MQTT and WebSocket are both cornerstones of modern real-time communication strategies, yet they are nuanced in their functionalities and applications. While this comparison aims not to pit one against the other, it seeks to illuminate the distinct roles each protocol can play. We strive to guide you in understanding their relationship and deciding when to use them separately or together, leveraging their strengths and weaknesses to optimize your application's communication architecture.
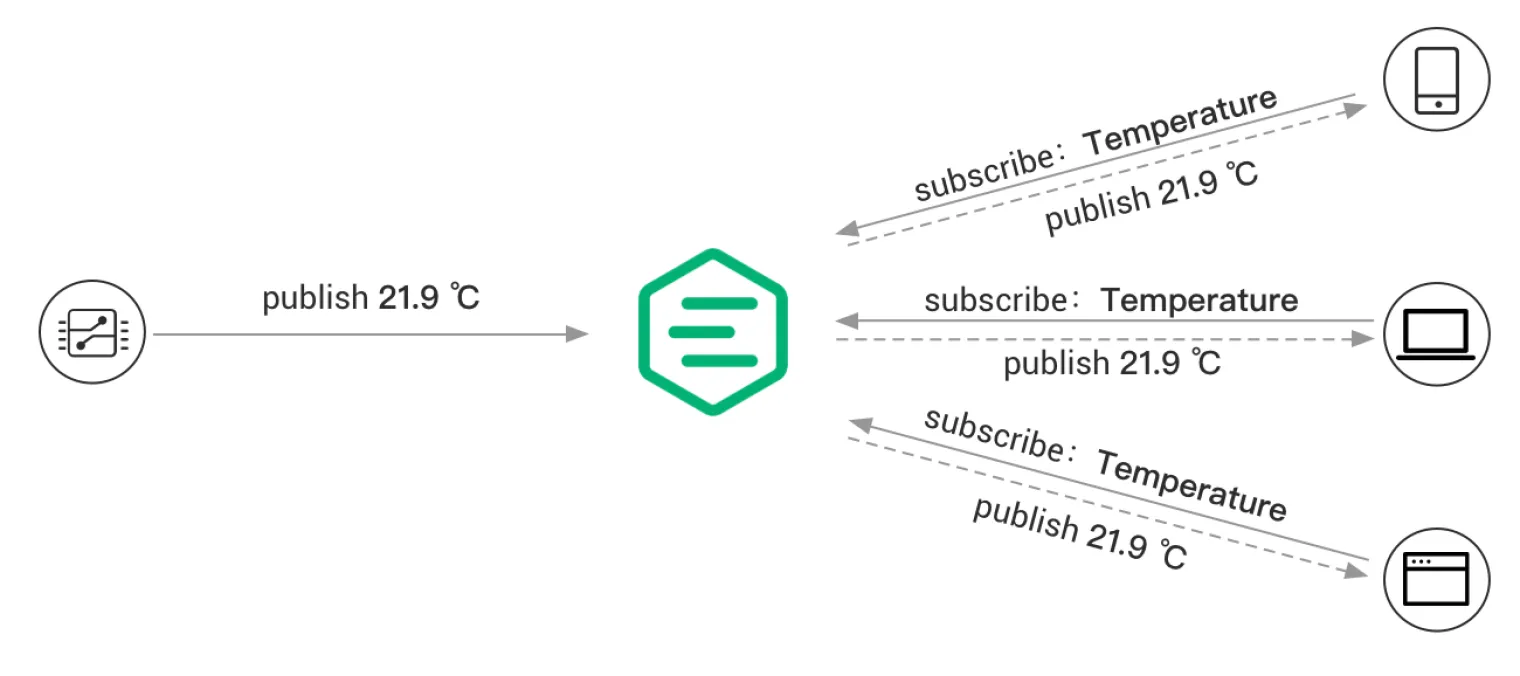
MQTT (Message Queuing Telemetry Transport) is a lightweight, publish-subscribe-based messaging protocol for resource-constrained devices and low-bandwidth, high-latency, or unreliable networks. It is widely used in Internet of Things (IoT) applications, providing efficient communication between sensors, actuators, and other devices.
A central broker is required to use MQTT. EMQX, for example, is a broker that can be considered for its capabilities in ensuring reliable message delivery and scaling the system efficiently.
WebSocket is a network protocol enabling two-way communication channels over a single, persistent TCP connection. It diverges from HTTP by maintaining an open connection after the initial handshake, allowing for real-time and interactive data exchange. This is particularly useful for applications such as online games, chat systems, and real-time stock trading platforms.
The WebSocket protocol involves the handshake phase for establishing the connection and the data transfer phase for exchanging information.
Next, we'll explore specific features and use cases of MQTT and WebSocket to enhance your understanding of their effective operation in diverse environments.
MQTT is a lightweight, publish-subscribe messaging protocol designed for environments with constrained resources, such as low power, bandwidth, or unreliable networks. Its minimal packet size, topic-based routing, and multiple QoS levels make it particularly effective for IoT applications where efficiency and reliability are paramount.
- Lightweight: Reduces resource usage, ideal for devices with limited capabilities.
- Reliable: Offers various QoS levels to ensure delivery over unstable networks.
- Secure Communications: Provides TLS/SSL encryption and client authentication.
- Bi-directionality: Supports two-way communication via its publish-subscribe model.
- Stateful Sessions: Manages connection states, enhancing communication reliability.
- Scalability: Handles large-scale deployments with minimal bandwidth usage.
- Language Support: Supports multiple programming languages for easy integration.
These features make MQTT ideal for IoT ecosystems' complex and varied needs, from smart home devices to industrial automation. Here are some specific applications where MQTT's capabilities are particularly beneficial.
- IoT Devices: Enables efficient communication in smart homes for devices like sensors and thermostats, improving automation and energy management.
- Internet of Vehicles: This technology supports data exchange for telematics, including software-defined vehicles, enhancing fleet management, maintenance, and real-time vehicle monitoring.
- Industrial IoT (IIoT): Connects sensors and machines in industrial settings to central servers, facilitating real-time operational control and predictive maintenance.
- Smart Manufacturing: Automates and optimizes manufacturing processes through real-time data communication, increasing safety and productivity.
- Wearable Devices: Links fitness trackers and smartwatches to smartphones or cloud servers, providing users with real-time health monitoring and data analysis.
Each scenario illustrates MQTT's crucial role in enhancing diverse IoT applications, proving its effectiveness across various domains.
Imagine you have a smart home system and must control a light switch using MQTT. Below is a simple MQTT client code example using JavaScript. We'll connect to broker.emqx.io, a public MQTT broker deployed by EMQ. This allows you to test and experience the MQTT protocol without the need to deploy your own MQTT broker:
// Include the MQTT library, this example uses Node.js; if you're working in a browser or another environment,
// you can use a CDN or an ES Module import instead.
// For more details and options, refer to: https://github.com/mqttjs/MQTT.js
const mqtt = require('mqtt');
// Connect to the EMQ X public MQTT broker
const client = mqtt.connect('mqtt://broker.emqx.io');
// Once connected, publish a message to turn on the light
client.on('connect', () => {
console.log('Connected to EMQ X broker');
// Topic and Payload
client.publish('home/livingroom/light', 'ON');
console.log('Light turned ON');
// Optionally, close the connection after publishing
client.end();
});
// Handle connection errors
client.on('error', (error) => {
console.error('Connection error:', error);
});This example demonstrates how straightforward it is to implement IoT functionalities using MQTT, leveraging publicly available infrastructure to facilitate real-time home automation.
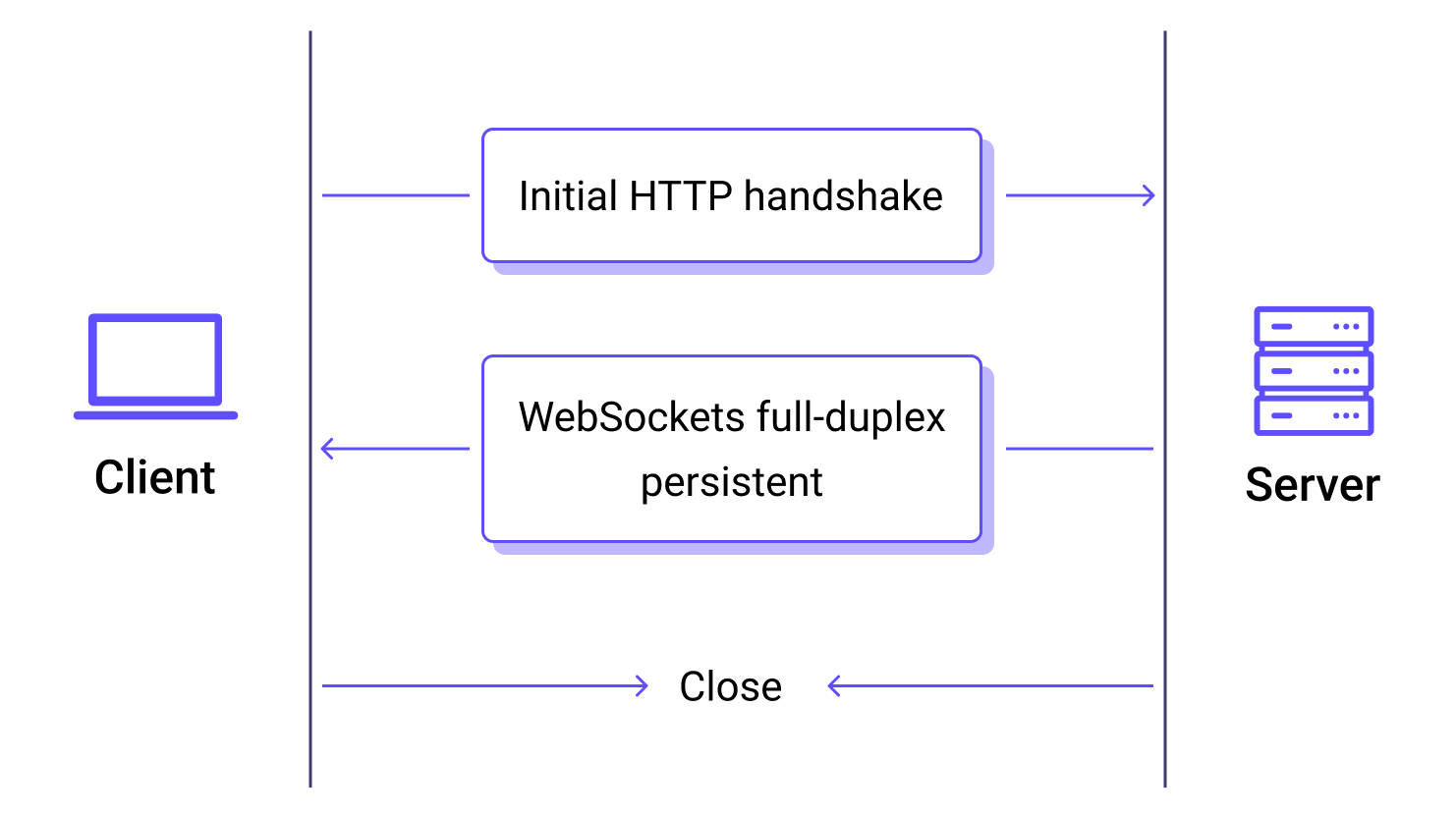
WebSocket is a protocol that enables full-duplex communication over a single TCP connection. It starts with an HTTP handshake that upgrades the connection from HTTP to WebSocket, allowing continuous two-way data flow without the overhead of repeatedly establishing connections.
How WebSocket Works
WebSocket begins with a handshake. The client requests an upgrade to WebSocket from HTTP, which, upon server approval, establishes a persistent TCP channel. This eliminates the latency in HTTP connection cycles, enabling instant data exchange.
- Bi-directional: Facilitates real-time, two-way interaction.
- Low Latency: Maintains an open connection, reducing communication delays.
- Efficiency: Manages frequent small messages and large data volumes effectively.
- Broad Compatibility: Widely supported across modern browsers and server technologies.
- Interactive Games: Provides seamless player interactions in multiplayer games.
- Real-Time Notifications: Delivers immediate alerts for financial trading and social media.
- Live Content Updates: Updates news feeds and sports scores dynamically.
- Collaborative Tools: Supports real-time collaboration on documents and projects.
Implementing WebSocket involves addressing security risks such as Cross-Site WebSocket Hijacking and navigating proxies and firewalls. Utilizing WebSocket Secure (WSS) with TLS encryption and robust server configurations can mitigate these issues.
In summary, WebSocket enhances web applications by supporting efficient, real-time interactions. Despite potential challenges, its capabilities are crucial for dynamic user experiences in today's interactive applications.
Here's how to implement a basic real-time chat using WebSockets in JavaScript, enabling quick and efficient message exchange between users:
// Establish a WebSocket connection to the chat server
const chatSocket = new WebSocket('wss://yourserver.com/chat');
// Send a message to the server
function sendMessage(message) {
chatSocket.send(JSON.stringify({ message }));
console.log('Message sent:', message);
}
// Receive messages from the server
chatSocket.onmessage = function(event) {
const message = JSON.parse(event.data).message;
console.log('Message received:', message);
};
// Example usage of sending a message
sendMessage('Hello, world!');This concise example sets up a WebSocket connection and includes functions to send and receive messages, which is essential for a chat application. It illustrates the core functionality needed for bidirectional communication.
MQTT and WebSocket address diverse communication needs in modern applications, each excelling under different scenarios. While they share some similarities, their unique attributes offer distinct advantages. Below is a detailed comparison highlighting these differences and similarities, helping to clarify when to use each protocol.
| Feature | MQTT | WebSocket |
|---|---|---|
| Architecture | Publish/Subscribe, optional Request/Response | Bidirectional, Socket-like API |
| Communication Type | Asynchronous, supports broadcast (one-to-many) | Asynchronous, point-to-point (one-to-one) |
| Connection Type | Long-lived connections via broker | Persistent direct connections |
| Secure Connections | TLS over TCP | TLS over TCP |
| Message Format | Binary | Binary (Frame-based) |
| Message Size | Up to 256 MB | Up to 2^63 bytes per frame |
| Message Overhead | Minimal, starting from 2 bytes | Minimum 2 bytes, 6 bytes for masked frames |
| Message Distribution | Broker can queue messages for disconnected subscribers | No native queuing; relies on additional software |
| Messaging QoS | 0 (at most once), 1 (at least once), 2 (exactly once) | No built-in QoS; relies on TCP |
| Message Queuing | Supported by the broker | Not supported natively |
| Standards and Protocols Compliance | OASIS standard with comprehensive security features | RFC 6455 compliant, adheres to web standards |
| Data Efficiency | High due to minimal header overhead | Lower due to framing overhead |
| Scalability | Broker-mediated, extensive scalability | Limited by direct connections; needs additional layers |
| Integration Complexity | Moderate, depends on broker setup | Generally low, integrates well with HTTP/S environments |
| Maintenance and Operational Cost | Requires broker management | Lower, unless scaling horizontally |
| Real-time Capability | High brokers may introduce delays | Very high, supports instant data transfer |
| Performance Under Network Constraints | Well-suited for variable conditions | Best with stable network conditions |
| Protocol Maturity | Mature, widely used in IoT | Popular in web development |
| Use Cases | Ideal for IoT, telemetry, constrained networks | Suited for real-time web apps, gaming, interactive platforms |
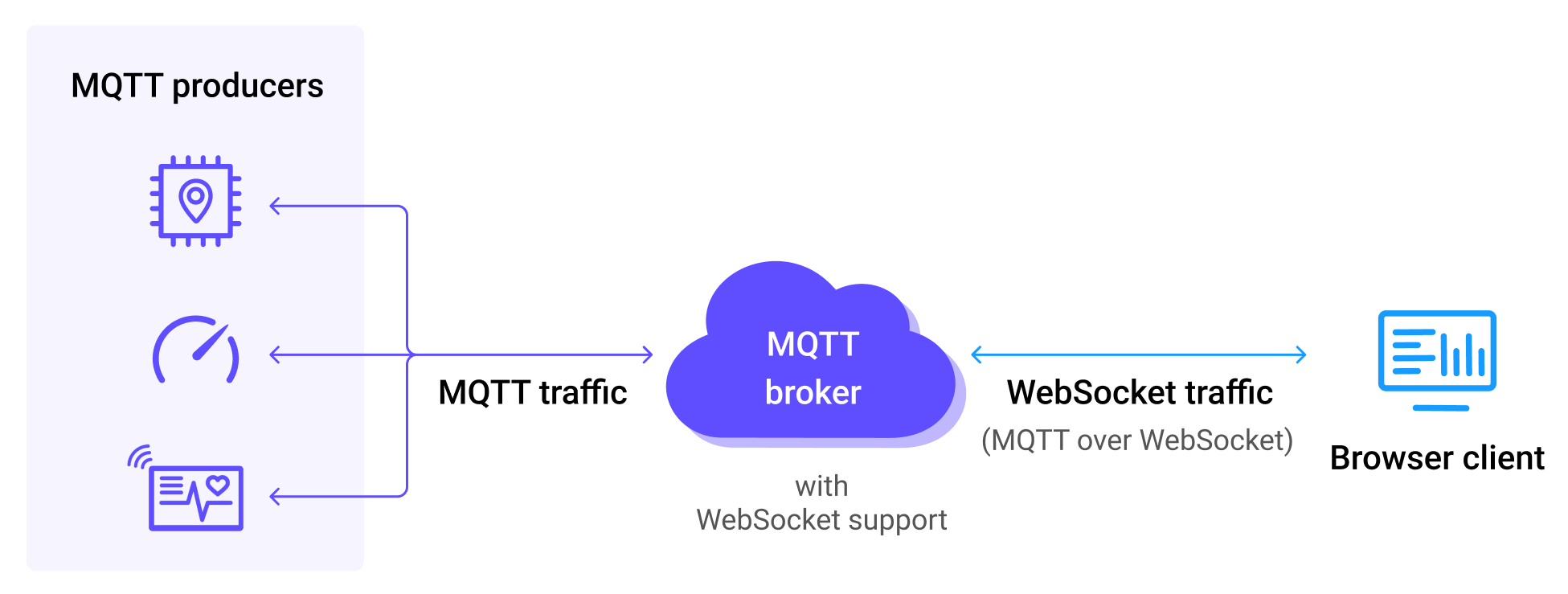
While MQTT and WebSocket serve distinct purposes, their combination offers a powerful solution. By integrating MQTT over WebSocket, developers can leverage MQTT's robust messaging system within web environments, enabling IoT data to integrate into web applications seamlessly. This allows real-time interaction with IoT devices directly through web browsers, enhancing user experience and extending IoT capabilities to the broader web.
MQTT over WebSocket combines the best of both technologies, enhancing IoT interactions through web browsers and making IoT universally accessible. Here's why it's beneficial:
- Simplified Interaction: Enables browser-based direct interaction with IoT devices.
- Universal Accessibility: Any web user can connect to and control IoT devices.
- Real-Time Updates: Provides the latest device data directly to your browser.
- Efficiency and Broad Support: Combines MQTT's efficiency with WebSocket's widespread support.
- Enhanced Data Visualization: Facilitates better real-time data display on web pages.
For more details on the benefits of MQTT over WebSocket, visit A Quickstart Guide to Using MQTT over WebSocket.
EMQX MQTT Broker supports WebSocket by default, making implementing MQTT over WebSocket straightforwardly. Here's how to quickly get started:
1. Install EMQX with Docker: Deploy EMQX using Docker to handle both MQTT and WebSocket communications seamlessly:
docker run -d --name emqx -p 1883:1883 -p 8083:8083 -p 8084:8084 -p 8883:8883 -p 18083:18083 emqx/emqx:5.6.1This command sets up EMQX with WebSocket enabled and is ready for immediate use. For detailed instructions on configuring WebSocket listeners in EMQX, visit the EMQX documentation: Configure WebSocket Listener.
2. Set Up MQTT.js: Install the MQTT.js library to interact with the MQTT broker over WebSocket:
npm install mqtt3. Connect, Subscribe, and Publish: Use MQTT.js to establish a connection, subscribe to topics, and publish messages efficiently:
const mqtt = require("mqtt");
// Connect to the EMQX WebSocket port
const client = mqtt.connect("ws://localhost:8083/mqtt");
client.on("connect", () => {
console.log("Connection established");
// Subscribe to a topic
client.subscribe("topic/test", (err) => {
if (!err) {
// Publish a message
client.publish("topic/test", "Hello MQTT over WebSocket");
}
});
});
// Log received messages
client.on("message", (topic, message) => {
console.log(`Received message: ${message.toString()}`);
// Disconnect after the message
client.end();
});This streamlined setup quickly integrates MQTT communication capabilities into any web application, leveraging WebSocket for effective real-time data exchange.
- MQTT is best for low-power devices on unreliable networks, using a one-to-many communication model. To ensure compatibility with web-based clients, MQTT can run over WebSocket.
- WebSocket excels in one-to-one, real-time interactions, particularly in web browsers and other environments requiring direct connections.
MQTT over WebSocket bridges IoT applications with web technologies, enabling real-time interactions through browsers.
For MQTT over WebSocket, MQTT.js is an excellent choice. It is a client library designed for the MQTT protocol, written in JavaScript, and suitable for Node.js and browser environments.
MQTTX is recommended for testing MQTT over WebSocket. It's an all-in-one, cross-platform MQTT client that is available as a desktop application, CLI tool, and web app.
MQTT over TCP offers lower latency and reduced overhead due to its direct use of the TCP layer, making it ideal for unstable networks and applications needing efficient, real-time communications. MQTT over WebSocket, while introducing a slight overhead due to additional framing, is better suited for web applications. It offers easier integration through standard web ports and enhanced compatibility with HTTP protocols and firewall traversal. Choose based on your application's need for efficiency or web integration.
Throughout this exploration, we've delved into the unique characteristics and use cases of MQTT and WebSocket, highlighting how each protocol serves specific needs within IoT and web applications.
MQTT excels in environments requiring robust, efficient communication across devices, while WebSocket shines in real-time, interactive web contexts. By integrating MQTT over WebSocket, developers can harness the strengths of both protocols, ensuring seamless and secure communication in diverse environments. This combination enhances IoT functionalities within web applications and broadens accessibility, making real-time data interaction feasible across any platform.