-
Notifications
You must be signed in to change notification settings - Fork 593
Home
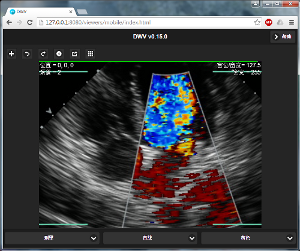
Snapshot of dwv v0.15.0: 'mobile' in Chrome 52 under Windows 7.
DWV (DICOM Web Viewer) is an open source zero footprint medical image viewer. It uses only javascript and HTML5 technologies, meaning that it can be run on any platform that provides a modern browser (laptop, tablet, phone and even modern TVs). It can load local or remote data in DICOM format (the standard for medical imaging data such as MR, CT, Echo, Mammo, NM...) and provides standard tools for its manipulation such as contrast, zoom, drag, possibility to draw regions on top of the image and imaging filters such as threshold and sharpening.
If you haven't already, try a live demo! Or if you have data, try a live instance, the open button allows you to open local/Google drive/Dropbox files or urls.
DWV is also available from:
- Google Drive web: right click on a DICOM file and choose
Open with. DWV should appear in theSuggested apps, if not, chooseConnect more apps, search for 'dwv' and connect it (see managing drive apps for details) - Google Chrome store: dwv app (see the chrome apps help for details)
- Mozilla Marketplace: dwv app
- WordPress: dicom-support plugin (see demo)
It is released under GNU GPL license (see the license.txt at the root of the source code). I choose GPL because it is for me a more sustainable open source license. If people are interested in this code, I prefer that they come to me and we discuss possible exchange (and possible other license such as BSD-like) rather than just take the code. Regarding GPL and Software as a Service (Saas) be aware of its limitations: see Tim O'Reilly's post and a more direct answer.
- Blog: some sparse news
- Snapshots: snapshots of the application
- Dicom Support: DICOM checklist
- Pacs Support: PACS checklist
- Platform Support: Platform checklist
- User Stories: requirements of the application
- Error Messages: possible errors of the application and how to overcome them
- API: dwv's application program interface
- Standards: standards I try to follow
- Roadmap: ideas for the future
- Benchmark: similar initiatives
- Developing: the steps and tools recommended to develop dwv
- Javascript: javascript links