diff --git a/README.md b/README.md
index f3e874c..dab6f6a 100644
--- a/README.md
+++ b/README.md
@@ -1,480 +1,13 @@
# d3-force
-This module implements a [velocity Verlet](https://en.wikipedia.org/wiki/Verlet_integration) numerical integrator for simulating physical forces on particles. The simulation is simplified: it assumes a constant unit time step Δ*t* = 1 for each step, and a constant unit mass *m* = 1 for all particles. As a result, a force *F* acting on a particle is equivalent to a constant acceleration *a* over the time interval Δ*t*, and can be simulated simply by adding to the particle’s velocity, which is then added to the particle’s position.
+ -In the domain of information visualization, physical simulations are useful for studying [networks](https://observablehq.com/@d3/force-directed-graph) and [hierarchies](https://observablehq.com/@d3/force-directed-tree)!
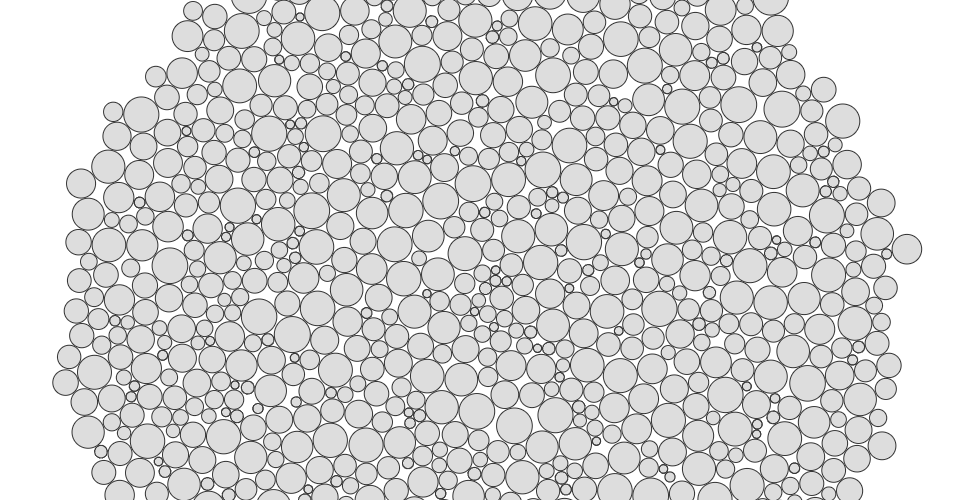
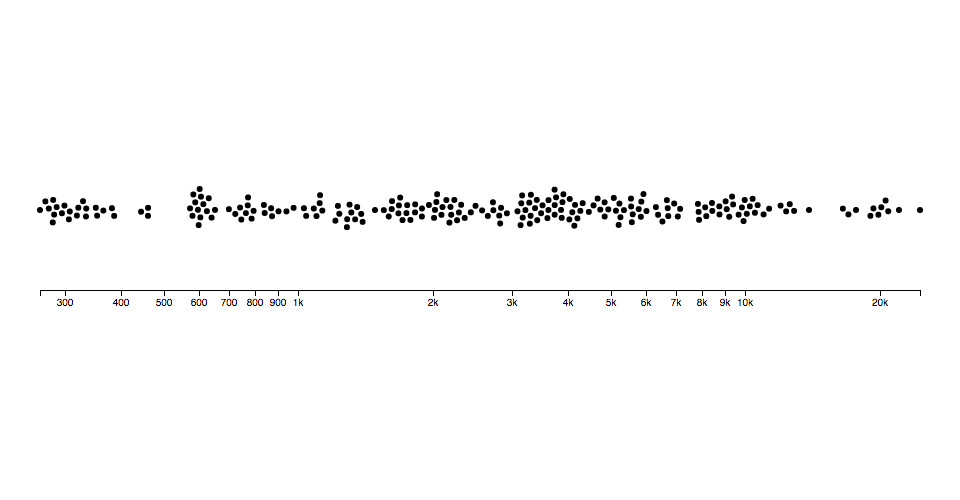
+This module implements a [velocity Verlet](https://en.wikipedia.org/wiki/Verlet_integration) numerical integrator for simulating physical forces on particles. Force simulations can be used to visualize [networks](https://observablehq.com/@d3/force-directed-graph/2?intent=fork) and [hierarchies](https://observablehq.com/@d3/force-directed-tree?intent=fork), and to resolve [collisions](./d3-force/collide.md) as in [bubble charts](http://www.nytimes.com/interactive/2012/09/06/us/politics/convention-word-counts.html).
-[
-In the domain of information visualization, physical simulations are useful for studying [networks](https://observablehq.com/@d3/force-directed-graph) and [hierarchies](https://observablehq.com/@d3/force-directed-tree)!
+This module implements a [velocity Verlet](https://en.wikipedia.org/wiki/Verlet_integration) numerical integrator for simulating physical forces on particles. Force simulations can be used to visualize [networks](https://observablehq.com/@d3/force-directed-graph/2?intent=fork) and [hierarchies](https://observablehq.com/@d3/force-directed-tree?intent=fork), and to resolve [collisions](./d3-force/collide.md) as in [bubble charts](http://www.nytimes.com/interactive/2012/09/06/us/politics/convention-word-counts.html).
-[ ](https://observablehq.com/@d3/force-directed-graph)[
](https://observablehq.com/@d3/force-directed-graph)[ ](https://observablehq.com/@d3/force-directed-tree)
+## Resources
-You can also simulate circles (disks) with collision, such as for [bubble charts](http://www.nytimes.com/interactive/2012/09/06/us/politics/convention-word-counts.html) or [beeswarm plots](https://observablehq.com/@d3/beeswarm):
+* [Documentation](https://d3js.org/d3-force)
+* [Examples](https://observablehq.com/collection/@d3/d3-force)
+* [Releases](https://github.com/d3/d3-force/releases)
+* [Getting help](https://d3js.org/community)
-[
](https://observablehq.com/@d3/force-directed-tree)
+## Resources
-You can also simulate circles (disks) with collision, such as for [bubble charts](http://www.nytimes.com/interactive/2012/09/06/us/politics/convention-word-counts.html) or [beeswarm plots](https://observablehq.com/@d3/beeswarm):
+* [Documentation](https://d3js.org/d3-force)
+* [Examples](https://observablehq.com/collection/@d3/d3-force)
+* [Releases](https://github.com/d3/d3-force/releases)
+* [Getting help](https://d3js.org/community)
-[ ](https://observablehq.com/@d3/collision-detection)[
](https://observablehq.com/@d3/collision-detection)[ ](https://observablehq.com/@d3/beeswarm)
-
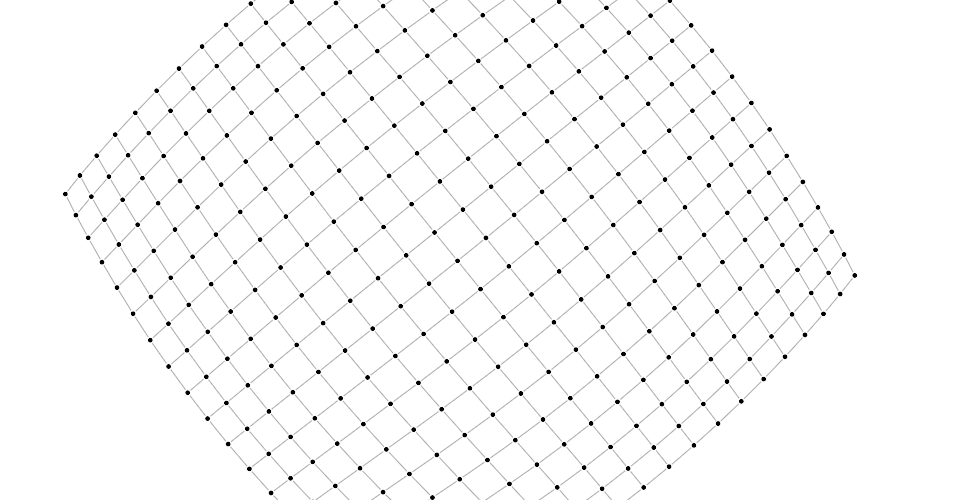
-You can even use it as a rudimentary physics engine, say to simulate cloth:
-
-[
](https://observablehq.com/@d3/beeswarm)
-
-You can even use it as a rudimentary physics engine, say to simulate cloth:
-
-[ ](https://observablehq.com/@d3/force-directed-lattice)
-
-To use this module, create a [simulation](#simulation) for an array of [nodes](#simulation_nodes), and compose the desired [forces](#simulation_force). Then [listen](#simulation_on) for tick events to render the nodes as they update in your preferred graphics system, such as Canvas or SVG.
-
-## Installing
-
-If you use npm, `npm install d3-force`. You can also download the [latest release on GitHub](https://github.com/d3/d3-force/releases/latest). For vanilla HTML in modern browsers, import d3-force from Skypack:
-
-```html
-
-```
-
-For legacy environments, you can load d3-force’s UMD bundle from an npm-based CDN such as jsDelivr; a `d3` global is exported:
-
-```html
-
-
-
-
-
-```
-
-[Try d3-force in your browser.](https://observablehq.com/collection/@d3/d3-force)
-
-## API Reference
-
-### Simulation
-
-# d3.forceSimulation([nodes]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Creates a new simulation with the specified array of [*nodes*](#simulation_nodes) and no [forces](#simulation_force). If *nodes* is not specified, it defaults to the empty array. The simulator [starts](#simulation_restart) automatically; use [*simulation*.on](#simulation_on) to listen for tick events as the simulation runs. If you wish to run the simulation manually instead, call [*simulation*.stop](#simulation_stop), and then call [*simulation*.tick](#simulation_tick) as desired.
-
-# simulation.restart() · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Restarts the simulation’s internal timer and returns the simulation. In conjunction with [*simulation*.alphaTarget](#simulation_alphaTarget) or [*simulation*.alpha](#simulation_alpha), this method can be used to “reheat” the simulation during interaction, such as when dragging a node, or to resume the simulation after temporarily pausing it with [*simulation*.stop](#simulation_stop).
-
-# simulation.stop() · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Stops the simulation’s internal timer, if it is running, and returns the simulation. If the timer is already stopped, this method does nothing. This method is useful for running the simulation manually; see [*simulation*.tick](#simulation_tick).
-
-# simulation.tick([iterations]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Manually steps the simulation by the specified number of *iterations*, and returns the simulation. If *iterations* is not specified, it defaults to 1 (single step).
-
-For each iteration, it increments the current [*alpha*](#simulation_alpha) by ([*alphaTarget*](#simulation_alphaTarget) - *alpha*) × [*alphaDecay*](#simulation_alphaDecay); then invokes each registered [force](#simulation_force), passing the new *alpha*; then decrements each [node](#simulation_nodes)’s velocity by *velocity* × [*velocityDecay*](#simulation_velocityDecay); lastly increments each node’s position by *velocity*.
-
-This method does not dispatch [events](#simulation_on); events are only dispatched by the internal timer when the simulation is started automatically upon [creation](#forceSimulation) or by calling [*simulation*.restart](#simulation_restart). The natural number of ticks when the simulation is started is ⌈*log*([*alphaMin*](#simulation_alphaMin)) / *log*(1 - [*alphaDecay*](#simulation_alphaDecay))⌉; by default, this is 300.
-
-This method can be used in conjunction with [*simulation*.stop](#simulation_stop) to compute a [static force layout](https://bl.ocks.org/mbostock/1667139). For large graphs, static layouts should be computed [in a web worker](https://bl.ocks.org/mbostock/01ab2e85e8727d6529d20391c0fd9a16) to avoid freezing the user interface.
-
-# simulation.nodes([nodes]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *nodes* is specified, sets the simulation’s nodes to the specified array of objects, initializing their positions and velocities if necessary, and then [re-initializes](#force_initialize) any bound [forces](#simulation_force); returns the simulation. If *nodes* is not specified, returns the simulation’s array of nodes as specified to the [constructor](#forceSimulation).
-
-Each *node* must be an object. The following properties are assigned by the simulation:
-
-* `index` - the node’s zero-based index into *nodes*
-* `x` - the node’s current *x*-position
-* `y` - the node’s current *y*-position
-* `vx` - the node’s current *x*-velocity
-* `vy` - the node’s current *y*-velocity
-
-The position ⟨*x*,*y*⟩ and velocity ⟨*vx*,*vy*⟩ may be subsequently modified by [forces](#forces) and by the simulation. If either *vx* or *vy* is NaN, the velocity is initialized to ⟨0,0⟩. If either *x* or *y* is NaN, the position is initialized in a [phyllotaxis arrangement](https://observablehq.com/@d3/force-layout-phyllotaxis), so chosen to ensure a deterministic, uniform distribution.
-
-To fix a node in a given position, you may specify two additional properties:
-
-* `fx` - the node’s fixed *x*-position
-* `fy` - the node’s fixed *y*-position
-
-At the end of each [tick](#simulation_tick), after the application of any forces, a node with a defined *node*.fx has *node*.x reset to this value and *node*.vx set to zero; likewise, a node with a defined *node*.fy has *node*.y reset to this value and *node*.vy set to zero. To unfix a node that was previously fixed, set *node*.fx and *node*.fy to null, or delete these properties.
-
-If the specified array of *nodes* is modified, such as when nodes are added to or removed from the simulation, this method must be called again with the new (or changed) array to notify the simulation and bound forces of the change; the simulation does not make a defensive copy of the specified array.
-
-# simulation.alpha([alpha]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-*alpha* is roughly analogous to temperature in [simulated annealing](https://en.wikipedia.org/wiki/Simulated_annealing#Overview). It decreases over time as the simulation “cools down”. When *alpha* reaches *alphaMin*, the simulation stops; see [*simulation*.restart](#simulation_restart).
-
-If *alpha* is specified, sets the current alpha to the specified number in the range [0,1] and returns this simulation. If *alpha* is not specified, returns the current alpha value, which defaults to 1.
-
-# simulation.alphaMin([min]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *min* is specified, sets the minimum *alpha* to the specified number in the range [0,1] and returns this simulation. If *min* is not specified, returns the current minimum *alpha* value, which defaults to 0.001. The simulation’s internal timer stops when the current [*alpha*](#simulation_alpha) is less than the minimum *alpha*. The default [alpha decay rate](#simulation_alphaDecay) of ~0.0228 corresponds to 300 iterations.
-
-# simulation.alphaDecay([decay]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *decay* is specified, sets the [*alpha*](#simulation_alpha) decay rate to the specified number in the range [0,1] and returns this simulation. If *decay* is not specified, returns the current *alpha* decay rate, which defaults to 0.0228… = 1 - *pow*(0.001, 1 / 300) where 0.001 is the default [minimum *alpha*](#simulation_alphaMin).
-
-The alpha decay rate determines how quickly the current alpha interpolates towards the desired [target *alpha*](#simulation_alphaTarget); since the default target *alpha* is zero, by default this controls how quickly the simulation cools. Higher decay rates cause the simulation to stabilize more quickly, but risk getting stuck in a local minimum; lower values cause the simulation to take longer to run, but typically converge on a better layout. To have the simulation run forever at the current *alpha*, set the *decay* rate to zero; alternatively, set a [target *alpha*](#simulation_alphaTarget) greater than the [minimum *alpha*](#simulation_alphaMin).
-
-# simulation.alphaTarget([target]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *target* is specified, sets the current target [*alpha*](#simulation_alpha) to the specified number in the range [0,1] and returns this simulation. If *target* is not specified, returns the current target alpha value, which defaults to 0.
-
-# simulation.velocityDecay([decay]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *decay* is specified, sets the velocity decay factor to the specified number in the range [0,1] and returns this simulation. If *decay* is not specified, returns the current velocity decay factor, which defaults to 0.4. The decay factor is akin to atmospheric friction; after the application of any forces during a [tick](#simulation_tick), each node’s velocity is multiplied by 1 - *decay*. As with lowering the [alpha decay rate](#simulation_alphaDecay), less velocity decay may converge on a better solution, but risks numerical instabilities and oscillation.
-
-# simulation.force(name[, force]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *force* is specified, assigns the [force](#forces) for the specified *name* and returns this simulation. If *force* is not specified, returns the force with the specified name, or undefined if there is no such force. (By default, new simulations have no forces.) For example, to create a new simulation to layout a graph, you might say:
-
-```js
-const simulation = d3.forceSimulation(nodes)
- .force("charge", d3.forceManyBody())
- .force("link", d3.forceLink(links))
- .force("center", d3.forceCenter());
-```
-
-To remove the force with the given *name*, pass null as the *force*. For example, to remove the charge force:
-
-```js
-simulation.force("charge", null);
-```
-
-# simulation.find(x, y[, radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Returns the node closest to the position ⟨*x*,*y*⟩ with the given search *radius*. If *radius* is not specified, it defaults to infinity. If there is no node within the search area, returns undefined.
-
-# simulation.randomSource([source]) [<>](https://github.com/d3/d3-force/blob/master/src/simulation.js "Source"))
-
-If *source* is specified, sets the function used to generate random numbers; this should be a function that returns a number between 0 (inclusive) and 1 (exclusive). If *source* is not specified, returns this simulation’s current random source which defaults to a fixed-seed [linear congruential generator](https://en.wikipedia.org/wiki/Linear_congruential_generator). See also [*random*.source](https://github.com/d3/d3-random/blob/master/README.md#random_source).
-
-# simulation.on(typenames, [listener]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *listener* is specified, sets the event *listener* for the specified *typenames* and returns this simulation. If an event listener was already registered for the same type and name, the existing listener is removed before the new listener is added. If *listener* is null, removes the current event listeners for the specified *typenames*, if any. If *listener* is not specified, returns the first currently-assigned listener matching the specified *typenames*, if any. When a specified event is dispatched, each *listener* will be invoked with the `this` context as the simulation.
-
-The *typenames* is a string containing one or more *typename* separated by whitespace. Each *typename* is a *type*, optionally followed by a period (`.`) and a *name*, such as `tick.foo` and `tick.bar`; the name allows multiple listeners to be registered for the same *type*. The *type* must be one of the following:
-
-* `tick` - after each tick of the simulation’s internal timer.
-* `end` - after the simulation’s timer stops when *alpha* < [*alphaMin*](#simulation_alphaMin).
-
-Note that *tick* events are not dispatched when [*simulation*.tick](#simulation_tick) is called manually; events are only dispatched by the internal timer and are intended for interactive rendering of the simulation. To affect the simulation, register [forces](#simulation_force) instead of modifying nodes’ positions or velocities inside a tick event listener.
-
-See [*dispatch*.on](https://github.com/d3/d3-dispatch#dispatch_on) for details.
-
-### Forces
-
-A *force* is simply a function that modifies nodes’ positions or velocities; in this context, a *force* can apply a classical physical force such as electrical charge or gravity, or it can resolve a geometric constraint, such as keeping nodes within a bounding box or keeping linked nodes a fixed distance apart. For example, a simple positioning force that moves nodes towards the origin ⟨0,0⟩ might be implemented as:
-
-```js
-function force(alpha) {
- for (let i = 0, n = nodes.length, node, k = alpha * 0.1; i < n; ++i) {
- node = nodes[i];
- node.vx -= node.x * k;
- node.vy -= node.y * k;
- }
-}
-```
-
-Forces typically read the node’s current position ⟨*x*,*y*⟩ and then add to (or subtract from) the node’s velocity ⟨*vx*,*vy*⟩. However, forces may also “peek ahead” to the anticipated next position of the node, ⟨*x* + *vx*,*y* + *vy*⟩; this is necessary for resolving geometric constraints through [iterative relaxation](https://en.wikipedia.org/wiki/Relaxation_\(iterative_method\)). Forces may also modify the position directly, which is sometimes useful to avoid adding energy to the simulation, such as when recentering the simulation in the viewport.
-
-Simulations typically compose multiple forces as desired. This module provides several for your enjoyment:
-
-* [Centering](#centering)
-* [Collision](#collision)
-* [Links](#links)
-* [Many-Body](#many-body)
-* [Positioning](#positioning)
-
-Forces may optionally implement [*force*.initialize](#force_initialize) to receive the simulation’s array of nodes.
-
-# force(alpha) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Applies this force, optionally observing the specified *alpha*. Typically, the force is applied to the array of nodes previously passed to [*force*.initialize](#force_initialize), however, some forces may apply to a subset of nodes, or behave differently. For example, [d3.forceLink](#links) applies to the source and target of each link.
-
-# force.initialize(nodes) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Supplies the array of *nodes* and *random* source to this force. This method is called when a force is bound to a simulation via [*simulation*.force](#simulation_force) and when the simulation’s nodes change via [*simulation*.nodes](#simulation_nodes). A force may perform necessary work during initialization, such as evaluating per-node parameters, to avoid repeatedly performing work during each application of the force.
-
-#### Centering
-
-The centering force translates nodes uniformly so that the mean position of all nodes (the center of mass if all nodes have equal weight) is at the given position ⟨[*x*](#center_x),[*y*](#center_y)⟩. This force modifies the positions of nodes on each application; it does not modify velocities, as doing so would typically cause the nodes to overshoot and oscillate around the desired center. This force helps keep nodes in the center of the viewport, and unlike the [positioning force](#positioning), it does not distort their relative positions.
-
-# d3.forceCenter([x, y]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js)
-
-Creates a new centering force with the specified [*x*-](#center_x) and [*y*-](#center_y) coordinates. If *x* and *y* are not specified, they default to ⟨0,0⟩.
-
-# center.x([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js)
-
-If *x* is specified, sets the *x*-coordinate of the centering position to the specified number and returns this force. If *x* is not specified, returns the current *x*-coordinate, which defaults to zero.
-
-# center.y([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js)
-
-If *y* is specified, sets the *y*-coordinate of the centering position to the specified number and returns this force. If *y* is not specified, returns the current *y*-coordinate, which defaults to zero.
-
-# center.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js), [Examples](https://observablehq.com/@d3/forcecenter-strength)
-
-If *strength* is specified, sets the centering force’s strength. A reduced strength of e.g. 0.05 softens the movements on interactive graphs in which new nodes enter or exit the graph. If *strength* is not specified, returns the force’s current strength, which defaults to 1.
-
-#### Collision
-
-The collision force treats nodes as circles with a given [radius](#collide_radius), rather than points, and prevents nodes from overlapping. More formally, two nodes *a* and *b* are separated so that the distance between *a* and *b* is at least *radius*(*a*) + *radius*(*b*). To reduce jitter, this is by default a “soft” constraint with a configurable [strength](#collide_strength) and [iteration count](#collide_iterations).
-
-# d3.forceCollide([radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-Creates a new circle collision force with the specified [*radius*](#collide_radius). If *radius* is not specified, it defaults to the constant one for all nodes.
-
-# collide.radius([radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-If *radius* is specified, sets the radius accessor to the specified number or function, re-evaluates the radius accessor for each node, and returns this force. If *radius* is not specified, returns the current radius accessor, which defaults to:
-
-```js
-function radius() {
- return 1;
-}
-```
-
-The radius accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the radius of each node is only recomputed when the force is initialized or when this method is called with a new *radius*, and not on every application of the force.
-
-# collide.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-If *strength* is specified, sets the force strength to the specified number in the range [0,1] and returns this force. If *strength* is not specified, returns the current strength which defaults to 1.
-
-Overlapping nodes are resolved through iterative relaxation. For each node, the other nodes that are anticipated to overlap at the next tick (using the anticipated positions ⟨*x* + *vx*,*y* + *vy*⟩) are determined; the node’s velocity is then modified to push the node out of each overlapping node. The change in velocity is dampened by the force’s strength such that the resolution of simultaneous overlaps can be blended together to find a stable solution.
-
-# collide.iterations([iterations]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-If *iterations* is specified, sets the number of iterations per application to the specified number and returns this force. If *iterations* is not specified, returns the current iteration count which defaults to 1. Increasing the number of iterations greatly increases the rigidity of the constraint and avoids partial overlap of nodes, but also increases the runtime cost to evaluate the force.
-
-#### Links
-
-The link force pushes linked nodes together or apart according to the desired [link distance](#link_distance). The strength of the force is proportional to the difference between the linked nodes’ distance and the target distance, similar to a spring force.
-
-# d3.forceLink([links]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-Creates a new link force with the specified *links* and default parameters. If *links* is not specified, it defaults to the empty array.
-
-# link.links([links]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *links* is specified, sets the array of links associated with this force, recomputes the [distance](#link_distance) and [strength](#link_strength) parameters for each link, and returns this force. If *links* is not specified, returns the current array of links, which defaults to the empty array.
-
-Each link is an object with the following properties:
-
-* `source` - the link’s source node; see [*simulation*.nodes](#simulation_nodes)
-* `target` - the link’s target node; see [*simulation*.nodes](#simulation_nodes)
-* `index` - the zero-based index into *links*, assigned by this method
-
-For convenience, a link’s source and target properties may be initialized using numeric or string identifiers rather than object references; see [*link*.id](#link_id). When the link force is [initialized](#force_initialize) (or re-initialized, as when the nodes or links change), any *link*.source or *link*.target property which is *not* an object is replaced by an object reference to the corresponding *node* with the given identifier.
-
-If the specified array of *links* is modified, such as when links are added to or removed from the simulation, this method must be called again with the new (or changed) array to notify the force of the change; the force does not make a defensive copy of the specified array.
-
-# link.id([id]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *id* is specified, sets the node id accessor to the specified function and returns this force. If *id* is not specified, returns the current node id accessor, which defaults to the numeric *node*.index:
-
-```js
-function id(d) {
- return d.index;
-}
-```
-
-The default id accessor allows each link’s source and target to be specified as a zero-based index into the [nodes](#simulation_nodes) array. For example:
-
-```js
-const nodes = [
- {"id": "Alice"},
- {"id": "Bob"},
- {"id": "Carol"}
-];
-
-const links = [
- {"source": 0, "target": 1}, // Alice → Bob
- {"source": 1, "target": 2} // Bob → Carol
-];
-```
-
-Now consider a different id accessor that returns a string:
-
-```js
-function id(d) {
- return d.id;
-}
-```
-
-With this accessor, you can use named sources and targets:
-
-```js
-const nodes = [
- {"id": "Alice"},
- {"id": "Bob"},
- {"id": "Carol"}
-];
-
-const links = [
- {"source": "Alice", "target": "Bob"},
- {"source": "Bob", "target": "Carol"}
-];
-```
-
-This is particularly useful when representing graphs in JSON, as JSON does not allow references. See [this example](https://bl.ocks.org/mbostock/f584aa36df54c451c94a9d0798caed35).
-
-The id accessor is invoked for each node whenever the force is initialized, as when the [nodes](#simulation_nodes) or [links](#link_links) change, being passed the node and its zero-based index.
-
-# link.distance([distance]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *distance* is specified, sets the distance accessor to the specified number or function, re-evaluates the distance accessor for each link, and returns this force. If *distance* is not specified, returns the current distance accessor, which defaults to:
-
-```js
-function distance() {
- return 30;
-}
-```
-
-The distance accessor is invoked for each [link](#link_links), being passed the *link* and its zero-based *index*. The resulting number is then stored internally, such that the distance of each link is only recomputed when the force is initialized or when this method is called with a new *distance*, and not on every application of the force.
-
-# link.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each link, and returns this force. If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength(link) {
- return 1 / Math.min(count(link.source), count(link.target));
-}
-```
-
-Where *count*(*node*) is a function that returns the number of links with the given node as a source or target. This default was chosen because it automatically reduces the strength of links connected to heavily-connected nodes, improving stability.
-
-The strength accessor is invoked for each [link](#link_links), being passed the *link* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each link is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# link.iterations([iterations]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *iterations* is specified, sets the number of iterations per application to the specified number and returns this force. If *iterations* is not specified, returns the current iteration count which defaults to 1. Increasing the number of iterations greatly increases the rigidity of the constraint and is useful for [complex structures such as lattices](https://observablehq.com/@d3/force-directed-lattice), but also increases the runtime cost to evaluate the force.
-
-#### Many-Body
-
-The many-body (or *n*-body) force applies mutually amongst all [nodes](#simulation_nodes). It can be used to simulate gravity (attraction) if the [strength](#manyBody_strength) is positive, or electrostatic charge (repulsion) if the strength is negative. This implementation uses quadtrees and the [Barnes–Hut approximation](https://en.wikipedia.org/wiki/Barnes–Hut_simulation) to greatly improve performance; the accuracy can be customized using the [theta](#manyBody_theta) parameter.
-
-Unlike links, which only affect two linked nodes, the charge force is global: every node affects every other node, even if they are on disconnected subgraphs.
-
-# d3.forceManyBody() · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-Creates a new many-body force with the default parameters.
-
-# manyBody.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. A positive value causes nodes to attract each other, similar to gravity, while a negative value causes nodes to repel each other, similar to electrostatic charge. If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return -30;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# manyBody.theta([theta]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *theta* is specified, sets the Barnes–Hut approximation criterion to the specified number and returns this force. If *theta* is not specified, returns the current value, which defaults to 0.9.
-
-To accelerate computation, this force implements the [Barnes–Hut approximation](http://en.wikipedia.org/wiki/Barnes–Hut_simulation) which takes O(*n* log *n*) per application where *n* is the number of [nodes](#simulation_nodes). For each application, a [quadtree](https://github.com/d3/d3-quadtree) stores the current node positions; then for each node, the combined force of all other nodes on the given node is computed. For a cluster of nodes that is far away, the charge force can be approximated by treating the cluster as a single, larger node. The *theta* parameter determines the accuracy of the approximation: if the ratio *w* / *l* of the width *w* of the quadtree cell to the distance *l* from the node to the cell’s center of mass is less than *theta*, all nodes in the given cell are treated as a single node rather than individually.
-
-# manyBody.distanceMin([distance]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *distance* is specified, sets the minimum distance between nodes over which this force is considered. If *distance* is not specified, returns the current minimum distance, which defaults to 1. A minimum distance establishes an upper bound on the strength of the force between two nearby nodes, avoiding instability. In particular, it avoids an infinitely-strong force if two nodes are exactly coincident; in this case, the direction of the force is random.
-
-# manyBody.distanceMax([distance]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *distance* is specified, sets the maximum distance between nodes over which this force is considered. If *distance* is not specified, returns the current maximum distance, which defaults to infinity. Specifying a finite maximum distance improves performance and produces a more localized layout.
-
-#### Positioning
-
-The [*x*](#forceX)- and [*y*](#forceY)-positioning forces push nodes towards a desired position along the given dimension with a configurable strength. The [*radial*](#forceRadial) force is similar, except it pushes nodes towards the closest point on a given circle. The strength of the force is proportional to the one-dimensional distance between the node’s position and the target position. While these forces can be used to position individual nodes, they are intended primarily for global forces that apply to all (or most) nodes.
-
-# d3.forceX([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/x.js)
-
-Creates a new positioning force along the *x*-axis towards the given position [*x*](#x_x). If *x* is not specified, it defaults to 0.
-
-# x.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/x.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. The *strength* determines how much to increment the node’s *x*-velocity: ([*x*](#x_x) - *node*.x) × *strength*. For example, a value of 0.1 indicates that the node should move a tenth of the way from its current *x*-position to the target *x*-position with each application. Higher values moves nodes more quickly to the target position, often at the expense of other forces or constraints. A value outside the range [0,1] is not recommended.
-
-If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return 0.1;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# x.x([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/x.js)
-
-If *x* is specified, sets the *x*-coordinate accessor to the specified number or function, re-evaluates the *x*-accessor for each node, and returns this force. If *x* is not specified, returns the current *x*-accessor, which defaults to:
-
-```js
-function x() {
- return 0;
-}
-```
-
-The *x*-accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the target *x*-coordinate of each node is only recomputed when the force is initialized or when this method is called with a new *x*, and not on every application of the force.
-
-# d3.forceY([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/y.js)
-
-Creates a new positioning force along the *y*-axis towards the given position [*y*](#y_y). If *y* is not specified, it defaults to 0.
-
-# y.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/y.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. The *strength* determines how much to increment the node’s *y*-velocity: ([*y*](#y_y) - *node*.y) × *strength*. For example, a value of 0.1 indicates that the node should move a tenth of the way from its current *y*-position to the target *y*-position with each application. Higher values moves nodes more quickly to the target position, often at the expense of other forces or constraints. A value outside the range [0,1] is not recommended.
-
-If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return 0.1;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# y.y([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/y.js)
-
-If *y* is specified, sets the *y*-coordinate accessor to the specified number or function, re-evaluates the *y*-accessor for each node, and returns this force. If *y* is not specified, returns the current *y*-accessor, which defaults to:
-
-```js
-function y() {
- return 0;
-}
-```
-
-The *y*-accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the target *y*-coordinate of each node is only recomputed when the force is initialized or when this method is called with a new *y*, and not on every application of the force.
-
-# d3.forceRadial(radius[, x][, y]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-[
](https://observablehq.com/@d3/force-directed-lattice)
-
-To use this module, create a [simulation](#simulation) for an array of [nodes](#simulation_nodes), and compose the desired [forces](#simulation_force). Then [listen](#simulation_on) for tick events to render the nodes as they update in your preferred graphics system, such as Canvas or SVG.
-
-## Installing
-
-If you use npm, `npm install d3-force`. You can also download the [latest release on GitHub](https://github.com/d3/d3-force/releases/latest). For vanilla HTML in modern browsers, import d3-force from Skypack:
-
-```html
-
-```
-
-For legacy environments, you can load d3-force’s UMD bundle from an npm-based CDN such as jsDelivr; a `d3` global is exported:
-
-```html
-
-
-
-
-
-```
-
-[Try d3-force in your browser.](https://observablehq.com/collection/@d3/d3-force)
-
-## API Reference
-
-### Simulation
-
-# d3.forceSimulation([nodes]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Creates a new simulation with the specified array of [*nodes*](#simulation_nodes) and no [forces](#simulation_force). If *nodes* is not specified, it defaults to the empty array. The simulator [starts](#simulation_restart) automatically; use [*simulation*.on](#simulation_on) to listen for tick events as the simulation runs. If you wish to run the simulation manually instead, call [*simulation*.stop](#simulation_stop), and then call [*simulation*.tick](#simulation_tick) as desired.
-
-# simulation.restart() · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Restarts the simulation’s internal timer and returns the simulation. In conjunction with [*simulation*.alphaTarget](#simulation_alphaTarget) or [*simulation*.alpha](#simulation_alpha), this method can be used to “reheat” the simulation during interaction, such as when dragging a node, or to resume the simulation after temporarily pausing it with [*simulation*.stop](#simulation_stop).
-
-# simulation.stop() · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Stops the simulation’s internal timer, if it is running, and returns the simulation. If the timer is already stopped, this method does nothing. This method is useful for running the simulation manually; see [*simulation*.tick](#simulation_tick).
-
-# simulation.tick([iterations]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Manually steps the simulation by the specified number of *iterations*, and returns the simulation. If *iterations* is not specified, it defaults to 1 (single step).
-
-For each iteration, it increments the current [*alpha*](#simulation_alpha) by ([*alphaTarget*](#simulation_alphaTarget) - *alpha*) × [*alphaDecay*](#simulation_alphaDecay); then invokes each registered [force](#simulation_force), passing the new *alpha*; then decrements each [node](#simulation_nodes)’s velocity by *velocity* × [*velocityDecay*](#simulation_velocityDecay); lastly increments each node’s position by *velocity*.
-
-This method does not dispatch [events](#simulation_on); events are only dispatched by the internal timer when the simulation is started automatically upon [creation](#forceSimulation) or by calling [*simulation*.restart](#simulation_restart). The natural number of ticks when the simulation is started is ⌈*log*([*alphaMin*](#simulation_alphaMin)) / *log*(1 - [*alphaDecay*](#simulation_alphaDecay))⌉; by default, this is 300.
-
-This method can be used in conjunction with [*simulation*.stop](#simulation_stop) to compute a [static force layout](https://bl.ocks.org/mbostock/1667139). For large graphs, static layouts should be computed [in a web worker](https://bl.ocks.org/mbostock/01ab2e85e8727d6529d20391c0fd9a16) to avoid freezing the user interface.
-
-# simulation.nodes([nodes]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *nodes* is specified, sets the simulation’s nodes to the specified array of objects, initializing their positions and velocities if necessary, and then [re-initializes](#force_initialize) any bound [forces](#simulation_force); returns the simulation. If *nodes* is not specified, returns the simulation’s array of nodes as specified to the [constructor](#forceSimulation).
-
-Each *node* must be an object. The following properties are assigned by the simulation:
-
-* `index` - the node’s zero-based index into *nodes*
-* `x` - the node’s current *x*-position
-* `y` - the node’s current *y*-position
-* `vx` - the node’s current *x*-velocity
-* `vy` - the node’s current *y*-velocity
-
-The position ⟨*x*,*y*⟩ and velocity ⟨*vx*,*vy*⟩ may be subsequently modified by [forces](#forces) and by the simulation. If either *vx* or *vy* is NaN, the velocity is initialized to ⟨0,0⟩. If either *x* or *y* is NaN, the position is initialized in a [phyllotaxis arrangement](https://observablehq.com/@d3/force-layout-phyllotaxis), so chosen to ensure a deterministic, uniform distribution.
-
-To fix a node in a given position, you may specify two additional properties:
-
-* `fx` - the node’s fixed *x*-position
-* `fy` - the node’s fixed *y*-position
-
-At the end of each [tick](#simulation_tick), after the application of any forces, a node with a defined *node*.fx has *node*.x reset to this value and *node*.vx set to zero; likewise, a node with a defined *node*.fy has *node*.y reset to this value and *node*.vy set to zero. To unfix a node that was previously fixed, set *node*.fx and *node*.fy to null, or delete these properties.
-
-If the specified array of *nodes* is modified, such as when nodes are added to or removed from the simulation, this method must be called again with the new (or changed) array to notify the simulation and bound forces of the change; the simulation does not make a defensive copy of the specified array.
-
-# simulation.alpha([alpha]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-*alpha* is roughly analogous to temperature in [simulated annealing](https://en.wikipedia.org/wiki/Simulated_annealing#Overview). It decreases over time as the simulation “cools down”. When *alpha* reaches *alphaMin*, the simulation stops; see [*simulation*.restart](#simulation_restart).
-
-If *alpha* is specified, sets the current alpha to the specified number in the range [0,1] and returns this simulation. If *alpha* is not specified, returns the current alpha value, which defaults to 1.
-
-# simulation.alphaMin([min]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *min* is specified, sets the minimum *alpha* to the specified number in the range [0,1] and returns this simulation. If *min* is not specified, returns the current minimum *alpha* value, which defaults to 0.001. The simulation’s internal timer stops when the current [*alpha*](#simulation_alpha) is less than the minimum *alpha*. The default [alpha decay rate](#simulation_alphaDecay) of ~0.0228 corresponds to 300 iterations.
-
-# simulation.alphaDecay([decay]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *decay* is specified, sets the [*alpha*](#simulation_alpha) decay rate to the specified number in the range [0,1] and returns this simulation. If *decay* is not specified, returns the current *alpha* decay rate, which defaults to 0.0228… = 1 - *pow*(0.001, 1 / 300) where 0.001 is the default [minimum *alpha*](#simulation_alphaMin).
-
-The alpha decay rate determines how quickly the current alpha interpolates towards the desired [target *alpha*](#simulation_alphaTarget); since the default target *alpha* is zero, by default this controls how quickly the simulation cools. Higher decay rates cause the simulation to stabilize more quickly, but risk getting stuck in a local minimum; lower values cause the simulation to take longer to run, but typically converge on a better layout. To have the simulation run forever at the current *alpha*, set the *decay* rate to zero; alternatively, set a [target *alpha*](#simulation_alphaTarget) greater than the [minimum *alpha*](#simulation_alphaMin).
-
-# simulation.alphaTarget([target]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *target* is specified, sets the current target [*alpha*](#simulation_alpha) to the specified number in the range [0,1] and returns this simulation. If *target* is not specified, returns the current target alpha value, which defaults to 0.
-
-# simulation.velocityDecay([decay]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *decay* is specified, sets the velocity decay factor to the specified number in the range [0,1] and returns this simulation. If *decay* is not specified, returns the current velocity decay factor, which defaults to 0.4. The decay factor is akin to atmospheric friction; after the application of any forces during a [tick](#simulation_tick), each node’s velocity is multiplied by 1 - *decay*. As with lowering the [alpha decay rate](#simulation_alphaDecay), less velocity decay may converge on a better solution, but risks numerical instabilities and oscillation.
-
-# simulation.force(name[, force]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *force* is specified, assigns the [force](#forces) for the specified *name* and returns this simulation. If *force* is not specified, returns the force with the specified name, or undefined if there is no such force. (By default, new simulations have no forces.) For example, to create a new simulation to layout a graph, you might say:
-
-```js
-const simulation = d3.forceSimulation(nodes)
- .force("charge", d3.forceManyBody())
- .force("link", d3.forceLink(links))
- .force("center", d3.forceCenter());
-```
-
-To remove the force with the given *name*, pass null as the *force*. For example, to remove the charge force:
-
-```js
-simulation.force("charge", null);
-```
-
-# simulation.find(x, y[, radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Returns the node closest to the position ⟨*x*,*y*⟩ with the given search *radius*. If *radius* is not specified, it defaults to infinity. If there is no node within the search area, returns undefined.
-
-# simulation.randomSource([source]) [<>](https://github.com/d3/d3-force/blob/master/src/simulation.js "Source"))
-
-If *source* is specified, sets the function used to generate random numbers; this should be a function that returns a number between 0 (inclusive) and 1 (exclusive). If *source* is not specified, returns this simulation’s current random source which defaults to a fixed-seed [linear congruential generator](https://en.wikipedia.org/wiki/Linear_congruential_generator). See also [*random*.source](https://github.com/d3/d3-random/blob/master/README.md#random_source).
-
-# simulation.on(typenames, [listener]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *listener* is specified, sets the event *listener* for the specified *typenames* and returns this simulation. If an event listener was already registered for the same type and name, the existing listener is removed before the new listener is added. If *listener* is null, removes the current event listeners for the specified *typenames*, if any. If *listener* is not specified, returns the first currently-assigned listener matching the specified *typenames*, if any. When a specified event is dispatched, each *listener* will be invoked with the `this` context as the simulation.
-
-The *typenames* is a string containing one or more *typename* separated by whitespace. Each *typename* is a *type*, optionally followed by a period (`.`) and a *name*, such as `tick.foo` and `tick.bar`; the name allows multiple listeners to be registered for the same *type*. The *type* must be one of the following:
-
-* `tick` - after each tick of the simulation’s internal timer.
-* `end` - after the simulation’s timer stops when *alpha* < [*alphaMin*](#simulation_alphaMin).
-
-Note that *tick* events are not dispatched when [*simulation*.tick](#simulation_tick) is called manually; events are only dispatched by the internal timer and are intended for interactive rendering of the simulation. To affect the simulation, register [forces](#simulation_force) instead of modifying nodes’ positions or velocities inside a tick event listener.
-
-See [*dispatch*.on](https://github.com/d3/d3-dispatch#dispatch_on) for details.
-
-### Forces
-
-A *force* is simply a function that modifies nodes’ positions or velocities; in this context, a *force* can apply a classical physical force such as electrical charge or gravity, or it can resolve a geometric constraint, such as keeping nodes within a bounding box or keeping linked nodes a fixed distance apart. For example, a simple positioning force that moves nodes towards the origin ⟨0,0⟩ might be implemented as:
-
-```js
-function force(alpha) {
- for (let i = 0, n = nodes.length, node, k = alpha * 0.1; i < n; ++i) {
- node = nodes[i];
- node.vx -= node.x * k;
- node.vy -= node.y * k;
- }
-}
-```
-
-Forces typically read the node’s current position ⟨*x*,*y*⟩ and then add to (or subtract from) the node’s velocity ⟨*vx*,*vy*⟩. However, forces may also “peek ahead” to the anticipated next position of the node, ⟨*x* + *vx*,*y* + *vy*⟩; this is necessary for resolving geometric constraints through [iterative relaxation](https://en.wikipedia.org/wiki/Relaxation_\(iterative_method\)). Forces may also modify the position directly, which is sometimes useful to avoid adding energy to the simulation, such as when recentering the simulation in the viewport.
-
-Simulations typically compose multiple forces as desired. This module provides several for your enjoyment:
-
-* [Centering](#centering)
-* [Collision](#collision)
-* [Links](#links)
-* [Many-Body](#many-body)
-* [Positioning](#positioning)
-
-Forces may optionally implement [*force*.initialize](#force_initialize) to receive the simulation’s array of nodes.
-
-# force(alpha) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Applies this force, optionally observing the specified *alpha*. Typically, the force is applied to the array of nodes previously passed to [*force*.initialize](#force_initialize), however, some forces may apply to a subset of nodes, or behave differently. For example, [d3.forceLink](#links) applies to the source and target of each link.
-
-# force.initialize(nodes) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Supplies the array of *nodes* and *random* source to this force. This method is called when a force is bound to a simulation via [*simulation*.force](#simulation_force) and when the simulation’s nodes change via [*simulation*.nodes](#simulation_nodes). A force may perform necessary work during initialization, such as evaluating per-node parameters, to avoid repeatedly performing work during each application of the force.
-
-#### Centering
-
-The centering force translates nodes uniformly so that the mean position of all nodes (the center of mass if all nodes have equal weight) is at the given position ⟨[*x*](#center_x),[*y*](#center_y)⟩. This force modifies the positions of nodes on each application; it does not modify velocities, as doing so would typically cause the nodes to overshoot and oscillate around the desired center. This force helps keep nodes in the center of the viewport, and unlike the [positioning force](#positioning), it does not distort their relative positions.
-
-# d3.forceCenter([x, y]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js)
-
-Creates a new centering force with the specified [*x*-](#center_x) and [*y*-](#center_y) coordinates. If *x* and *y* are not specified, they default to ⟨0,0⟩.
-
-# center.x([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js)
-
-If *x* is specified, sets the *x*-coordinate of the centering position to the specified number and returns this force. If *x* is not specified, returns the current *x*-coordinate, which defaults to zero.
-
-# center.y([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js)
-
-If *y* is specified, sets the *y*-coordinate of the centering position to the specified number and returns this force. If *y* is not specified, returns the current *y*-coordinate, which defaults to zero.
-
-# center.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js), [Examples](https://observablehq.com/@d3/forcecenter-strength)
-
-If *strength* is specified, sets the centering force’s strength. A reduced strength of e.g. 0.05 softens the movements on interactive graphs in which new nodes enter or exit the graph. If *strength* is not specified, returns the force’s current strength, which defaults to 1.
-
-#### Collision
-
-The collision force treats nodes as circles with a given [radius](#collide_radius), rather than points, and prevents nodes from overlapping. More formally, two nodes *a* and *b* are separated so that the distance between *a* and *b* is at least *radius*(*a*) + *radius*(*b*). To reduce jitter, this is by default a “soft” constraint with a configurable [strength](#collide_strength) and [iteration count](#collide_iterations).
-
-# d3.forceCollide([radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-Creates a new circle collision force with the specified [*radius*](#collide_radius). If *radius* is not specified, it defaults to the constant one for all nodes.
-
-# collide.radius([radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-If *radius* is specified, sets the radius accessor to the specified number or function, re-evaluates the radius accessor for each node, and returns this force. If *radius* is not specified, returns the current radius accessor, which defaults to:
-
-```js
-function radius() {
- return 1;
-}
-```
-
-The radius accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the radius of each node is only recomputed when the force is initialized or when this method is called with a new *radius*, and not on every application of the force.
-
-# collide.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-If *strength* is specified, sets the force strength to the specified number in the range [0,1] and returns this force. If *strength* is not specified, returns the current strength which defaults to 1.
-
-Overlapping nodes are resolved through iterative relaxation. For each node, the other nodes that are anticipated to overlap at the next tick (using the anticipated positions ⟨*x* + *vx*,*y* + *vy*⟩) are determined; the node’s velocity is then modified to push the node out of each overlapping node. The change in velocity is dampened by the force’s strength such that the resolution of simultaneous overlaps can be blended together to find a stable solution.
-
-# collide.iterations([iterations]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-If *iterations* is specified, sets the number of iterations per application to the specified number and returns this force. If *iterations* is not specified, returns the current iteration count which defaults to 1. Increasing the number of iterations greatly increases the rigidity of the constraint and avoids partial overlap of nodes, but also increases the runtime cost to evaluate the force.
-
-#### Links
-
-The link force pushes linked nodes together or apart according to the desired [link distance](#link_distance). The strength of the force is proportional to the difference between the linked nodes’ distance and the target distance, similar to a spring force.
-
-# d3.forceLink([links]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-Creates a new link force with the specified *links* and default parameters. If *links* is not specified, it defaults to the empty array.
-
-# link.links([links]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *links* is specified, sets the array of links associated with this force, recomputes the [distance](#link_distance) and [strength](#link_strength) parameters for each link, and returns this force. If *links* is not specified, returns the current array of links, which defaults to the empty array.
-
-Each link is an object with the following properties:
-
-* `source` - the link’s source node; see [*simulation*.nodes](#simulation_nodes)
-* `target` - the link’s target node; see [*simulation*.nodes](#simulation_nodes)
-* `index` - the zero-based index into *links*, assigned by this method
-
-For convenience, a link’s source and target properties may be initialized using numeric or string identifiers rather than object references; see [*link*.id](#link_id). When the link force is [initialized](#force_initialize) (or re-initialized, as when the nodes or links change), any *link*.source or *link*.target property which is *not* an object is replaced by an object reference to the corresponding *node* with the given identifier.
-
-If the specified array of *links* is modified, such as when links are added to or removed from the simulation, this method must be called again with the new (or changed) array to notify the force of the change; the force does not make a defensive copy of the specified array.
-
-# link.id([id]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *id* is specified, sets the node id accessor to the specified function and returns this force. If *id* is not specified, returns the current node id accessor, which defaults to the numeric *node*.index:
-
-```js
-function id(d) {
- return d.index;
-}
-```
-
-The default id accessor allows each link’s source and target to be specified as a zero-based index into the [nodes](#simulation_nodes) array. For example:
-
-```js
-const nodes = [
- {"id": "Alice"},
- {"id": "Bob"},
- {"id": "Carol"}
-];
-
-const links = [
- {"source": 0, "target": 1}, // Alice → Bob
- {"source": 1, "target": 2} // Bob → Carol
-];
-```
-
-Now consider a different id accessor that returns a string:
-
-```js
-function id(d) {
- return d.id;
-}
-```
-
-With this accessor, you can use named sources and targets:
-
-```js
-const nodes = [
- {"id": "Alice"},
- {"id": "Bob"},
- {"id": "Carol"}
-];
-
-const links = [
- {"source": "Alice", "target": "Bob"},
- {"source": "Bob", "target": "Carol"}
-];
-```
-
-This is particularly useful when representing graphs in JSON, as JSON does not allow references. See [this example](https://bl.ocks.org/mbostock/f584aa36df54c451c94a9d0798caed35).
-
-The id accessor is invoked for each node whenever the force is initialized, as when the [nodes](#simulation_nodes) or [links](#link_links) change, being passed the node and its zero-based index.
-
-# link.distance([distance]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *distance* is specified, sets the distance accessor to the specified number or function, re-evaluates the distance accessor for each link, and returns this force. If *distance* is not specified, returns the current distance accessor, which defaults to:
-
-```js
-function distance() {
- return 30;
-}
-```
-
-The distance accessor is invoked for each [link](#link_links), being passed the *link* and its zero-based *index*. The resulting number is then stored internally, such that the distance of each link is only recomputed when the force is initialized or when this method is called with a new *distance*, and not on every application of the force.
-
-# link.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each link, and returns this force. If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength(link) {
- return 1 / Math.min(count(link.source), count(link.target));
-}
-```
-
-Where *count*(*node*) is a function that returns the number of links with the given node as a source or target. This default was chosen because it automatically reduces the strength of links connected to heavily-connected nodes, improving stability.
-
-The strength accessor is invoked for each [link](#link_links), being passed the *link* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each link is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# link.iterations([iterations]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *iterations* is specified, sets the number of iterations per application to the specified number and returns this force. If *iterations* is not specified, returns the current iteration count which defaults to 1. Increasing the number of iterations greatly increases the rigidity of the constraint and is useful for [complex structures such as lattices](https://observablehq.com/@d3/force-directed-lattice), but also increases the runtime cost to evaluate the force.
-
-#### Many-Body
-
-The many-body (or *n*-body) force applies mutually amongst all [nodes](#simulation_nodes). It can be used to simulate gravity (attraction) if the [strength](#manyBody_strength) is positive, or electrostatic charge (repulsion) if the strength is negative. This implementation uses quadtrees and the [Barnes–Hut approximation](https://en.wikipedia.org/wiki/Barnes–Hut_simulation) to greatly improve performance; the accuracy can be customized using the [theta](#manyBody_theta) parameter.
-
-Unlike links, which only affect two linked nodes, the charge force is global: every node affects every other node, even if they are on disconnected subgraphs.
-
-# d3.forceManyBody() · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-Creates a new many-body force with the default parameters.
-
-# manyBody.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. A positive value causes nodes to attract each other, similar to gravity, while a negative value causes nodes to repel each other, similar to electrostatic charge. If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return -30;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# manyBody.theta([theta]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *theta* is specified, sets the Barnes–Hut approximation criterion to the specified number and returns this force. If *theta* is not specified, returns the current value, which defaults to 0.9.
-
-To accelerate computation, this force implements the [Barnes–Hut approximation](http://en.wikipedia.org/wiki/Barnes–Hut_simulation) which takes O(*n* log *n*) per application where *n* is the number of [nodes](#simulation_nodes). For each application, a [quadtree](https://github.com/d3/d3-quadtree) stores the current node positions; then for each node, the combined force of all other nodes on the given node is computed. For a cluster of nodes that is far away, the charge force can be approximated by treating the cluster as a single, larger node. The *theta* parameter determines the accuracy of the approximation: if the ratio *w* / *l* of the width *w* of the quadtree cell to the distance *l* from the node to the cell’s center of mass is less than *theta*, all nodes in the given cell are treated as a single node rather than individually.
-
-# manyBody.distanceMin([distance]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *distance* is specified, sets the minimum distance between nodes over which this force is considered. If *distance* is not specified, returns the current minimum distance, which defaults to 1. A minimum distance establishes an upper bound on the strength of the force between two nearby nodes, avoiding instability. In particular, it avoids an infinitely-strong force if two nodes are exactly coincident; in this case, the direction of the force is random.
-
-# manyBody.distanceMax([distance]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *distance* is specified, sets the maximum distance between nodes over which this force is considered. If *distance* is not specified, returns the current maximum distance, which defaults to infinity. Specifying a finite maximum distance improves performance and produces a more localized layout.
-
-#### Positioning
-
-The [*x*](#forceX)- and [*y*](#forceY)-positioning forces push nodes towards a desired position along the given dimension with a configurable strength. The [*radial*](#forceRadial) force is similar, except it pushes nodes towards the closest point on a given circle. The strength of the force is proportional to the one-dimensional distance between the node’s position and the target position. While these forces can be used to position individual nodes, they are intended primarily for global forces that apply to all (or most) nodes.
-
-# d3.forceX([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/x.js)
-
-Creates a new positioning force along the *x*-axis towards the given position [*x*](#x_x). If *x* is not specified, it defaults to 0.
-
-# x.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/x.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. The *strength* determines how much to increment the node’s *x*-velocity: ([*x*](#x_x) - *node*.x) × *strength*. For example, a value of 0.1 indicates that the node should move a tenth of the way from its current *x*-position to the target *x*-position with each application. Higher values moves nodes more quickly to the target position, often at the expense of other forces or constraints. A value outside the range [0,1] is not recommended.
-
-If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return 0.1;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# x.x([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/x.js)
-
-If *x* is specified, sets the *x*-coordinate accessor to the specified number or function, re-evaluates the *x*-accessor for each node, and returns this force. If *x* is not specified, returns the current *x*-accessor, which defaults to:
-
-```js
-function x() {
- return 0;
-}
-```
-
-The *x*-accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the target *x*-coordinate of each node is only recomputed when the force is initialized or when this method is called with a new *x*, and not on every application of the force.
-
-# d3.forceY([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/y.js)
-
-Creates a new positioning force along the *y*-axis towards the given position [*y*](#y_y). If *y* is not specified, it defaults to 0.
-
-# y.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/y.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. The *strength* determines how much to increment the node’s *y*-velocity: ([*y*](#y_y) - *node*.y) × *strength*. For example, a value of 0.1 indicates that the node should move a tenth of the way from its current *y*-position to the target *y*-position with each application. Higher values moves nodes more quickly to the target position, often at the expense of other forces or constraints. A value outside the range [0,1] is not recommended.
-
-If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return 0.1;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# y.y([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/y.js)
-
-If *y* is specified, sets the *y*-coordinate accessor to the specified number or function, re-evaluates the *y*-accessor for each node, and returns this force. If *y* is not specified, returns the current *y*-accessor, which defaults to:
-
-```js
-function y() {
- return 0;
-}
-```
-
-The *y*-accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the target *y*-coordinate of each node is only recomputed when the force is initialized or when this method is called with a new *y*, and not on every application of the force.
-
-# d3.forceRadial(radius[, x][, y]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
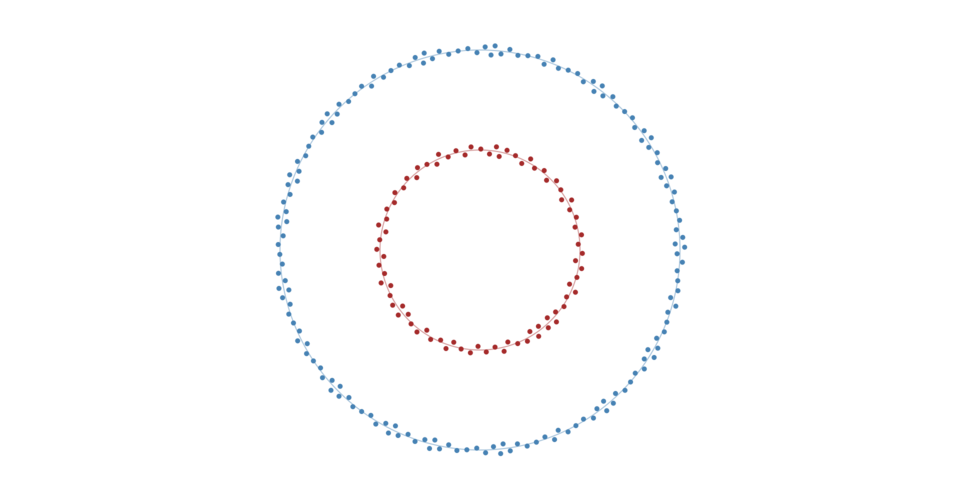
-[ ](https://bl.ocks.org/mbostock/cd98bf52e9067e26945edd95e8cf6ef9)
-
-Creates a new positioning force towards a circle of the specified [*radius*](#radial_radius) centered at ⟨[*x*](#radial_x),[*y*](#radial_y)⟩. If *x* and *y* are not specified, they default to ⟨0,0⟩.
-
-# radial.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. The *strength* determines how much to increment the node’s *x*- and *y*-velocity. For example, a value of 0.1 indicates that the node should move a tenth of the way from its current position to the closest point on the circle with each application. Higher values moves nodes more quickly to the target position, often at the expense of other forces or constraints. A value outside the range [0,1] is not recommended.
-
-If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return 0.1;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# radial.radius([radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *radius* is specified, sets the circle *radius* to the specified number or function, re-evaluates the *radius* accessor for each node, and returns this force. If *radius* is not specified, returns the current *radius* accessor.
-
-The *radius* accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the target radius of each node is only recomputed when the force is initialized or when this method is called with a new *radius*, and not on every application of the force.
-
-# radial.x([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *x* is specified, sets the *x*-coordinate of the circle center to the specified number and returns this force. If *x* is not specified, returns the current *x*-coordinate of the center, which defaults to zero.
-
-# radial.y([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *y* is specified, sets the *y*-coordinate of the circle center to the specified number and returns this force. If *y* is not specified, returns the current *y*-coordinate of the center, which defaults to zero.
](https://bl.ocks.org/mbostock/cd98bf52e9067e26945edd95e8cf6ef9)
-
-Creates a new positioning force towards a circle of the specified [*radius*](#radial_radius) centered at ⟨[*x*](#radial_x),[*y*](#radial_y)⟩. If *x* and *y* are not specified, they default to ⟨0,0⟩.
-
-# radial.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. The *strength* determines how much to increment the node’s *x*- and *y*-velocity. For example, a value of 0.1 indicates that the node should move a tenth of the way from its current position to the closest point on the circle with each application. Higher values moves nodes more quickly to the target position, often at the expense of other forces or constraints. A value outside the range [0,1] is not recommended.
-
-If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return 0.1;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# radial.radius([radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *radius* is specified, sets the circle *radius* to the specified number or function, re-evaluates the *radius* accessor for each node, and returns this force. If *radius* is not specified, returns the current *radius* accessor.
-
-The *radius* accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the target radius of each node is only recomputed when the force is initialized or when this method is called with a new *radius*, and not on every application of the force.
-
-# radial.x([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *x* is specified, sets the *x*-coordinate of the circle center to the specified number and returns this force. If *x* is not specified, returns the current *x*-coordinate of the center, which defaults to zero.
-
-# radial.y([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *y* is specified, sets the *y*-coordinate of the circle center to the specified number and returns this force. If *y* is not specified, returns the current *y*-coordinate of the center, which defaults to zero.
 ](https://observablehq.com/@d3/force-directed-graph)[
](https://observablehq.com/@d3/force-directed-graph)[ ](https://observablehq.com/@d3/force-directed-tree)
+## Resources
-You can also simulate circles (disks) with collision, such as for [bubble charts](http://www.nytimes.com/interactive/2012/09/06/us/politics/convention-word-counts.html) or [beeswarm plots](https://observablehq.com/@d3/beeswarm):
+* [Documentation](https://d3js.org/d3-force)
+* [Examples](https://observablehq.com/collection/@d3/d3-force)
+* [Releases](https://github.com/d3/d3-force/releases)
+* [Getting help](https://d3js.org/community)
-[
](https://observablehq.com/@d3/force-directed-tree)
+## Resources
-You can also simulate circles (disks) with collision, such as for [bubble charts](http://www.nytimes.com/interactive/2012/09/06/us/politics/convention-word-counts.html) or [beeswarm plots](https://observablehq.com/@d3/beeswarm):
+* [Documentation](https://d3js.org/d3-force)
+* [Examples](https://observablehq.com/collection/@d3/d3-force)
+* [Releases](https://github.com/d3/d3-force/releases)
+* [Getting help](https://d3js.org/community)
-[ ](https://observablehq.com/@d3/collision-detection)[
](https://observablehq.com/@d3/collision-detection)[ ](https://observablehq.com/@d3/beeswarm)
-
-You can even use it as a rudimentary physics engine, say to simulate cloth:
-
-[
](https://observablehq.com/@d3/beeswarm)
-
-You can even use it as a rudimentary physics engine, say to simulate cloth:
-
-[ ](https://observablehq.com/@d3/force-directed-lattice)
-
-To use this module, create a [simulation](#simulation) for an array of [nodes](#simulation_nodes), and compose the desired [forces](#simulation_force). Then [listen](#simulation_on) for tick events to render the nodes as they update in your preferred graphics system, such as Canvas or SVG.
-
-## Installing
-
-If you use npm, `npm install d3-force`. You can also download the [latest release on GitHub](https://github.com/d3/d3-force/releases/latest). For vanilla HTML in modern browsers, import d3-force from Skypack:
-
-```html
-
-```
-
-For legacy environments, you can load d3-force’s UMD bundle from an npm-based CDN such as jsDelivr; a `d3` global is exported:
-
-```html
-
-
-
-
-
-```
-
-[Try d3-force in your browser.](https://observablehq.com/collection/@d3/d3-force)
-
-## API Reference
-
-### Simulation
-
-# d3.forceSimulation([nodes]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Creates a new simulation with the specified array of [*nodes*](#simulation_nodes) and no [forces](#simulation_force). If *nodes* is not specified, it defaults to the empty array. The simulator [starts](#simulation_restart) automatically; use [*simulation*.on](#simulation_on) to listen for tick events as the simulation runs. If you wish to run the simulation manually instead, call [*simulation*.stop](#simulation_stop), and then call [*simulation*.tick](#simulation_tick) as desired.
-
-# simulation.restart() · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Restarts the simulation’s internal timer and returns the simulation. In conjunction with [*simulation*.alphaTarget](#simulation_alphaTarget) or [*simulation*.alpha](#simulation_alpha), this method can be used to “reheat” the simulation during interaction, such as when dragging a node, or to resume the simulation after temporarily pausing it with [*simulation*.stop](#simulation_stop).
-
-# simulation.stop() · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Stops the simulation’s internal timer, if it is running, and returns the simulation. If the timer is already stopped, this method does nothing. This method is useful for running the simulation manually; see [*simulation*.tick](#simulation_tick).
-
-# simulation.tick([iterations]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Manually steps the simulation by the specified number of *iterations*, and returns the simulation. If *iterations* is not specified, it defaults to 1 (single step).
-
-For each iteration, it increments the current [*alpha*](#simulation_alpha) by ([*alphaTarget*](#simulation_alphaTarget) - *alpha*) × [*alphaDecay*](#simulation_alphaDecay); then invokes each registered [force](#simulation_force), passing the new *alpha*; then decrements each [node](#simulation_nodes)’s velocity by *velocity* × [*velocityDecay*](#simulation_velocityDecay); lastly increments each node’s position by *velocity*.
-
-This method does not dispatch [events](#simulation_on); events are only dispatched by the internal timer when the simulation is started automatically upon [creation](#forceSimulation) or by calling [*simulation*.restart](#simulation_restart). The natural number of ticks when the simulation is started is ⌈*log*([*alphaMin*](#simulation_alphaMin)) / *log*(1 - [*alphaDecay*](#simulation_alphaDecay))⌉; by default, this is 300.
-
-This method can be used in conjunction with [*simulation*.stop](#simulation_stop) to compute a [static force layout](https://bl.ocks.org/mbostock/1667139). For large graphs, static layouts should be computed [in a web worker](https://bl.ocks.org/mbostock/01ab2e85e8727d6529d20391c0fd9a16) to avoid freezing the user interface.
-
-# simulation.nodes([nodes]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *nodes* is specified, sets the simulation’s nodes to the specified array of objects, initializing their positions and velocities if necessary, and then [re-initializes](#force_initialize) any bound [forces](#simulation_force); returns the simulation. If *nodes* is not specified, returns the simulation’s array of nodes as specified to the [constructor](#forceSimulation).
-
-Each *node* must be an object. The following properties are assigned by the simulation:
-
-* `index` - the node’s zero-based index into *nodes*
-* `x` - the node’s current *x*-position
-* `y` - the node’s current *y*-position
-* `vx` - the node’s current *x*-velocity
-* `vy` - the node’s current *y*-velocity
-
-The position ⟨*x*,*y*⟩ and velocity ⟨*vx*,*vy*⟩ may be subsequently modified by [forces](#forces) and by the simulation. If either *vx* or *vy* is NaN, the velocity is initialized to ⟨0,0⟩. If either *x* or *y* is NaN, the position is initialized in a [phyllotaxis arrangement](https://observablehq.com/@d3/force-layout-phyllotaxis), so chosen to ensure a deterministic, uniform distribution.
-
-To fix a node in a given position, you may specify two additional properties:
-
-* `fx` - the node’s fixed *x*-position
-* `fy` - the node’s fixed *y*-position
-
-At the end of each [tick](#simulation_tick), after the application of any forces, a node with a defined *node*.fx has *node*.x reset to this value and *node*.vx set to zero; likewise, a node with a defined *node*.fy has *node*.y reset to this value and *node*.vy set to zero. To unfix a node that was previously fixed, set *node*.fx and *node*.fy to null, or delete these properties.
-
-If the specified array of *nodes* is modified, such as when nodes are added to or removed from the simulation, this method must be called again with the new (or changed) array to notify the simulation and bound forces of the change; the simulation does not make a defensive copy of the specified array.
-
-# simulation.alpha([alpha]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-*alpha* is roughly analogous to temperature in [simulated annealing](https://en.wikipedia.org/wiki/Simulated_annealing#Overview). It decreases over time as the simulation “cools down”. When *alpha* reaches *alphaMin*, the simulation stops; see [*simulation*.restart](#simulation_restart).
-
-If *alpha* is specified, sets the current alpha to the specified number in the range [0,1] and returns this simulation. If *alpha* is not specified, returns the current alpha value, which defaults to 1.
-
-# simulation.alphaMin([min]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *min* is specified, sets the minimum *alpha* to the specified number in the range [0,1] and returns this simulation. If *min* is not specified, returns the current minimum *alpha* value, which defaults to 0.001. The simulation’s internal timer stops when the current [*alpha*](#simulation_alpha) is less than the minimum *alpha*. The default [alpha decay rate](#simulation_alphaDecay) of ~0.0228 corresponds to 300 iterations.
-
-# simulation.alphaDecay([decay]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *decay* is specified, sets the [*alpha*](#simulation_alpha) decay rate to the specified number in the range [0,1] and returns this simulation. If *decay* is not specified, returns the current *alpha* decay rate, which defaults to 0.0228… = 1 - *pow*(0.001, 1 / 300) where 0.001 is the default [minimum *alpha*](#simulation_alphaMin).
-
-The alpha decay rate determines how quickly the current alpha interpolates towards the desired [target *alpha*](#simulation_alphaTarget); since the default target *alpha* is zero, by default this controls how quickly the simulation cools. Higher decay rates cause the simulation to stabilize more quickly, but risk getting stuck in a local minimum; lower values cause the simulation to take longer to run, but typically converge on a better layout. To have the simulation run forever at the current *alpha*, set the *decay* rate to zero; alternatively, set a [target *alpha*](#simulation_alphaTarget) greater than the [minimum *alpha*](#simulation_alphaMin).
-
-# simulation.alphaTarget([target]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *target* is specified, sets the current target [*alpha*](#simulation_alpha) to the specified number in the range [0,1] and returns this simulation. If *target* is not specified, returns the current target alpha value, which defaults to 0.
-
-# simulation.velocityDecay([decay]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *decay* is specified, sets the velocity decay factor to the specified number in the range [0,1] and returns this simulation. If *decay* is not specified, returns the current velocity decay factor, which defaults to 0.4. The decay factor is akin to atmospheric friction; after the application of any forces during a [tick](#simulation_tick), each node’s velocity is multiplied by 1 - *decay*. As with lowering the [alpha decay rate](#simulation_alphaDecay), less velocity decay may converge on a better solution, but risks numerical instabilities and oscillation.
-
-# simulation.force(name[, force]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *force* is specified, assigns the [force](#forces) for the specified *name* and returns this simulation. If *force* is not specified, returns the force with the specified name, or undefined if there is no such force. (By default, new simulations have no forces.) For example, to create a new simulation to layout a graph, you might say:
-
-```js
-const simulation = d3.forceSimulation(nodes)
- .force("charge", d3.forceManyBody())
- .force("link", d3.forceLink(links))
- .force("center", d3.forceCenter());
-```
-
-To remove the force with the given *name*, pass null as the *force*. For example, to remove the charge force:
-
-```js
-simulation.force("charge", null);
-```
-
-# simulation.find(x, y[, radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Returns the node closest to the position ⟨*x*,*y*⟩ with the given search *radius*. If *radius* is not specified, it defaults to infinity. If there is no node within the search area, returns undefined.
-
-# simulation.randomSource([source]) [<>](https://github.com/d3/d3-force/blob/master/src/simulation.js "Source"))
-
-If *source* is specified, sets the function used to generate random numbers; this should be a function that returns a number between 0 (inclusive) and 1 (exclusive). If *source* is not specified, returns this simulation’s current random source which defaults to a fixed-seed [linear congruential generator](https://en.wikipedia.org/wiki/Linear_congruential_generator). See also [*random*.source](https://github.com/d3/d3-random/blob/master/README.md#random_source).
-
-# simulation.on(typenames, [listener]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *listener* is specified, sets the event *listener* for the specified *typenames* and returns this simulation. If an event listener was already registered for the same type and name, the existing listener is removed before the new listener is added. If *listener* is null, removes the current event listeners for the specified *typenames*, if any. If *listener* is not specified, returns the first currently-assigned listener matching the specified *typenames*, if any. When a specified event is dispatched, each *listener* will be invoked with the `this` context as the simulation.
-
-The *typenames* is a string containing one or more *typename* separated by whitespace. Each *typename* is a *type*, optionally followed by a period (`.`) and a *name*, such as `tick.foo` and `tick.bar`; the name allows multiple listeners to be registered for the same *type*. The *type* must be one of the following:
-
-* `tick` - after each tick of the simulation’s internal timer.
-* `end` - after the simulation’s timer stops when *alpha* < [*alphaMin*](#simulation_alphaMin).
-
-Note that *tick* events are not dispatched when [*simulation*.tick](#simulation_tick) is called manually; events are only dispatched by the internal timer and are intended for interactive rendering of the simulation. To affect the simulation, register [forces](#simulation_force) instead of modifying nodes’ positions or velocities inside a tick event listener.
-
-See [*dispatch*.on](https://github.com/d3/d3-dispatch#dispatch_on) for details.
-
-### Forces
-
-A *force* is simply a function that modifies nodes’ positions or velocities; in this context, a *force* can apply a classical physical force such as electrical charge or gravity, or it can resolve a geometric constraint, such as keeping nodes within a bounding box or keeping linked nodes a fixed distance apart. For example, a simple positioning force that moves nodes towards the origin ⟨0,0⟩ might be implemented as:
-
-```js
-function force(alpha) {
- for (let i = 0, n = nodes.length, node, k = alpha * 0.1; i < n; ++i) {
- node = nodes[i];
- node.vx -= node.x * k;
- node.vy -= node.y * k;
- }
-}
-```
-
-Forces typically read the node’s current position ⟨*x*,*y*⟩ and then add to (or subtract from) the node’s velocity ⟨*vx*,*vy*⟩. However, forces may also “peek ahead” to the anticipated next position of the node, ⟨*x* + *vx*,*y* + *vy*⟩; this is necessary for resolving geometric constraints through [iterative relaxation](https://en.wikipedia.org/wiki/Relaxation_\(iterative_method\)). Forces may also modify the position directly, which is sometimes useful to avoid adding energy to the simulation, such as when recentering the simulation in the viewport.
-
-Simulations typically compose multiple forces as desired. This module provides several for your enjoyment:
-
-* [Centering](#centering)
-* [Collision](#collision)
-* [Links](#links)
-* [Many-Body](#many-body)
-* [Positioning](#positioning)
-
-Forces may optionally implement [*force*.initialize](#force_initialize) to receive the simulation’s array of nodes.
-
-# force(alpha) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Applies this force, optionally observing the specified *alpha*. Typically, the force is applied to the array of nodes previously passed to [*force*.initialize](#force_initialize), however, some forces may apply to a subset of nodes, or behave differently. For example, [d3.forceLink](#links) applies to the source and target of each link.
-
-# force.initialize(nodes) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Supplies the array of *nodes* and *random* source to this force. This method is called when a force is bound to a simulation via [*simulation*.force](#simulation_force) and when the simulation’s nodes change via [*simulation*.nodes](#simulation_nodes). A force may perform necessary work during initialization, such as evaluating per-node parameters, to avoid repeatedly performing work during each application of the force.
-
-#### Centering
-
-The centering force translates nodes uniformly so that the mean position of all nodes (the center of mass if all nodes have equal weight) is at the given position ⟨[*x*](#center_x),[*y*](#center_y)⟩. This force modifies the positions of nodes on each application; it does not modify velocities, as doing so would typically cause the nodes to overshoot and oscillate around the desired center. This force helps keep nodes in the center of the viewport, and unlike the [positioning force](#positioning), it does not distort their relative positions.
-
-# d3.forceCenter([x, y]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js)
-
-Creates a new centering force with the specified [*x*-](#center_x) and [*y*-](#center_y) coordinates. If *x* and *y* are not specified, they default to ⟨0,0⟩.
-
-# center.x([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js)
-
-If *x* is specified, sets the *x*-coordinate of the centering position to the specified number and returns this force. If *x* is not specified, returns the current *x*-coordinate, which defaults to zero.
-
-# center.y([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js)
-
-If *y* is specified, sets the *y*-coordinate of the centering position to the specified number and returns this force. If *y* is not specified, returns the current *y*-coordinate, which defaults to zero.
-
-# center.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js), [Examples](https://observablehq.com/@d3/forcecenter-strength)
-
-If *strength* is specified, sets the centering force’s strength. A reduced strength of e.g. 0.05 softens the movements on interactive graphs in which new nodes enter or exit the graph. If *strength* is not specified, returns the force’s current strength, which defaults to 1.
-
-#### Collision
-
-The collision force treats nodes as circles with a given [radius](#collide_radius), rather than points, and prevents nodes from overlapping. More formally, two nodes *a* and *b* are separated so that the distance between *a* and *b* is at least *radius*(*a*) + *radius*(*b*). To reduce jitter, this is by default a “soft” constraint with a configurable [strength](#collide_strength) and [iteration count](#collide_iterations).
-
-# d3.forceCollide([radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-Creates a new circle collision force with the specified [*radius*](#collide_radius). If *radius* is not specified, it defaults to the constant one for all nodes.
-
-# collide.radius([radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-If *radius* is specified, sets the radius accessor to the specified number or function, re-evaluates the radius accessor for each node, and returns this force. If *radius* is not specified, returns the current radius accessor, which defaults to:
-
-```js
-function radius() {
- return 1;
-}
-```
-
-The radius accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the radius of each node is only recomputed when the force is initialized or when this method is called with a new *radius*, and not on every application of the force.
-
-# collide.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-If *strength* is specified, sets the force strength to the specified number in the range [0,1] and returns this force. If *strength* is not specified, returns the current strength which defaults to 1.
-
-Overlapping nodes are resolved through iterative relaxation. For each node, the other nodes that are anticipated to overlap at the next tick (using the anticipated positions ⟨*x* + *vx*,*y* + *vy*⟩) are determined; the node’s velocity is then modified to push the node out of each overlapping node. The change in velocity is dampened by the force’s strength such that the resolution of simultaneous overlaps can be blended together to find a stable solution.
-
-# collide.iterations([iterations]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-If *iterations* is specified, sets the number of iterations per application to the specified number and returns this force. If *iterations* is not specified, returns the current iteration count which defaults to 1. Increasing the number of iterations greatly increases the rigidity of the constraint and avoids partial overlap of nodes, but also increases the runtime cost to evaluate the force.
-
-#### Links
-
-The link force pushes linked nodes together or apart according to the desired [link distance](#link_distance). The strength of the force is proportional to the difference between the linked nodes’ distance and the target distance, similar to a spring force.
-
-# d3.forceLink([links]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-Creates a new link force with the specified *links* and default parameters. If *links* is not specified, it defaults to the empty array.
-
-# link.links([links]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *links* is specified, sets the array of links associated with this force, recomputes the [distance](#link_distance) and [strength](#link_strength) parameters for each link, and returns this force. If *links* is not specified, returns the current array of links, which defaults to the empty array.
-
-Each link is an object with the following properties:
-
-* `source` - the link’s source node; see [*simulation*.nodes](#simulation_nodes)
-* `target` - the link’s target node; see [*simulation*.nodes](#simulation_nodes)
-* `index` - the zero-based index into *links*, assigned by this method
-
-For convenience, a link’s source and target properties may be initialized using numeric or string identifiers rather than object references; see [*link*.id](#link_id). When the link force is [initialized](#force_initialize) (or re-initialized, as when the nodes or links change), any *link*.source or *link*.target property which is *not* an object is replaced by an object reference to the corresponding *node* with the given identifier.
-
-If the specified array of *links* is modified, such as when links are added to or removed from the simulation, this method must be called again with the new (or changed) array to notify the force of the change; the force does not make a defensive copy of the specified array.
-
-# link.id([id]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *id* is specified, sets the node id accessor to the specified function and returns this force. If *id* is not specified, returns the current node id accessor, which defaults to the numeric *node*.index:
-
-```js
-function id(d) {
- return d.index;
-}
-```
-
-The default id accessor allows each link’s source and target to be specified as a zero-based index into the [nodes](#simulation_nodes) array. For example:
-
-```js
-const nodes = [
- {"id": "Alice"},
- {"id": "Bob"},
- {"id": "Carol"}
-];
-
-const links = [
- {"source": 0, "target": 1}, // Alice → Bob
- {"source": 1, "target": 2} // Bob → Carol
-];
-```
-
-Now consider a different id accessor that returns a string:
-
-```js
-function id(d) {
- return d.id;
-}
-```
-
-With this accessor, you can use named sources and targets:
-
-```js
-const nodes = [
- {"id": "Alice"},
- {"id": "Bob"},
- {"id": "Carol"}
-];
-
-const links = [
- {"source": "Alice", "target": "Bob"},
- {"source": "Bob", "target": "Carol"}
-];
-```
-
-This is particularly useful when representing graphs in JSON, as JSON does not allow references. See [this example](https://bl.ocks.org/mbostock/f584aa36df54c451c94a9d0798caed35).
-
-The id accessor is invoked for each node whenever the force is initialized, as when the [nodes](#simulation_nodes) or [links](#link_links) change, being passed the node and its zero-based index.
-
-# link.distance([distance]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *distance* is specified, sets the distance accessor to the specified number or function, re-evaluates the distance accessor for each link, and returns this force. If *distance* is not specified, returns the current distance accessor, which defaults to:
-
-```js
-function distance() {
- return 30;
-}
-```
-
-The distance accessor is invoked for each [link](#link_links), being passed the *link* and its zero-based *index*. The resulting number is then stored internally, such that the distance of each link is only recomputed when the force is initialized or when this method is called with a new *distance*, and not on every application of the force.
-
-# link.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each link, and returns this force. If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength(link) {
- return 1 / Math.min(count(link.source), count(link.target));
-}
-```
-
-Where *count*(*node*) is a function that returns the number of links with the given node as a source or target. This default was chosen because it automatically reduces the strength of links connected to heavily-connected nodes, improving stability.
-
-The strength accessor is invoked for each [link](#link_links), being passed the *link* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each link is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# link.iterations([iterations]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *iterations* is specified, sets the number of iterations per application to the specified number and returns this force. If *iterations* is not specified, returns the current iteration count which defaults to 1. Increasing the number of iterations greatly increases the rigidity of the constraint and is useful for [complex structures such as lattices](https://observablehq.com/@d3/force-directed-lattice), but also increases the runtime cost to evaluate the force.
-
-#### Many-Body
-
-The many-body (or *n*-body) force applies mutually amongst all [nodes](#simulation_nodes). It can be used to simulate gravity (attraction) if the [strength](#manyBody_strength) is positive, or electrostatic charge (repulsion) if the strength is negative. This implementation uses quadtrees and the [Barnes–Hut approximation](https://en.wikipedia.org/wiki/Barnes–Hut_simulation) to greatly improve performance; the accuracy can be customized using the [theta](#manyBody_theta) parameter.
-
-Unlike links, which only affect two linked nodes, the charge force is global: every node affects every other node, even if they are on disconnected subgraphs.
-
-# d3.forceManyBody() · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-Creates a new many-body force with the default parameters.
-
-# manyBody.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. A positive value causes nodes to attract each other, similar to gravity, while a negative value causes nodes to repel each other, similar to electrostatic charge. If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return -30;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# manyBody.theta([theta]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *theta* is specified, sets the Barnes–Hut approximation criterion to the specified number and returns this force. If *theta* is not specified, returns the current value, which defaults to 0.9.
-
-To accelerate computation, this force implements the [Barnes–Hut approximation](http://en.wikipedia.org/wiki/Barnes–Hut_simulation) which takes O(*n* log *n*) per application where *n* is the number of [nodes](#simulation_nodes). For each application, a [quadtree](https://github.com/d3/d3-quadtree) stores the current node positions; then for each node, the combined force of all other nodes on the given node is computed. For a cluster of nodes that is far away, the charge force can be approximated by treating the cluster as a single, larger node. The *theta* parameter determines the accuracy of the approximation: if the ratio *w* / *l* of the width *w* of the quadtree cell to the distance *l* from the node to the cell’s center of mass is less than *theta*, all nodes in the given cell are treated as a single node rather than individually.
-
-# manyBody.distanceMin([distance]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *distance* is specified, sets the minimum distance between nodes over which this force is considered. If *distance* is not specified, returns the current minimum distance, which defaults to 1. A minimum distance establishes an upper bound on the strength of the force between two nearby nodes, avoiding instability. In particular, it avoids an infinitely-strong force if two nodes are exactly coincident; in this case, the direction of the force is random.
-
-# manyBody.distanceMax([distance]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *distance* is specified, sets the maximum distance between nodes over which this force is considered. If *distance* is not specified, returns the current maximum distance, which defaults to infinity. Specifying a finite maximum distance improves performance and produces a more localized layout.
-
-#### Positioning
-
-The [*x*](#forceX)- and [*y*](#forceY)-positioning forces push nodes towards a desired position along the given dimension with a configurable strength. The [*radial*](#forceRadial) force is similar, except it pushes nodes towards the closest point on a given circle. The strength of the force is proportional to the one-dimensional distance between the node’s position and the target position. While these forces can be used to position individual nodes, they are intended primarily for global forces that apply to all (or most) nodes.
-
-# d3.forceX([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/x.js)
-
-Creates a new positioning force along the *x*-axis towards the given position [*x*](#x_x). If *x* is not specified, it defaults to 0.
-
-# x.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/x.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. The *strength* determines how much to increment the node’s *x*-velocity: ([*x*](#x_x) - *node*.x) × *strength*. For example, a value of 0.1 indicates that the node should move a tenth of the way from its current *x*-position to the target *x*-position with each application. Higher values moves nodes more quickly to the target position, often at the expense of other forces or constraints. A value outside the range [0,1] is not recommended.
-
-If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return 0.1;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# x.x([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/x.js)
-
-If *x* is specified, sets the *x*-coordinate accessor to the specified number or function, re-evaluates the *x*-accessor for each node, and returns this force. If *x* is not specified, returns the current *x*-accessor, which defaults to:
-
-```js
-function x() {
- return 0;
-}
-```
-
-The *x*-accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the target *x*-coordinate of each node is only recomputed when the force is initialized or when this method is called with a new *x*, and not on every application of the force.
-
-# d3.forceY([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/y.js)
-
-Creates a new positioning force along the *y*-axis towards the given position [*y*](#y_y). If *y* is not specified, it defaults to 0.
-
-# y.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/y.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. The *strength* determines how much to increment the node’s *y*-velocity: ([*y*](#y_y) - *node*.y) × *strength*. For example, a value of 0.1 indicates that the node should move a tenth of the way from its current *y*-position to the target *y*-position with each application. Higher values moves nodes more quickly to the target position, often at the expense of other forces or constraints. A value outside the range [0,1] is not recommended.
-
-If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return 0.1;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# y.y([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/y.js)
-
-If *y* is specified, sets the *y*-coordinate accessor to the specified number or function, re-evaluates the *y*-accessor for each node, and returns this force. If *y* is not specified, returns the current *y*-accessor, which defaults to:
-
-```js
-function y() {
- return 0;
-}
-```
-
-The *y*-accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the target *y*-coordinate of each node is only recomputed when the force is initialized or when this method is called with a new *y*, and not on every application of the force.
-
-# d3.forceRadial(radius[, x][, y]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-[
](https://observablehq.com/@d3/force-directed-lattice)
-
-To use this module, create a [simulation](#simulation) for an array of [nodes](#simulation_nodes), and compose the desired [forces](#simulation_force). Then [listen](#simulation_on) for tick events to render the nodes as they update in your preferred graphics system, such as Canvas or SVG.
-
-## Installing
-
-If you use npm, `npm install d3-force`. You can also download the [latest release on GitHub](https://github.com/d3/d3-force/releases/latest). For vanilla HTML in modern browsers, import d3-force from Skypack:
-
-```html
-
-```
-
-For legacy environments, you can load d3-force’s UMD bundle from an npm-based CDN such as jsDelivr; a `d3` global is exported:
-
-```html
-
-
-
-
-
-```
-
-[Try d3-force in your browser.](https://observablehq.com/collection/@d3/d3-force)
-
-## API Reference
-
-### Simulation
-
-# d3.forceSimulation([nodes]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Creates a new simulation with the specified array of [*nodes*](#simulation_nodes) and no [forces](#simulation_force). If *nodes* is not specified, it defaults to the empty array. The simulator [starts](#simulation_restart) automatically; use [*simulation*.on](#simulation_on) to listen for tick events as the simulation runs. If you wish to run the simulation manually instead, call [*simulation*.stop](#simulation_stop), and then call [*simulation*.tick](#simulation_tick) as desired.
-
-# simulation.restart() · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Restarts the simulation’s internal timer and returns the simulation. In conjunction with [*simulation*.alphaTarget](#simulation_alphaTarget) or [*simulation*.alpha](#simulation_alpha), this method can be used to “reheat” the simulation during interaction, such as when dragging a node, or to resume the simulation after temporarily pausing it with [*simulation*.stop](#simulation_stop).
-
-# simulation.stop() · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Stops the simulation’s internal timer, if it is running, and returns the simulation. If the timer is already stopped, this method does nothing. This method is useful for running the simulation manually; see [*simulation*.tick](#simulation_tick).
-
-# simulation.tick([iterations]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Manually steps the simulation by the specified number of *iterations*, and returns the simulation. If *iterations* is not specified, it defaults to 1 (single step).
-
-For each iteration, it increments the current [*alpha*](#simulation_alpha) by ([*alphaTarget*](#simulation_alphaTarget) - *alpha*) × [*alphaDecay*](#simulation_alphaDecay); then invokes each registered [force](#simulation_force), passing the new *alpha*; then decrements each [node](#simulation_nodes)’s velocity by *velocity* × [*velocityDecay*](#simulation_velocityDecay); lastly increments each node’s position by *velocity*.
-
-This method does not dispatch [events](#simulation_on); events are only dispatched by the internal timer when the simulation is started automatically upon [creation](#forceSimulation) or by calling [*simulation*.restart](#simulation_restart). The natural number of ticks when the simulation is started is ⌈*log*([*alphaMin*](#simulation_alphaMin)) / *log*(1 - [*alphaDecay*](#simulation_alphaDecay))⌉; by default, this is 300.
-
-This method can be used in conjunction with [*simulation*.stop](#simulation_stop) to compute a [static force layout](https://bl.ocks.org/mbostock/1667139). For large graphs, static layouts should be computed [in a web worker](https://bl.ocks.org/mbostock/01ab2e85e8727d6529d20391c0fd9a16) to avoid freezing the user interface.
-
-# simulation.nodes([nodes]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *nodes* is specified, sets the simulation’s nodes to the specified array of objects, initializing their positions and velocities if necessary, and then [re-initializes](#force_initialize) any bound [forces](#simulation_force); returns the simulation. If *nodes* is not specified, returns the simulation’s array of nodes as specified to the [constructor](#forceSimulation).
-
-Each *node* must be an object. The following properties are assigned by the simulation:
-
-* `index` - the node’s zero-based index into *nodes*
-* `x` - the node’s current *x*-position
-* `y` - the node’s current *y*-position
-* `vx` - the node’s current *x*-velocity
-* `vy` - the node’s current *y*-velocity
-
-The position ⟨*x*,*y*⟩ and velocity ⟨*vx*,*vy*⟩ may be subsequently modified by [forces](#forces) and by the simulation. If either *vx* or *vy* is NaN, the velocity is initialized to ⟨0,0⟩. If either *x* or *y* is NaN, the position is initialized in a [phyllotaxis arrangement](https://observablehq.com/@d3/force-layout-phyllotaxis), so chosen to ensure a deterministic, uniform distribution.
-
-To fix a node in a given position, you may specify two additional properties:
-
-* `fx` - the node’s fixed *x*-position
-* `fy` - the node’s fixed *y*-position
-
-At the end of each [tick](#simulation_tick), after the application of any forces, a node with a defined *node*.fx has *node*.x reset to this value and *node*.vx set to zero; likewise, a node with a defined *node*.fy has *node*.y reset to this value and *node*.vy set to zero. To unfix a node that was previously fixed, set *node*.fx and *node*.fy to null, or delete these properties.
-
-If the specified array of *nodes* is modified, such as when nodes are added to or removed from the simulation, this method must be called again with the new (or changed) array to notify the simulation and bound forces of the change; the simulation does not make a defensive copy of the specified array.
-
-# simulation.alpha([alpha]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-*alpha* is roughly analogous to temperature in [simulated annealing](https://en.wikipedia.org/wiki/Simulated_annealing#Overview). It decreases over time as the simulation “cools down”. When *alpha* reaches *alphaMin*, the simulation stops; see [*simulation*.restart](#simulation_restart).
-
-If *alpha* is specified, sets the current alpha to the specified number in the range [0,1] and returns this simulation. If *alpha* is not specified, returns the current alpha value, which defaults to 1.
-
-# simulation.alphaMin([min]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *min* is specified, sets the minimum *alpha* to the specified number in the range [0,1] and returns this simulation. If *min* is not specified, returns the current minimum *alpha* value, which defaults to 0.001. The simulation’s internal timer stops when the current [*alpha*](#simulation_alpha) is less than the minimum *alpha*. The default [alpha decay rate](#simulation_alphaDecay) of ~0.0228 corresponds to 300 iterations.
-
-# simulation.alphaDecay([decay]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *decay* is specified, sets the [*alpha*](#simulation_alpha) decay rate to the specified number in the range [0,1] and returns this simulation. If *decay* is not specified, returns the current *alpha* decay rate, which defaults to 0.0228… = 1 - *pow*(0.001, 1 / 300) where 0.001 is the default [minimum *alpha*](#simulation_alphaMin).
-
-The alpha decay rate determines how quickly the current alpha interpolates towards the desired [target *alpha*](#simulation_alphaTarget); since the default target *alpha* is zero, by default this controls how quickly the simulation cools. Higher decay rates cause the simulation to stabilize more quickly, but risk getting stuck in a local minimum; lower values cause the simulation to take longer to run, but typically converge on a better layout. To have the simulation run forever at the current *alpha*, set the *decay* rate to zero; alternatively, set a [target *alpha*](#simulation_alphaTarget) greater than the [minimum *alpha*](#simulation_alphaMin).
-
-# simulation.alphaTarget([target]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *target* is specified, sets the current target [*alpha*](#simulation_alpha) to the specified number in the range [0,1] and returns this simulation. If *target* is not specified, returns the current target alpha value, which defaults to 0.
-
-# simulation.velocityDecay([decay]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *decay* is specified, sets the velocity decay factor to the specified number in the range [0,1] and returns this simulation. If *decay* is not specified, returns the current velocity decay factor, which defaults to 0.4. The decay factor is akin to atmospheric friction; after the application of any forces during a [tick](#simulation_tick), each node’s velocity is multiplied by 1 - *decay*. As with lowering the [alpha decay rate](#simulation_alphaDecay), less velocity decay may converge on a better solution, but risks numerical instabilities and oscillation.
-
-# simulation.force(name[, force]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *force* is specified, assigns the [force](#forces) for the specified *name* and returns this simulation. If *force* is not specified, returns the force with the specified name, or undefined if there is no such force. (By default, new simulations have no forces.) For example, to create a new simulation to layout a graph, you might say:
-
-```js
-const simulation = d3.forceSimulation(nodes)
- .force("charge", d3.forceManyBody())
- .force("link", d3.forceLink(links))
- .force("center", d3.forceCenter());
-```
-
-To remove the force with the given *name*, pass null as the *force*. For example, to remove the charge force:
-
-```js
-simulation.force("charge", null);
-```
-
-# simulation.find(x, y[, radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Returns the node closest to the position ⟨*x*,*y*⟩ with the given search *radius*. If *radius* is not specified, it defaults to infinity. If there is no node within the search area, returns undefined.
-
-# simulation.randomSource([source]) [<>](https://github.com/d3/d3-force/blob/master/src/simulation.js "Source"))
-
-If *source* is specified, sets the function used to generate random numbers; this should be a function that returns a number between 0 (inclusive) and 1 (exclusive). If *source* is not specified, returns this simulation’s current random source which defaults to a fixed-seed [linear congruential generator](https://en.wikipedia.org/wiki/Linear_congruential_generator). See also [*random*.source](https://github.com/d3/d3-random/blob/master/README.md#random_source).
-
-# simulation.on(typenames, [listener]) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-If *listener* is specified, sets the event *listener* for the specified *typenames* and returns this simulation. If an event listener was already registered for the same type and name, the existing listener is removed before the new listener is added. If *listener* is null, removes the current event listeners for the specified *typenames*, if any. If *listener* is not specified, returns the first currently-assigned listener matching the specified *typenames*, if any. When a specified event is dispatched, each *listener* will be invoked with the `this` context as the simulation.
-
-The *typenames* is a string containing one or more *typename* separated by whitespace. Each *typename* is a *type*, optionally followed by a period (`.`) and a *name*, such as `tick.foo` and `tick.bar`; the name allows multiple listeners to be registered for the same *type*. The *type* must be one of the following:
-
-* `tick` - after each tick of the simulation’s internal timer.
-* `end` - after the simulation’s timer stops when *alpha* < [*alphaMin*](#simulation_alphaMin).
-
-Note that *tick* events are not dispatched when [*simulation*.tick](#simulation_tick) is called manually; events are only dispatched by the internal timer and are intended for interactive rendering of the simulation. To affect the simulation, register [forces](#simulation_force) instead of modifying nodes’ positions or velocities inside a tick event listener.
-
-See [*dispatch*.on](https://github.com/d3/d3-dispatch#dispatch_on) for details.
-
-### Forces
-
-A *force* is simply a function that modifies nodes’ positions or velocities; in this context, a *force* can apply a classical physical force such as electrical charge or gravity, or it can resolve a geometric constraint, such as keeping nodes within a bounding box or keeping linked nodes a fixed distance apart. For example, a simple positioning force that moves nodes towards the origin ⟨0,0⟩ might be implemented as:
-
-```js
-function force(alpha) {
- for (let i = 0, n = nodes.length, node, k = alpha * 0.1; i < n; ++i) {
- node = nodes[i];
- node.vx -= node.x * k;
- node.vy -= node.y * k;
- }
-}
-```
-
-Forces typically read the node’s current position ⟨*x*,*y*⟩ and then add to (or subtract from) the node’s velocity ⟨*vx*,*vy*⟩. However, forces may also “peek ahead” to the anticipated next position of the node, ⟨*x* + *vx*,*y* + *vy*⟩; this is necessary for resolving geometric constraints through [iterative relaxation](https://en.wikipedia.org/wiki/Relaxation_\(iterative_method\)). Forces may also modify the position directly, which is sometimes useful to avoid adding energy to the simulation, such as when recentering the simulation in the viewport.
-
-Simulations typically compose multiple forces as desired. This module provides several for your enjoyment:
-
-* [Centering](#centering)
-* [Collision](#collision)
-* [Links](#links)
-* [Many-Body](#many-body)
-* [Positioning](#positioning)
-
-Forces may optionally implement [*force*.initialize](#force_initialize) to receive the simulation’s array of nodes.
-
-# force(alpha) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Applies this force, optionally observing the specified *alpha*. Typically, the force is applied to the array of nodes previously passed to [*force*.initialize](#force_initialize), however, some forces may apply to a subset of nodes, or behave differently. For example, [d3.forceLink](#links) applies to the source and target of each link.
-
-# force.initialize(nodes) · [Source](https://github.com/d3/d3-force/blob/master/src/simulation.js)
-
-Supplies the array of *nodes* and *random* source to this force. This method is called when a force is bound to a simulation via [*simulation*.force](#simulation_force) and when the simulation’s nodes change via [*simulation*.nodes](#simulation_nodes). A force may perform necessary work during initialization, such as evaluating per-node parameters, to avoid repeatedly performing work during each application of the force.
-
-#### Centering
-
-The centering force translates nodes uniformly so that the mean position of all nodes (the center of mass if all nodes have equal weight) is at the given position ⟨[*x*](#center_x),[*y*](#center_y)⟩. This force modifies the positions of nodes on each application; it does not modify velocities, as doing so would typically cause the nodes to overshoot and oscillate around the desired center. This force helps keep nodes in the center of the viewport, and unlike the [positioning force](#positioning), it does not distort their relative positions.
-
-# d3.forceCenter([x, y]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js)
-
-Creates a new centering force with the specified [*x*-](#center_x) and [*y*-](#center_y) coordinates. If *x* and *y* are not specified, they default to ⟨0,0⟩.
-
-# center.x([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js)
-
-If *x* is specified, sets the *x*-coordinate of the centering position to the specified number and returns this force. If *x* is not specified, returns the current *x*-coordinate, which defaults to zero.
-
-# center.y([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js)
-
-If *y* is specified, sets the *y*-coordinate of the centering position to the specified number and returns this force. If *y* is not specified, returns the current *y*-coordinate, which defaults to zero.
-
-# center.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/center.js), [Examples](https://observablehq.com/@d3/forcecenter-strength)
-
-If *strength* is specified, sets the centering force’s strength. A reduced strength of e.g. 0.05 softens the movements on interactive graphs in which new nodes enter or exit the graph. If *strength* is not specified, returns the force’s current strength, which defaults to 1.
-
-#### Collision
-
-The collision force treats nodes as circles with a given [radius](#collide_radius), rather than points, and prevents nodes from overlapping. More formally, two nodes *a* and *b* are separated so that the distance between *a* and *b* is at least *radius*(*a*) + *radius*(*b*). To reduce jitter, this is by default a “soft” constraint with a configurable [strength](#collide_strength) and [iteration count](#collide_iterations).
-
-# d3.forceCollide([radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-Creates a new circle collision force with the specified [*radius*](#collide_radius). If *radius* is not specified, it defaults to the constant one for all nodes.
-
-# collide.radius([radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-If *radius* is specified, sets the radius accessor to the specified number or function, re-evaluates the radius accessor for each node, and returns this force. If *radius* is not specified, returns the current radius accessor, which defaults to:
-
-```js
-function radius() {
- return 1;
-}
-```
-
-The radius accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the radius of each node is only recomputed when the force is initialized or when this method is called with a new *radius*, and not on every application of the force.
-
-# collide.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-If *strength* is specified, sets the force strength to the specified number in the range [0,1] and returns this force. If *strength* is not specified, returns the current strength which defaults to 1.
-
-Overlapping nodes are resolved through iterative relaxation. For each node, the other nodes that are anticipated to overlap at the next tick (using the anticipated positions ⟨*x* + *vx*,*y* + *vy*⟩) are determined; the node’s velocity is then modified to push the node out of each overlapping node. The change in velocity is dampened by the force’s strength such that the resolution of simultaneous overlaps can be blended together to find a stable solution.
-
-# collide.iterations([iterations]) · [Source](https://github.com/d3/d3-force/blob/master/src/collide.js)
-
-If *iterations* is specified, sets the number of iterations per application to the specified number and returns this force. If *iterations* is not specified, returns the current iteration count which defaults to 1. Increasing the number of iterations greatly increases the rigidity of the constraint and avoids partial overlap of nodes, but also increases the runtime cost to evaluate the force.
-
-#### Links
-
-The link force pushes linked nodes together or apart according to the desired [link distance](#link_distance). The strength of the force is proportional to the difference between the linked nodes’ distance and the target distance, similar to a spring force.
-
-# d3.forceLink([links]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-Creates a new link force with the specified *links* and default parameters. If *links* is not specified, it defaults to the empty array.
-
-# link.links([links]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *links* is specified, sets the array of links associated with this force, recomputes the [distance](#link_distance) and [strength](#link_strength) parameters for each link, and returns this force. If *links* is not specified, returns the current array of links, which defaults to the empty array.
-
-Each link is an object with the following properties:
-
-* `source` - the link’s source node; see [*simulation*.nodes](#simulation_nodes)
-* `target` - the link’s target node; see [*simulation*.nodes](#simulation_nodes)
-* `index` - the zero-based index into *links*, assigned by this method
-
-For convenience, a link’s source and target properties may be initialized using numeric or string identifiers rather than object references; see [*link*.id](#link_id). When the link force is [initialized](#force_initialize) (or re-initialized, as when the nodes or links change), any *link*.source or *link*.target property which is *not* an object is replaced by an object reference to the corresponding *node* with the given identifier.
-
-If the specified array of *links* is modified, such as when links are added to or removed from the simulation, this method must be called again with the new (or changed) array to notify the force of the change; the force does not make a defensive copy of the specified array.
-
-# link.id([id]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *id* is specified, sets the node id accessor to the specified function and returns this force. If *id* is not specified, returns the current node id accessor, which defaults to the numeric *node*.index:
-
-```js
-function id(d) {
- return d.index;
-}
-```
-
-The default id accessor allows each link’s source and target to be specified as a zero-based index into the [nodes](#simulation_nodes) array. For example:
-
-```js
-const nodes = [
- {"id": "Alice"},
- {"id": "Bob"},
- {"id": "Carol"}
-];
-
-const links = [
- {"source": 0, "target": 1}, // Alice → Bob
- {"source": 1, "target": 2} // Bob → Carol
-];
-```
-
-Now consider a different id accessor that returns a string:
-
-```js
-function id(d) {
- return d.id;
-}
-```
-
-With this accessor, you can use named sources and targets:
-
-```js
-const nodes = [
- {"id": "Alice"},
- {"id": "Bob"},
- {"id": "Carol"}
-];
-
-const links = [
- {"source": "Alice", "target": "Bob"},
- {"source": "Bob", "target": "Carol"}
-];
-```
-
-This is particularly useful when representing graphs in JSON, as JSON does not allow references. See [this example](https://bl.ocks.org/mbostock/f584aa36df54c451c94a9d0798caed35).
-
-The id accessor is invoked for each node whenever the force is initialized, as when the [nodes](#simulation_nodes) or [links](#link_links) change, being passed the node and its zero-based index.
-
-# link.distance([distance]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *distance* is specified, sets the distance accessor to the specified number or function, re-evaluates the distance accessor for each link, and returns this force. If *distance* is not specified, returns the current distance accessor, which defaults to:
-
-```js
-function distance() {
- return 30;
-}
-```
-
-The distance accessor is invoked for each [link](#link_links), being passed the *link* and its zero-based *index*. The resulting number is then stored internally, such that the distance of each link is only recomputed when the force is initialized or when this method is called with a new *distance*, and not on every application of the force.
-
-# link.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each link, and returns this force. If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength(link) {
- return 1 / Math.min(count(link.source), count(link.target));
-}
-```
-
-Where *count*(*node*) is a function that returns the number of links with the given node as a source or target. This default was chosen because it automatically reduces the strength of links connected to heavily-connected nodes, improving stability.
-
-The strength accessor is invoked for each [link](#link_links), being passed the *link* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each link is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# link.iterations([iterations]) · [Source](https://github.com/d3/d3-force/blob/master/src/link.js)
-
-If *iterations* is specified, sets the number of iterations per application to the specified number and returns this force. If *iterations* is not specified, returns the current iteration count which defaults to 1. Increasing the number of iterations greatly increases the rigidity of the constraint and is useful for [complex structures such as lattices](https://observablehq.com/@d3/force-directed-lattice), but also increases the runtime cost to evaluate the force.
-
-#### Many-Body
-
-The many-body (or *n*-body) force applies mutually amongst all [nodes](#simulation_nodes). It can be used to simulate gravity (attraction) if the [strength](#manyBody_strength) is positive, or electrostatic charge (repulsion) if the strength is negative. This implementation uses quadtrees and the [Barnes–Hut approximation](https://en.wikipedia.org/wiki/Barnes–Hut_simulation) to greatly improve performance; the accuracy can be customized using the [theta](#manyBody_theta) parameter.
-
-Unlike links, which only affect two linked nodes, the charge force is global: every node affects every other node, even if they are on disconnected subgraphs.
-
-# d3.forceManyBody() · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-Creates a new many-body force with the default parameters.
-
-# manyBody.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. A positive value causes nodes to attract each other, similar to gravity, while a negative value causes nodes to repel each other, similar to electrostatic charge. If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return -30;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# manyBody.theta([theta]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *theta* is specified, sets the Barnes–Hut approximation criterion to the specified number and returns this force. If *theta* is not specified, returns the current value, which defaults to 0.9.
-
-To accelerate computation, this force implements the [Barnes–Hut approximation](http://en.wikipedia.org/wiki/Barnes–Hut_simulation) which takes O(*n* log *n*) per application where *n* is the number of [nodes](#simulation_nodes). For each application, a [quadtree](https://github.com/d3/d3-quadtree) stores the current node positions; then for each node, the combined force of all other nodes on the given node is computed. For a cluster of nodes that is far away, the charge force can be approximated by treating the cluster as a single, larger node. The *theta* parameter determines the accuracy of the approximation: if the ratio *w* / *l* of the width *w* of the quadtree cell to the distance *l* from the node to the cell’s center of mass is less than *theta*, all nodes in the given cell are treated as a single node rather than individually.
-
-# manyBody.distanceMin([distance]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *distance* is specified, sets the minimum distance between nodes over which this force is considered. If *distance* is not specified, returns the current minimum distance, which defaults to 1. A minimum distance establishes an upper bound on the strength of the force between two nearby nodes, avoiding instability. In particular, it avoids an infinitely-strong force if two nodes are exactly coincident; in this case, the direction of the force is random.
-
-# manyBody.distanceMax([distance]) · [Source](https://github.com/d3/d3-force/blob/master/src/manyBody.js)
-
-If *distance* is specified, sets the maximum distance between nodes over which this force is considered. If *distance* is not specified, returns the current maximum distance, which defaults to infinity. Specifying a finite maximum distance improves performance and produces a more localized layout.
-
-#### Positioning
-
-The [*x*](#forceX)- and [*y*](#forceY)-positioning forces push nodes towards a desired position along the given dimension with a configurable strength. The [*radial*](#forceRadial) force is similar, except it pushes nodes towards the closest point on a given circle. The strength of the force is proportional to the one-dimensional distance between the node’s position and the target position. While these forces can be used to position individual nodes, they are intended primarily for global forces that apply to all (or most) nodes.
-
-# d3.forceX([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/x.js)
-
-Creates a new positioning force along the *x*-axis towards the given position [*x*](#x_x). If *x* is not specified, it defaults to 0.
-
-# x.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/x.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. The *strength* determines how much to increment the node’s *x*-velocity: ([*x*](#x_x) - *node*.x) × *strength*. For example, a value of 0.1 indicates that the node should move a tenth of the way from its current *x*-position to the target *x*-position with each application. Higher values moves nodes more quickly to the target position, often at the expense of other forces or constraints. A value outside the range [0,1] is not recommended.
-
-If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return 0.1;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# x.x([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/x.js)
-
-If *x* is specified, sets the *x*-coordinate accessor to the specified number or function, re-evaluates the *x*-accessor for each node, and returns this force. If *x* is not specified, returns the current *x*-accessor, which defaults to:
-
-```js
-function x() {
- return 0;
-}
-```
-
-The *x*-accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the target *x*-coordinate of each node is only recomputed when the force is initialized or when this method is called with a new *x*, and not on every application of the force.
-
-# d3.forceY([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/y.js)
-
-Creates a new positioning force along the *y*-axis towards the given position [*y*](#y_y). If *y* is not specified, it defaults to 0.
-
-# y.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/y.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. The *strength* determines how much to increment the node’s *y*-velocity: ([*y*](#y_y) - *node*.y) × *strength*. For example, a value of 0.1 indicates that the node should move a tenth of the way from its current *y*-position to the target *y*-position with each application. Higher values moves nodes more quickly to the target position, often at the expense of other forces or constraints. A value outside the range [0,1] is not recommended.
-
-If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return 0.1;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# y.y([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/y.js)
-
-If *y* is specified, sets the *y*-coordinate accessor to the specified number or function, re-evaluates the *y*-accessor for each node, and returns this force. If *y* is not specified, returns the current *y*-accessor, which defaults to:
-
-```js
-function y() {
- return 0;
-}
-```
-
-The *y*-accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the target *y*-coordinate of each node is only recomputed when the force is initialized or when this method is called with a new *y*, and not on every application of the force.
-
-# d3.forceRadial(radius[, x][, y]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-[ ](https://bl.ocks.org/mbostock/cd98bf52e9067e26945edd95e8cf6ef9)
-
-Creates a new positioning force towards a circle of the specified [*radius*](#radial_radius) centered at ⟨[*x*](#radial_x),[*y*](#radial_y)⟩. If *x* and *y* are not specified, they default to ⟨0,0⟩.
-
-# radial.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. The *strength* determines how much to increment the node’s *x*- and *y*-velocity. For example, a value of 0.1 indicates that the node should move a tenth of the way from its current position to the closest point on the circle with each application. Higher values moves nodes more quickly to the target position, often at the expense of other forces or constraints. A value outside the range [0,1] is not recommended.
-
-If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return 0.1;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# radial.radius([radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *radius* is specified, sets the circle *radius* to the specified number or function, re-evaluates the *radius* accessor for each node, and returns this force. If *radius* is not specified, returns the current *radius* accessor.
-
-The *radius* accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the target radius of each node is only recomputed when the force is initialized or when this method is called with a new *radius*, and not on every application of the force.
-
-# radial.x([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *x* is specified, sets the *x*-coordinate of the circle center to the specified number and returns this force. If *x* is not specified, returns the current *x*-coordinate of the center, which defaults to zero.
-
-# radial.y([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *y* is specified, sets the *y*-coordinate of the circle center to the specified number and returns this force. If *y* is not specified, returns the current *y*-coordinate of the center, which defaults to zero.
](https://bl.ocks.org/mbostock/cd98bf52e9067e26945edd95e8cf6ef9)
-
-Creates a new positioning force towards a circle of the specified [*radius*](#radial_radius) centered at ⟨[*x*](#radial_x),[*y*](#radial_y)⟩. If *x* and *y* are not specified, they default to ⟨0,0⟩.
-
-# radial.strength([strength]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *strength* is specified, sets the strength accessor to the specified number or function, re-evaluates the strength accessor for each node, and returns this force. The *strength* determines how much to increment the node’s *x*- and *y*-velocity. For example, a value of 0.1 indicates that the node should move a tenth of the way from its current position to the closest point on the circle with each application. Higher values moves nodes more quickly to the target position, often at the expense of other forces or constraints. A value outside the range [0,1] is not recommended.
-
-If *strength* is not specified, returns the current strength accessor, which defaults to:
-
-```js
-function strength() {
- return 0.1;
-}
-```
-
-The strength accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the strength of each node is only recomputed when the force is initialized or when this method is called with a new *strength*, and not on every application of the force.
-
-# radial.radius([radius]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *radius* is specified, sets the circle *radius* to the specified number or function, re-evaluates the *radius* accessor for each node, and returns this force. If *radius* is not specified, returns the current *radius* accessor.
-
-The *radius* accessor is invoked for each [node](#simulation_nodes) in the simulation, being passed the *node* and its zero-based *index*. The resulting number is then stored internally, such that the target radius of each node is only recomputed when the force is initialized or when this method is called with a new *radius*, and not on every application of the force.
-
-# radial.x([x]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *x* is specified, sets the *x*-coordinate of the circle center to the specified number and returns this force. If *x* is not specified, returns the current *x*-coordinate of the center, which defaults to zero.
-
-# radial.y([y]) · [Source](https://github.com/d3/d3-force/blob/master/src/radial.js)
-
-If *y* is specified, sets the *y*-coordinate of the circle center to the specified number and returns this force. If *y* is not specified, returns the current *y*-coordinate of the center, which defaults to zero.