diff --git a/content/blog/dtm/ample-guitar.md b/content/blog/dtm/ample-guitar.md
index 5a16ff6..352f1d3 100644
--- a/content/blog/dtm/ample-guitar.md
+++ b/content/blog/dtm/ample-guitar.md
@@ -7,7 +7,7 @@ category: "DTM"
tags:
- "ギター音源"
- "Ample Guitar"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_ample-guitar_ag_lp.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_ample-guitar_ag_lp.webp"
---
## はじめに
diff --git a/content/blog/dtm/my-vst.md b/content/blog/dtm/my-vst.md
index 502534a..af16f6c 100644
--- a/content/blog/dtm/my-vst.md
+++ b/content/blog/dtm/my-vst.md
@@ -7,7 +7,7 @@ category: "DTM"
tags:
- "ソフトウェア"
- "VST"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_my-vst_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_my-vst_thumbnail.webp"
---
## はじめに
@@ -33,7 +33,7 @@ thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_my-vst_thumbnail.av
### Ample Sound:Ample Guitar T
-
+
最近お気に入りの**Ample Sound**社が出しているアコースティックギター音源です。
@@ -52,7 +52,7 @@ Taylor 714 CEというギターをサンプリングしていて、とにかく
### MUSIC LAB:Real Guitar 4
-
+
**MUSIC LAB**社のアコースティック音源にです。
@@ -65,7 +65,7 @@ Real Guitarシリーズは[起動が早い]{.marker}のと、[コード演奏の
### Ample Sound:Ample Guitar LP Library
-
+
Ample Guitar Tと同じく**Ample Sound**社のエレキギター音源です。
@@ -82,7 +82,7 @@ Ample Guitarシリーズは自由度が高い分、初めて使うときは挙
### XLN Audio:Addictive Keys
-
+
Addictive Drumsで有名な**XLN Audio**社のピアノ音源です。
@@ -98,7 +98,7 @@ Addictive Drumsで有名な**XLN Audio**社のピアノ音源です。
### Synth1
-
+
20年以上前からある無料のシンセサイザー音源です。
@@ -108,7 +108,7 @@ Addictive Drumsで有名な**XLN Audio**社のピアノ音源です。
### Magical 8bit Plug
-
+
8bitサウンドの定番となっている無料のシンセサイザー音源です。
@@ -119,7 +119,7 @@ GUIも出音もシンプルでとにかく使いやすいです。
### XLN Audio:Addictive Drums 2
-
+
**XLN Audio**社のドラム音源です。
@@ -145,7 +145,7 @@ GUIも出音もシンプルでとにかく使いやすいです。
### FXpansion:BFD 3
-
+
**FXpansion**社のドラム音源です。
@@ -162,7 +162,7 @@ GUIも出音もシンプルでとにかく使いやすいです。
### Native Instruments:Battery 4
-
+
**Native Instruments**社のドラム・サンプラーです。
@@ -177,7 +177,7 @@ Batteryは主に[打ち込み系の曲のドラム]{.marker}に使っていま
### IK Multimedia MODO BASS
-
+
**IK Multimedia**社のベース音源です。
@@ -195,7 +195,7 @@ Batteryは主に[打ち込み系の曲のドラム]{.marker}に使っていま
### Native Instruments:KOMPLETE 7 ELEMENTS
-
+
**Native Instruments**社の総合音源です。
@@ -213,7 +213,7 @@ KOMPLETEシリーズは最も有名な総合音源と言ってもいいでしょ
### YAMAHA:VOCALOID
-
+
説明不要なくらい有名な**YAMAHA**社の合成音声です。
@@ -233,7 +233,7 @@ KOMPLETEシリーズは最も有名な総合音源と言ってもいいでしょ
### Dreamtonics:Synthesizer V
-
+
最近のお気に入りの**Dreamtonics**社の合成音声音源です。
diff --git a/content/blog/dtm/synthesizer-v-ara-cubase.md b/content/blog/dtm/synthesizer-v-ara-cubase.md
index cc6019d..01d4fd5 100644
--- a/content/blog/dtm/synthesizer-v-ara-cubase.md
+++ b/content/blog/dtm/synthesizer-v-ara-cubase.md
@@ -8,7 +8,7 @@ subCategory: "Synthesizer V"
tags:
- "Synthesizer V"
- "SynthV"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.webp"
isRecommend: false
---
@@ -62,42 +62,42 @@ ARA プラグインを使う際のモードは以下の 2 種類があります
1. トラックリストを右クリック → `Audio トラックを追加`をクリック
- 
+ 
1. 必要に応じてプロパティを変更して、`トラックを追加`をクリック
- 
+ 
1. 追加したトラックを選択して、トラックインスペクター(画面左部)を表示
- 
+ 
1. `エクステンションなし`と表示されている部分をクリックして、`Synthesizer V Studio ARA Plugin`を選択
- 
+ 
1. トラックにオーディオデータをドラッグ & ドロップ
右上に丸いマークが付いていればエクステンションが有効になっています。
- 
+ 
1. オーディオイベントをダブルクリック
Synthesizer V Studio のインターフェイスが表示されます。
- 
+ 
1. Synthesizer V Studio 画面上のオーディオを右クリック → `オーディオをノートに変換`をクリック
- 
+ 
1. 必要に応じてプロパティを変更したら、`確定`をクリック
- 
+ 
1. 変換結果が表示される
- 
+ 
#### 高位の ARA 機能モードの注意点
@@ -127,45 +127,45 @@ ARA ブリッジモードでは、[再生、ループ、テンポの同期]{.mar
1. トラックリストを右クリック → `Audio トラックを追加`をクリック
- 
+ 
1. 必要に応じてプロパティを変更して、`トラックを追加`をクリック
- 
+ 
1. 追加したトラックを選択して、トラックインスペクター(画面左部)を表示
- 
+ 
1. `エクステンションなし`と表示されている部分をクリックして、`Synthesizer V Studio ARA Plugin`を選択
- 
+ 
1. トラックに適当なオーディオデータをドラッグ & ドロップ
[エクステンションが有効になっているトラックに適当なオーディオデータを配置することで、プロジェクト全体で ARA が有効になります。]{.marker}
- 
+ 
1. オーディオトラックは ARA プラグインの有効化のためだけに使用するため、トラックの`M`をクリックしてミュート
- 
+ 
ここから先は、アップデート前と同様で Synthesizer V Studio の VST を追加する手順になります。
1. トラックリストを右クリック → `インストゥルメント トラックを追加`をクリック
- 
+ 
1. 必要に応じてプロパティを変更して、`トラックを追加`をクリック
- 
+ 
1. インストゥルメントを編集ボタン(鍵盤アイコン)をクリック
Synthesizer V Studio インターフェイスの右上に`ARA Bridge Link`ボタンが表示されていれば、ARA ブリッジモードが有効化されています。
- 
+ 
#### ARA ブリッジモードの注意点
diff --git a/content/blog/dtm/synthesizer-v-buy.md b/content/blog/dtm/synthesizer-v-buy.md
index 87dd947..a0e2ed4 100644
--- a/content/blog/dtm/synthesizer-v-buy.md
+++ b/content/blog/dtm/synthesizer-v-buy.md
@@ -8,7 +8,7 @@ subCategory: "Synthesizer V"
tags:
- "Synthesizer V"
- "SynthV"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.webp"
isRecommend: true
---
@@ -70,7 +70,7 @@ DLsiteでは、定期的に[割引クーポン]{.marker}が配布されます。
さらに、新作以外のソフトは[定期的に10%オフセール]{.marker}を行っています。
-
+
上記に書いた[クーポンはセール商品にも適用することができる]{.marker}ため、非常に安価に購入することができます。
@@ -101,7 +101,7 @@ AHS ストアでは、Synthesizer V 関連の商品に**AHS ユーザー特別
割引率は歌声データベースごとに異なります。
販売された時期が昔なほど、割引率が高くなっている傾向がありました。
-
+
また、Amazonでは定期的にポイントアップキャンペーンを行っているため、[ポイント分さらにお得に購入]{.marker}することができます。
diff --git a/content/blog/dtm/synthesizer-v-cover-recommend.md b/content/blog/dtm/synthesizer-v-cover-recommend.md
index 7c46205..4831522 100644
--- a/content/blog/dtm/synthesizer-v-cover-recommend.md
+++ b/content/blog/dtm/synthesizer-v-cover-recommend.md
@@ -8,7 +8,7 @@ subCategory: "Synthesizer V"
tags:
- "Synthesizer V"
- "SynthV"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.webp"
---
普段、ボカロ曲を聴いたり作ったりしている**あっしゅからー**と申します。
diff --git a/content/blog/dtm/synthesizer-v-dlsite-campaign.md b/content/blog/dtm/synthesizer-v-dlsite-campaign.md
index 7c383ce..ad7ecea 100644
--- a/content/blog/dtm/synthesizer-v-dlsite-campaign.md
+++ b/content/blog/dtm/synthesizer-v-dlsite-campaign.md
@@ -8,14 +8,14 @@ subCategory: "Synthesizer V"
tags:
- "Synthesizer V"
- "SynthV"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/2024-07-01_12-31-43_lchz645p.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/2024-07-01_12-31-43_lchz645p.webp"
---
## Synthesizer V 10%OFFセール
**DLsite**にて[Synthesizer V 10%OFFセール]{.marker}が開始されました。
-{href="https://www.dlsite.com/soft/dlaf/=/aid/ashcolor/url/https%3A%2F%2Fwww.dlsite.com%2Fsoft%2Ffsr%2F%3D%2Flanguage%2Fjp%2Fkeyword%2FSynthesizer%2520V%2Fage_category%5B0%5D%2Fgeneral%2Fwork_category%5B0%5D%2Fpc%2Forder%2Ftrend%2Foptions_and_or%2Fand%2Foptions%5B0%5D%2FJPN%2Foptions%5B1%5D%2FNM%2Fcampaign%2Fcampaign%2Flang_options%5B0%5D%2F%25E6%2597%25A5%25E6%259C%25AC%25E8%25AA%259E%2Flang_options%5B1%5D%2F%25E8%25A8%2580%25E8%25AA%259E%25E4%25B8%258D%25E8%25A6%2581%2F%3Funique_op%3Daf%26utm_medium%3Daffiliate%26utm_source%3Dnone"}
+{href="https://www.dlsite.com/soft/dlaf/=/aid/ashcolor/url/https%3A%2F%2Fwww.dlsite.com%2Fsoft%2Ffsr%2F%3D%2Flanguage%2Fjp%2Fkeyword%2FSynthesizer%2520V%2Fage_category%5B0%5D%2Fgeneral%2Fwork_category%5B0%5D%2Fpc%2Forder%2Ftrend%2Foptions_and_or%2Fand%2Foptions%5B0%5D%2FJPN%2Foptions%5B1%5D%2FNM%2Fcampaign%2Fcampaign%2Flang_options%5B0%5D%2F%25E6%2597%25A5%25E6%259C%25AC%25E8%25AA%259E%2Flang_options%5B1%5D%2F%25E8%25A8%2580%25E8%25AA%259E%25E4%25B8%258D%25E8%25A6%2581%2F%3Funique_op%3Daf%26utm_medium%3Daffiliate%26utm_source%3Dnone"}
対象商品の例は以下の通りです。
@@ -41,7 +41,7 @@ thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/2024-07-01_12-31-43_lch
DLsiteでは[定期的にクーポンが配布]{.marker}されています。
-
+
クーポンは[セールと併用]{.marker}することができます。
例えば、定価9,680円の重音テトであれば、10%OFFセール + 15%OFFクーポン適用で
diff --git a/content/blog/dtm/synthesizer-v-kafu.md b/content/blog/dtm/synthesizer-v-kafu.md
index 4fc807f..5741c46 100644
--- a/content/blog/dtm/synthesizer-v-kafu.md
+++ b/content/blog/dtm/synthesizer-v-kafu.md
@@ -9,7 +9,7 @@ tags:
- "Synthesizer V"
- "SynthV"
- "可不"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.webp"
---
2024年4月12日、[SynthV版の可不である**音楽的同位体 可不(KAFU) collaboration with Synthesizer V AI**の発売が延期]{.marker}になりました。
diff --git a/content/blog/dtm/synthesizer-v-light.md b/content/blog/dtm/synthesizer-v-light.md
index 6e35fb5..80eaf64 100644
--- a/content/blog/dtm/synthesizer-v-light.md
+++ b/content/blog/dtm/synthesizer-v-light.md
@@ -8,7 +8,7 @@ subCategory: "Synthesizer V"
tags:
- "Synthesizer V"
- "SynthV"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.webp"
isRecommend: true
---
diff --git a/content/blog/dtm/synthesizer-v-megpoid-vs-vocaloid.md b/content/blog/dtm/synthesizer-v-megpoid-vs-vocaloid.md
index a8f0219..3796325 100644
--- a/content/blog/dtm/synthesizer-v-megpoid-vs-vocaloid.md
+++ b/content/blog/dtm/synthesizer-v-megpoid-vs-vocaloid.md
@@ -10,7 +10,7 @@ tags:
- "SynthV"
- "Megpoid"
- "GUMI"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.webp"
isRecommend: false
---
diff --git a/content/blog/dtm/synthesizer-v-rap.md b/content/blog/dtm/synthesizer-v-rap.md
index 669e0cd..9781c50 100644
--- a/content/blog/dtm/synthesizer-v-rap.md
+++ b/content/blog/dtm/synthesizer-v-rap.md
@@ -8,7 +8,7 @@ subCategory: "Synthesizer V"
tags:
- "Synthesizer V"
- "SynthV"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.webp"
isRecommend: false
---
@@ -49,11 +49,11 @@ Synthesizer V のラップ機能について、公式では以下のように説
ラップ機能は、[ノートプロパティのピッチモードを**ラップ**にすることで使用できる機能]{.marker}です。
-
+
ノートを**ラップ**モードにすると[ラップ用のピッチが生成]{.marker}されます。
-
+
歌唱モードとラップモードで生成される音程が異なることが確認できます。
@@ -76,13 +76,13 @@ Synthesizer V のラップ機能について、公式では以下のように説
**イントネーション**では、[ノートの語尾に向けての音程の変化]{.marker}を設定できます。
-
+
### トーン
**トーン**では、[基準となる音程]{.marker}を設定できます。
-
+
基準となる音程はノートを配置する音程でも設定できるため、トーンは細かい音程を設定するのに使うのがオススメです。
diff --git a/content/blog/dtm/synthesizer-v-singer.md b/content/blog/dtm/synthesizer-v-singer.md
index be4f2e1..716e762 100644
--- a/content/blog/dtm/synthesizer-v-singer.md
+++ b/content/blog/dtm/synthesizer-v-singer.md
@@ -8,7 +8,7 @@ subCategory: "Synthesizer V"
tags:
- "Synthesizer V"
- "SynthV"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.webp"
isRecommend: true
---
@@ -19,7 +19,7 @@ Synthesizer V は、**Dreamtonics**が開発する歌声合成ソフトウェア
Synthesizer V には[40 を超える歌声データベース]{.marker}が存在しています。
-
+
どの歌声データベースを購入するか、悩む方も多いのではないでしょうか。
@@ -53,14 +53,14 @@ Synthesizer V の合成エンジンは非常に高品質で、男声のボーカ
公式サイトの下の方までスクロールすると[歌声データベースの一覧]{.marker}を確認することができます。
-
+
試聴したい歌声データベースの横の[「▶️」をクリック]{.marker}すると、歌声を試聴することができます。
(※PC版の場合はマウスをホバーすると「▶️」が表示されます。)
さらに、試聴中に表示されるプレイヤーには[デモソングとボーカルスタイルの変更]{.marker}をする機能が備わっています。
-
+
[デモソングも充実しており、全てのボーカルスタイルを試聴できる]{.marker}ため、好みの歌声データベースを探すのに役立ちます。
@@ -68,7 +68,7 @@ Synthesizer V の合成エンジンは非常に高品質で、男声のボーカ
歌声データベースには収録言語の記載がされていますが、実際には[全ての音源で日本語、英語、中国の 3 つの言語で歌わせることが可能]{.marker}です。
-
+
バージョン1.11.0以降では、一部の歌声データベースは[スペイン語]{.marker}に対応しました。
スペイン語に対応している歌声データベースは、以下にまとめられています。
diff --git a/content/blog/dtm/synthesizer-v-site.md b/content/blog/dtm/synthesizer-v-site.md
index 831c481..2f8846d 100644
--- a/content/blog/dtm/synthesizer-v-site.md
+++ b/content/blog/dtm/synthesizer-v-site.md
@@ -8,7 +8,7 @@ subCategory: "Synthesizer V"
tags:
- "Synthesizer V"
- "SynthV"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.webp"
---
## はじめに
diff --git a/content/blog/dtm/synthesizer-v-technics.md b/content/blog/dtm/synthesizer-v-technics.md
index 45555e1..91f3998 100644
--- a/content/blog/dtm/synthesizer-v-technics.md
+++ b/content/blog/dtm/synthesizer-v-technics.md
@@ -8,7 +8,7 @@ subCategory: "Synthesizer V"
tags:
- "Synthesizer V"
- "SynthV"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.webp"
isRecommend: true
---
@@ -29,12 +29,12 @@ Synthesizer Vは[ベタ打ちでもピッチや音色がAIにより自動生成]
母音だけを消す場合はまず、文字を入力したあとに[音素記号をダブルクリック]{.marker}します。
そのあとに該当の「a」「i」「u」「e」「o」を消してください。
-
+
母音を消しただけだと、[子音の長さに違和感]{.marker}がある場合があります。
その場合は該当のノートを選択した状態で、[ノートプロパティパネルの**音素**の部分を確認]{.marker}します。
-
+
先に`ノートを音節で均等に分割`のチェックボックスを外して、`長さ`を調整します。
子音をよく聞かせたい場合は、[子音の長さを長めにすると強調]{.marker}されて聞こえるようになります。
@@ -123,7 +123,7 @@ Synthesizer Vには[「**cl**」という特殊な**音素記号**が用意]{.ma
[この記号をア行の発音の前に付ける]{.marker}ことで、エッジボイスを再現することができます。
(または文字の前に「'(半角クオーテーション)」を付けても「cl」が付与されます。)
-
+
実際にア行の発音の前に「cl」を付けると、どのようになるのか聞いてみましょう。
diff --git a/content/blog/dtm/synthesizer-v-teto-vs-utau.md b/content/blog/dtm/synthesizer-v-teto-vs-utau.md
index ddd9bd2..fc8cd2b 100644
--- a/content/blog/dtm/synthesizer-v-teto-vs-utau.md
+++ b/content/blog/dtm/synthesizer-v-teto-vs-utau.md
@@ -10,7 +10,7 @@ tags:
- "SynthV"
- "UTAU"
- "重音テト"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/2024-07-03_11-12-53_5gjbhdib.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/2024-07-03_11-12-53_5gjbhdib.webp"
isRecommend: false
---
diff --git a/content/blog/dtm/synthesizer-v.md b/content/blog/dtm/synthesizer-v.md
index b3ce3d8..697a593 100644
--- a/content/blog/dtm/synthesizer-v.md
+++ b/content/blog/dtm/synthesizer-v.md
@@ -7,7 +7,7 @@ category: "DTM"
tags:
- "Synthesizer V"
- "SynthV"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_synthesizer-v_thumbnail.webp"
isRecommend: true
---
@@ -219,7 +219,7 @@ AI リテイクパネルには[声の高さやビブラートの深さなどが
以下が実際にピッチの表現の強弱を変えた場合に出力されるピッチの音程です。
-
+
表現の強弱が **-100** の場合は元の音程の軸から大きくずれることなく[安定したピッチ]{.marker}になるのに対して、 **+100** の場合は[ビブラートの幅に揺らぎがある]{.marker}のが分かります。
@@ -276,7 +276,7 @@ AI のピッチが生成されたあとに聞いてみて、気になる箇所
次の画像では 2 つ目のノートのタイミングの値を変えています。
-
+
マイナスの値を設定すると、前のノートの後ろの部分にも影響します。
@@ -288,7 +288,7 @@ AI のピッチが生成されたあとに聞いてみて、気になる箇所
次の画像では 2 つ目のノートの長さ - 左の値を変えています。
-
+
### [長さ - 右]{#length-right}
@@ -296,7 +296,7 @@ AI のピッチが生成されたあとに聞いてみて、気になる箇所
次の画像では 2 つ目のノートの長さ - 右の値を変えています。
-
+
### [深さ - 左]{#depth-left}
@@ -304,7 +304,7 @@ AI のピッチが生成されたあとに聞いてみて、気になる箇所
次の画像では 2 つ目のノートの深さ - 左の値を変えています。
-
+
### [深さ - 右]{#depth-right}
@@ -312,7 +312,7 @@ AI のピッチが生成されたあとに聞いてみて、気になる箇所
次の画像では 2 つ目のノートの深さ - 右の値を変えています。
-
+
## ビブラートプロパティ
@@ -353,37 +353,37 @@ AI のピッチが生成されたあとに聞いてみて、気になる箇所
**開始タイミング**は[ビブラートが開始するまでの時間]{.marker}を調整できます。
-
+
### 左
**左**は[ビブラートが最大の強さになるまでの時間]{.marker}を調整できます。
-
+
### 右
**右**は[ビブラートがなくなるまでの時間]{.marker}を調整できます。
-
+
### 深さ
**深さ**は[ビブラートの強さ]{.marker}を調整できます。
-
+
### 周波数
**周波数**は[ビブラートの振動の早さ]{.marker}を調整できます。
-
+
### 位相
**位相**は[ビブラート開始時の位相]{.marker}を調整できます。
-
+
### ゆらぎ
diff --git a/content/blog/dtm/uta-formatix.md b/content/blog/dtm/uta-formatix.md
index 2045282..898424d 100644
--- a/content/blog/dtm/uta-formatix.md
+++ b/content/blog/dtm/uta-formatix.md
@@ -9,7 +9,7 @@ tags:
- "Synthesizer V"
- "CeVIO AI"
- "UTAU"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_uta-formatix_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_uta-formatix_thumbnail.webp"
isRecommend: false
---
@@ -42,21 +42,21 @@ UtaFormatixを使ってプロジェクトデータを変換する手順を説明
1. ファイルアップロード領域に変換するファイルをドロップするか、クリックしてファイルを選択します。
- 
+ 
1. 出力形式を選択します。
- 
+ 
1. 必要に応じて設定を変更します。(基本的にはそのままで大丈夫です。)
`次へ`ボタンをクリックします。
- 
+ 
1. 処理が完了しました。
`エクスポート`ボタンをクリックするとファイルをダウンロードすることができます。
- 
+ 
### 設定項目について
diff --git a/content/blog/dtm/vocaloid-beta-studio.md b/content/blog/dtm/vocaloid-beta-studio.md
index ca0041e..e3270c5 100644
--- a/content/blog/dtm/vocaloid-beta-studio.md
+++ b/content/blog/dtm/vocaloid-beta-studio.md
@@ -6,7 +6,7 @@ description: "YAMAHAが発表したVOCALOID β-STUDIOの情報についてまと
category: "DTM"
tags:
- "VOCALOID"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_vocaloid-beta-studio_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_vocaloid-beta-studio_thumbnail.webp"
---
[(追記)2024年3月31日をもってVOCALOID β-STUDIOの取り組みはクローズとなりました。]{.text-red-500}
diff --git a/content/blog/dtm/vocaloid-lecture.md b/content/blog/dtm/vocaloid-lecture.md
index c676780..d73debd 100644
--- a/content/blog/dtm/vocaloid-lecture.md
+++ b/content/blog/dtm/vocaloid-lecture.md
@@ -9,7 +9,7 @@ tags:
- "Synthesizer V"
- "SynthV"
- "Piapro Studio"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/2024-07-01_13-22-44_tgz4bcxz.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/2024-07-01_13-22-44_tgz4bcxz.webp"
isRecommend: true
---
@@ -35,13 +35,13 @@ VOCALOIDやSynthesizer Vを購入したものの、[調声に苦労している
#### 調声前
-
+
:custom-audio{title="基本の調声前" src="https://d2s4ypph6g1t06.cloudfront.net/audio/dtm_vocaloid-lecture_before.mp3"}
#### 調声後
-
+
:custom-audio{title="基本の調声後" src="https://d2s4ypph6g1t06.cloudfront.net/audio/dtm_vocaloid-lecture_after.mp3"}
@@ -84,7 +84,7 @@ VOCALOIDやSynthesizer Vを購入したものの、[調声に苦労している
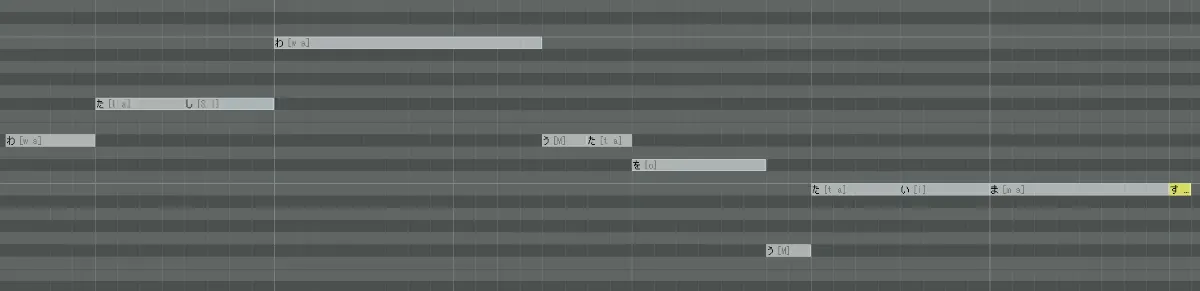
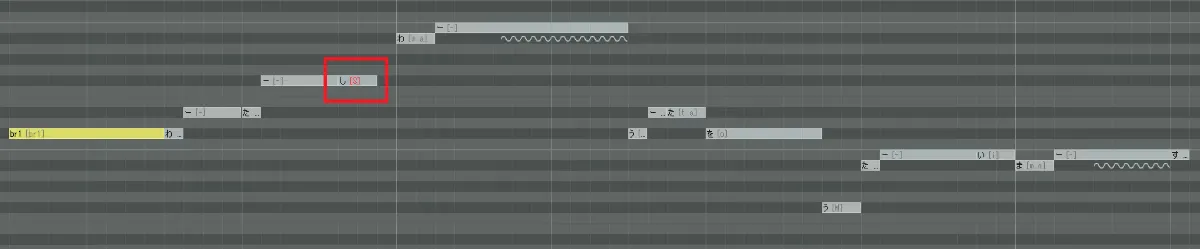
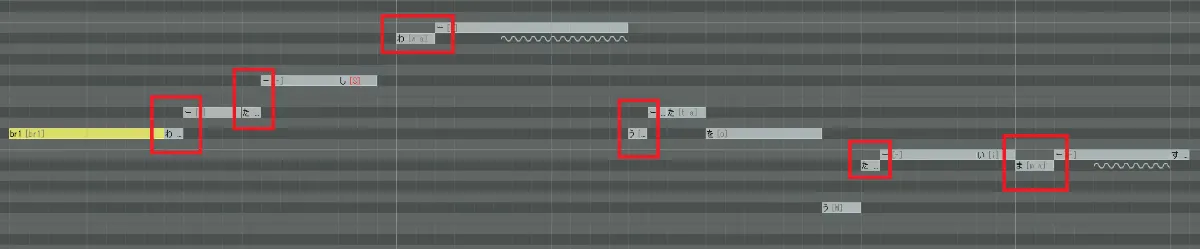
母音だけを消す場合は音素の修正を行い、[「a」「i」「u」「e」「o」を消してください]{.marker}。
-
+
音素の編集方法は音声合成ソフトによって異なります。
音声合成ソフトの操作方法を確認してみてください。
@@ -93,7 +93,7 @@ VOCALOIDやSynthesizer Vを購入したものの、[調声に苦労している
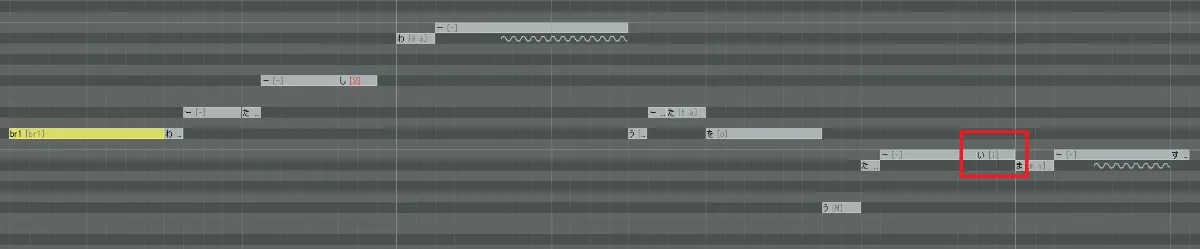
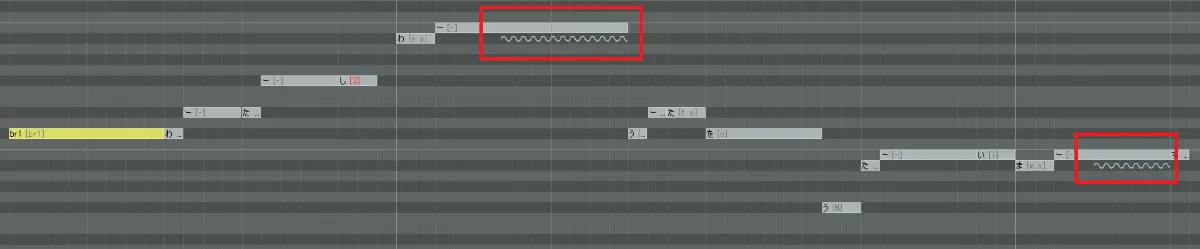
[「**ない**」「**あい**」「**もう**」「**まう**」といった発音は、後ろの母音のタイミングを遅らせた方が自然]{.marker}に聞こえます。
-
+
### しゃくり
@@ -102,7 +102,7 @@ VOCALOIDやSynthesizer Vを購入したものの、[調声に苦労している
ボカロで再現する場合、[ノートの最初を32~8分音符分ほど分割して最初のノートを半音~全音ほど下げます]{.marker}。
特に次のノートに向けて音程が上がる場合に、しゃくりを付けると自然になることが多いです。
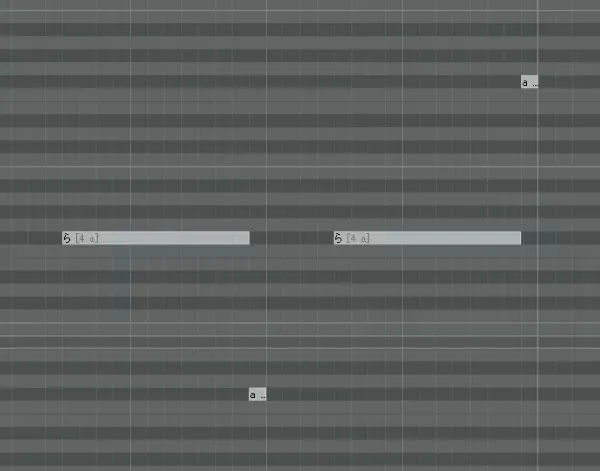
-
+
しゃくりは簡単かつ効果的なテクニックなので、必ず覚えておきましょう。
@@ -118,7 +118,7 @@ AIによるしゃくりが自然であれば、しゃくりを入れる必要は
簡単に済ますのであれば、ソフトに付属されている[オートビブラートだけ設定すればOK]{.marker}です。
-
+
こだわりたい場合は、ビブラートの開始タイミング・速さ・強さを調整します。
@@ -129,7 +129,7 @@ AIによるしゃくりが自然であれば、しゃくりを入れる必要は
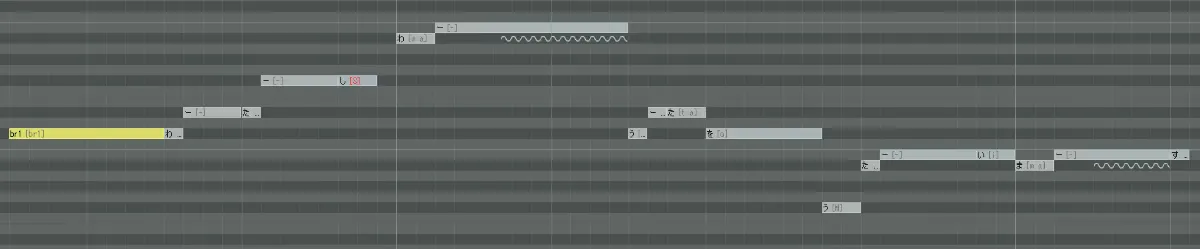
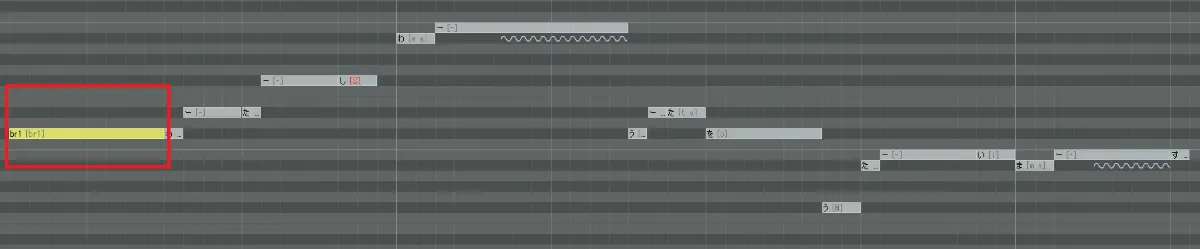
[VOCALOIDの場合は`br1`、Synthesizer Vの場合は`br` と打ち込むと息を吸い込む音がします]{.marker}。
-
+
## 応用の調声
@@ -144,7 +144,7 @@ AIによるしゃくりが自然であれば、しゃくりを入れる必要は
ボカロで再現する場合は、[ノートの最後を分割して、最後のノートの音程を上下]{.marker}させます。
もしくは[ピッチパラメーターのオートメーションを書いてノートの最後で音程を上下]{.marker}させます。
-
+
フォールやヒーカップを付与すると、[感情的に歌っているように聞こえます]{.marker}。
サビの盛り上がる部分など、ここぞというときに使うと効果的です。
@@ -190,7 +190,7 @@ Synthesizer Vの場合の方法は以下の記事にまとめてあるので、
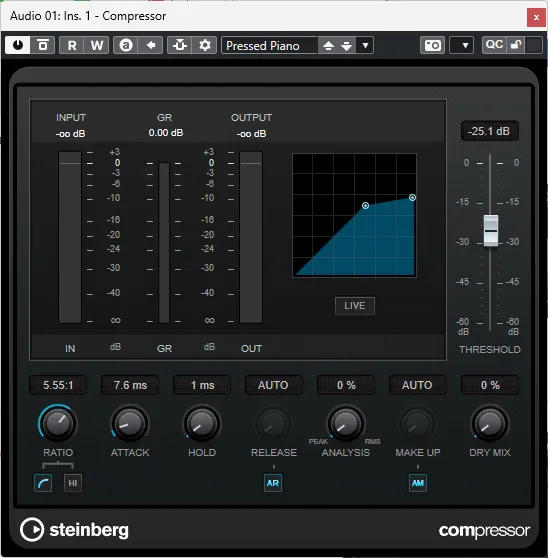
[**コンプレッサー**は、音量の大きい波形を圧縮するエフェクト]{.marker}です。
-
+
コンプレッサーをかけることで、[音量バランスが整い歌に安定感]{.marker}が出ます。
また、子音が強調されることにより[発音が聞き取りやすくなる効果]{.marker}もあります。
@@ -201,7 +201,7 @@ Synthesizer Vの場合の方法は以下の記事にまとめてあるので、
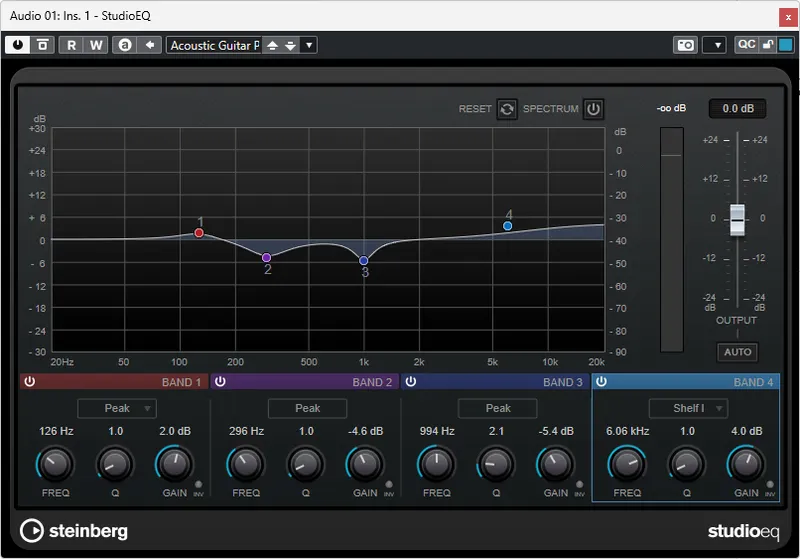
[**イコライザー**は、特定の周波数の音量を大きくしたり下げたりするエフェクト]{.marker}です。
-
+
[歌声が籠もって聞こえる場合や、歌声に変化を持たせたい場合]{.marker}はイコライザーをかけます。
音声合成ソフト側のパラメータでも声色は変わりますが、イコライザーの方が細かく調整できて便利です。
@@ -210,7 +210,7 @@ Synthesizer Vの場合の方法は以下の記事にまとめてあるので、
[**ディエッサー**は、特定の周波数だけを圧縮するエフェクト]{.marker}です。
-
+
歌声中の[**さ行**が耳につく場合にディエッサーをかけることで、不快な高音を抑えて聞き取りやすい歌声]{.marker}にできます。
音声合成ソフト側で特定の発音を修正するのは大変ですが、エフェクトはトラック全体にかけるだけなので簡単です。
diff --git a/content/blog/dtm/windows-vs-mac.md b/content/blog/dtm/windows-vs-mac.md
index f811481..de6dcd5 100644
--- a/content/blog/dtm/windows-vs-mac.md
+++ b/content/blog/dtm/windows-vs-mac.md
@@ -12,7 +12,7 @@ tags:
- "Synthesizer V"
- "SynthV"
- "CeVIO AI"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_windows-vs-mac_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_windows-vs-mac_thumbnail.webp"
---
VOCALOID楽曲の制作をする際に、最初に必要になるのは[パソコン]{.marker}です。
@@ -31,7 +31,7 @@ VOCALOID楽曲の制作をする際に、最初に必要になるのは[パソ
を使用しているという結果でした。
-
+
([DTM STATION](https://www.dtmstation.com/archives/52009485.html)より)
diff --git a/content/blog/dtm/zundamon.md b/content/blog/dtm/zundamon.md
index 5dfe369..efd1599 100644
--- a/content/blog/dtm/zundamon.md
+++ b/content/blog/dtm/zundamon.md
@@ -7,7 +7,7 @@ category: "DTM"
tags:
- "CeVIO AI"
- "VoiSona"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_zundamon_cevio_zundamon_logo.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_zundamon_cevio_zundamon_logo.webp"
---
## はじめに
@@ -25,7 +25,7 @@ thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/dtm_zundamon_cevio_zund
**ずんだもん**は、東北地方のマスコットキャラクターです。
-
+
ずんだもんが登場してからしばらくは、知名度は限定的でした。
しかし、2021年頃にずんだもんの[擬人化イラストと音源]{.marker}が公開されてから、ニコニコ動画やYouTubeで[実況やナレーション動画が作成]{.marker}されるようになり、爆発的に人気になりました。
diff --git a/content/blog/gadget/cidoo-v65-keyboard-review.md b/content/blog/gadget/cidoo-v65-keyboard-review.md
index 999666d..a3f7051 100644
--- a/content/blog/gadget/cidoo-v65-keyboard-review.md
+++ b/content/blog/gadget/cidoo-v65-keyboard-review.md
@@ -7,7 +7,7 @@ category: "ガジェット"
tags:
- "キーボード"
- "EPOMAKER"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_cidoo-v65-keyboard-review_cidoo-v65-keyboard-review-1.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_cidoo-v65-keyboard-review_cidoo-v65-keyboard-review-1.webp"
isRecommend: false
---
@@ -22,7 +22,7 @@ isRecommend: false
CIDOO V65 V2は[ケースの色が異なる**Retro Grey**と**Moon White**]{.marker}の2色展開です。
Retro Greyはグレー、Moon Whiteは白色となっています。
-
+
キーキャップはどちらも同じで基本の色はグレーベージュとなっています。
@@ -111,7 +111,7 @@ CIDOO V65 V2を使用する際の注意点をまとめます。
CIDOO V65 V2には[角度調整用の足が付いていません]{.marker}。
-
+
キーボード自体には多少の角度は付いてはいますが、他のキーボードで足を立てた状態で使用していたので、[少し角度が足りなく感じました]{.marker}。
@@ -152,7 +152,7 @@ JSONファイルは以下からダウンロードできます。
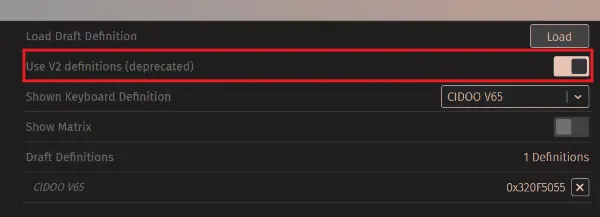
また、[JSONファイルを読み込む前に`Use V2 definitions (deprecated)`をオンにする]{.marker}必要があります。
(取扱説明書にも記載があります。)
-
+
オンにしないと、JSONファイルの読込み時に`CIDOO V65.JSON Object: should NOT have additional properties`というエラーが出ます。
上記のエラーが出た場合は確認してみてください。
diff --git a/content/blog/gadget/desk-tour-accessory.md b/content/blog/gadget/desk-tour-accessory.md
index d870d31..ac68e21 100644
--- a/content/blog/gadget/desk-tour-accessory.md
+++ b/content/blog/gadget/desk-tour-accessory.md
@@ -11,7 +11,7 @@ tags:
- "エレコム"
- "山崎実業"
- "Anker"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-accessory_echo-show.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-accessory_echo-show.webp"
---
この記事では、[職業:システムエンジニア、趣味:DTM]{.marker}な私のデスクの、[デスク周辺の小物]{.marker}を紹介していきます。
@@ -20,7 +20,7 @@ thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-access
### ケーブルトレー:プラス Garage 白
-
+
ケーブルトレーは**プラス**の**Garage**を使用しています。
@@ -34,14 +34,14 @@ thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-access
### ケーブルクリップ:VIAKY ケーブルホルダー
-
+
ケーブルクリップとして**VIAKY**の**ケーブルホルダー**を使用しています。
こちらの良いところはマグネットが付いていることです。
私の場合は、キーボードやマウスのケーブルをケーブルホルダーで束ねて[PCケースにくっつけて収納]{.marker}しています。
-
+
クリーニングクロスやメガネクリーナーに装着して、PCケースにくっつけるということもできます。
@@ -61,14 +61,14 @@ thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-access
### オットマン:不二貿易 収納ベンチ 収納ボックス
-
+
オットマンは**不二貿易**の**収納ベンチ 収納ボックス**を仕様しています。
このオットマンは内部が空洞になっていて、[収納ボックスとしても使うことができます]{.marker}。
普段はオットマンとして使用するので邪魔になることはなく、机の下に置いているので中に収納したものをすぐに取り出せて便利です。
-
+
耐荷重は80kgとのことなので。簡易的な椅子としても使用することができます。
@@ -78,7 +78,7 @@ thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-access
### USB充電器:Anker PowerPort III
-
+
USB充電器は**Anker**の**PowerPort III**を使用しています。
@@ -90,7 +90,7 @@ USB充電器と言えば安定のAnkerなので特筆することはあまりな
### 充電用ケーブル:Anker PowerLine III Flow
-
+
充電用ケーブルは**Ankerの**PowerLine III Flow\*\*を使用しています。
@@ -105,7 +105,7 @@ USBケーブルは全てこれにしたいくらいお気に入りのケーブ
### スマートディスプレイ:Amazon Echo Show 5 サンドストーン
-
+
スマートディスプレイとして**Amazon**の**Echo Show 5**を使用しています。
@@ -120,14 +120,14 @@ USBケーブルは全てこれにしたいくらいお気に入りのケーブ
### ティッシュケース:山崎実業 マグネットティッシュケース
-
+
ティッシュケースとして**山崎実業**の**マグネットティッシュケース**を使用しています。
こちらのティッシュケースの裏にはマグネットが付いているため、金属部分に取り付けることができます。
私の場合はPCケースの側面に貼り付けるようにしてティッシュを配置しています。
-
+
また、以前はデスク裏に取り出し口が下になるように取り付けていたのですが、重力の影響で[ティッシュを取り出す際にティッシュが破けてしまう]{.marker}ことが分かったので、取り付け場所を変更しました。
@@ -135,7 +135,7 @@ USBケーブルは全てこれにしたいくらいお気に入りのケーブ
### ヘッドホンハンガー:NZXT PUCK White
-
+
ヘッドホンハンガーとして**NZXT**の**PUCK**を使用しています。
diff --git a/content/blog/gadget/desk-tour-computer-accessories.md b/content/blog/gadget/desk-tour-computer-accessories.md
index 006280b..5182d8e 100644
--- a/content/blog/gadget/desk-tour-computer-accessories.md
+++ b/content/blog/gadget/desk-tour-computer-accessories.md
@@ -16,7 +16,7 @@ tags:
- "Kensington"
- "ロジクール"
- "Keychron"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-computer-accessories_key-cap.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-computer-accessories_key-cap.webp"
---
この記事では、[職業:システムエンジニア、趣味:DTM]{.marker}な私のデスクの、[PC周辺機器]{.marker}について紹介していきます。
@@ -27,7 +27,7 @@ thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-comput
### トラックボール:Kensington:SlimBlade Pro
-
+
トラックボールは**Kensington**の**SlimBlade Pro**を使用しています。
私が購入したのはAmazon.co.jp限定のボール色がグレーのモデルになります。(機能は通常版と同じです。)
@@ -40,7 +40,7 @@ DTMをする際はMIDIキーボードを机に置くため、机のスペース
SlimBlade Proは4つボタンがあり、さらに同時押しに対しても専用ソフトウェアを使用することで機能を割り当てることができるため、合計[8つの機能を割り当てる]{.marker}ことができます。
また、アクティブなアプリケーションによって、実行する機能を切り替えることもできます。
-
+
ただ、[上側のボタン2つの同時押しのみ機能せず]{.marker}に各ボタンの機能が実行されることが頻繁にあります。
他の同時押しは普通に押せば反応するのですが、上ボタンの同時だけちょっとでも押下タイミングがずれると同時押し判定にならないです。
@@ -55,7 +55,7 @@ SlimBlade Proは4つボタンがあり、さらに同時押しに対しても専
### ゲーム用マウス:ロジクール G PRO X SUPERLIGHT ホワイト
-
+
ゲーム用のマウスは**ロジクール**の**G PRO X SUPERLIGHT**を使用しています。
@@ -69,7 +69,7 @@ SlimBlade Proは4つボタンがあり、さらに同時押しに対しても専
### マウスパッド:ロジクール MP10GR グラファイト
-
+
マウスを使う際のマウスパッドは**ロジクール**の**MP10GR**を使用しています。
@@ -84,7 +84,7 @@ SlimBlade Proは4つボタンがあり、さらに同時押しに対しても専
### キーボード:Keychron K6 Pro
-
+
キーボードは**Keychron**の**K6 Pro**を使用しています。
@@ -106,7 +106,7 @@ K6 Proシリーズの特徴は以下の通りです。
特に便利だと感じるのは[VIAによるキーのカスタムが可能]{.marker}な点です。
-
+
VIAは主に自作キーボードを作成する際に使用するソフトウェアで、[パソコン上からキーマップを自由に変更]{.marker}することができます。
例えば、「Caps Lockキーに別の機能を割り当てる」、「FnとAltキーの位置を入れ替える」といったことをすることができます。
@@ -122,7 +122,7 @@ VIAなら[Fnキーも自由な場所に配置]{.marker}することができま
### キーキャップ:XVX PBTキーキャップセット(ホワイト/グリーン)
-
+
キーキャップは**XVX**というメーカーの**PBTキーキャップセット**を使用しています。
@@ -141,7 +141,7 @@ VIAなら[Fnキーも自由な場所に配置]{.marker}することができま
ディスプレイは**IODATA**の**GigaCrysta WQHD 23.8インチ**を使用しています。
-
+
[高さ調整と縦横回転が可能]{.marker}があったので購入しました。
ただ、後からモニターアームを使用するようになったので、そこにこだわる必要はなかったです。
@@ -153,7 +153,7 @@ VIAなら[Fnキーも自由な場所に配置]{.marker}することができま
### モニターアーム:エルゴトロン LX デスクマウント モニターアーム マットブラック
-
+
モニターアームは**エルゴトロン**の**LX デスクマウント モニターアーム**を使用しています。
@@ -164,7 +164,7 @@ VIAなら[Fnキーも自由な場所に配置]{.marker}することができま
### モニターアーム:エルゴトロン LX デスクマウント 延長用アーム マットブラック
-
+
モニターを上下に配置する際、[上側のディスプレイの高さが足りなかった]{.marker}ので購入しました。
@@ -176,7 +176,7 @@ VIAなら[Fnキーも自由な場所に配置]{.marker}することができま
### Webカメラ:Anker PowerConf C200
-
+
Webカメラは**Anker**の**PowerConf C200**を使用しています。
@@ -184,7 +184,7 @@ Webカメラは**Anker**の**PowerConf C200**を使用しています。
また、[プライバシーシールド]{.marker}があるため、使用しないときは物理的にカメラにカバーをすることができて安心です。
-
+
:affiliate-block{title="Anker PowerConf C200 ウェブカメラ" imageUrl="https://m.media-amazon.com/images/I/41PNelNJ2SL._SL160_.jpg" asin="B09MHPFV4Q"}
diff --git a/content/blog/gadget/desk-tour-desk.md b/content/blog/gadget/desk-tour-desk.md
index 61be450..4609fa4 100644
--- a/content/blog/gadget/desk-tour-desk.md
+++ b/content/blog/gadget/desk-tour-desk.md
@@ -13,7 +13,7 @@ tags:
- "サイドデスク"
- "IKEA"
- "ニトリ"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-desk_linnmon.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-desk_linnmon.webp"
---
この記事では、[職業:システムエンジニア、趣味:DTM]{.marker}な私のデスクの、[デスク周辺のアイテム]{.marker}を紹介していきます。
@@ -22,7 +22,7 @@ thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-desk_l
### デスク:IKEA リンモン(150cm×75cm)
-
+
デスクは**IKEA**の**リンモン**を使っています。
サイズは150cm×75cmを選択しました。
@@ -43,7 +43,7 @@ IKEAのリンモンシリーズはとにかくコスパが良く、最小サイ
天板の構造は**ハニカム構造ペーパーパッキング**という紙製の部材をハチの巣構造で組み立てられています。
強度は低めでディスプレイ2枚とスピーカーを設置しているせいか、[中央部分がたわんできています]{.marker}。
-
+
その代わり[重量は軽い]{.marker}ため、デスクに何も乗っていない状態であればひとりでも簡単に移動することができます。
@@ -53,7 +53,7 @@ IKEAのリンモンシリーズはとにかくコスパが良く、最小サイ
### サイドデスク、収納:IKEA アレクス
-
+
サイドデスクと収納スペースとして**IKEA**の**アレクス**を使用しています。
@@ -80,7 +80,7 @@ IKEAのリンモンシリーズはとにかくコスパが良く、最小サイ
また、私が購入したものは[背面の右下には穴が空いていて、コードを通すことができます]{.marker}。
ただ、IKEAに掲載されている画像を見る限りでは背面に穴が空いていないため、構造が変わったのかもしれません。
-
+
アレクスの上にはゲーム用のマウスやサブのキーボード・お菓子・ウェットティッシュなど、たまに使うモノを雑多に置いています。
メインのデスクにモノが置いていると気が散りがちですが、サブのデスクにモノが置いてある分には視界にあまり入らないので、気軽にモノを置いておけます。
@@ -89,7 +89,7 @@ IKEAのリンモンシリーズはとにかくコスパが良く、最小サイ
### 椅子:ニトリ フォリスト
-
+
椅子は**ニトリ**の**フォリスト**を使用しています。
@@ -133,14 +133,14 @@ IKEAのリンモンシリーズはとにかくコスパが良く、最小サイ
座面の下は現在、以下のようになっています。
-
+
掃除したいとは思っているのですが、手が入らない場所なので購入時からそのまま放置しています。
覗き込まなければ見えない場所のため、そこまで気にする必要はないかもしれません。
ヘッドレストは上下に可動する仕様ではありますが、あまり上までは動かせません。
-
+
私の身長が175cmくらいのため、同じくらいかもっと高い人はうまく首がフィットしないかもしれません。
diff --git a/content/blog/gadget/desk-tour-dtm-equipment.md b/content/blog/gadget/desk-tour-dtm-equipment.md
index 3522aa2..5f1a1ce 100644
--- a/content/blog/gadget/desk-tour-dtm-equipment.md
+++ b/content/blog/gadget/desk-tour-dtm-equipment.md
@@ -16,7 +16,7 @@ tags:
- "オーディオテクニカ"
- "Steinberg"
- "ROLAND"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-dtm_a49-2.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-dtm_a49-2.webp"
---
この記事では、[職業:システムエンジニア、趣味:DTM]{.marker}な私のデスクの、[DTM(音楽)機器]{.marker}について紹介していきます。
@@ -25,7 +25,7 @@ thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-dtm_a4
### スピーカー:YAMAHA MSP5
-
+
スピーカーは**YAMAHA**の**MSP5**を使用しています。
@@ -41,7 +41,7 @@ DTMでミキシングをする際に使うため、こちらのスピーカー
### ヘッドホン:AKG K702
-
+
ヘッドホンは**AKG**の**K702**を使用しています。
@@ -59,7 +59,7 @@ DTMでミキシングをする際に使うため、こちらのスピーカー
### イヤホン:SHURE SE425
-
+
イヤホンは**SHURE**は**SE425**を使っています。
@@ -92,7 +92,7 @@ SEシリーズはイヤホンを装着する際に**SHURE掛け**と呼ばれる
### マイク:オーディオテクニカ AT2020
-
+
マイクは**オーディオテクニカ**の**AT2020**を使用しています。
@@ -107,7 +107,7 @@ SEシリーズはイヤホンを装着する際に**SHURE掛け**と呼ばれる
### マイクアーム:KTSOULマイクアーム 白色
-
+
マイクアームは**KTSOUL**のマイクアームを使用しています。
@@ -131,7 +131,7 @@ KTSOULのマイクアームは、以下の点が良かったです。
### ポップガード:micawber U型ポップガード
-
+
ポップガードは**micawber**の**U型ポップガード**を使用しています。
@@ -145,7 +145,7 @@ KTSOULのマイクアームは、以下の点が良かったです。
### オーディオインターフェイス:Steinberg UR44
-
+
オーディオインターフェイスは**Steinberg**の**UR44**を使っています。
@@ -160,7 +160,7 @@ KTSOULのマイクアームは、以下の点が良かったです。
### キーボード:ROLAND A-49
-
+
キーボードは**ROLAND**の**A-49**を使っています。
@@ -168,7 +168,7 @@ KTSOULのマイクアームは、以下の点が良かったです。
オクターブ・ボタンの右側にはLEDが搭載されていて、[現在のオクターブ位置を瞬時に確認]{.marker}できるのが便利です。
また、TRANSPOSEボタンを押している間はトランスポーズ状態が確認できます。
-
+
[打感はMIDIキーボードにしては重い]{.marker}です。
以前は**ALESIS Q49**を使っていたのですが、買い替えた直後は重めの打感に戸惑いました。
diff --git a/content/blog/gadget/desk-tour-pc.md b/content/blog/gadget/desk-tour-pc.md
index 305d6a9..d04c860 100644
--- a/content/blog/gadget/desk-tour-pc.md
+++ b/content/blog/gadget/desk-tour-pc.md
@@ -16,7 +16,7 @@ tags:
- "Intel"
- "無印良品"
- "山崎実業"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-pc_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-pc_thumbnail.webp"
---
この記事では、[職業:システムエンジニア、趣味:DTM]{.marker}な私のデスクの、[自作PC]{.marker}について紹介していきます。
@@ -27,13 +27,13 @@ thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour-pc_thu
### PCケース:NZXT H510 White & Black
-
+
PCケースは**NZXT**の**H510**を使用しています。
H510は片面だけガラスパネルになっていて、PCの内部が見える構造になっています。
-
+
購入理由は[全体的に白かったから]{.marker}です。
@@ -149,7 +149,7 @@ DTM用途としては500GBでは全然足りないので、こちらのSSDは基
### グラボ:MSI GeForce RTX 3060
-
+
グラフィックボードは**MSI**の**GeForce RTX 3060**を使用しています。
@@ -162,7 +162,7 @@ Apex Legendsをたまにプレイしますが、最高グラフィックにし
### キャプチャーボード:AVerMedia Live Gamer HD 2 C988
-
+
キャプチャーボードは**AVerMedia**の**Live Gamer HD 2 C988**を使用しています。
@@ -176,7 +176,7 @@ Apex Legendsをたまにプレイしますが、最高グラフィックにし
### PC台:無印良品 縦にも横にも連結できるポリプロピレン平台車
-
+
PCを置く台として**無印良品**の**縦にも横にも連結できるポリプロピレン平台車**を使用しています。
diff --git a/content/blog/gadget/desk-tour.md b/content/blog/gadget/desk-tour.md
index 8da670e..58e48ae 100644
--- a/content/blog/gadget/desk-tour.md
+++ b/content/blog/gadget/desk-tour.md
@@ -9,7 +9,7 @@ tags:
- "デュアルディスプレイ"
- "システムエンジニア"
- "DTM"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour_overall.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_desk-tour_overall.webp"
isRecommend: true
---
@@ -22,7 +22,7 @@ isRecommend: true
現在のデスク周りは以下のようになっています。
-
+
デスク環境を構築する際のコンセプトは以下の通りです。
@@ -131,7 +131,7 @@ isRecommend: true
デスク裏のスペースの活用方法として、[オーディオインターフェイスをはがせる両面テープでデスク裏]{.marker}に貼り付けてみたり、PCに[マグネット付きの収納グッズ]{.marker}を付けてヘッドホンやティッシュを置いたりしています。
-
+
詳細についてはまた別の記事で詳しく記載する予定です。
diff --git a/content/blog/gadget/keycap-buy.md b/content/blog/gadget/keycap-buy.md
index 5587712..250cfa1 100644
--- a/content/blog/gadget/keycap-buy.md
+++ b/content/blog/gadget/keycap-buy.md
@@ -7,7 +7,7 @@ category: "ガジェット"
tags:
- "キーボード"
- "キーキャップ"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_keycap-buy_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_keycap-buy_thumbnail.webp"
isRecommend: true
---
@@ -93,7 +93,7 @@ ABSは[安価ですが、耐久性は劣っており触り心地はどちらか
キーキャップ引き抜き工具はキーボードに付属していたり、交換用のキーキャップに付属していたりします。
[手元にキートップ引き抜き工具がない場合は、別途用意する必要]{.marker}があるため注意しましょう。
-
+
:affiliate-block{title="FILCO キートップ引抜工具" imageUrl="https://m.media-amazon.com/images/I/21RA8I5DfzL._SL160_.jpg" asin="B0047MQJ4I"}
@@ -131,7 +131,7 @@ ABSは[安価ですが、耐久性は劣っており触り心地はどちらか
**ミルクミニマリストホワイトテーマ**は[全てのキーが白色のキーキャップ]{.marker}です。
-
+
商品画像だとオフホワイトっぽく見えますが、実物は白色に見えます。
[昇華印刷が施されていて品質もよく、読みやすく大きめの印字で視認性も高い]{.marker}です。
@@ -147,7 +147,7 @@ ABSは[安価ですが、耐久性は劣っており触り心地はどちらか
**XVX キーキャップセット ホワイト/グリーン**は、[白色と緑色のキーキャップ]{.marker}です。
-
+
[印字形式はダブルショットとなっているため、印字が消える心配もありません]{.marker}。
diff --git a/content/blog/gadget/mic-arm.md b/content/blog/gadget/mic-arm.md
index dcf1e1f..b60c3e5 100644
--- a/content/blog/gadget/mic-arm.md
+++ b/content/blog/gadget/mic-arm.md
@@ -8,7 +8,7 @@ tags:
- "マイクアーム"
- "CLASSIC PRO"
- "KTSOUL"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_mic-arm_ktsoul1.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_mic-arm_ktsoul1.webp"
---
マイクアームを買い替えました。
@@ -58,7 +58,7 @@ CLASSIC PROマイクアームの不満点は、以下の通りです。
新しく購入したマイクアームは**KTSOUL**のマイクアームです。
-
+
聞いたことのないメーカーでしたが、[日本のメーカー]{.marker}のようでAmazonの商品紹介も日本語で書かれています。
@@ -94,7 +94,7 @@ KTSOULマイクアームの良かった点は、以下の通りです。
また、一般的なマイクアームと比較して[デスクとの設置面が大きく、かなり安定している]{.marker}印象を受けました。
-
+
[ケーブルは内蔵されていない]{.marker}ため、ケーブルはマイクアーム上を這わせることになります。
見た目が悪くなる懸念があったのですが、付属のケーブルタイを使用してマイクアームの上部に固定したところ、かなりきれいにまとまりました。
@@ -116,7 +116,7 @@ KTSOULマイクアームの良かった点は、以下の通りです。
強度を調整するには、六角レンチでアーム間のネジを調整する必要があります。
-
+
しかし、この商品には[六角レンチが同梱されていません]{.marker}。
マイクアームに合う六角レンチを探してみたのですが、家にはありませんでした。
diff --git a/content/blog/gadget/niz-keyboard-review.md b/content/blog/gadget/niz-keyboard-review.md
index 2696e45..f18a780 100644
--- a/content/blog/gadget/niz-keyboard-review.md
+++ b/content/blog/gadget/niz-keyboard-review.md
@@ -7,7 +7,7 @@ category: "ガジェット"
tags:
- "キーボード"
- "Niz"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_niz-keyboard-review_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_niz-keyboard-review_thumbnail.webp"
isRecommend: false
---
@@ -83,7 +83,7 @@ Niz のキーボードの押下圧はデフォルトで **35g** と軽めなた
また、押下圧変更用のバネが付属されているため、バネをキーキャップとキースイッチの間に入れることで[押下圧を変更することができます]{marker}。
-
+
自分に適切な押下圧は試しに触ったくらい判断に困ることがあります。
@@ -105,7 +105,7 @@ Niz のキーマップ変更ツールは公式が配布しています。
キーマップ変更ツールの見た目は以下のようになっています。
-
+
機能面では[マクロやマウス機能・PC のスリープなどが用意]{.marker}されており、十分に感じています。
@@ -125,7 +125,7 @@ Niz のキーマップ変更ツールは公式が配布しています。
Niz キーボードの[電源ボタンはキーボードの左側]{.marker}に付いています。
-
+
このボタンは[少し力を入れて押す必要があります]{.marker}。
@@ -142,7 +142,7 @@ Niz キーボードの[電源ボタンはキーボードの左側]{.marker}に
Niz キーボードの背面にはキーボードの角度調整用のプラスチックの足が付いています。
-
+
調整用の足を開く時は問題ないのですが、足を戻すときに[少し力が必要で「カチッ」という大きめな音が鳴ります]{.marker}。
diff --git a/content/blog/gadget/trackball-comparison.md b/content/blog/gadget/trackball-comparison.md
index 2535d7f..4a138a1 100644
--- a/content/blog/gadget/trackball-comparison.md
+++ b/content/blog/gadget/trackball-comparison.md
@@ -10,7 +10,7 @@ tags:
- "Logicool"
- "SlimBlade Pro"
- "MX ERGO"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_trackball-comparison_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/gadget_trackball-comparison_thumbnail.webp"
isRecommend: true
---
@@ -45,7 +45,7 @@ isRecommend: true
| 項目 | SlimBlade Pro | MX ERGO |
| ------------------------------ | ------------------------------------------------------------------------------------------------------------------------ | ---------------------------------------------------------------------------------------------------------- |
-| 外観 |  |  |
+| 外観 |  |  |
| メーカー | ケンジントン | ロジクール |
| 希望小売価格 | 18,300円 | 16,830円 |
| ボタン数 | [4個
同時押しを含めると8個]{.marker} | [6個
左・中央・右クリック、サイドボタン3個]{.marker} |
@@ -69,7 +69,7 @@ isRecommend: true
#### SlimBlade Pro
-
+
SlimBlade Proは[ボタンが4個]{.marker}あり、各ボタンに自由に機能を割り当てることができます。
左クリック・右クリックの概念はないため、好みの場所のボタンに任意の機能を割り当てることができます。
@@ -87,7 +87,7 @@ SlimBlade Proは[ボタンが4個]{.marker}あり、各ボタンに自由に機
MX ERGOは左・右クリックとカスタマイズ可能な中央ボタン、サイドボタンが3個の[計6個のボタン]{.marker}があります。
サイドボタンは左クリックの左側に2個、ボールの近くに1つあります。
-
+
ちなみに[ホイール下にあるボタンは接続先の変更専用のボタンのため機能を割り当てることはできません]{.marker}。
@@ -130,7 +130,7 @@ MX ERGO自体が2017年発売とだいぶ年月が経っているので、充電
チルト機能とはホイールを左右に動かすことによって[左右にスクロール]{.marker}ができる機能です。
-
+
チルト機能のないマウスを使って左右スクロールをする場合は、スクロールバーを掴んで動かすかShiftキーを押しながらホイール動作をする必要があります。
@@ -146,11 +146,11 @@ MX ERGO自体が2017年発売とだいぶ年月が経っているので、充電
SlimBlade Proは[ボールをそのまま持ち上げることができます]{.marker}。
-
+
一方でMX ERGOは[背面の板を外した後に穴に棒を差し込んでボールを押し出すことによってボールを取り出すことができます]{.marker}。
-
+
ボールの取り外しに慣れると時間はかかりませんが、ペン等の細い棒状のものがないとボールを外せないのが少し不便です。
@@ -171,7 +171,7 @@ Logicool Flowは以下のような機能です。
### ボールの大きさについて
-
+
ボールの大きさよる使いやすさの違いは[個人差が大きい]{.marker}印象です。
diff --git a/content/blog/notion/column-width.md b/content/blog/notion/column-width.md
index 8ee7b7c..d7e1c4e 100644
--- a/content/blog/notion/column-width.md
+++ b/content/blog/notion/column-width.md
@@ -6,7 +6,7 @@ description: "Notionのデータベースの列幅をチェックボックス以
category: "Notion"
tags:
- "Notion"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/notion_formulas_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/notion_formulas_thumbnail.webp"
---
この記事ではNotionのデータベースのカラム幅を[どのプロパティでも最小にする方法]{.marker}を紹介します。
@@ -18,11 +18,11 @@ Notionのデータベースを編集していて、「カラムの幅をもっ
チェックボックスの場合
-
+
チェックボックス以外(セレクト)の場合
-
+
例えば、セレクトボックスの項目を「優先度」として、選択肢を「高」「中」「低」にしたい、というときにも、通常の方法ではカラム幅を1文字分にすることができません。
@@ -51,7 +51,7 @@ Notion公式からの情報で、[`alt`または`opt`キーを押しながらプ
~また、[プロパティの中身はプロパティの種類を変更しても内部的には保持]{.marker}されているため、既にレコードが追加済みのデータベースであっても、情報が消えることはありません~
~**セレクトで列幅が最小**~
-
+
## まとめ
diff --git a/content/blog/notion/formulas.md b/content/blog/notion/formulas.md
index c8caf75..49467b0 100644
--- a/content/blog/notion/formulas.md
+++ b/content/blog/notion/formulas.md
@@ -7,7 +7,7 @@ category: "Notion"
tags:
- "Notion"
- "Formulas"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/notion_formulas_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/notion_formulas_thumbnail.webp"
isRecommend: true
---
@@ -62,7 +62,7 @@ Notion関数の編集時は構文のサジェストが常に表示されてい
① のパターンの場合で関数の編集画面を開いたときのみ、その行の[出力結果のプレビュー]{.marker}が表示されます
-
+
関数の構文を入力した時点でプレビューに出力結果が表示されて便利です。
基本的には① の方法で関数の編集を行うことをオススメします。
@@ -72,7 +72,7 @@ Notion関数の編集時は構文のサジェストが常に表示されてい
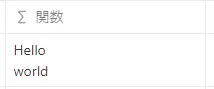
出力結果を複数行で表示したい場合は、[改行したい部分に`\n`を入れます]{.marker}。
(例: `"Hello" + "\n" + "World"`)
-
+
厳密には構文内に直接改行を入れても反映されますが構文が見辛くなるため、`\n`を使った改行がオススメです。
@@ -161,7 +161,7 @@ formatDate(prop("作成日時"),"YYYY/MM/DD(ddd)")
formatDate(prop("作成日時"),"YYYY/MM/DD(ddd) ah時")
```
-
+
日付の表示形式をカスタマイズすることによって、必要な情報だけを表示することができます。
データベースの表示をすっきり見せることができるので日付プロパティは積極的に表示形式をカスタマイズしていきましょう。
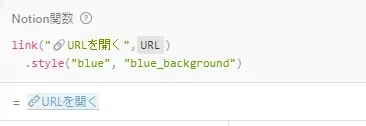
@@ -184,7 +184,7 @@ link("🔗URLを開く",prop("URL"))
.style("blue", "blue_background")
```
-
+
`link`でURLをリンク化して`style`で文字色を青、背景色を灰色にすることでボタンのようにみせています。
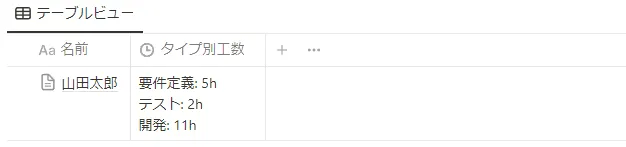
@@ -224,7 +224,7 @@ prop("時間")
)
```
-
+
このように関数では関連データベースのプロパティを参照して自由に表示させることができます。
複数プロパティの参照となると構文が多少は複雑になりますが、関数2.0からは改行やコメントを使えば以前よりは格段に書きやすくなっています。
@@ -253,7 +253,7 @@ ifs(
)
```
-
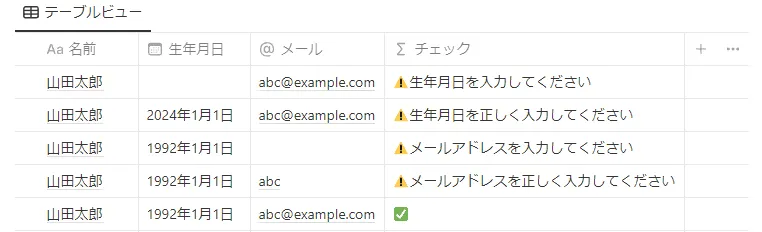
+
生年月日は未来の日付の場合に、メールアドレスはメールアドレスの正規表現に一致しない場合に、エラーメッセージを表示させるようにしています。
上記のバリデーションとデータベースのフィルター機能を使えば、入力内容に誤りがあるレコードだけを簡単に見つけることができます。
diff --git a/content/blog/programming/chat-scroll.md b/content/blog/programming/chat-scroll.md
index a74b3f4..e2424f0 100644
--- a/content/blog/programming/chat-scroll.md
+++ b/content/blog/programming/chat-scroll.md
@@ -9,7 +9,7 @@ tags:
- "JavaScript"
- "TypeScript"
- "Vue.js"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_chat-scroll_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_chat-scroll_thumbnail.webp"
isRecommend: true
---
diff --git a/content/blog/programming/cloud-storage-cache-control.md b/content/blog/programming/cloud-storage-cache-control.md
index 02e92a8..cbc5fb4 100644
--- a/content/blog/programming/cloud-storage-cache-control.md
+++ b/content/blog/programming/cloud-storage-cache-control.md
@@ -8,7 +8,7 @@ subCategory: "Cloud Storage"
tags:
- "Python"
- "Cloud Storage"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_cloud-storage-cache-control_ok.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_cloud-storage-cache-control_ok.webp"
---
## 概要
@@ -52,7 +52,7 @@ $ curl -v "https://storage.googleapis.com/バケット名/ファイル名" 2>&1
< cache-control: no-cache
```
-
+
Cache-Controlがno-cacheになりました。
@@ -81,7 +81,7 @@ $ curl -v "https://storage.googleapis.com/バケット名/ファイル名" 2>&1
x-goog-meta-cache-controlに設定されてしまっています。
-
+
コンソールで見ても本来のCache-Controlとは別項目に値が設定されています。
diff --git a/content/blog/programming/npm-develop.md b/content/blog/programming/npm-develop.md
index 0a0a795..3397183 100644
--- a/content/blog/programming/npm-develop.md
+++ b/content/blog/programming/npm-develop.md
@@ -9,7 +9,7 @@ tags:
- "JavaScript"
- "TypeScript"
- "npm"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_npm-develop_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_npm-develop_thumbnail.webp"
isRecommend: true
---
@@ -119,7 +119,7 @@ husky・lint-stagedをPrettierやESLintと合わせて使うことで、コミ
Storyファイルというファイルを作成することで、UIコンポーネントを独立した状態で確認・テストすることができます。
-
+
UIコンポーネントの一覧を作成したり、UIコンポーネントの概要・属性を簡単に把握することができるため、コンポーネントの開発に役立ちます。
@@ -165,7 +165,7 @@ npmライブラリではないが、合わせて知っておきたいツール
**Bun**はNode.jsやDenoと同じJavaScriptランタイムです。
-
+
Bunの一番の特徴は実行速度です。
Safari用に構築されたパフォーマンス重視のJS エンジン**JavaScriptCore**を採用することにより、高速な動作を可能にしています。
diff --git a/content/blog/programming/nuxt-blog.md b/content/blog/programming/nuxt-blog.md
index d659a11..4325aaa 100644
--- a/content/blog/programming/nuxt-blog.md
+++ b/content/blog/programming/nuxt-blog.md
@@ -10,7 +10,7 @@ tags:
- "Vue.js"
- "TailwindCSS"
- "ブログ"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_nuxt-blog_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_nuxt-blog_thumbnail.webp"
isRecommend: true
---
@@ -44,7 +44,7 @@ isRecommend: true
フレームワークは**NuxtJSのバージョン3**を使用しています。
-
+
NuxtJSはVue.jsと同様に[バージョン2→3になった際に大幅な変更]{.marker}が加えられました。
使いやすくなった反面、リリース当初は付随するライブラリがバージョン3に追いついておらず、まだ実務で使用するのは難しいと言われていました。
@@ -134,7 +134,7 @@ CSSフレームワークはユーティリティファーストの**TailwindCSS*
また、TailwindCSSのプラグインとして**daisyUI**を使用しています。
-
+
daisyUIは[JSに依存しないCSSオンリーのライブラリ]{.marker}で、主要なUIコンポーネントをクラスを付けるだけで実装することができます。
@@ -210,7 +210,7 @@ CSSフレームワークは様々なライブラリが存在しており、何
#### VSCodeで記事を作成できる
-
+
VSCodeには様々な拡張機能があります。
@@ -254,7 +254,7 @@ NuxtJSでしっかりとしたブログを作成するためには、[自前で
[WordPressにはデフォルトで閲覧者がコメントできる機能]{.marker}が備わっています。
-
+
一方でNuxtJSでコメント機能を実装するには、[DB設計・APIの設計・UIの設計等をする必要があり、かなりの労力]{.marker}です。
APIはバックエンドが必要となるため、Nodeが動作する環境でデプロイするか、他の言語で開発する必要があります。
diff --git a/content/blog/programming/nuxt-storybook.md b/content/blog/programming/nuxt-storybook.md
index f713383..b19d221 100644
--- a/content/blog/programming/nuxt-storybook.md
+++ b/content/blog/programming/nuxt-storybook.md
@@ -8,7 +8,7 @@ subCategory: "Nuxt.js"
tags:
- "NuxtJS"
- "Storybook"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_nuxt-storybook_thumbnail.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_nuxt-storybook_thumbnail.webp"
isRecommend: true
---
@@ -91,7 +91,7 @@ pnpm dev -o
にアクセスすると初期画面が表示されました。
-
+
### Storybook の導入
@@ -126,7 +126,7 @@ npx storybook-nuxt init --enable-module --start
をブラウザで開きます。
-
+
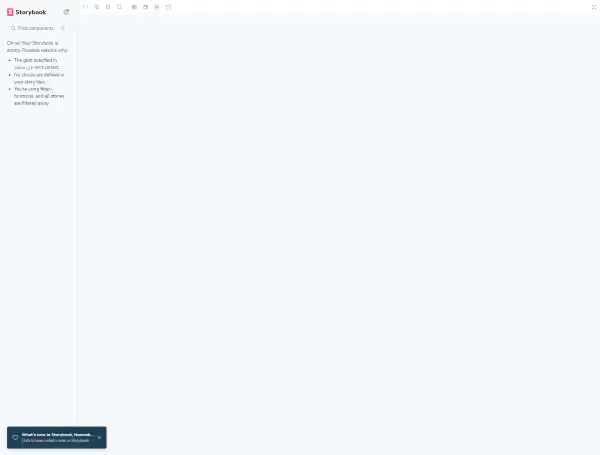
ブラウザコンソールに以下のエラーが表示されました。
@@ -149,7 +149,7 @@ Error: Couldn't find any stories in your Storybook.
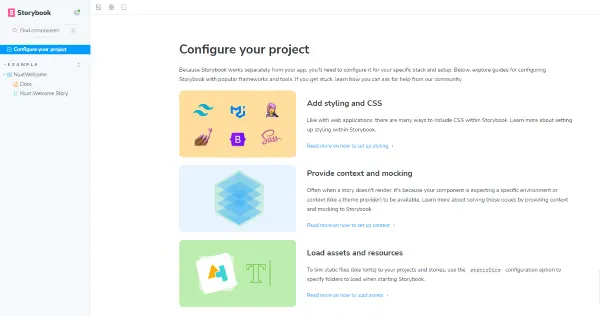
一度 `Ctrl + C` で Storybook を終了した後に、`pnpm run storybook`コマンドで再度起動します。
-
+
Storybook の起動を確認できました 🎉
Vue.js や Nuxt の API、コンポーネントの自動インポートも機能しています。
@@ -245,7 +245,7 @@ setup((app) => {
Storybook を再起動します。
-{width=400}
+{width=400}
ストアから呼び出した変数が表示されました 🎉
@@ -308,7 +308,7 @@ Story ファイルのインポートを修正します。
Storybook を再起動した後に、ブラウザで確認してみます。
-
+
TailwindCSS のクラスである `bg-blue-50` が有効になっていることを確認できました。
diff --git a/content/blog/programming/php-vite-warning.md b/content/blog/programming/php-vite-warning.md
index 9080eae..f40e8ff 100644
--- a/content/blog/programming/php-vite-warning.md
+++ b/content/blog/programming/php-vite-warning.md
@@ -11,7 +11,7 @@ tags:
- "Laravel"
- "Vite"
- "React"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_php-vite-warning_php-vite.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_php-vite-warning_php-vite.webp"
isRecommend: false
---
diff --git a/content/blog/programming/react-tutorial-vue.md b/content/blog/programming/react-tutorial-vue.md
index 5ebcb45..6648b79 100644
--- a/content/blog/programming/react-tutorial-vue.md
+++ b/content/blog/programming/react-tutorial-vue.md
@@ -8,7 +8,7 @@ subCategory: ""
tags:
- "React.js"
- "Vue.js"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_react-vue_react-vue.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_react-vue_react-vue.webp"
isRecommend: true
---
@@ -23,7 +23,7 @@ Reactの公式チュートリアルはこちらです。
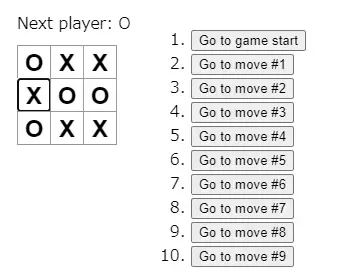
:link-card{url="https://ja.react.dev/learn/tutorial-tic-tac-toe"}
-
+
## 作成したコードについて
diff --git a/content/blog/programming/tailwind-css-v4-install.md b/content/blog/programming/tailwind-css-v4-install.md
index b1eb719..06dc509 100644
--- a/content/blog/programming/tailwind-css-v4-install.md
+++ b/content/blog/programming/tailwind-css-v4-install.md
@@ -8,7 +8,7 @@ subCategory: "Tailwind CSS"
tags:
- "Tailwind CSS"
- "Vite"
-thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_tailwind-css-v4-install_tailwind-css.avif"
+thumbnail: "https://d2s4ypph6g1t06.cloudfront.net/img/pc/programming_tailwind-css-v4-install_tailwind-css.webp"
isRecommend: false
---
@@ -85,7 +85,7 @@ npm run dev
以下の画面が表示されます。
-
+
`index.html`にTailwindCSSのクラスを追加してみます。
@@ -106,7 +106,7 @@ npm run dev