| description | extendedZipContent | languages | page_type | products | urlFragment | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Demonstrate the features and usage patterns of WebView2 in Win32. |
|
|
sample |
|
WebView2APISample |
This is a hybrid application built with the Microsoft Edge WebView2 control.
The WebView2APISample is an example of an application that embeds a WebView within a Win32 native application. It is built as a Win32 Visual Studio 2019 project and makes use of both C++ and HTML/CSS/JavaScript in the WebView2 environment.
The API Sample showcases a selection of WebView2's event handlers and API methods that allow a native Win32 application to directly interact with a WebView and vice versa.
If this is your first time using WebView, we recommend first following the Getting Started guide, which goes over how to create a WebView2 and walks through some basic WebView2 functionality.
To learn more specifics about events and API Handlers in WebView2, you can refer to the WebView2 Reference Documentation.
- Microsoft Edge (Chromium) installed on a supported OS. Currently we recommend the latest version of the Edge Canary channel.
- Visual Studio with C++ support installed.
- Latest pre-release version of our WebView2 SDK, which is included in this project.
Clone the repository and open the solution in Visual Studio. WebView2 is already included as a NuGet package* in this project.
- Clone this repository
- Open the solution in Visual Studio 2019**
- Set the target you want to build (Debug/Release, x86/x64/ARM64)
- Build the project file: WebView2APISample.vcxproj
That's it! Everything should be ready to just launch the app.
*You can get the WebView2 NugetPackage through the Visual Studio NuGet Package Manager.
**You can also use Visual Studio 2017 by changing the project's Platform Toolset in Project Properties/Configuration properties/General/Platform Toolset. You might also need to change the Windows SDK to the latest version available to you.
The API Sample App is an example of a hybrid application. It has two parts: a Win32 native part and a WebView part. The Win32 part can access native Windows APIs, while the WebView container can utilize standard web technologies (HTML, CSS, JavaScript).
This hybrid approach allows you to create and iterate faster using web technologies, while still being able to take advantage of native functionalities. The Sample App specifically demonstrates how both components can interact with each other.
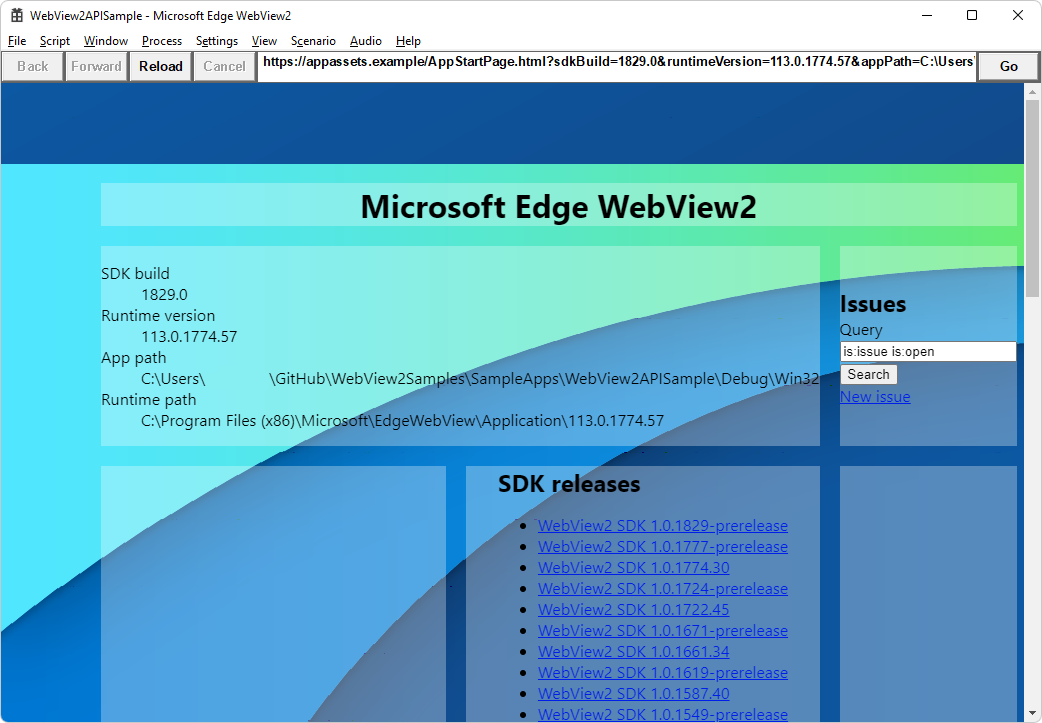
Both of these parts of the Sample App are displayed in the image below:
-
Section One: The top part of the Sample App is a Win32 component written in C++. This part of the application takes in UI inputs from the user and uses them to control the WebView.
-
Section Two: The main part of the Sample App is a WebView that can be repurposed using standard web technologies (HTML/CSS/JavaScript). It can be navigated to websites or local content.
This section briefly explains some key files within the repository. The WebView2APISample is divided vertically into components, instead of horizontally into layers. Each component implements the whole workflow of a category of example features, from listening for menu commands, to calling WebView API methods to implement them.
This is the top-level file that runs the Sample App. It reads command line options, sets up the process environment, and handles the app's threading model.
This file implements the application window. In this file, we first set up all the Win32 controls. Second, we initialize the WebView Environment and the WebView. Third, we add some event handlers to the WebView and create all the components that handle various features of the application. The AppWindow class itself handles commands from the application's Window menu.
This component handles commands from the File menu (except for Exit), as well as the DocumentTitleChanged event.
This component handles commands from the Script menu, which involve interacting with the WebView by injecting JavaScript, posting WebMessages, adding native objects to the webpage, or using the DevTools protocol to communicate with the webpage.
This component handles commands from the Process menu, which involve interaction with the browser's process. It also handles the ProcessFailed event, in case the browser process or one of its render process crashes or is unresponsive.
This component handles commands from the Settings menu, and is also in charge of copying settings from an old WebView when a new one is created. Most code that interacts with the ICoreWebView2Settings interface can be found here.
This component handles commands from the View menu, and any functionality related to sizing and visibility of the WebView. When the app window is resized, minimized, or restored, ViewComponent will resize, hide, or show the WebView in response. It also responds to the ZoomFactorChanged event.
This component is created when you select the Scenario/Web Messaging menu item. It implements an example application with a C++ part and an HTML+JavaScript part, which communicate with each other by asynchronously posting and receiving messages.
This component is created when you select the Scenario/Host Objects menu item. It demonstrates communication between the native app and the HTML webpage by means of host object injection. The interface of the host object is declared in HostObjectSample.idl, and the object itself is implemented in HostObjectSampleImpl.cpp.
The section below briefly explains some of the key functions in the Sample App.
In the AppWindow file, we use the InitializeWebView() function to create the WebView2 environment by using CreateCoreWebView2EnvironmentWithOptions.
Once we've created the environment, we create the WebView by using CreateCoreWebView2Controller.
To see these API calls in action, refer to the following code snippet from InitializeWebView().
HRESULT hr = CreateCoreWebView2EnvironmentWithOptions(
subFolder, nullptr, options.Get(),
Callback<ICoreWebView2CreateCoreWebView2EnvironmentCompletedHandler>(
this, &AppWindow::OnCreateEnvironmentCompleted)
.Get());
if (!SUCCEEDED(hr))
{
if (hr == HRESULT_FROM_WIN32(ERROR_FILE_NOT_FOUND))
{
MessageBox(
m_mainWindow,
L"Couldn't find Edge installation. "
"Do you have a version installed that's compatible with this "
"WebView2 SDK version?",
nullptr, MB_OK);
}
else
{
ShowFailure(hr, L"Failed to create webview environment");
}
}This callback function is passed to CreateCoreWebView2EnvironmentWithOptions in InitializeWebView(). It stored the environment pointer and then uses it to create a new WebView.
HRESULT AppWindow::OnCreateEnvironmentCompleted(
HRESULT result, ICoreWebView2Environment* environment)
{
CHECK_FAILURE(result);
m_webViewEnvironment = environment;
CHECK_FAILURE(m_webViewEnvironment->CreateCoreWebView2Controller(
m_mainWindow, Callback<ICoreWebView2CreateCoreWebView2ControllerCompletedHandler>(
this, &AppWindow::OnCreateCoreWebView2ControllerCompleted)
.Get()));
return S_OK;
}This callback function is passed to CreateCoreWebView2Controller in InitializeWebView(). Here, we initialize the WebView-related state, register some event handlers, and create the app components.
This function is called within CreateCoreWebView2Controller. It sets up some of the event handlers used by the application, and adds them to the WebView.
To read more about event handlers in WebView2, you can refer to this documentation.
Below is a code snippet from RegisterEventHandlers(), where we set up an event handler for the NewWindowRequested event. This event is fired when JavaScript in the webpage calls window.open(), and our handler makes a new AppWindow and passes the new window's WebView back to the browser so it can return it from the window.open() call. Unlike our calls to CreateCoreWebView2EnvironmentWithOptions and CreateCoreWebView2Controller, instead of providing a method for the callback, we just provide a C++ lambda right then and there.
CHECK_FAILURE(m_webView->add_NewWindowRequested(
Callback<ICoreWebView2NewWindowRequestedEventHandler>(
[this](
ICoreWebView2* sender,
ICoreWebView2NewWindowRequestedEventArgs* args) {
wil::com_ptr<ICoreWebView2Deferral> deferral;
CHECK_FAILURE(args->GetDeferral(&deferral));
auto newAppWindow = new AppWindow(L"");
newAppWindow->m_isPopupWindow = true;
newAppWindow->m_onWebViewFirstInitialized = [args, deferral, newAppWindow]() {
CHECK_FAILURE(args->put_NewWindow(newAppWindow->m_webView.get()));
CHECK_FAILURE(args->put_Handled(TRUE));
CHECK_FAILURE(deferral->Complete());
};
return S_OK;
})
.Get(),
nullptr));The ScenarioWebMessage files show how the Win32 Host can modify the WebView, how the WebView can modify the Win32Host, and how the WebView can modify itself by accessing information from the Win32 Host. This is done asynchronously.
The following sections demonstrate how each discrete function works using the Sample App and then explains how to implement this functionality.
First, navigate to the ScenarioWebMessage application within the Sample App, using the following steps:
- Open the Sample App
- Click on Scenario
- Click on Web Messaging
The WebView should display a simple webpage titled: "WebMessage sample page". The code for this page can be found in the ScenarioWebMessage.html file.
To better understand ScenarioWebMessage functionality, you can either follow the instructions on the page or the steps detailed below.
The following steps show how the Win32 Host can modify a WebView. In this example, you will turn the text blue:
- Click on Script in the Toolbar
- Click on Post Web Message JSON
A dialog box with the pre-written code {"SetColor":"blue"} should appear.
- Click OK
The text under Posting Messages should now be blue.
Here's how it works:
- In
ScriptComponent.cpp, we use PostWebMessageAsJson to post user input to theScenarioMessage.htmlweb application.
// Prompt the user for some JSON and then post it as a web message.
void ScriptComponent::SendJsonWebMessage()
{
TextInputDialog dialog(
m_appWindow->GetMainWindow(),
L"Post Web Message JSON",
L"Web message JSON:",
L"Enter the web message as JSON.",
L"{\"SetColor\":\"blue\"}");
if (dialog.confirmed)
{
m_webView->PostWebMessageAsJson(dialog.input.c_str());
}
}- Within the web application, event listeners are used to receive and respond to the web message. The code snippet below is from
ScenarioWebMessage.html. The event listener changes the color of the text if it reads "SetColor".
window.chrome.webview.addEventListener('message', arg => {
if ("SetColor" in arg.data) {
document.getElementById("colorable").style.color = arg.data.SetColor;
}
});The following steps show how the WebView can modify the Win32 Host App by changing the title of the Win32 App:
- Locate the Title of the Sample App - the top left of the window next to the icon.
- Under the Receiving Message section, fill out the form with the new title of your choice.
- Click Send
Locate the Title of the Sample App, it should have changed to the title you have just inputted.
Here's how it works:
- Within
ScenarioWebMessage.html, we call window.chrome.webview.postMessage() to send the user input to the host application. Refer to code snippet below:
function SetTitleText() {
let titleText = document.getElementById("title-text");
window.chrome.webview.postMessage(`SetTitleText ${titleText.value}`);
}- Within
ScenarioWebMessage.cpp, we use add_WebMessageReceived to register the event handler. When we receive the event, after validating the input, we change the title of the App Window.
// Setup the web message received event handler before navigating to
// ensure we don't miss any messages.
CHECK_FAILURE(m_webview->add_WebMessageReceived(
Microsoft::WRL::Callback<ICoreWebView2WebMessageReceivedEventHandler>(
[this](ICoreWebView2* sender, ICoreWebView2WebMessageReceivedEventArgs* args)
{
wil::unique_cotaskmem_string uri;
CHECK_FAILURE(args->get_Source(&uri));
// Always validate that the origin of the message is what you expect.
if (uri.get() != m_sampleUri)
{
return S_OK;
}
wil::unique_cotaskmem_string messageRaw;
CHECK_FAILURE(args->TryGetWebMessageAsString(&messageRaw));
std::wstring message = messageRaw.get();
if (message.compare(0, 13, L"SetTitleText ") == 0)
{
m_appWindow->SetTitleText(message.substr(13).c_str());
}
return S_OK;
}).Get(), &m_webMessageReceivedToken));The following steps show how the WebView can get information from the Win32 Host and modify itself by displaying the size of the Win32 App.
- Under RoundTrip, click GetWindowBounds
The box underneath the button should display the bounds for the Sample App.
Here's how it works:
- When the 'Get window bounds' button is clicked, the
GetWindowBoundsfunction inScenarioWebMessage.htmlgets called. It uses window.chrome.webview.postMessage() to send a message to the host application.
function GetWindowBounds() {
window.chrome.webview.postMessage("GetWindowBounds");
}- Within
ScenarioWebMessage.cpp, we use add_WebMessageReceived to register the received event handler. After validating the input, the event handler gets window bounds from the App Window. PostWebMessageAsJson sends the bounds to the web application.
if (message.compare(L"GetWindowBounds") == 0)
{
RECT bounds = m_appWindow->GetWindowBounds();
std::wstring reply =
L"{\"WindowBounds\":\"Left:" + std::to_wstring(bounds.left)
+ L"\\nTop:" + std::to_wstring(bounds.top)
+ L"\\nRight:" + std::to_wstring(bounds.right)
+ L"\\nBottom:" + std::to_wstring(bounds.bottom)
+ L"\"}";
CHECK_FAILURE(sender->PostWebMessageAsJson(reply.c_str()));
}- Within
ScenarioWebMessage.html, an event listener responds to the WindowBounds message and displays the bounds of the window.
window.chrome.webview.addEventListener('message', arg => {
if ("WindowBounds" in arg.data) {
document.getElementById("window-bounds").value = arg.data.WindowBounds;
}
});This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.