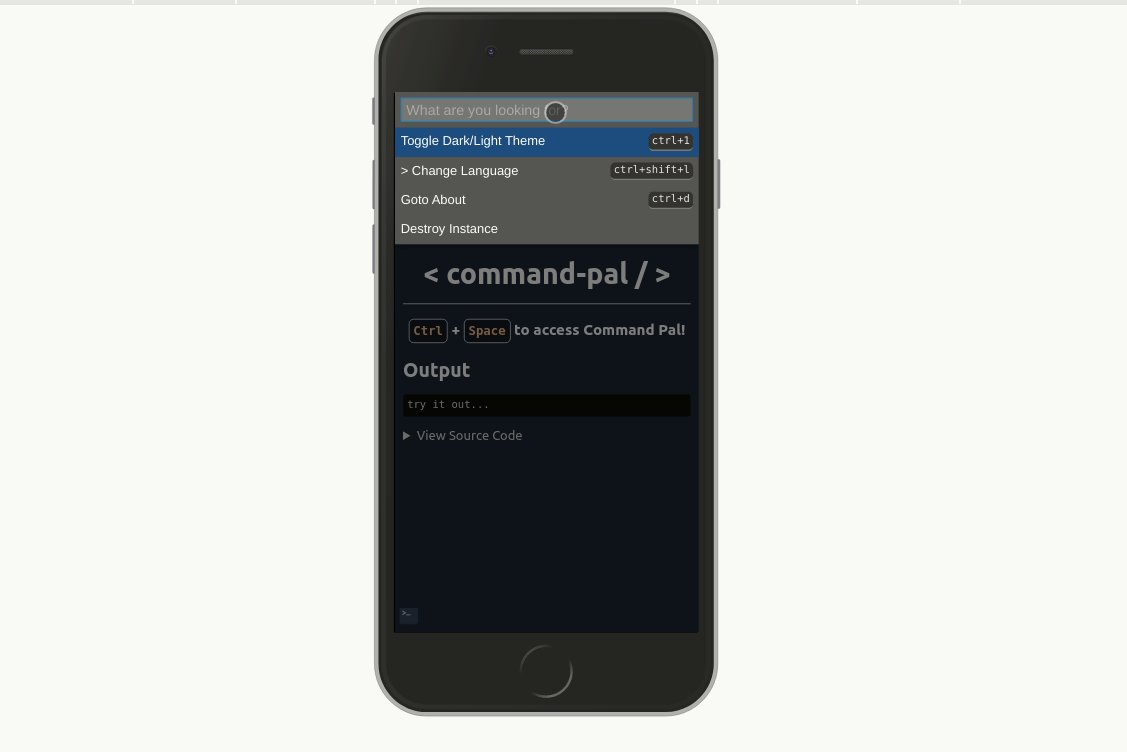
⌨ The hackable command palette for the web, inspired by Visual Studio Code.
- Ease of use
- Simply 1 keyboard shortcut to remember
- Fuzzy search allows you to find commands easily
- Speed
- Keyboard makes it fast to access any command/function
- Fuzzy search allows for quick ordering of commands
- Efficient to find a commands that you used once a long time ago
- Discoverability
- You can scroll down the entire list of commands
- Find commands by simply searching the Command palette
- Tips and functions can be given to you as you type
- JS framework agnostic (can be attached to any site)
- Keyboard first control (shortcuts configurable)
- Custom commands
- Dynamically Add/Remove commands
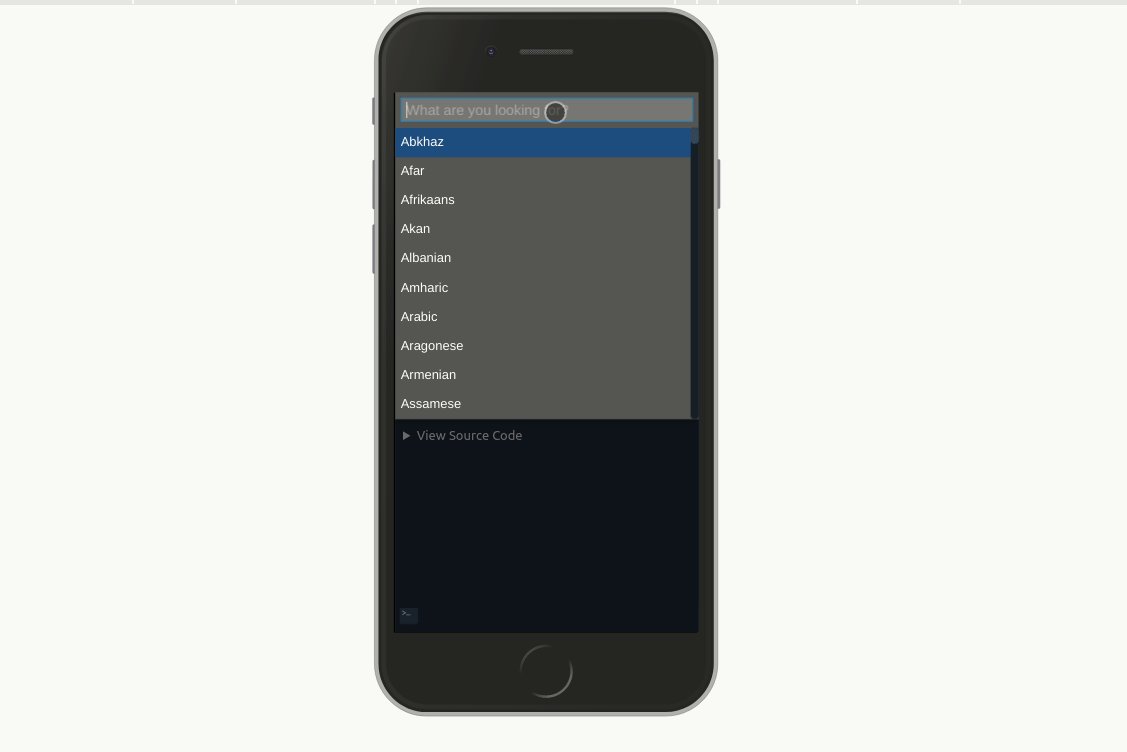
- Nested commands
- Fuzzy text matching (fuse.js)
- Themeable (theme-light.css and theme-dark.css included)
- Mobile friendly (button in bottom-left)
Command Palettes have alwyas impressed me with how easy they are to use and develop for. I rarely see them on the web platform, so I thought I'd give it a shot.
Either install from npm
yarn add command-pal
Or use the script tag
<script src="https://cdn.jsdelivr.net/npm/command-pal"></script>const c = new CommandPal({
hotkey: "ctrl+space",
commands: [
{
name: "Send Message",
shortcut: "ctrl+m",
handler: () => alert("Send Message"),
},
{
name: "Search Contacts",
handler: () => alert("Searching contacts..."),
},
{
name: "Goto Profile",
shortcut: "ctrl+4",
handler: () => window.location.hash = "profile",
},
],
});
c.start();const c = new CommandPal({
hotkey: "ctrl+space",
placeholder: "Custom placeholder text...",
commands: [
{
name: "Change Language",
children: [
{
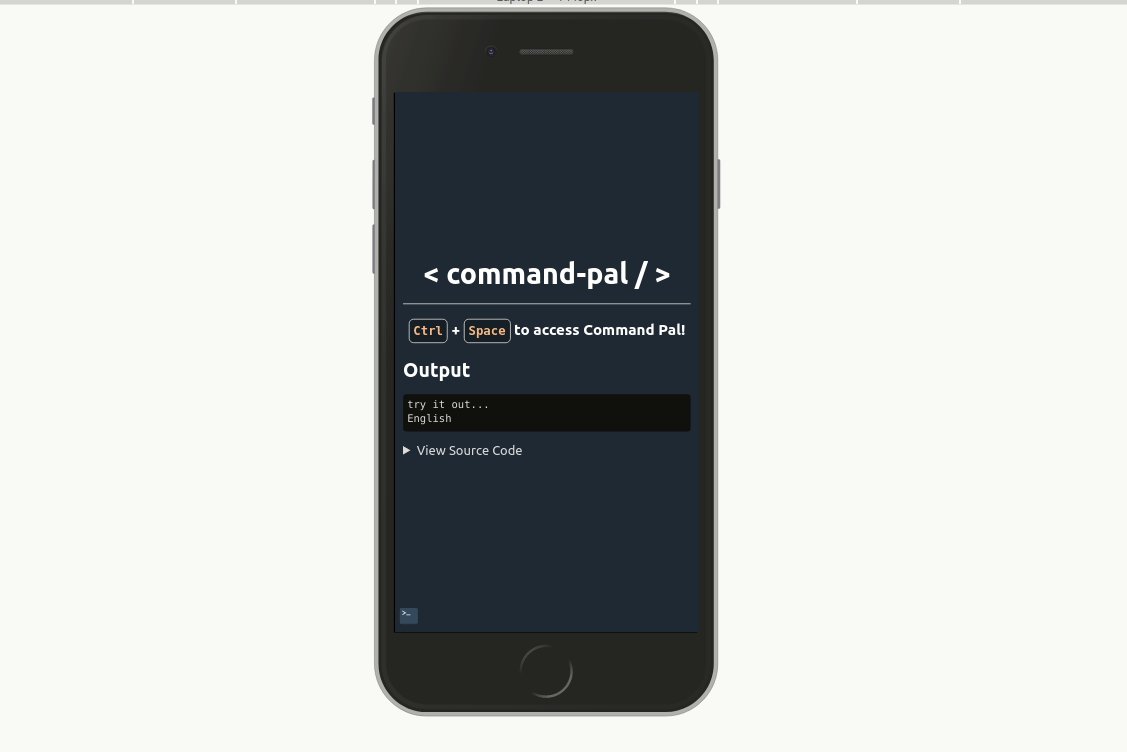
name: "English",
handler: () => alert("Changing to English")
},
{
name: "Spanglish",
handler: () => alert("Changing to Spanglish")
}
]
},
{
name: "Goto About",
handler: () => window.location.hash = "about",
},
],
});
c.start();const c = new CommandPal({
hotkey: "ctrl+space", // Launcher shortcut
hotkeysGlobal: true, // Makes shortcut keys work in any <textarea>, <input> or <select>
id: "CommandPal", // adds unique ID to aid in targeting with CSS
placeholder: "Custom placeholder text...", // Changes placeholder text of input
debugOuput: false, // if true report debugging info to console
hideButton: false, // if true, do not generate mobile button
commands: [
// Commands go here
]
});
// Start the instance
c.start()
// Destroy the instance
c.destroy()There's a few events that can be subscribed to during command-pal's execution.
// When a command is executed
c.subscribe("exec", (e) => { console.log("exec", { e }); });
// On TextChanged
c.subscribe("textChanged", (e) => { console.log("textChanged", { e }); });
// When a command palette is opened
c.subscribe("opened", (e) => { console.log("opened", { e }); });
// When a command palette is closed
c.subscribe("closed", (e) => { console.log("closed", { e }); });{
// Required name of command (displayed)
name: "Open Messages",
// Required name of command (displayed)
description: "View all messages in inbox",
// Shortcut of command
shortcut: "ctrl+3",
// Callback function of the command to execute
handler: (e) => {
// DO SOMETHING
}
// Child commands which can be executed
children: [...]
},Note: Child commands cannot have shortcuts.
{
// Required name of command (displayed)
name: "Open Messages",
// Description of command, used in matching command (not displayed)
description: "View all messages in inbox",
// Callback function of the command to execute
handler: (e) => {
// DO SOMETHING
}
},The command list is an observed array, which means you can modify it even after it's instantiated. The following snippet shows how commands can be dynamically added during runtime.
const commands = [
{
name: "Add Command to List",
handler: () => {
commands.push({
name: 'New Command',
handler: () => {
// Do something
},
});
},
},
];
const c = new CommandPal({
hotkey: "ctrl+space",
commands: commands,
});
c.start();The styles used by command-pal are included in the package. However you can override the default CSS using the following.
/* mobile button */
#CommandPal .mobile-button { top: 30px; }
/* modal background */
#CommandPal .modal-mask { background-color: rgb(0,128,200,0.75); }
/* item background */
#CommandPal [slot=items] { background-color: yellow;}
/* item text */
#CommandPal .item { color:black; }You can also assign a custom id to the CommandPal instance.
c = CommandPal(..., id: 'mypal',)Which allows you to style a specific instance.
/* mobile button for CommandPal with id='mypal' */
#mypal .mobile-button { top: 30px; bottom: auto;}To develop on command-pal simply clone, install and run
npm run dev
Then the following link:
When the search input loses focus (receives a blur event), the palette closes. This makes inspecting the palette using the browser's DevTools difficult, as switching to DevTools causes the focus to be lost. It is possible to stop the palette from closing when focus is lost.
// Disable palette from closing during testing
window.commandPalIgnoreBlur = true;
// Re-enable
window.commandPalIgnoreBlur = false;To close the palette. focus/select the search input and press the escape ESC key.
Have a go, PR's and issues always welcome.
Many applications have implemented this before, here's a few. My favourite implementation is the VScode, which is the main influence for this project.
Editors
- VScode (Text Editor)
- Sublime (Text Editor)
- Atom (Text Editor)
- Webstorm's Search Everywhere (IDE)
- Caret (Markdown Editor)
- Commander (Eclipse Plugin)
Misc