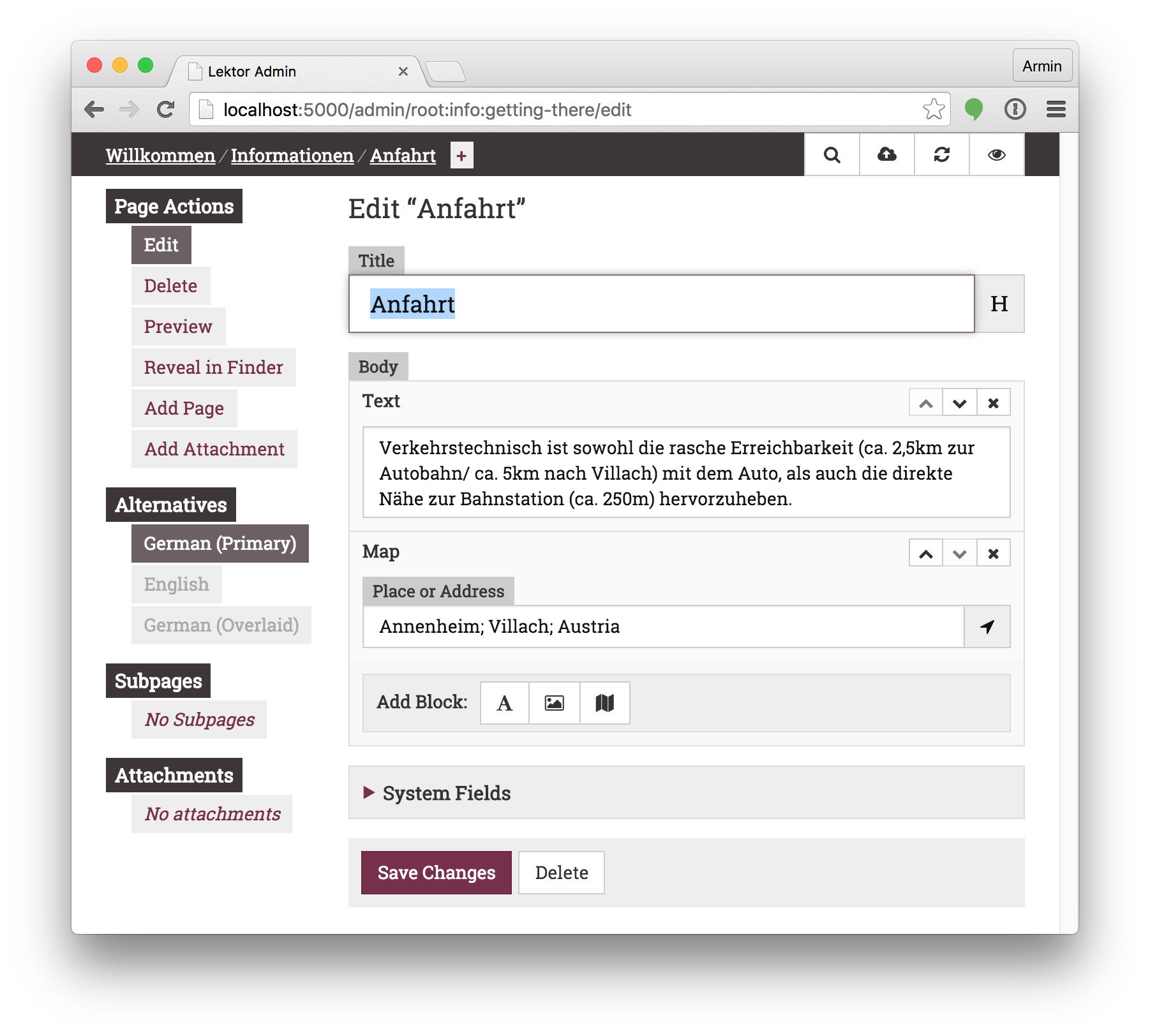
Lektor is a static website generator. It builds out an entire project from static files into many individual HTML pages and has a built-in admin UI and minimal desktop app.
To see how it works look at the example folder which contains a
very basic project to get started.
For a more complete website look at lektor/lektor-website
which contains the sourcecode for the official lektor website. We also have the example project at the
top level of this repository example/ that is a lean example of the wide variety of the features
of Lektor.
For installation instructions head to the official documentation:
This gets you started:
$ git clone https://github.com/lektor/lektor
$ cd lektor
$ virtualenv venv
$ . venv/bin/activate
$ pip install --editable .
$ make build-js
$ make install-git-hooks
$ export LEKTOR_DEV=1
$ cp -r example example-project
$ lektor --project example-project server
If you want to run the test suite:
$ virtualenv venv
$ . venv/bin/activate
$ pip install --editable ".[test]"
$ make test