-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[0.54] Live Reload is broken on DeltaPatcher.js error #18209
Comments
|
Same issue. On every other refresh, this error message will appear. Using IOS simulator |
|
Ditto but also without live reload, just pressing 'Reload' from the dev menu triggers the error about 70% of the time. Running EDIT: Even running |
|
I got the same issue, hitting "Reload" several times seems to solve the problem (temporarly). For an unknown reason, it seems to be working well Good luck |
|
I've been meaning to try React-Native-Debugger, but that doesn't resolve this issue. |
|
Broken for now.. does it happen with emulator ? |
|
@fungilation yep, it's not a fix... Still, it solves the symptoms without curing the illness, better than nothing I suppose :/ @ropaillet Yep, I work with the IOS emulator and the problem is the same :/ |
|
+1 |
|
Don't want to fork RN. |
|
Hi, import { ActivityIndicator, Dimensions, FlatList,ListView, ListItem ,Text, Image, View } from 'react-native'; 'ListItem' was imported twice. |
|
Actually I am wrong in my previous post , since this error is just blocking the 'real' backtrace to be shown. |
|
Same problem here with RN 0.54.0 on MacOS |
|
Same problem here with RN 0.54.0 on Windows |
|
I have downgrade to RN 0.52, I feel like 0.54 has lots of bugs, it's totally block our daily developing. |
|
For me with WonderSwipe, I'm not seeing blockers other than this and this. Not enough to bother downgrading from 0.54 for me (yet) |
|
I guess I wasn't the only one with this issue... |
|
@preetness, nope, having the same issue as everybody else 👯♂️ |
|
following ( same issue on mac and android ) |
|
Same problem here |
|
@Gguigre This has temporarily solved my problem. |
|
@Gguigre Thank you very much |
|
@yewenxiang23 you're welcome ! Hoping that the issue will be solved soon, using react native debugger is not really a solution... Maybe someones has an idea about why "classic debugger" does crash and react native debugger doesn't . It is based on the official Remote Debugger so I don't really understand what is different between those 2 ways of debugging... |
|
Same error here I starts appearing when I do something like: |
|
Can we get some acknowledgement from someone in the know that this issue is being looked at please? Based on commit history, @rafeca @sophiebits @adamjernst @cpojer |
|
My CMD & R keys are rapidly wearing out, would love to see this fixed. Annoying. |
|
Sorry for the issue folks, this issue is fixed in metro v0.29.0 Seems that both RN 0.54 and 0.55 depend on metro v0.28.0, I think it should be safe to update them to use metro v0.29.0 In the meantim you can try forcing yarn to install metro v0.29.0 in your apps by using selective dependency resolutions. |
|
Added this to my "resolutions": {
"react-native/metro": "^0.29.0"
},and ran |
|
@rafeca Yeah I get the same as @fungilation |
|
ugh 😞 let me look into that |
|
@rafeca I still am receiving this after updating to RN 0.55.2 today. metro version is 0.30.2 |
|
Same problem... RN 0.55.1, metro 0.30.2 |
|
@rafeca same problem RN 0.55.2, metro 0.30.2 |
|
Thanks folks! I've tried to reproduce the issue in my RN test repo (https://github.com/rafeca/rn-test-app/) but I haven't been able. Which steps are you following/which error are you getting? |
|
@rafeca after |
|
Thanks for the info! I think reloading the remote debugger tab in google chrome should be enough |
|
@paweljaneczek, I'll try this later. |
|
I tried the solution pointed out by @paweljaneczek, but it did not work. I did the same process, started Chrome again and also restarted OS |
|
My problem was with the Chrome version. It was in version 56, I upgraded to 65 and everything went well. |
|
I had the same Issue - even on react-native 0.55.2 and Metor 0.30.2. I solved it now by manually remove the App from the Emulator (uninstall android-app via emulator-gui) and run the Packager again. Now it works. |
EnvironmentOS: macOS High Sierra 10.13.2 Dependencies"dependencies": { I experienced the same error while running my Android emulator. I noticed after enabling the "Debug JS Remotely" option in the Android Emulator menu, that I began to receive the error about every other manual reload, just as others have mentioned. Solution: Disable remote debugging through the same menu. Access the Android developer menu by pressing CMD-M while in the Android Emulator on Mac. Picture below of the culprit, see Debug JS Remotely option. |
|
@paweljaneczek fyi: |
|
@rafeca in which rn version is this supposedly fixed? I'm still running |
|
@mjstelly : this was fixed in v0.55.0 |
|
@rafeca thanks. I'm upgrading and testing it now. 👍 |
|
@rafeca @hramos I'm getting this in RN 0.55.4 !! |
|
@rafeca @hramos Same as @pstanton although we're still on 0.55.2, usually after a git checkout branch / rebuild, but at least now it only happens once per branch change, not on every reload. Workaround is force-closing the app then tapping the icon again, or failing that close everything and build again. Killing metro / running watchman watch-del-all / closing the chrome tab / uninstalling the app first has no effect on this. |
|
Catching up on notifications just now. Surprised to see this thread on a closed + fixed issue. In the future, please do go ahead and open a new issue - that provides a higher signal (to me, at least) versus comments on issues that I've tagged as Fixed. |
|
For this instance, can the Fixed flag be dropped on this issue? I don't see the issue myself personally (I'm on RN 0.54.4) but others are. |
|
I also have this issue intermittently on 0.55 |
|
Speaking of regressions, of what's been fixed in 0.54.4 but came back in 0.55. Should I make a new issue on this too? #18258 (comment) |
|
strangely, this has gone away but now "hot reloading" triggers but does nothing. |
|
I'm seeing this error too... "devDependencies": { |
|
Got the same problem... Edit: Got it working, I had to reload the debugging page in google chrome |
|
@TheNuclearCat wasted 15 minutes just to figure this out. [Update 01 -July-2018 ] i got the same error again today, what i did was
all good now. "react": "^16.3.1", |


Environment
Expected Behavior
In debug mode with Live Reload on, code changes should trigger reloading of my RN app.
Actual Behavior
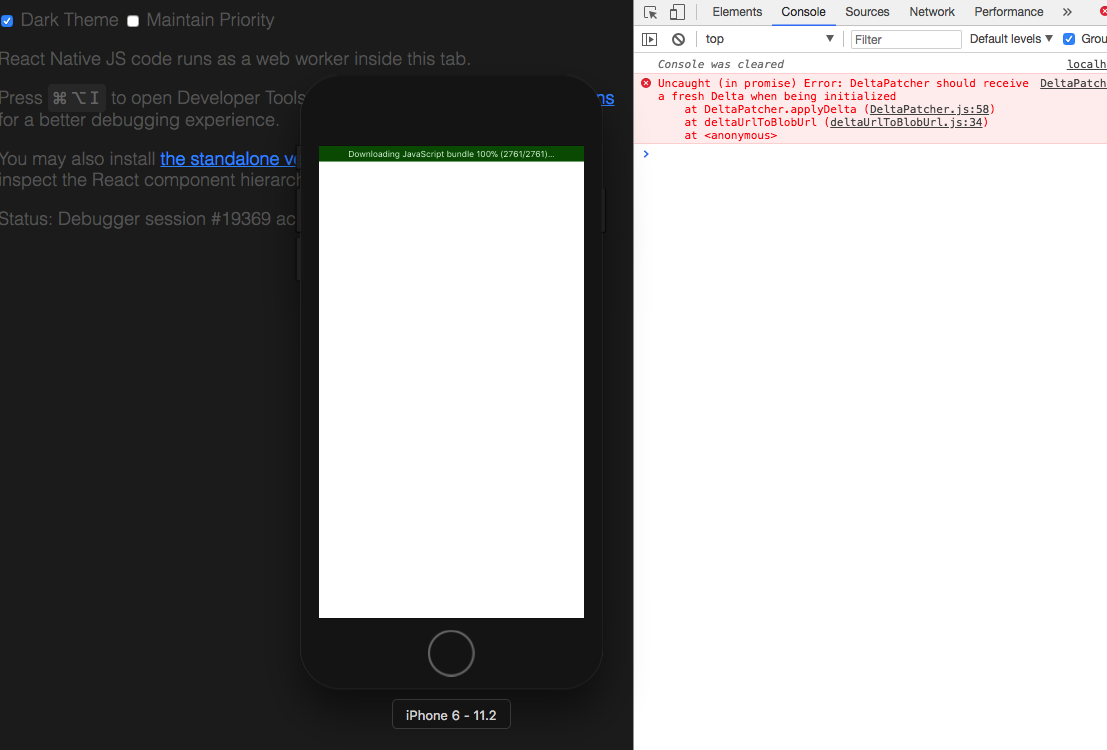
Doesn't trigger code changes since RN 0.54, it did before. Instead, code change stall on Chrome console error:
Steps to Reproduce
Any RN 0.54 app should reproduce this. For reference, these are dependencies in my app
package.json:The text was updated successfully, but these errors were encountered: