AvatarImagePicker is a photo library and camera Image Picker for iOS
written in Swift, it's just a single line of code, support for selecting user's avatar by Camera or Photo Library, editing the selected image. Also, it supports auth verification, if camera or photo library was denied, it will alert the user to the settings for opening it. it means to replace for UIImagePickerController. Compatible with both Swift and Objective-C.
pod 'AvatarImagePicker'github "janlionly/AvatarImagePicker"- iOS: Open Xcode, File->Swift Packages, search input https://github.com/janlionly/AvatarImagePicker.git, and then select Version Up to Next Major 1.3.0 < .
- Or add dependencies in your
Package.swift:
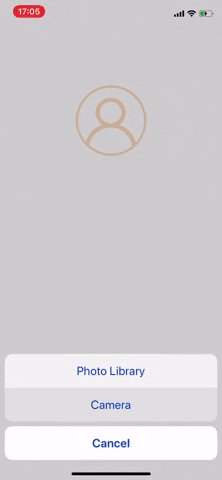
.package(url: "https://github.com/janlionly/AvatarImagePicker.git", .upToNextMajor(from: "1.3.0")),AvatarImagePicker is presented with an actionsheet for camera and photo library, and then presented an ImagePickerController, optional some properties supports to customize, like sourceTypes, presentStyle and dismissAnimated.
Remember to add NSCameraUsageDescription and NSPhotoLibraryUsageDescription's keys for descriptions to your Info.plist
let picker = AvatarImagePicker.instance
// optional: custom properties
picker.dismissAnimated = false // default is true
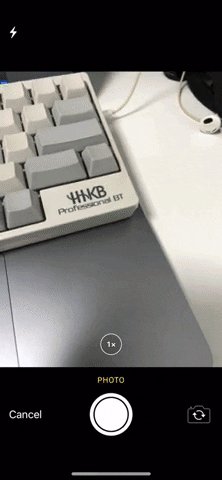
picker.sourceTypes = [.camera] // default is [.camera, .photoLibrary]
picker.presentStyle = .overFullScreen // default is .fullScreen
// this method includes authorizing for photolibrary and camera.
picker.present(allowsEditing: true, selected: { (image) in
// selected image
}) {
// tapped cancel
}
// v1.3.2 updated: support to customize actions for sheet
picker.sourceTypes = [.camera, .customAction]
weak var weakSelf = self
picker.customActions = ["Delete": { weakSelf?.imageView.image = nil }]
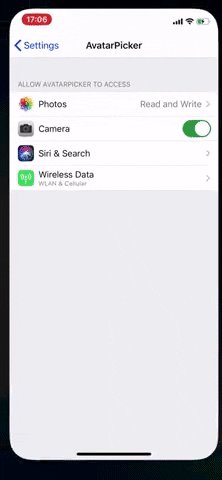
// or you can call only auth photolibrary and camera, it will alert the user to go to settings if the photolibrary or camera was denied.
let isAuthSuccess = AuthSettings.authPhotoLibrary(message: "auth photolibrary to get your avatar") {
print("auth success")
// go to present image picker controller(photo library), customize your operation here.
}
_ = AuthSettings.authCamera(message: "auth camera to get your avatar") {
print("auth success")
// go to present image picker controller(camera), customize your operation here.
}[[AvatarImagePicker avatarImagePicker] presentWithAllowsEditing:YES selected:^(UIImage * _Nonnull image) {
// selected image
} cancel:^{
// tapped cancel
}];- iOS 9.0+
- Swift 4.2 to 5.2
Visit my github: janlionly
Contact with me by email: janlionly@gmail.com
I would love you to contribute to AvatarImagePicker
AvatarImagePicker is available under the MIT license. See the LICENSE file for more info.