A directive for providing drag and drop capabilities to elements and data.
Available through npm install vue-drag-and-drop or include as an inline script, like in example.html.
This library simply wraps the native drag and drop in html5. There is no support, and probably never will be any, for native "drag and drop" on mobile. See this chart.
The reason for this is that touch devices already have the necessary events (touch events) to implement drag and drop without need the additional apis that the desktop drag and drop has.
If you need a cross-platform solution, you should check out this awesome library called pep!.
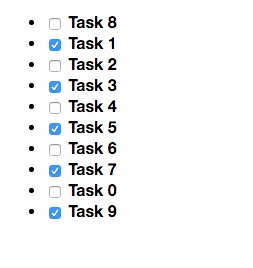
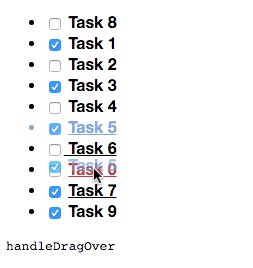
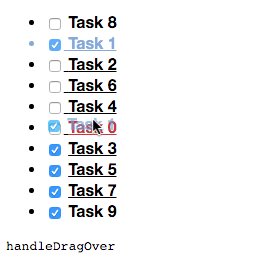
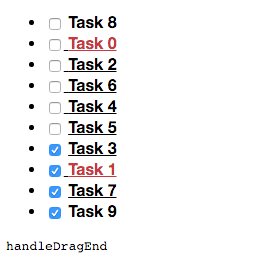
You can load up the example.html file here to test the directive.
Here is how you might typically use this directive:
<li v-for="task in tasks" v-bind:id="task.id" v-drag-and-drop v-on:drop="handleDrop" v-text="task.title"></li>This directive assumes you are using it inside of some sort of list of elements.
You can see a Vue instance in example.html if you want more details.