You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Jul 27, 2021. It is now read-only.
@geowarin unfortunately the grey doesn't work for me :(
I'm for adding an option to specify the dateString color and i will try to create a PR tonight.
I have another point to discuss, i always need to know when the last time i compiled(i mean the last save) and took time, if we have many eslint warnings, we have to scroll up to see the dateString and we don't have the took info, what about adding it at the end of the output.
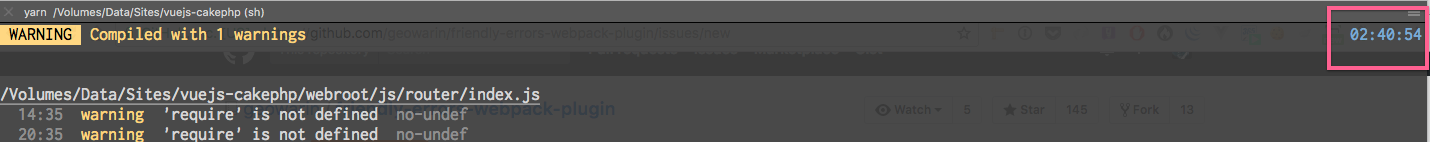
Something like this:
compiler.plugin('done',stats=>{this.clearConsole();consthasErrors=stats.hasErrors();consthasWarnings=stats.hasWarnings();constdate=newDate();constlastCompile=chalk.magenta(date.toLocaleDateString())+" at "+chalk.blue(date.toLocaleTimeString());consttime=getCompileTime(stats)/1000;consttook=(time<5) ? chalk.green(time+"s") : chalk.red(time+"s");if(!hasErrors&&!hasWarnings){this.displaySuccess(stats);return;}if(hasErrors){this.displayErrors(extractErrorsFromStats(stats,'errors'),'error');return;}if(hasWarnings){this.displayErrors(extractErrorsFromStats(stats,'warnings'),'warning');}output.log();output.log("Last compile: "+lastCompile);output.log("Took: "+took);output.log();});
Hi,
On my terminal(iTerm2 MacOS), i'm using a gray bg and the dateString is displayed in black

Is it possible to change the dateString color to blue/white/gray or add an option to choose it ?
Something like this:
On node_modules/friendly-errors-webpack-plugin/src/output.js:54, i found this:
On github chalk depo documentation, there is no grey color !
I tried
chalk.gray(date.toLocaleTimeString())-> doesn't work !So i change it to

chalk.blue(date.toLocaleTimeString())-> it worksThanks
The text was updated successfully, but these errors were encountered: