NOTE: This module is copy of this addon. All credits go to the author. I made a new version, since the owner is not updating the project anymore and it didn't work with storybook v3. Also there is more functionality added.
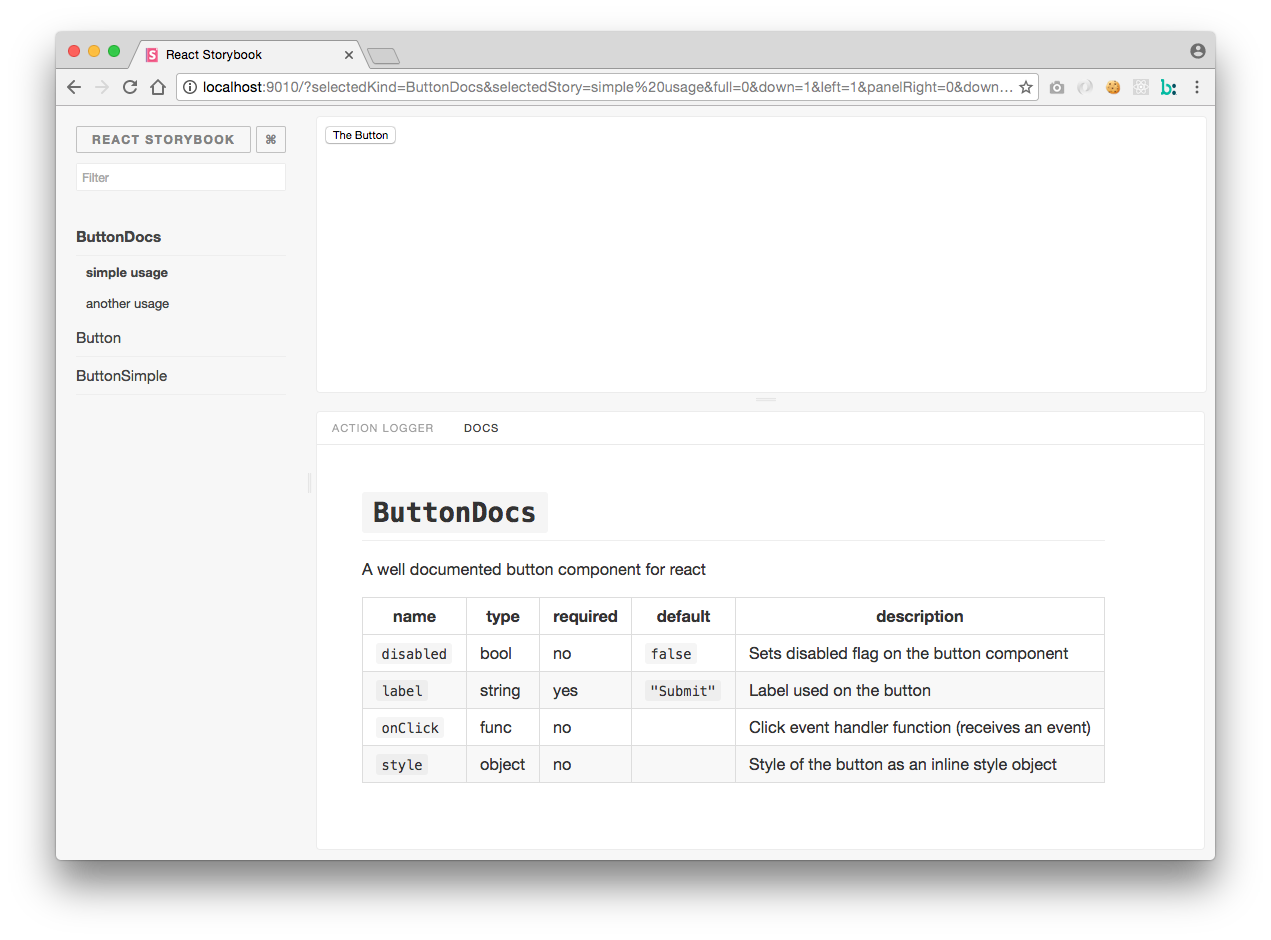
A React Storybook addon to show documentation generated with docgen.
Install the following module:
yarn add storybook-addon-docgenAdd this line in addons.js file within your storybook config directory:
require('react-storybook-addon-docgen/register');Then add a decorator to your stories.
storiesOf('ButtonSimple')
.addDecorator(docs())
.add(
'simple usage',
() => <ButtonSimple label="The Button" onClick={action('onClick')} />,
);Have a look at this example stories to see the example usage.
You can add static values on react classes, which tell which component this component derives from. It works similiar to derives property on react-docgen, but this way you save yourself from long chains of dependencies.
If you are using react native storybook and this addon doesn't work for you, it means that your .babelrc file is missing plugin.
"plugins": [
["react-docgen", { "DOC_GEN_COLLECTION_NAME": "STORYBOOK_REACT_CLASSES"}]
]
Also add global.STORYBOOK_REACT_CLASSES = {}; somewhere in begging of your code
My component name is undefined or props are not displaying
This addon is using the full information from react-docgen. Look at that project for some examples on documenting components. When creating components, set the displayName static property to show the correct component name on static builds.