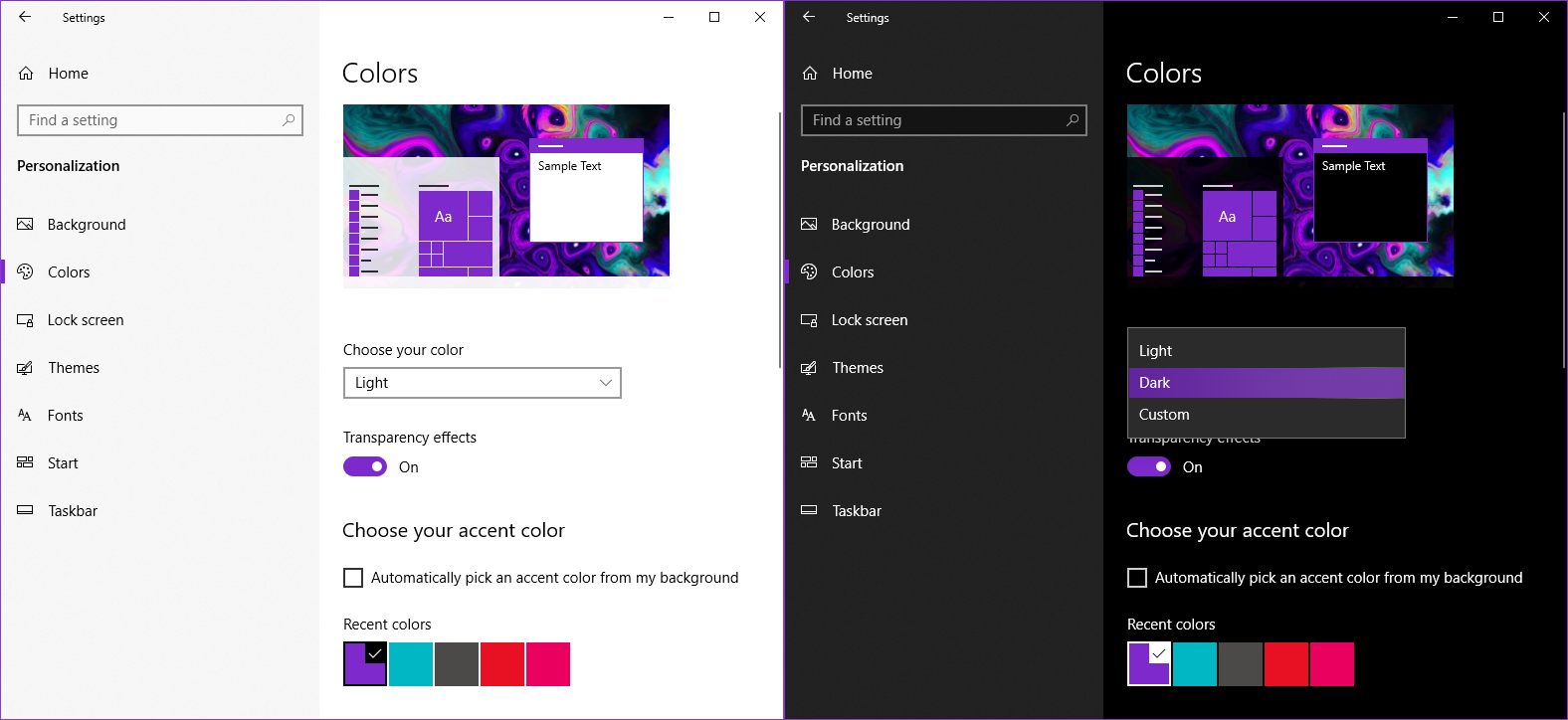
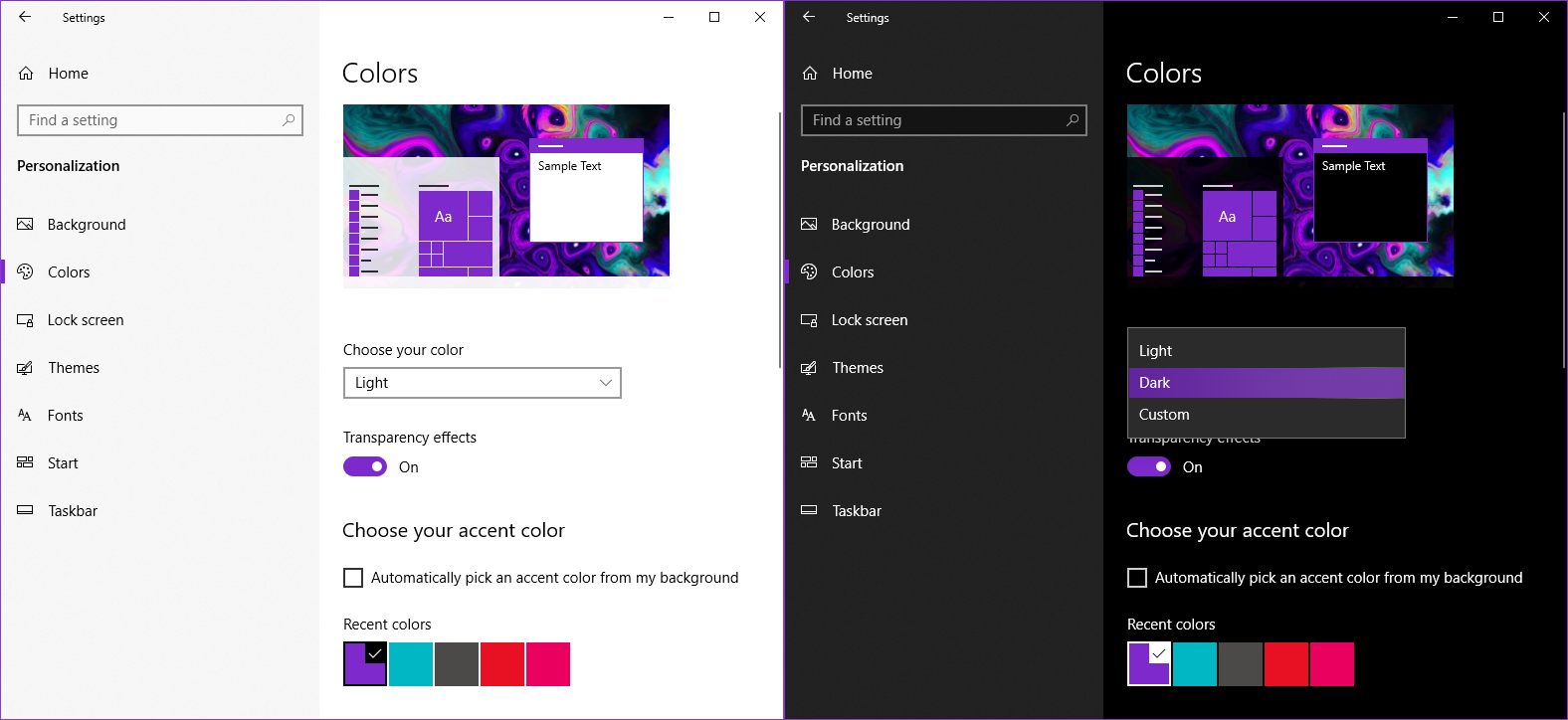
Why Dark Mode
+For users visiting your website in a dark room or at night, it is often less straining for the eyes if your webpage to be displayed in dark mode.
+
How to do it
+From MDN Web Docs:
The @media CSS at-rule can be used to apply part of a style sheet based on the result of one or more media queries. With it, you specify a media query and a block of CSS to apply to the document if and only if the media query matches the device on which the content is being used.
For Non-Static-Site-Generator Websites
+External Style Sheet
+In your HTML document, you can either link an external CSS style sheet in your <head> if you wish to separate your code out more:
<!-- something resembling this -->
@@ -84,6 +90,7 @@ External Style Sheet
With the <style> HTML tag
+You can also type out your CSS code in between <style> tags if you prefer everything to be contained in one HTML document:
<!-- something like this -->
@@ -109,6 +116,7 @@ With the <style> HTML tag
There also exists a video guide by Eric Murphy on Youtube on how to do this similarly if you prefer to follow along with a video or if you find reading this blog-style guide boring becuase Tiktok and Instagram Reels have fried your zoomer ADHD brain beyond repair.
For Static-Site-Generator Websites
+
It is a little bit less straightforward to do this with a static site generator like Jekyll (which has native support with Github Pages and is what this website uses) or Hugo as you have to override the theme’s CSS style sheet.
There is a blog post by Tom Kadwill on how to override your CSS styles in Jekyll you can follow to create your SCSS file and after which you should get something that resembles this:
@@ -136,12 +144,14 @@ For Static-Site-Generator WebsitesFor other static-site-generator generated websites, you can refer to the official documentation found online for information on how to override your theme’s CSS.
-Why Not Use a Toggleable Button Instead
+Why Not Use a Toggleable Button Instead (Rant Warning)
+
Rather than defaulting to light or dark mode and having a separate button (that uses Javascript) for the user to manually switch to their preferred theme, it might be better to automatically default to what they already set their browser’s preferred theme to. This is so they do not get flashbanged by their monitors at night if your website defaults to light theme and they open their browser to your website for the first time, or without toggling it to dark mode the last time they visited, or just simply because your website does not store cookies about their previously toggled theme either due to your lack of know how, respect for user privacy, or plain laziness.
You can also include the button to toggle themes on the website alongside if you like having more buttons on your website for showing off your Javascript skills to potential employers (I know the tech job market out there is rough for fresh grads right now) or just want to follow the current web trend on including more and more unnecessary Javascript bloat on websites with features that can be done easily with simple HTML and CSS.
Configure Giscus Theme
+
To set it to match your website (if you have done the CSS @media trick shown above), simply set the <script>’s data-theme attribute value to "preferred_color_scheme" as shown below.
<script src="https://giscus.app/client.js"
diff --git a/_site/feed.xml b/_site/feed.xml
index 0a0c686..75402bc 100644
--- a/_site/feed.xml
+++ b/_site/feed.xml
@@ -1,14 +1,20 @@
-Jekyll 2024-09-09T21:41:37+08:00 http://localhost:4000/feed.xml de_soot hosted on github pages Dark Mode on Websites with CSS @media Queries 2024-09-07T00:00:00+08:00 2024-09-07T00:00:00+08:00 http://localhost:4000/dark-mode Why Dark Mode
+Jekyll 2024-09-09T22:54:17+08:00 http://localhost:4000/feed.xml de_soot hosted on github pages Dark Mode on Websites with CSS @media Queries 2024-09-07T00:00:00+08:00 2024-09-07T00:00:00+08:00 http://localhost:4000/dark-mode Why Dark Mode
+
For users visiting your website in a dark room or at night, it is often less straining for the eyes if your webpage to be displayed in dark mode.
+
+
How to do it
+
From MDN Web Docs:
The @media CSS at-rule can be used to apply part of a style sheet based on the result of one or more media queries. With it, you specify a media query and a block of CSS to apply to the document if and only if the media query matches the device on which the content is being used.
For Non-Static-Site-Generator Websites
+
External Style Sheet
+
In your HTML document, you can either link an external CSS style sheet in your <head> if you wish to separate your code out more:
<!-- something resembling this -->
@@ -35,6 +41,7 @@
With the <style> HTML tag
+
You can also type out your CSS code in between <style> tags if you prefer everything to be contained in one HTML document:
<!-- something like this -->
@@ -60,6 +67,7 @@
There also exists a video guide by Eric Murphy on Youtube on how to do this similarly if you prefer to follow along with a video or if you find reading this blog-style guide boring becuase Tiktok and Instagram Reels have fried your zoomer ADHD brain beyond repair.
For Static-Site-Generator Websites
+
It is a little bit less straightforward to do this with a static site generator like Jekyll (which has native support with Github Pages and is what this website uses) or Hugo as you have to override the theme’s CSS style sheet.
There is a blog post by Tom Kadwill on how to override your CSS styles in Jekyll you can follow to create your SCSS file and after which you should get something that resembles this:
@@ -87,12 +95,14 @@
For other static-site-generator generated websites, you can refer to the official documentation found online for information on how to override your theme’s CSS.
-Why Not Use a Toggleable Button Instead
+Why Not Use a Toggleable Button Instead (Rant Warning)
+
Rather than defaulting to light or dark mode and having a separate button (that uses Javascript) for the user to manually switch to their preferred theme, it might be better to automatically default to what they already set their browser’s preferred theme to. This is so they do not get flashbanged by their monitors at night if your website defaults to light theme and they open their browser to your website for the first time, or without toggling it to dark mode the last time they visited, or just simply because your website does not store cookies about their previously toggled theme either due to your lack of know how, respect for user privacy, or plain laziness.
You can also include the button to toggle themes on the website alongside if you like having more buttons on your website for showing off your Javascript skills to potential employers (I know the tech job market out there is rough for fresh grads right now) or just want to follow the current web trend on including more and more unnecessary Javascript bloat on websites with features that can be done easily with simple HTML and CSS.
Configure Giscus Theme
+
To set it to match your website (if you have done the CSS @media trick shown above), simply set the <script>’s data-theme attribute value to "preferred_color_scheme" as shown below.
<script src="https://giscus.app/client.js"
@@ -109,31 +119,44 @@
Read more on adding Giscus comments to your website at my previous blog post about it.
]]>Justify and Hyphenate Text on Websites using CSS 2024-09-07T00:00:00+08:00 2024-09-07T00:00:00+08:00 http://localhost:4000/justify-text You may have noticed while reading my blog posts that the way the text are aligned are a little different from the usual way the ones from other websites are — that they always align as blocks of text no matter how you change your browser window’s size. This is because using CSS, I have justified the text on my website.
+]]> Justify and Hyphenate Text on Websites using CSS 2024-09-07T00:00:00+08:00 2024-09-07T00:00:00+08:00 http://localhost:4000/justify-text You may have noticed while reading my blog posts that the way the text are aligned are a little different from the usual way the ones from other websites are — that they always align as blocks of text no matter how you change your browser window’s size. This is because using CSS, I have justified the text on my website.
-How to Hyphenate
-Though there is a way to do this with Javascript using Hyphenopoly.js, hyphenation already has built-in functionality in CSS and it is widely supported by browsers, so it is a no-brainer to do it the CSS way, unless your target audience has a user-agent that does not support CSS’ hyphens property for some reason.
+How to Justify
-To add hyphenation to your body text, simply add the hyphens property to your body section in your CSS style sheet and set it to auto, like so:
+It is actually pretty simple — to justify your body text, just add this to your CSS style sheet:
body {
...
- hyphens: auto
+ text-align: justify;
}
-How to Justify
-Great! So now your text wraps words using hyphens, but there is still jaggedness on the right due to your text not being aligned properly. To fix this, we can use the text-align property and set it to justify, like this:
+This will justify your text so it all aligns neatly in a block-like shape.
+
+How to Hyphenate
+
+Though there is a way to do this with Javascript using Hyphenopoly.js, hyphenation already has built-in functionality in CSS and it is widely supported by browsers, so it is a no-brainer to do it the CSS way, unless your target audience has a user-agent that does not support CSS’ hyphens property for some reason.
+
+To add hyphenation to your body text, simply add the hyphens property to your body section in your CSS style sheet and set it to auto, like so:
body {
...
- text-align: justify;
+ hyphens: auto
}
-This will justify your text so it all aligns neatly.
+So now your text wraps words using hyphens, but why do we need to use hyphens when we can make blocks of text by just justifying?
+
+Why Hyphenate
+
+Text justification can make your paragraphs look tidier, but this has the potential side-effect of awkwardly stretching out whitespace in between words — which can create or worsen an often undesirable effect commonly referred to as ‘rivers of white,’ which are known to trip up dyslexic readers, making your writing less accessible as a result.
+
+
+
+This is also a highly-cited reason as to why justification is generally not recommended for text output on browsers and on the web.
Other Blogs That Justify
+
Here are a list of other blogsites that I know of that use justified text:
]]> Comments on Github Pages with Giscus 2024-05-24T00:00:00+08:00 2024-05-24T00:00:00+08:00 http://localhost:4000/giscus-comments I added a commenting feature for the blog using giscus. Basically, it uses Github Discussions to store comments instead of storing it in its own database on the web server. Since this website is hosted on Github Pages and Pages only supports static websites, it cannot host its own databases to store things such as comments.
Try it
+
You can test it out yourself in the comments on blog post below by signing into your github account and commenting, or you can comment on the repository’s Github Discussions directly and it will show up on the comments section on the website similarly.
Add it to your own Github Pages website
+
1) Make sure to enable Github Discussions on your website’s Github repository.
2) Navigate to giscus.app on your browser’s address bar and follow the instructions under the “Configuration” section to configure your <script> tag attribute values.
@@ -156,6 +181,7 @@
Note
+
Giscus finds and links the comments to the Github Discussions by searching through and matching URLs, path names, titles, and other such metadata. If you try to change a page’s title without editing the associated Github Discussion accordingly, it may lead to giscus not being able to find and link it to the Github Discussion (this is especially noticible if you set the <script>’s data-strict attribute value to "1"), and hence Giscus will create a new Github Discussion.
Giscus also only creates Discussions when someone comments, so it is easier to go back and edit to fix some things on your post if you do not have any comments yet rather than when your post already has comments in its own Discussion and you have to manually copy across those changes.
diff --git a/_site/giscus-comments.html b/_site/giscus-comments.html
index df6b09a..e48e138 100644
--- a/_site/giscus-comments.html
+++ b/_site/giscus-comments.html
@@ -50,9 +50,11 @@ Comments on Github Pages
I added a commenting feature for the blog using giscus. Basically, it uses Github Discussions to store comments instead of storing it in its own database on the web server. Since this website is hosted on Github Pages and Pages only supports static websites, it cannot host its own databases to store things such as comments.
Try it
+
You can test it out yourself in the comments on blog post below by signing into your github account and commenting, or you can comment on the repository’s Github Discussions directly and it will show up on the comments section on the website similarly.
Add it to your own Github Pages website
+
1) Make sure to enable Github Discussions on your website’s Github repository.
2) Navigate to giscus.app on your browser’s address bar and follow the instructions under the “Configuration” section to configure your <script> tag attribute values.
@@ -62,6 +64,7 @@ Add it to your own Github Pages
Note
+
Giscus finds and links the comments to the Github Discussions by searching through and matching URLs, path names, titles, and other such metadata. If you try to change a page’s title without editing the associated Github Discussion accordingly, it may lead to giscus not being able to find and link it to the Github Discussion (this is especially noticible if you set the <script>’s data-strict attribute value to "1"), and hence Giscus will create a new Github Discussion.
Giscus also only creates Discussions when someone comments, so it is easier to go back and edit to fix some things on your post if you do not have any comments yet rather than when your post already has comments in its own Discussion and you have to manually copy across those changes.
diff --git a/_site/justify-text.html b/_site/justify-text.html
index 93183e1..4f81c42 100644
--- a/_site/justify-text.html
+++ b/_site/justify-text.html
@@ -49,29 +49,42 @@ Justify and Hyphenate Tex
You may have noticed while reading my blog posts that the way the text are aligned are a little different from the usual way the ones from other websites are — that they always align as blocks of text no matter how you change your browser window’s size. This is because using CSS, I have justified the text on my website.
-How to Hyphenate
-Though there is a way to do this with Javascript using Hyphenopoly.js, hyphenation already has built-in functionality in CSS and it is widely supported by browsers, so it is a no-brainer to do it the CSS way, unless your target audience has a user-agent that does not support CSS’ hyphens property for some reason.
+How to Justify
-To add hyphenation to your body text, simply add the hyphens property to your body section in your CSS style sheet and set it to auto, like so:
+It is actually pretty simple — to justify your body text, just add this to your CSS style sheet:
body {
...
- hyphens: auto
+ text-align: justify;
}
-How to Justify
-Great! So now your text wraps words using hyphens, but there is still jaggedness on the right due to your text not being aligned properly. To fix this, we can use the text-align property and set it to justify, like this:
+This will justify your text so it all aligns neatly in a block-like shape.
+
+How to Hyphenate
+
+Though there is a way to do this with Javascript using Hyphenopoly.js, hyphenation already has built-in functionality in CSS and it is widely supported by browsers, so it is a no-brainer to do it the CSS way, unless your target audience has a user-agent that does not support CSS’ hyphens property for some reason.
+
+To add hyphenation to your body text, simply add the hyphens property to your body section in your CSS style sheet and set it to auto, like so:
body {
...
- text-align: justify;
+ hyphens: auto
}
-This will justify your text so it all aligns neatly.
+So now your text wraps words using hyphens, but why do we need to use hyphens when we can make blocks of text by just justifying?
+
+Why Hyphenate
+
+Text justification can make your paragraphs look tidier, but this has the potential side-effect of awkwardly stretching out whitespace in between words — which can create or worsen an often undesirable effect commonly referred to as ‘rivers of white,’ which are known to trip up dyslexic readers, making your writing less accessible as a result.
+
+
+
+This is also a highly-cited reason as to why justification is generally not recommended for text output on browsers and on the web.
Other Blogs That Justify
+
Here are a list of other blogsites that I know of that use justified text:
- Chris Noxz’s noxz.tech, which renders static HTML from
groff.
diff --git a/assets/main.scss b/assets/main.scss
index 307380b..8936585 100644
--- a/assets/main.scss
+++ b/assets/main.scss
@@ -5,14 +5,17 @@
body {
background-color: hsl(0, 0, 98);
+ font-size: 1.2rem;
}
-h1, h2, h3, p, ol, ul {
- font-family : serif;
+h2, h3, p, ol, ul {
+ font-family: serif;
}
h1 {
- color: hsl(0, 0, 5);
+ color : hsl(0, 0, 5);
+ font-family: sans-serif;
+ font-weight: bold;
}
h2 {
@@ -24,10 +27,10 @@ h3 {
}
p, ol, ul {
- color: hsl(0, 0, 20);
- hyphens : auto;
- text-align : justify;
- line-height : 1.75;
+ color : hsl(0, 0, 20);
+ hyphens : auto;
+ text-align : justify;
+ line-height : 1.75;
}
@media (prefers-color-scheme: dark) {