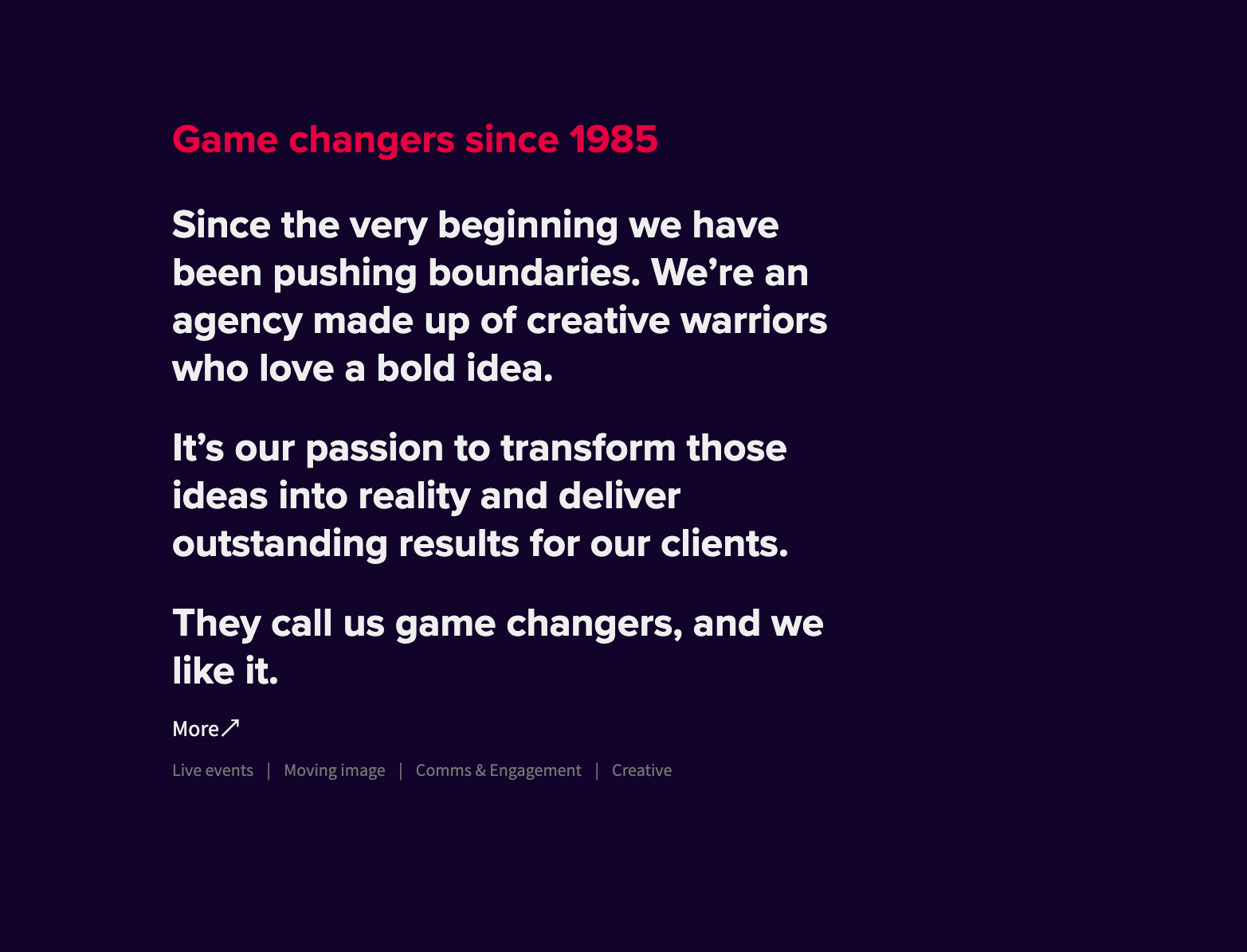
Is there any progress on this? I'm currently building a theme/site with blocks of background colours. I'm using the 'Group' block to set a dark background colour but can't use lists within this as I can't change the colour of the list ("Live events | Moving image...") to white (like I can with the heading, paragraphs, etc.). For me at least, this is fairly essential functionality and I can't understand why a paragraph and list would have different treatment in this regard. |










Describe the bug
When choosing/adding the block "list", I am unable to change the color on the right side.
To Reproduce
Steps to reproduce the behavior:
Expected behavior
I would like to see the same menu on the right side to change the colour as if I add a headline or paragraph.
Screenshots
Attached.
Desktop (please complete the following information):
Smartphone (please complete the following information):
N/A
Additional context

-I dont know how to see the version of Gutenberg. It is the one available on Wordpress.
The text was updated successfully, but these errors were encountered: