优化后
相似或者相同功能的代码,排版也要保持一致,能有效提高可读性。
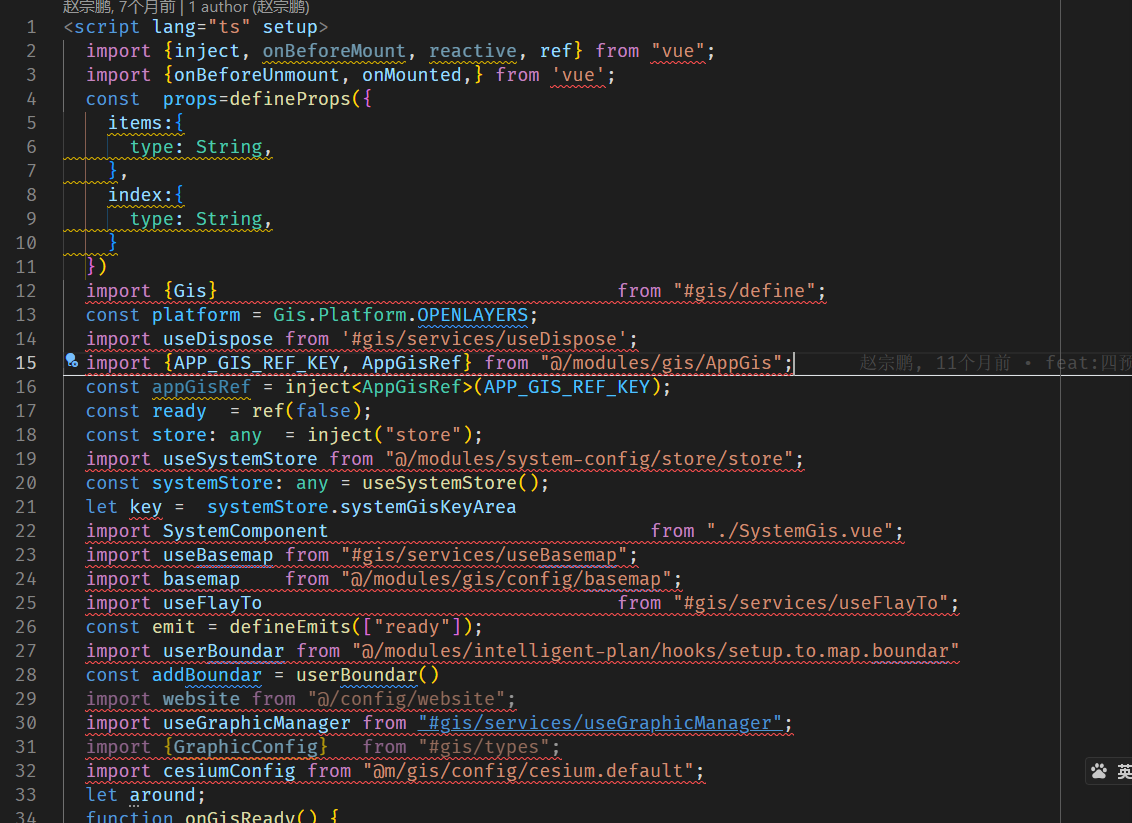
混乱的依赖导入
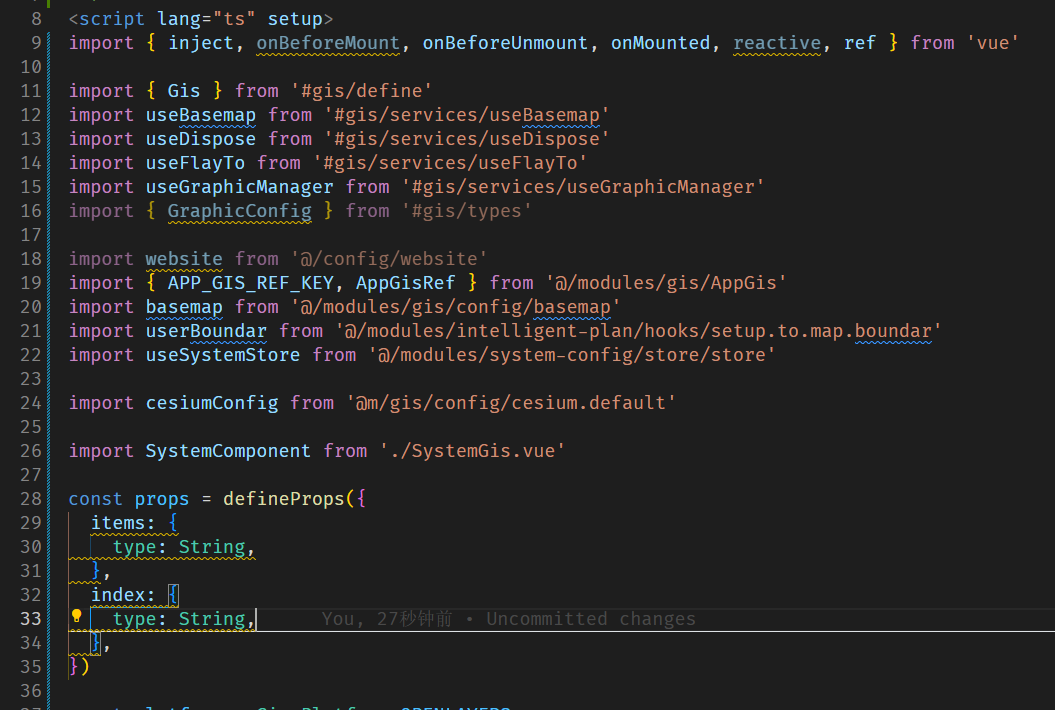
优化后
代码行宽太大,让编辑出现了横向滚动条,不利于阅读。
264 列太长了,建议不要超过 100 列。
其他排版问题,比如空格,缩进,换行、单双引号等,也没有保持一致。
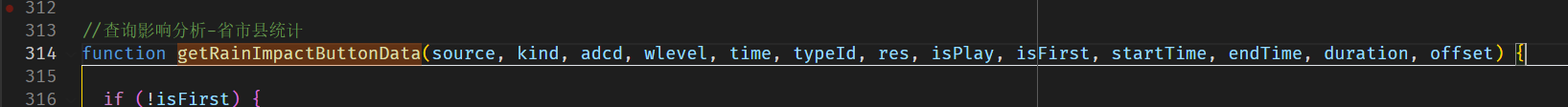
参数太多,不利于维护,建议使用对象传参。
复杂的条件表达式
优化后的条件表达式
id 选择器特异性太高,不利于维护。 且
#app影响的整个应用,后续想要修改,会影响到其他地方,样式很难修改。
-
排版不统一,害怕合并代码,非常容易引起冲突;
-
代码排版混乱,不利于阅读,不利于维护;
-
编码习惯不好,导致难以理解的代码,
导致非常容易出现 bug;
这些问题随着项目的增大,会越来越严重,导致越来越难以维护,质量和开发效率也会越来越低,不利于团队协作。
-
制定代码规范,对代码进行自动化的质量检查;
-
统一项目成员的编辑器配置,vscode 和 webStorm 都有项目配置文件的,可以统一配置;
-
定期相互 code review;
第三点不好实施,因为大家都很忙,没有时间 review 别人的代码。做好前面两点,代码质量就有保障了。
-
类名要有意义,不要使用无意义的类名,比如
a,b,c等; -
使用
-连接多个单词,比如btn-primary;
原因:1. 全局样式内,标签选择器影响的是全局,2. vue 组件中性能不如类选择器。
原因:id 选择器,特异性太高,样式难以修改;
比如在 #app 里书写样式,导致难以在某个地方重置样式,且由于 #app 的范围是整个应用,后续想要修改,会影响到其他地方。
index.html
<body>
<div class="gui-zhou-sy-app"></div>
<script type="module" src="/src/main.js"></script>
</body>main.js
app.mount('.gui-zhou-sy-app')这样改的目的
-
从根本上杜绝全局
#app的使用; -
即使有团队成员在
.gui-zhou-sy-app里书写了样式,类名特异性也不高,样式的影响小,修改起来容易。
原因:1. 全局样式内,标签选择器影响的是全局,2. vue 组件中性能不如类选择器。
// NOTE index 不要使用 默认导出 都使用 命名导出
// 使用的时候 import { default as DetailsRenderer, DetailsRenderer2 } from './DetailsRenderer'
// 无法一眼看出导出的是 DetailsRenderer
// import DetailsRenderer from './DetailsRenderer'
// DetailsRenderer 目录
export { default } from './DetailsRenderer'
export { default as DetailsRenderer2 } from './DetailsRenderer2'vue 单文件组件,代码组织比较灵活,但是不同的组织方式,会影响代码的可读性和维护性。有的同事组织很随意。
以 on 开头,比如 onOpenModal --- 通过点击打开弹窗 , onDateChange --- 日期变化回调 。
on 开头,表示事件处理函数,以和其他函数区分。
按照属性的 重要性 或者 对页面布局的影响程度 ,从重要到不重要的顺序排列:
v-model
v-if
v-show
目的:让属性的重要性一目了然,方便阅读和修改。