We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
我们在webpack dev server 2.0做了一些有趣的变化,希望这能使你作为一个开发人员来说可以开发地更加容易。在这篇文章中,我想告诉你webpack deve server 2.0的变化,并指导你解决几个突破性的变化。
首先,让我自我介绍一下。在我的日常工作,我已经使用 webpack dev server 近两年了。我贡献了一些东西,但我想做更多。上个月,我决定加强,现在维护webpack dev server和webpack dev中间件。
我想向你们展示,即将到来的webpack dev server 2.0版本有几个突变和一些很好的改变。
注意2.0仍然是一个候选版本。当webpack 2 的稳定版本发布时,它也将被发布为稳定的版本。
webpack dev server 2将只与webpack 2兼容。
内联模式默认启用
对于CLI用户,内联模式现在默认启用。这意味着您可以从命令行中删除 -inline。如果你不想使用内联,添加 -no-inline 作为标志。
对于Node API用户,没有任何更改。
使用CLI时,你的webpack配置中的output.path将始终被覆盖为“/”。在许多情况下,这引入了意外的行为或简单地打破了插件。
如果您想要旧的行为,请将output.path设置为“/”。如果您不想的话,请确保output.path是绝对路径。
Node API的用户再次轻松:没有任何改变。
在以前,您可以使用URL作为contentBase。
现在请改用代理选项吧。它可以做同样的事情,但是这方式更加强大。
减少控制台垃圾信息
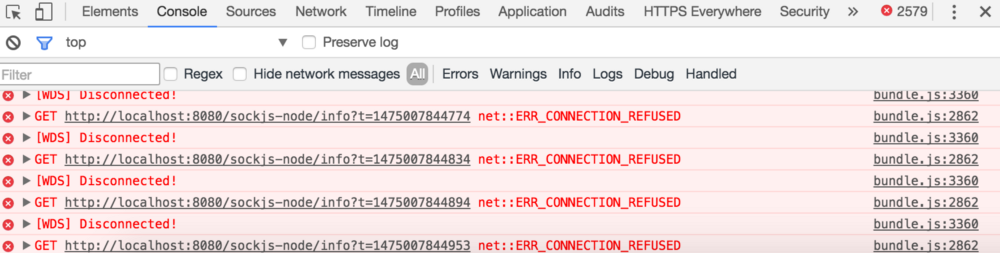
你可能会注意到停止webpack dev server后,DevTools中的控制台会随着时间的推移而收到垃圾消息,有上千条关于重新连接失败的错误消息;
这在以前的行为中,一小时后的控制台就会有大规模垃圾消息。我肯定这里有一个有用的应用程序错误在某处!
但不幸的是,它是不可能隐藏这些错误,但我们现在使用一个叫做“back-off”的算法,这算法起到指数延迟重试的作用,最多10次。
此外,“[WDS] Disconnected!”现在将只显示一次。
我从你的声音中听到有些人不想在webpack dev server的控制台中有任何消息。
现在有一个clientLogLevel选项(— client-log-level for CLI),它允许您在浏览器中控制日志消息。
webpack 2引入了配置验证。例如,如果您尝试使用不存在的选项,它将抛出一个错误。这有助于防止你不得不费脑苦心的质疑为什么这个选项不工作! webpack-dev-server也将进行配置验证。
默认情况下,webpack-dev-server总是使用端口8080来启动服务器。如果该端口已在使用,它将无法启动。现在,它将继续搜索,直到找到一个未使用的端口。
webpack dev server 以前不能与Web Workers,或非Web平台一起正常工作,如Electron或Ionic。
现在支持这些平台了,**Hot Module Replacement**也可以和它们一起使用工作。
最后一个测试版引入了对HTTP / 2的支持,这要归功于node-spdy。
由于HTTP / 2仅适用于加密,因此只有在使用https选项(对于CLI为https时)才会启用。
我们认为你会喜欢它。 - Tim Cook(蒂姆·库克)
这些只是亮点。查看所有更改的更改日志。
我们知道 webpack dev server仍然是不容易设置的。
修复此问题的第一步将是配置验证。例如一些路径不能是相对的,一些选项不能一起使用。这是目前很容易配置错误的地方。如果您有确认的具体想法,随时加入讨论!
The text was updated successfully, but these errors were encountered:
No branches or pull requests
我们在webpack dev server 2.0做了一些有趣的变化,希望这能使你作为一个开发人员来说可以开发地更加容易。在这篇文章中,我想告诉你webpack deve server 2.0的变化,并指导你解决几个突破性的变化。
首先,让我自我介绍一下。在我的日常工作,我已经使用 webpack dev server 近两年了。我贡献了一些东西,但我想做更多。上个月,我决定加强,现在维护webpack dev server和webpack dev中间件。
我想向你们展示,即将到来的webpack dev server 2.0版本有几个突变和一些很好的改变。
注意2.0仍然是一个候选版本。当webpack 2 的稳定版本发布时,它也将被发布为稳定的版本。
突破性的改变
兼容性
webpack dev server 2将只与webpack 2兼容。
内联模式默认启用
对于CLI用户,内联模式现在默认启用。这意味着您可以从命令行中删除 -inline。如果你不想使用内联,添加 -no-inline 作为标志。
对于Node API用户,没有任何更改。
没有覆盖output.path
使用CLI时,你的webpack配置中的output.path将始终被覆盖为“/”。在许多情况下,这引入了意外的行为或简单地打破了插件。
如果您想要旧的行为,请将output.path设置为“/”。如果您不想的话,请确保output.path是绝对路径。
Node API的用户再次轻松:没有任何改变。
删除contentBase作为代理
在以前,您可以使用URL作为contentBase。
现在请改用代理选项吧。它可以做同样的事情,但是这方式更加强大。
好的改变
减少控制台垃圾信息
你可能会注意到停止webpack dev server后,DevTools中的控制台会随着时间的推移而收到垃圾消息,有上千条关于重新连接失败的错误消息;

这在以前的行为中,一小时后的控制台就会有大规模垃圾消息。我肯定这里有一个有用的应用程序错误在某处!
但不幸的是,它是不可能隐藏这些错误,但我们现在使用一个叫做“back-off”的算法,这算法起到指数延迟重试的作用,最多10次。
此外,“[WDS] Disconnected!”现在将只显示一次。
控制台中的消息更少
我从你的声音中听到有些人不想在webpack dev server的控制台中有任何消息。
现在有一个clientLogLevel选项(— client-log-level for CLI),它允许您在浏览器中控制日志消息。
配置验证
webpack 2引入了配置验证。例如,如果您尝试使用不存在的选项,它将抛出一个错误。这有助于防止你不得不费脑苦心的质疑为什么这个选项不工作! webpack-dev-server也将进行配置验证。
端口8080已在使用中?别担心
默认情况下,webpack-dev-server总是使用端口8080来启动服务器。如果该端口已在使用,它将无法启动。现在,它将继续搜索,直到找到一个未使用的端口。
与Web工作者和非Web平台的兼容性
webpack dev server 以前不能与Web Workers,或非Web平台一起正常工作,如Electron或Ionic。
现在支持这些平台了,**Hot Module Replacement**也可以和它们一起使用工作。
HTTP/2
最后一个测试版引入了对HTTP / 2的支持,这要归功于node-spdy。
由于HTTP / 2仅适用于加密,因此只有在使用https选项(对于CLI为https时)才会启用。
这些只是亮点。查看所有更改的更改日志。
下一步是什么
我们知道 webpack dev server仍然是不容易设置的。
修复此问题的第一步将是配置验证。例如一些路径不能是相对的,一些选项不能一起使用。这是目前很容易配置错误的地方。如果您有确认的具体想法,随时加入讨论!
原文链接
The text was updated successfully, but these errors were encountered: