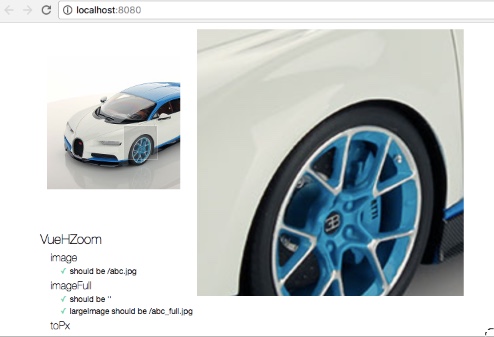
Vue Native Zoom images
npm i --save-dev vue-h-zoomThis plugin is intended to provide native implementation of zooming library. It support thumbnail image and full size image as parameter. Location of zooming preview is configurable through absolute location.
Include the script file, then install the component with Vue.use(VueHZoom); e.g.:
<script type="text/javascript" src="node_modules/vuejs/dist/vue.min.js"></script>
<script type="text/javascript" src="node_modules/vue-h-zoom/dist/vue-h-zoom.min.js"></script>
<script type="text/javascript">
Vue.use(VueHZoom);
</script>import VueHZoom from 'vue-h-zoom';Use in template for example as:
<vue-h-zoom image="/assets/bugatti-chiron-white_01_thumb.jpg"
image-full="/assets/bugatti-chiron-white_01.jpg"
:zoom-level="4"></vue-h-zoom>To be able to import image locally, you need to register the vue-h-zoom tag to the vue loader, add this to your webpack config:
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
},
// other vue-loader options go here
transformToRequire: {
'vue-h-zoom': ['image', 'image-full']
}
}
},| Attribute | Type | Default | Value | Description |
|---|---|---|---|---|
| image | String | - | - | Image to be displayed in thumbnail. Used also in the zoom if imageFull param is not given (required) |
| image-full | String | '' | - | Large version of image |
| width | Number | 200 | - | Width of thumbnail in px |
| height | Number | 200 | - | Height of thumbnail in px |
| zoom-level | Number | 4 | - | Zoom level |
| zoom-window-size | Number | 2 | - | Zoom window size multiplier, relative with thumbnail size |
| zoom-window-x | Number | 300 | - | Location absolute on x-axis for zoom window |
| zoom-window-y | Number | 300 | - | Location absolute on y-axis for zoom window |
| background-options | Object | null | BACKGROUND_OPTIONS object or {} or true |
Options to create custom background. Please refer to next section for available properties |
| Properties | Type | Default | Description |
|---|---|---|---|
| image | String | 'none' | Image url to be used as background |
| color | String | '#fff' | Color to be used in background, use any value compatible with background-color css property |
| repeat | Boolean | false | Option to repeat the background image |
| size | String | '100%' | Set the size of background image, use any value compatible with background-size css property |
| position | String | 'top left' | Set the position of background image, use any value compatible with background-position css property |
Additional notes:
- You can specify truthy value to use default background options, such as
<vue-h-zoom background-options="true" />or<vue-h-zoom background-options="{}" /> - You only need to specify property (s) that you need, such as
<vue-h-zoom background-options="{ color: 'blue' }" /> - Using background-options automatically update the image size property to
background-size: contain;, instead of the defaultbackground-size: cover;. This is done so that the background is also included in zoomed preview.