- Description
- Features
- Technologies Used
- Installation
- Usage
- Directory Structure
- Business Case
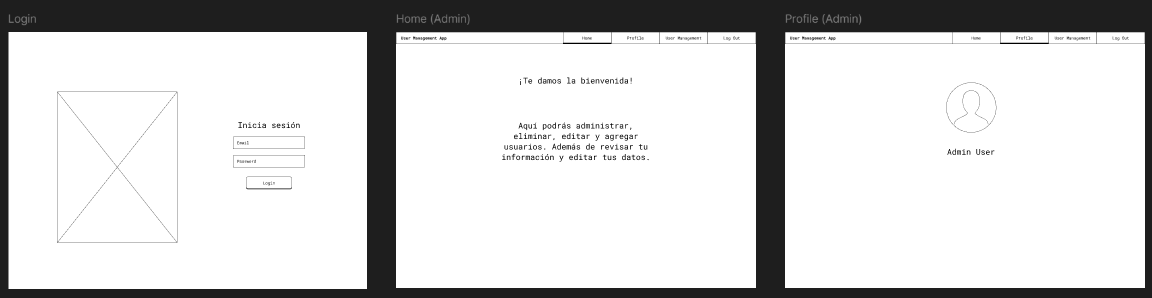
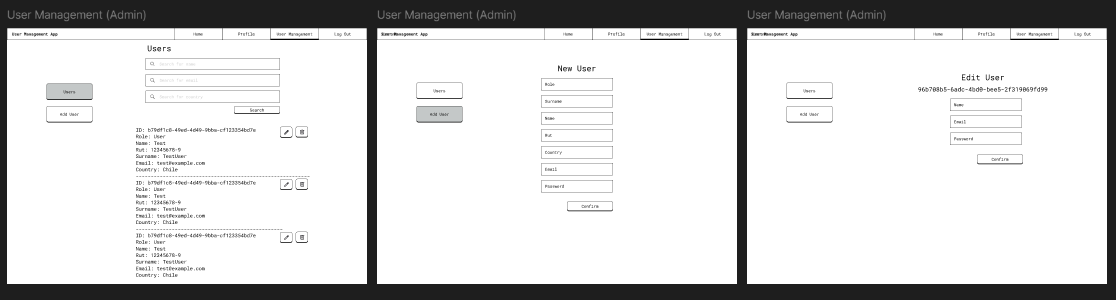
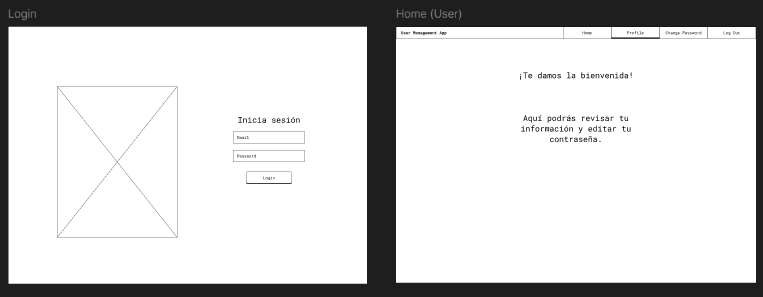
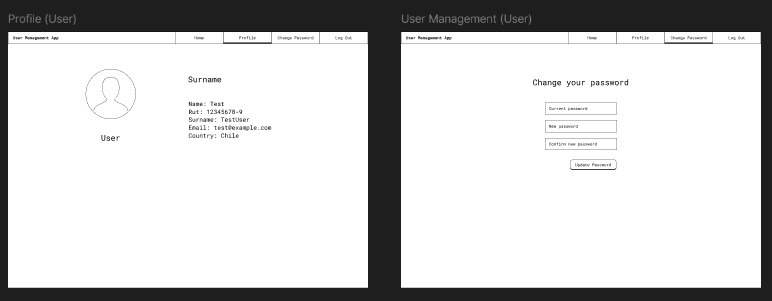
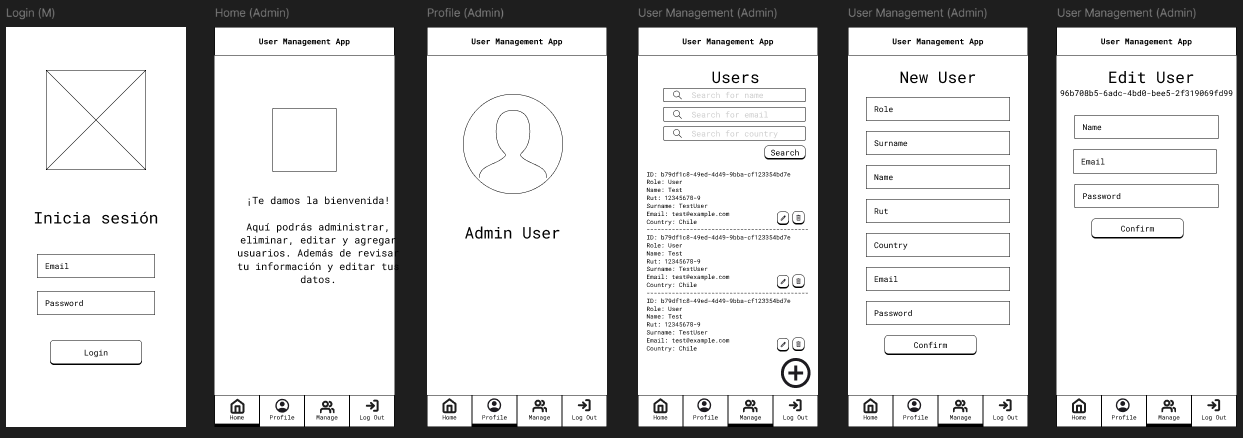
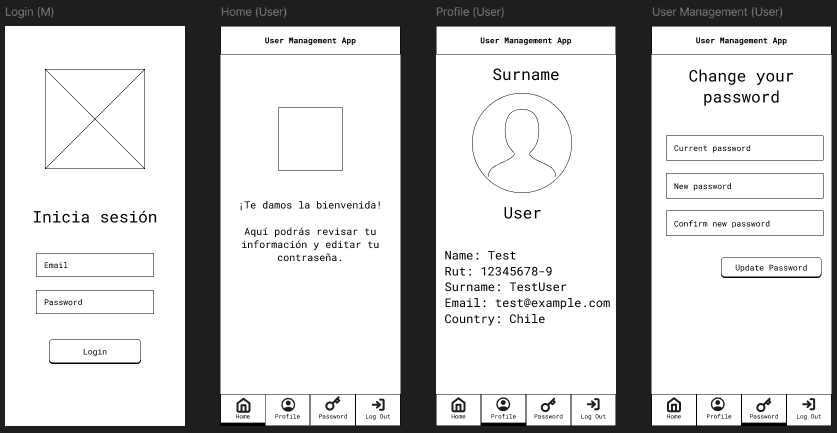
- Prototyping
- Contributing
- License
This project is a user management web application built using React and TypeScript. It features login functionality, a home view, and a user management view. The application leverages React Router for navigation, Redux for state management, and follows best practices with Prettier for code formatting and ESLint for linting. Modular CSS is used for styling components.
- Login: Secure login functionality for users.
- Dashboard: A section for displaying general information and managing users.
- User Management:
- Administrators: Create, edit, and delete user accounts.
- Regular Users: View their information and update some of their info and password.
- TypeScript: A strongly typed programming language that builds on JavaScript.
- React: A JavaScript library for building user interfaces.
- React Router: A library for routing in React applications.
- ESLint: A tool for identifying and reporting on patterns in JavaScript.
- Modular CSS: A CSS file in which all class and animation names are scoped locally by default.
- Clone the repository:
git clone https://github.com/alkemyTech/CENCO-MIT-Front-T2.git cd CENCO-MIT-Front-T2 - Install the dependencies:
pnpm install # or npm install - Create an environment variables (.env) file with the following variables:
VITE_BACKEND_URL=http://localhost:3000 VITE_LOGIN_URL=auth/login VITE_DASHBOARD_ADMIN_URL=users
- Start the application:
pnpm run dev # or npm run dev
Once the application is running, you can access it at http://localhost:5173. The main views include:
- Login: Accessible at
/login - Home: Accessible at
/homewhen authorized - User Management: Accessible at
/userswhen authorized
CENCO-MIT-Front-T2/
├── public/
├── src/
│ ├── assets/
│ │ └── imag/
│ ├── components/
│ │ ├── globals/
│ │ └── layout/
│ ├── constants/
│ ├── hooks/
│ ├── interfaces/
│ ├── pages/
│ │ ├── Dashboard/
│ │ ├── ErrorPage/
│ │ ├── Login/
│ │ └── NotFoundPage/
│ ├── routes/
│ ├── services/
│ ├── validations/
│ ├── App.css
│ ├── App.tsx
│ ├── index.css
│ └── main.tsx
├── .eslintrc.js
├── package.json
├── tsconfig.json
└── vite.config.ts
We welcome contributions from the community. Please follow these steps to contribute:
- Fork the repository.
- Create a new branch (
git checkout -b feature/your-feature). - Make your changes.
- Commit your changes (
git commit -am 'Add some feature'). - Push to the branch (
git push origin feature/your-feature). - Create a new Pull Request.
This project is licensed under the MIT License. See the LICENSE file for details.