Language: English | 中文简体
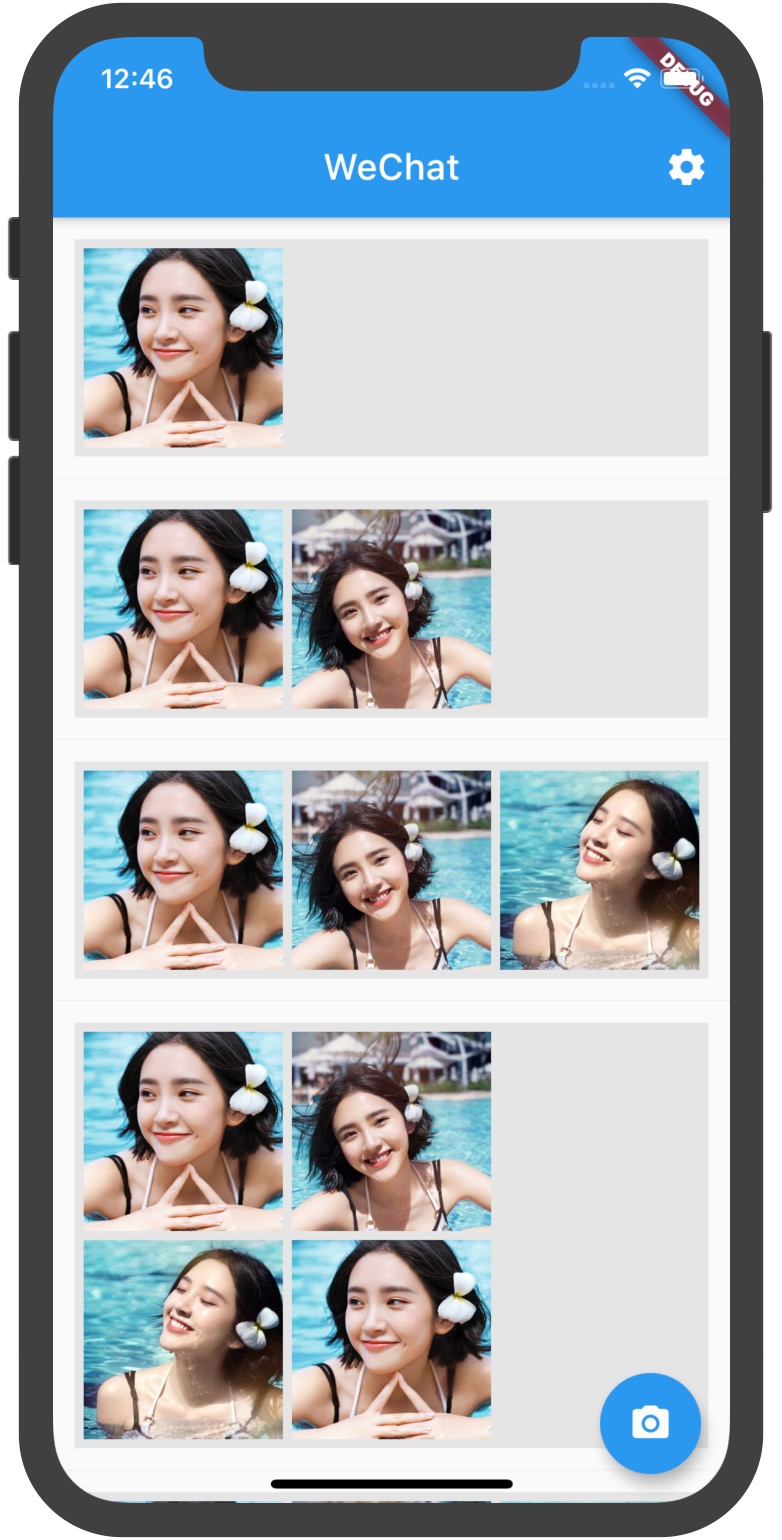
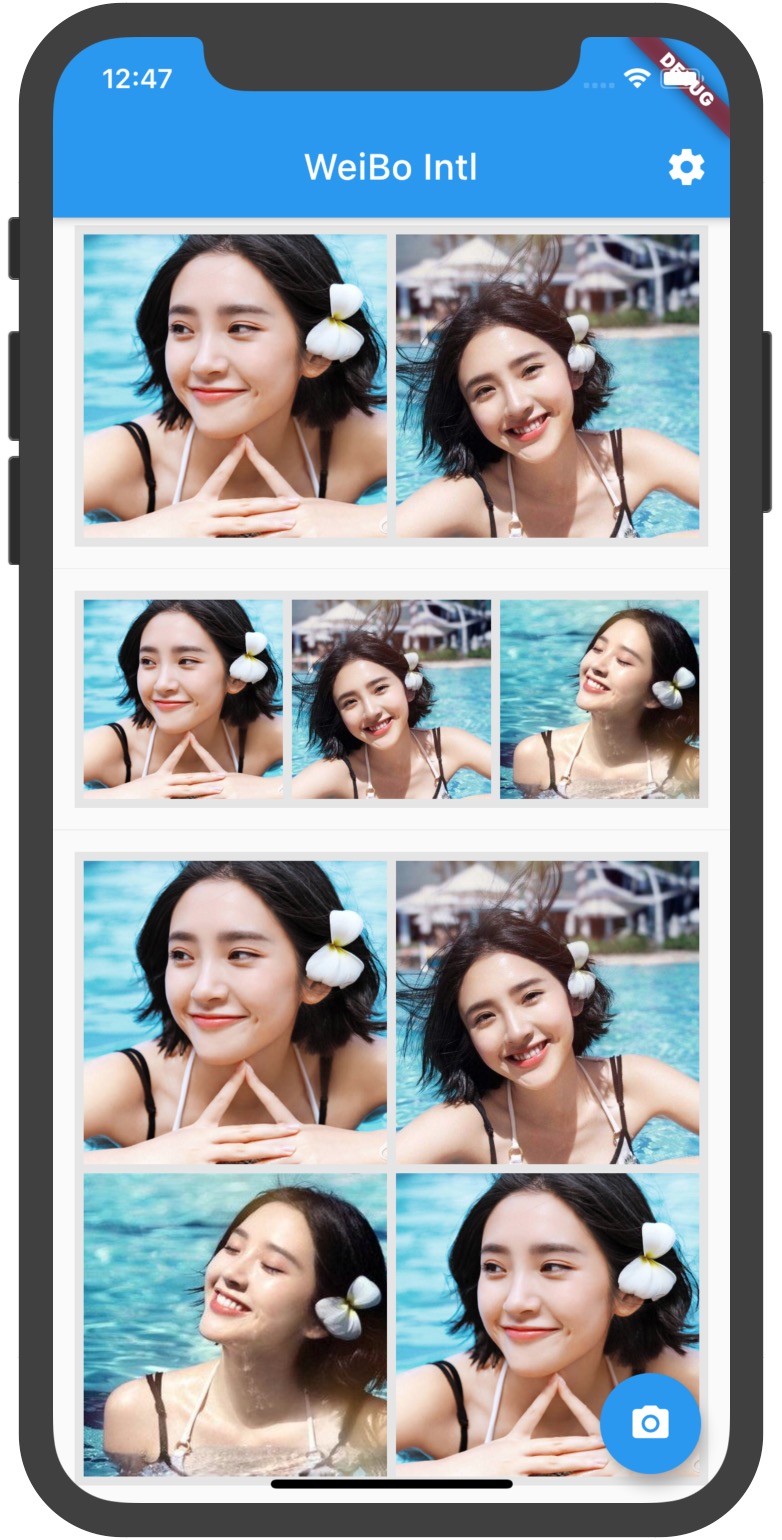
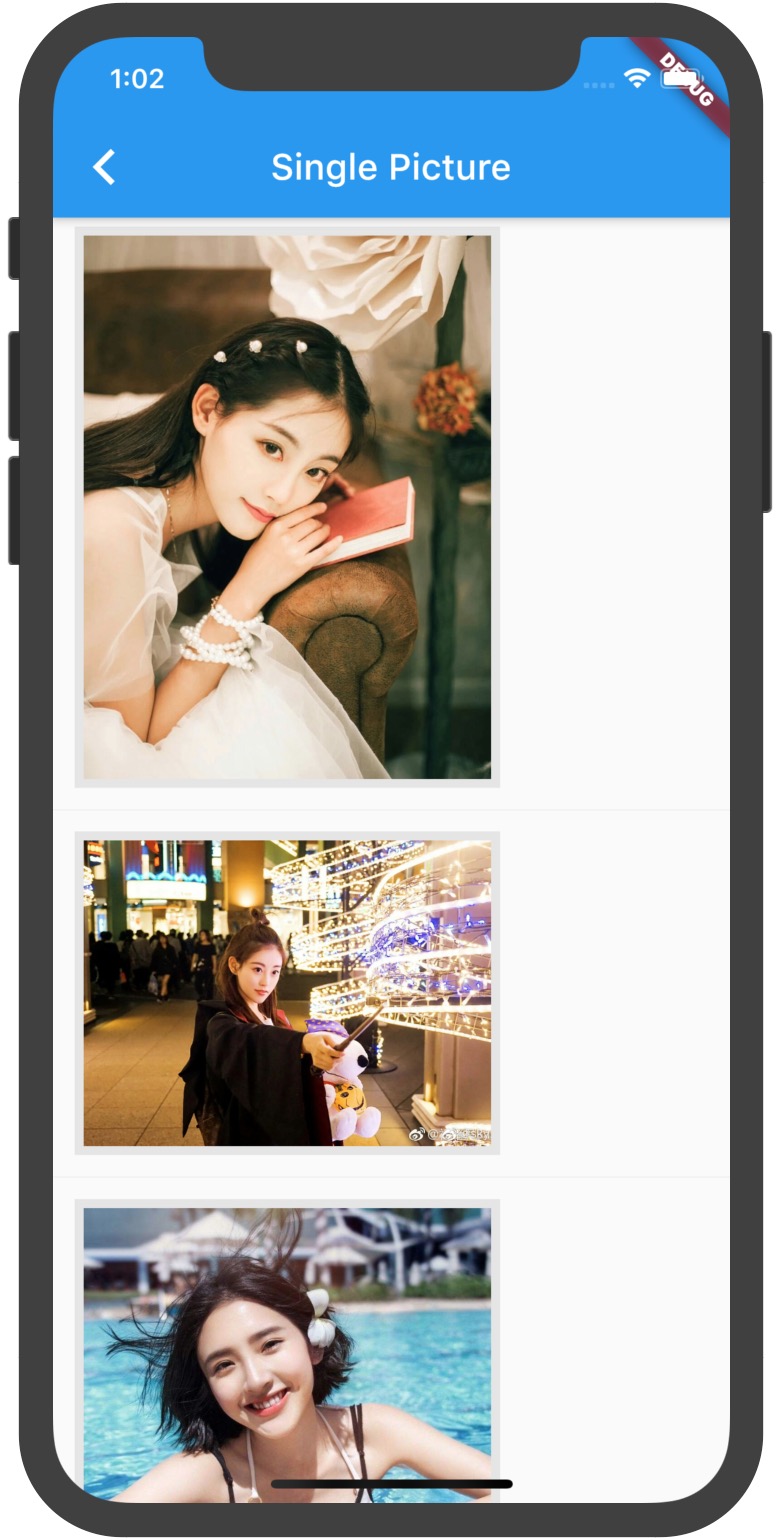
类似微博动态,微信朋友圈,展示图片的九宫格控件。支持单张大图预览。
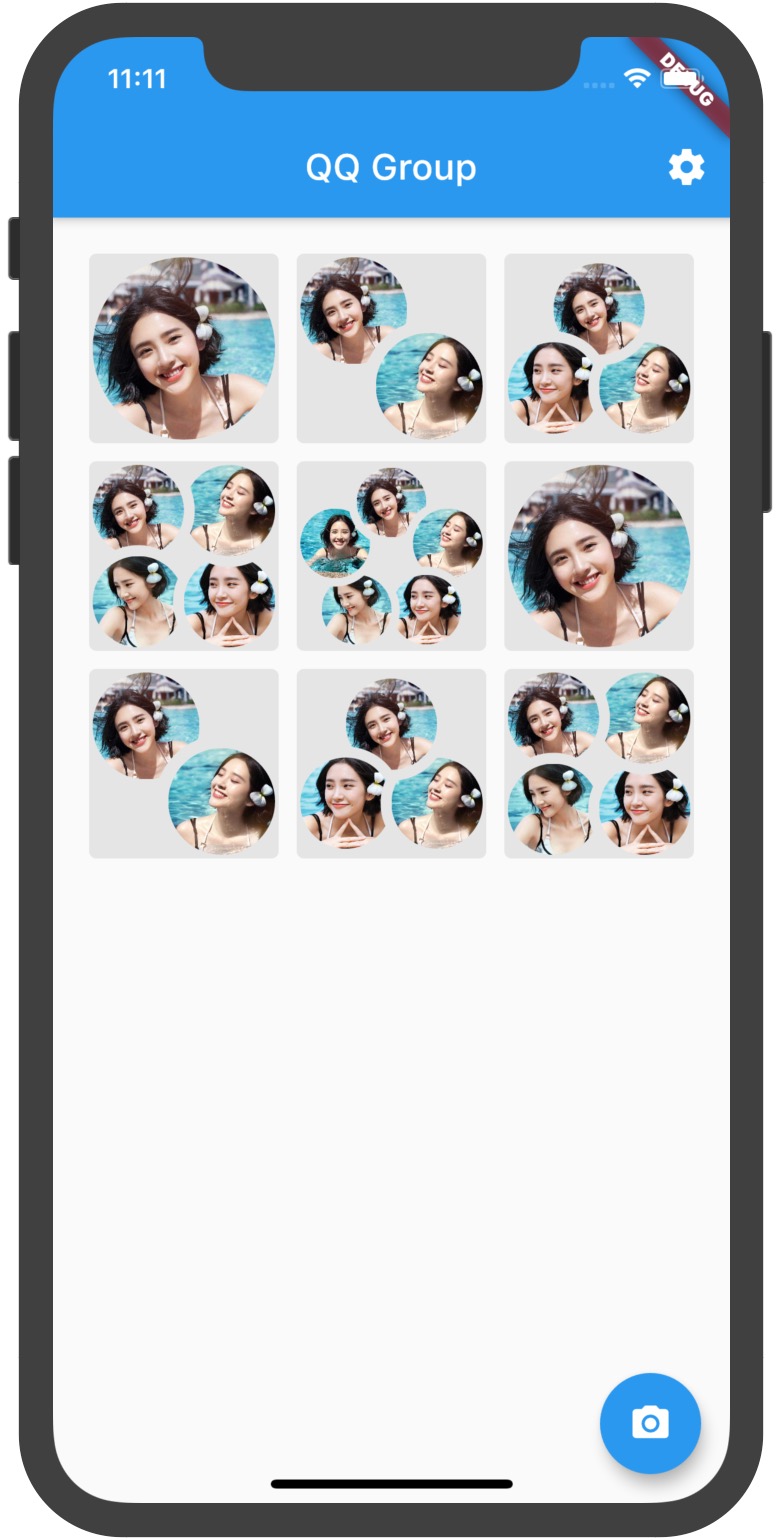
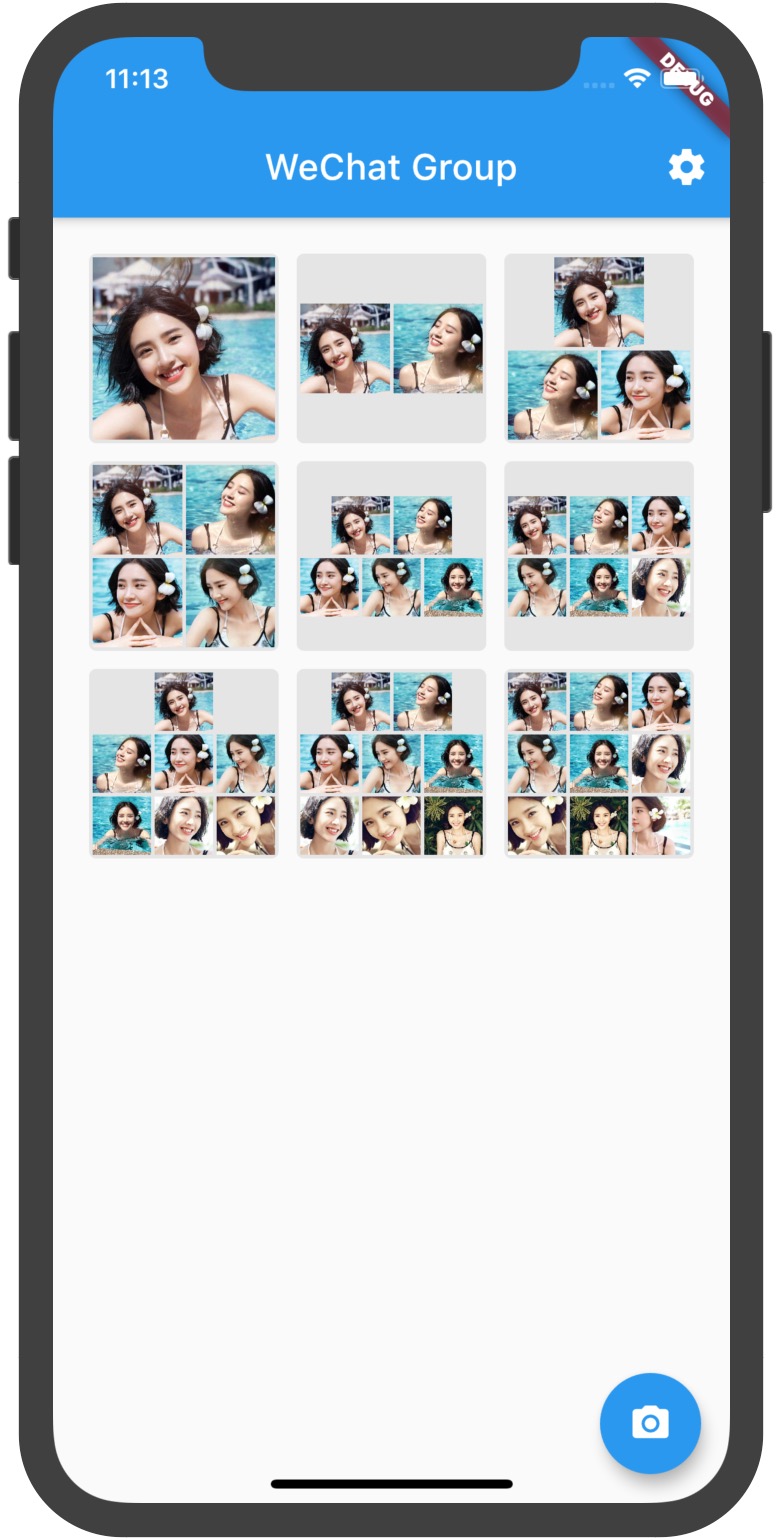
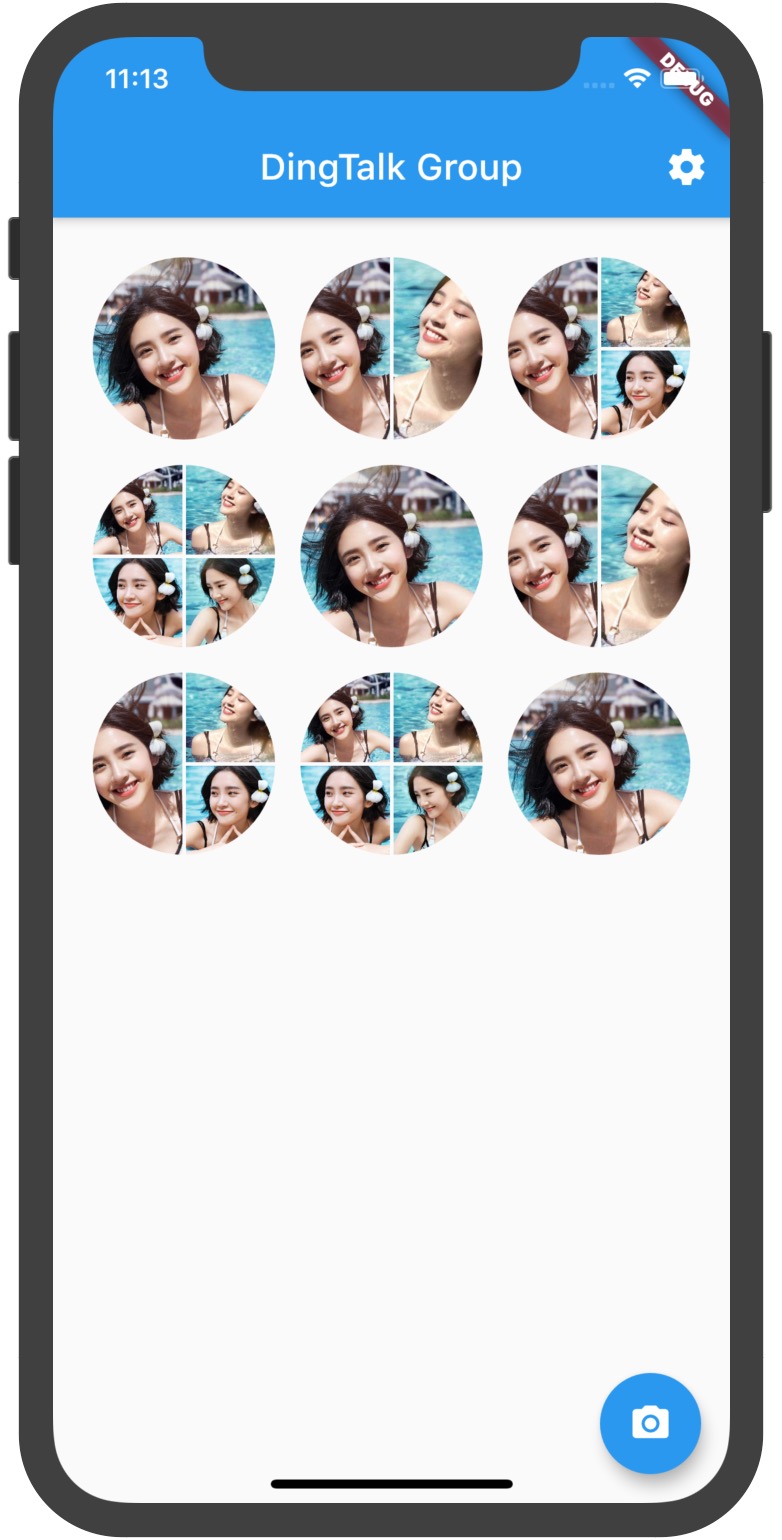
同时也支持微信群组,钉钉群组,QQ讨论组头像效果。
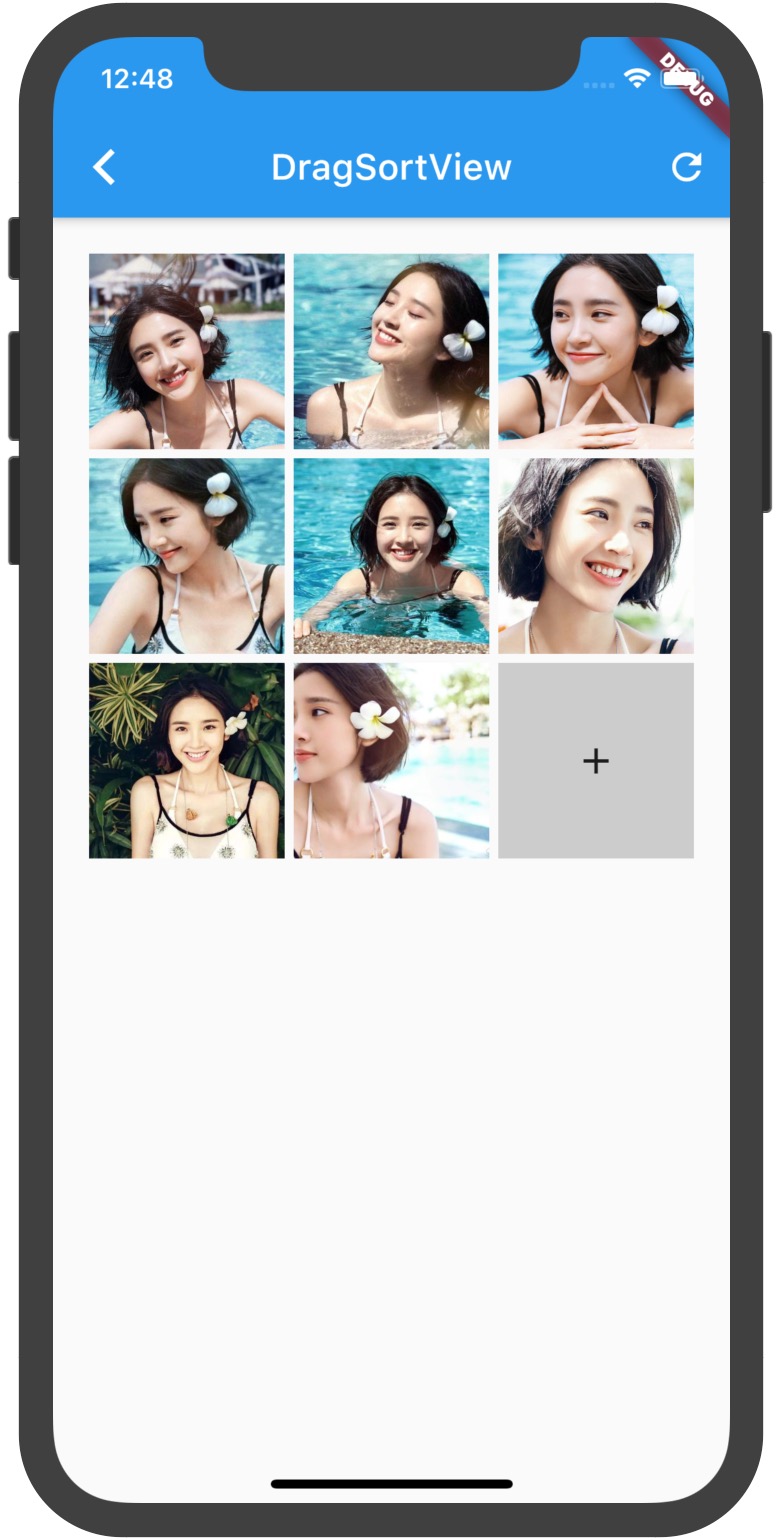
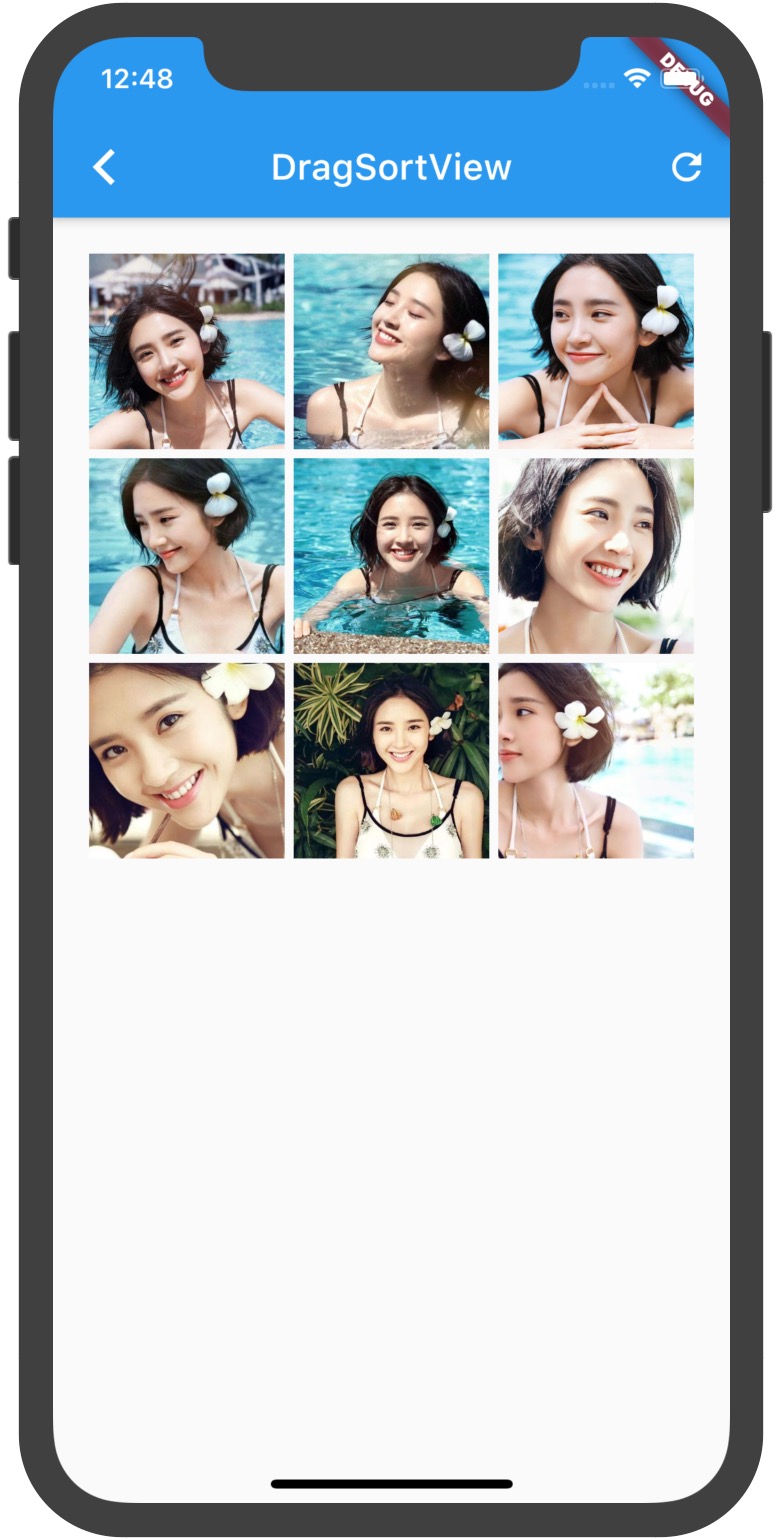
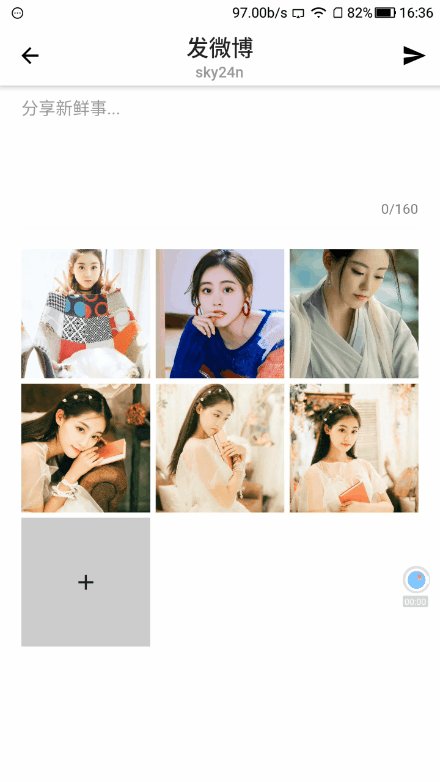
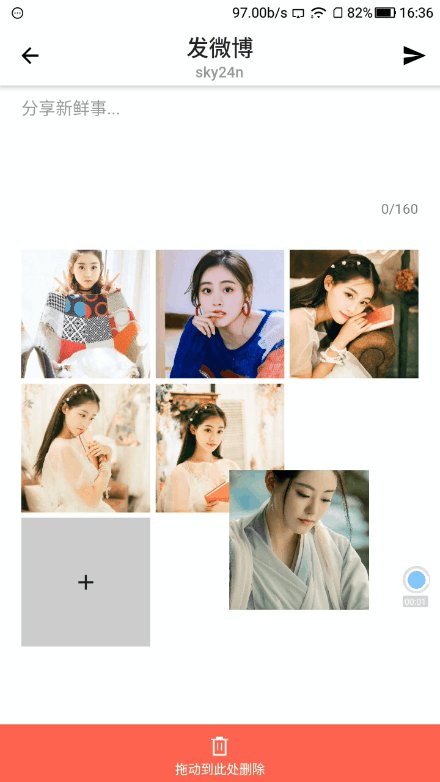
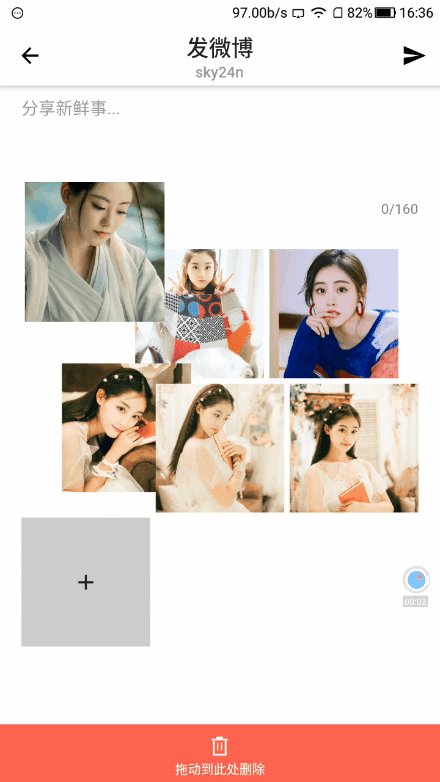
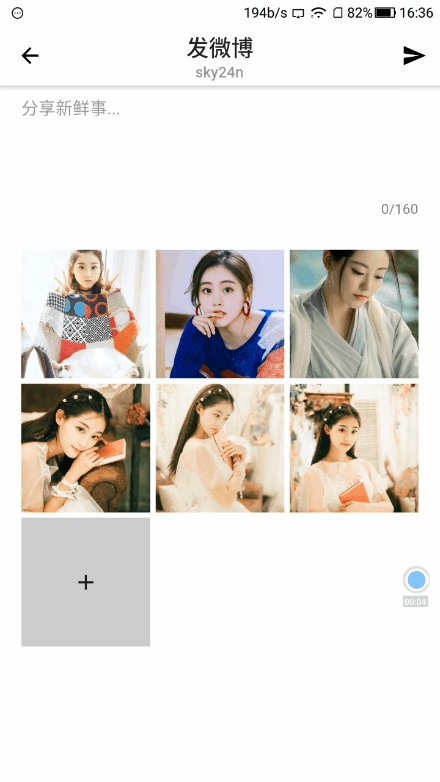
类似微博/微信发布动态选图九宫格。支持按压放大效果,拖拽排序,拖拽到指定位置删除。
dependencies:
nine_grid_view: #latest versionimport 'package:nine_grid_view/nine_grid_view.dart';
// bigImage参数 单张大图建议使用中等质量图片,因为原图太大加载耗时。
NineGridView(
margin: EdgeInsets.all(12),
padding: EdgeInsets.all(5),
space: 5,
type: NineGridType.weChat,
itemCount: itemCount,
itemBuilder: (BuildContext context, int index) {},
);
// 头像需要设置宽、高参数。
NineGridView(
width: 120,
height: 120,
padding: EdgeInsets.all(5),
space: 5,
type: NineGridType.qqGp, //NineGridType.weChatGp, NineGridType.dingTalkGp
itemCount: itemCount,
itemBuilder: (BuildContext context, int index) {},
);
// 建议使用略微缩图,因为原图太大可能会引起重复加载导致闪动.
DragSortView(
imageList,
space: 5,
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(0),
itemBuilder: (BuildContext context, int index) {},
initBuilder: (BuildContext context) {},
onDragListener: (MotionEvent event, double itemWidth) {
/// 判断拖动到指定位置删除
/// return true;
if (event.globalY > 600) {
return true;
}
return false;
},
); 截图无法查看?
掘金地址:Flutter 仿微信/微博九宫格、Flutter 仿QQ讨论组头像
简书地址:Flutter 仿微信/微博九宫格
 |
 |
 |
|---|---|---|
 |
 |
 |
 |
 |
 |
Please see the Changelog page to know what's recently changed.
另外一个NineGridView在 flukit UI组件库里面,通过封装GridView实现。本项目使用的Stack + Positioned实现。

