承認された CoderDojo であれば、以下の手順で本テンプレートをお使いいただけます。
- GitHub のアカウントを作る
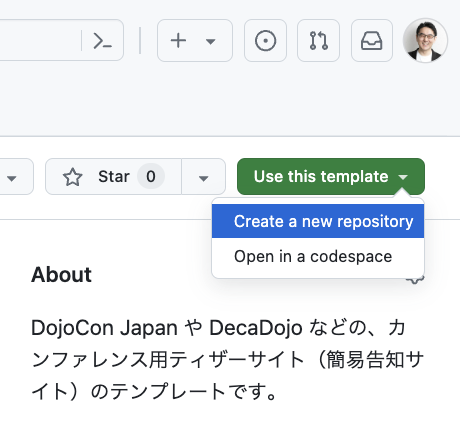
- 本ページの画面右上にある
Use this template->Create a new repositoryを押す - 各項目に情報を入力し、本テンプレートから新しいリポジトリを作成する

- README の動かす方法にしたがって、適宜Webサイトを修正・確認する
- 準備ができたら GitHub Pages から公開する
- DNS 設定が完了したら、ティザーサイトが公開できているはずです!
下記の手順でサーバーが無事立ち上がったら index.html を修正し、http://localhost:8080/ にアクセスして修正内容を確認します。
# Ruby がインストールされていることを確認する (無ければインストールする)
$ ruby --version
# ローカルサーバーを立ち上げる
$ ruby -run -e httpd# Python がインストールされていることを確認する (無ければインストールする)
$ python --version
# ローカルサーバーを立ち上げる
$ python -m SimpleHTTPServer 8080# Node.js の npx がインストールされていることを確認する (無ければインストールする)
$ npx --version
# ローカルサーバーを立ち上げる
$ npx http-server# PHP がインストールされていることを確認する (無ければインストールする)
$ php --version
# ローカルサーバーを立ち上げる
$ php -S localhost:8080- GitHub - DojoCon Japan リポジトリ一覧
- GitHub - CoderDojo Japan organization (approved by GitHub for Nonprofit)
- ☯️ The CoderDojo logo in header - See the CoderDojo Charter.
- 📸 The CoderDojo object in footer is crafted by DojoCon Japan 2016 team and photo by @yasulab.
- 🎨 This template is based on the DojoCon Japan 2023's teaser site, designed by @kwaka1208.
Other than the logo and photo above, the source codes, such as HTML and CSS, are published under The MIT License. Feel free to refer, copy, or share them.
Copyright © DojoCon Japan & CoderDojo Japan