// 安装 axios 库
1. npm install axios
// 在 main.js 中使用 axios 库
2. import axios from 'axios';
// 如果在 main.js 中请求不同域名下的服务器,就会出现跨域问题,比如webpack.config.js 里面的 devServer中配置port:7777,那么我们在 main.js 里面请求8888的话,就会出现跨域问题
axios.get("http://localhost:8888/moment").then(res =>{
console.log(res)
}).catch(err =>{
console.log(err)
})
3. 那么我们如何解决呢,我们可以在 webpack.config.js 里面的 devServer 解决// webpack.config.js
...
devServer:{
contentBase:'./public',
hot:true,
// 这里设置本地服务的端口
port:7777,
open:true,
// 本地服务就相当于 express 服务器,然后用 express 服务器去请求另一个服务器的数据,然后用 express 服务器 给我们本地提供数据,但是这样在生产环境中依然会有问题出现,到时候配合 Nginx
proxy:{
// 这样配置的话就相当于上面 main.js 中就需要写成 "/api/moment"
"/api":"http://localhost:8888"
}
}// main.js
axios.get("/api/moment").then(res =>{
console.log(res)
}).catch(err =>{
console.log(err)
})
// 但是如果直接这样写,那么就会请求的话就会给我们加上 "http://localhost:7777/api/moment"
// 如果我们不想要前面添加的部分,那么我们就需要重写路径// webpack.config.js
...
devServer:{
contentBase:'./public',
hot:true,
// 这里设置本地服务的端口
port:7777,
open:true,
// 本地服务就相当于 express 服务器,然后用 express 服务器去请求另一个服务器的数据,然后用 express 服务器 给我们本地提供数据,但是这样在生产环境中依然会有问题出现,到时候配合 Nginx
proxy:{
// 这样配置的话就相当于上面 main.js 中就需要写成 "/api/moment"
"/api":{
target:"http://localhost:8888",
pathRewrite:{
// api 开头的话重写为空的字符串就变成了 "/api/moment"
"^api":""
}
}
}
}绝对路径:这个可以直接用。 相对路径:上下文 + 相对路径 ==> 绝对路径 模块路径:alias + extensions + mainFields + main + module + resolveLoader ( 转门处理loader的resolve,和resolve配置一样 )
// 默认是查找node_modules,但是会类似Nodejs一样的路径进行搜索,一层一层网上找node_modules
resolve: {
modules: ['node_modules'],// 先当当前目录下的node_modules,找不到找上层目录的node_moudles,直到全局的node_modules
}
// 如果确定依赖模块在项目根目录下的node_modules中,那么可以写绝对路径确定查找范围
resolve: {
modules: [path.resolve(__dirname, 'node_modules')], // 确定查找目录就是项目下的node_modules,找不到不会往上层找
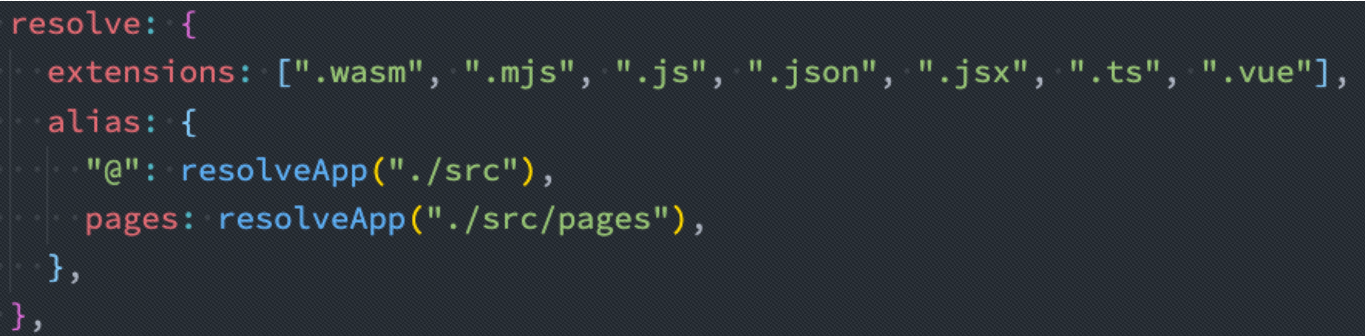
}- extensions是解析到文件时自动添加扩展名:
- 默认值是
['.wasm', '.mjs', '.js', '.json'] - 所以如果我们代码中想要添加加载 .vue 或者 jsx 或者 ts 等文件时,我们必须自己写上扩展名;
// 导出导入方式一
module.exports = {
name:"abc"
}
const { abc } = require("zql")
// 导出导入方式二
module.exports = "abc"
const abc = require("zql")