I think this project development is more or less oficially halted, as I'm mostly coding in typescript nowadays and don't have enough time for supporting this stuff. If I quit my current job or something, and have nothing to do, I may possibly return to developing it, but I would not expect that in near future, unless someone really-really wishes some simple feature implemented here.
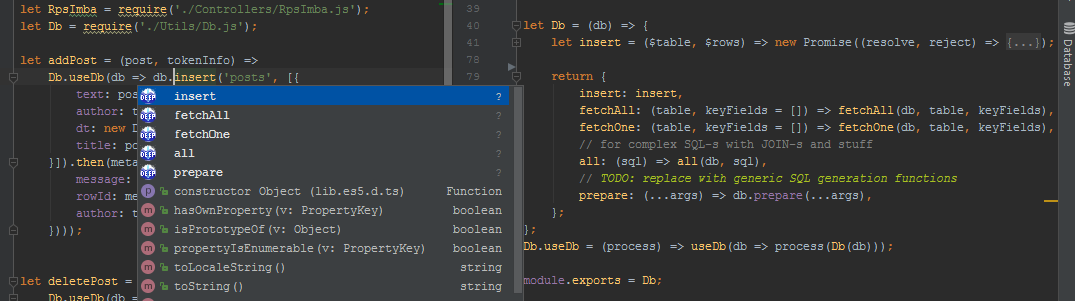
A Webstorm/IDEA plugin for js object property completion inferred from a complex context.
Jetbrains Repository: 11478-deep-js-completion
As you may know, by default Webstorm suggests any property ever defined in
your project when you ask for completion in someVar. no matter in what context.
You may check the "Only type-based completion" flag in settings, but you will quickly notice that there is no completion in some places that could have it.
For example, arguments of functions like map, filter, reduce,
sort and functions defined by user won't get completion.
So, that's why I'm writing this plugin - to make it possible to code in js as comfortable as you would in some static-typed language with the help of type inference and doc-comments.
This plugin will be highly inspired by my other plugin, deep-assoc-completion and most features will be borrowed from there
Infer property list in a Promise.then inside map from result of a function defined in other module.
Take args passed to the function into account.
Infer anonymous function arg type based on what it is called with inside another function.
Infer function arg type based on usage in current file (great for private helper functions you define to split code).
Reference module or a var in jsdoc comment.
Use any valid js expression after the = to describe the type, including function calls, property access, Promise await and so on...
In the require('ModuleName.js') you can just type the name of the file, without full path, if there is just one file with such name in your project.
Reference unexposed vars defined in a file using magical at('FileName.js').varName expression in js doc.