What started as an experiment in 2017 mixing Hugo, Polymer, and the PRPL pattern to build a progressive web app turned into a very robust and fast engine that powers my blog. As the web platform grows, so does this engine.
- It's a progressive web app with all the fixin's (service worker, PRPL pattern, H3, et cetera)
- The base PWA component and it's bundle weigh just 15.1KB gzip'ed on the wire.
- Renders if there is no JavaScript via
<noscript>injected fallback to static generation - Renders metadata to linkbots when sharing without the need for client JavaScript via server side detection and alternative render path
- lit powers the app shell and web components, with a few vanilla web components for good measure.
- hugo to write and manage posts and page metadata
- workbox for generating precache and runtime caching service worker
- rollup for handling the bundles and splitting for our PRPL lazy loading goodness
- h2-push via http2push-gae for Google App Engine for serving
I wrote a couple zsh utility scripts to power most of the shuffle and build of the site. Why not an npm script or a gulp or grunt task you ask? Frankly, because I just felt like writing some shell scripts. Don't you want to sometimes just write some shell scripts? Is that just me?
The gist of the tools employed and their uses include.
sedis amazing and helps wrangle some of the JSON output from Hugo (years of old posts + multiple times moved = fun!)zmvis the thing you've probably never heard of about but might want to try. Renames files fast to proper type (Hugo won't output pure JSON at moment)jqis blazing fast over lots of files; validates my json output so I know things will load in the PWA and Python@web/dev-serverhandles the dev servingworkbox-clihandles the service worker generationrollup-clihandles the es modules and bundles splitting for prod buildshttp2-push-manifestis super useful and works out of the box with http2push-gaemakehas a basic set of commands that alias the zsh script for easy use- Okay, so there is
app/package.jsonwith prettier linting and some build commands in the yarn for rollup and what not. It's mix and match. :-)
➜ git clone git@github.com:justinribeiro/blog-pwa.git
➜ cd blog-pwa
➜ chmod +x utilities/builder.zsh
# check for tooling
➜ make setup
# run dev env
➜ make dev
# run GAE deploy silently
➜ make deploy-no-promoteA progressive web app is only as good as the web performance it offers. I mean, who wants to sit around waiting 10 seconds for a blog post to initially load? No one.
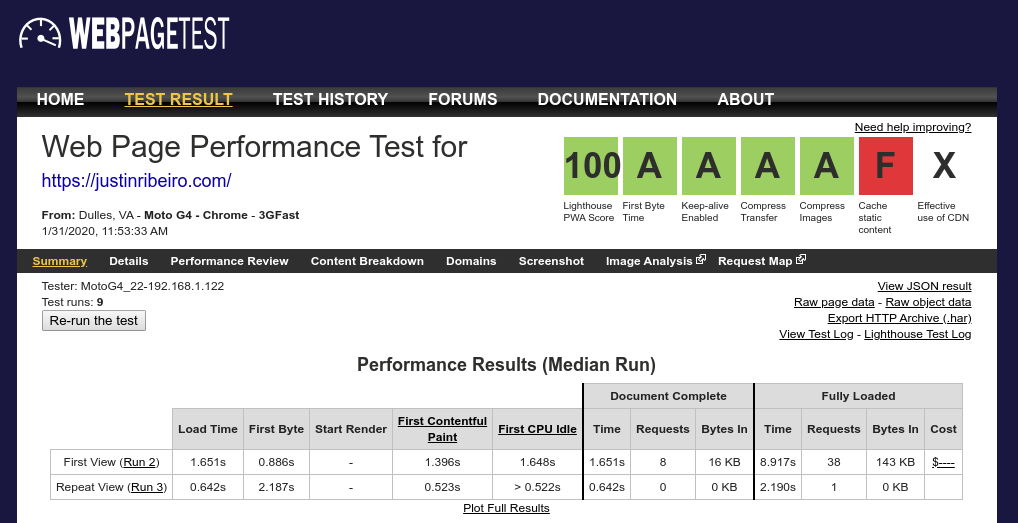
Pulling up a trusty Moto G4 on 3G over on WebPageTest, we can see just how fast we are:
2024:
2023:
2019:
Just want the traces and the raw numbers? Check out the results on WebPageTest.