I'm considering continue update as a Client Side SPA or Rewrite this app with Server Components.
But Server Components doen't meant obsolete Client Side SPA, both archtecture is great option depends on application type,
dev team type, each dev's skillset type.
Might be keep update both archtecture TODO is ideal vision for me unless there are planty rest time.
Anyway, I thnik was TODO MVC outdated for current JS frameworks.
I want to renew this project about this winter.
This project was started with the goal of continue to publish TodoMVC Apps in the latest React writing style.
When you found React.js on TodoMVC top page, you might seen classic style React.createClass() based source at first.
I don't complain about it because the old-style codebase React app works all over the world and helps peopleAlmost cases, there is no value that spending time for rerwite new syntax sugar of huge codebase.
This project aims to assist new React learners and those who have not written React for a long time by providing a handy resource for learning the latest React.js. I'm glad to even the repo could be useful for your learning. 🤗
- The app assumes that you have installed
Node.jsnewer than v18.16.1 LTS. If you don't have it yet, follow the official Node.js Doc to install it.
npx degit laststance/react-typescript-todomvc-2022 react-typescript-todomvc-2022cd react-typescript-todomvc-2022npm -g pnpmpnpm ipnpm startafter that auto launch todo app on your default browser and code edit ready.
- TODO-CSS-Template (Borrowing HTML & CSS Thanks! 👍 )
- Vite
- TypeScript v4.2.4
- React Router
- Styled-Components: CSS-in-JS
- Recoil: A state management library for React
- Cypress: E2E Testing
- react-testing-library
- ESLint
- Netlify: Deploy & Hosting
- Github Actions: Automation run tests, lint, typecheck, build
- Depfu: Keep latest npm packages automaticaly
You can do exact same command with npm, or install yarn easily if you have interest.
Install all Node Package Modules that depending this project.
After that you'll seen the console which are server processes messages.
Let's follow the message and put in URL http://localhost:3000/ your browsers adressbar,
and then you'll got todo app as same as Demo. let's modify under the src/ code feel free!!
Production build that bundled optimization stuff in build directory.
Run production build that generated by yarn build.
ESLint is at the top.
And setup TypeScript ESLint, integrating Prettier as a eslint-plugin-prettier.
Here is final config list.
Run wtih eslint --fix option.
Actually frequently use for perform Prettier formatting.
Check TypeScript error whole porject.
Run Jest.
Using react-testing-library for component integration testing.
Delete node_modules/*, yarn.lock, build/* once.
Run prettier formatting holeproject without all JS/TS files.
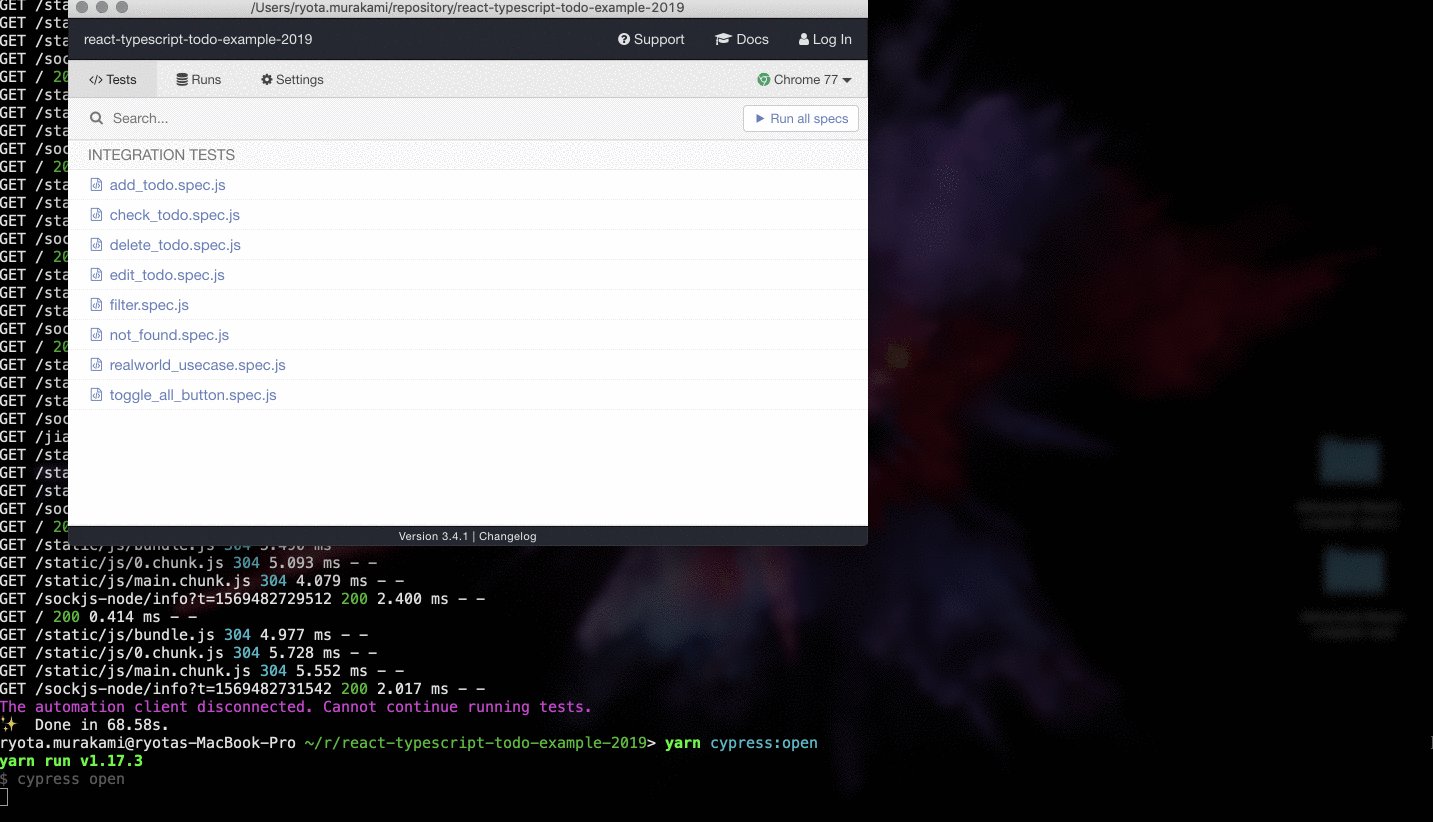
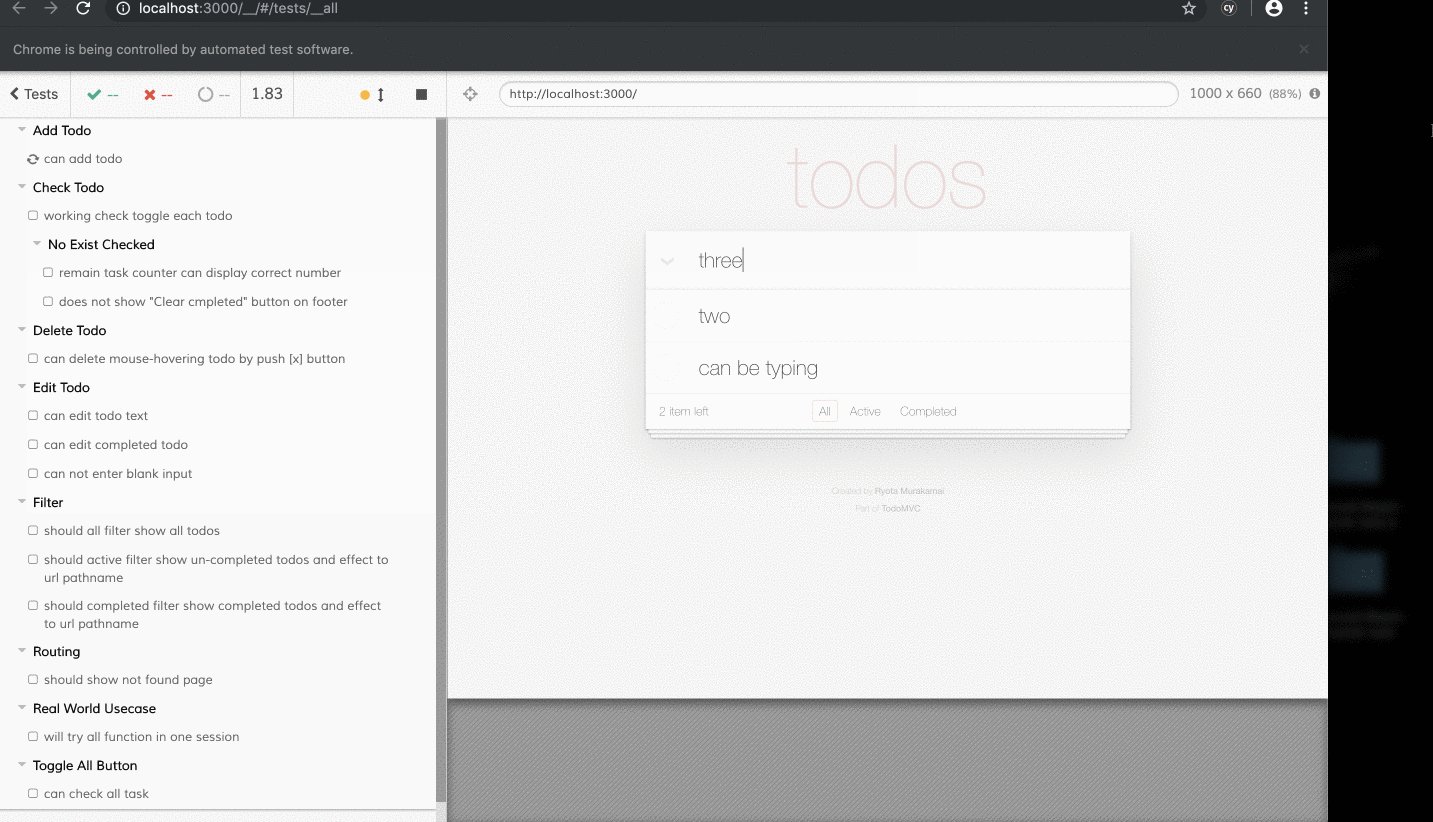
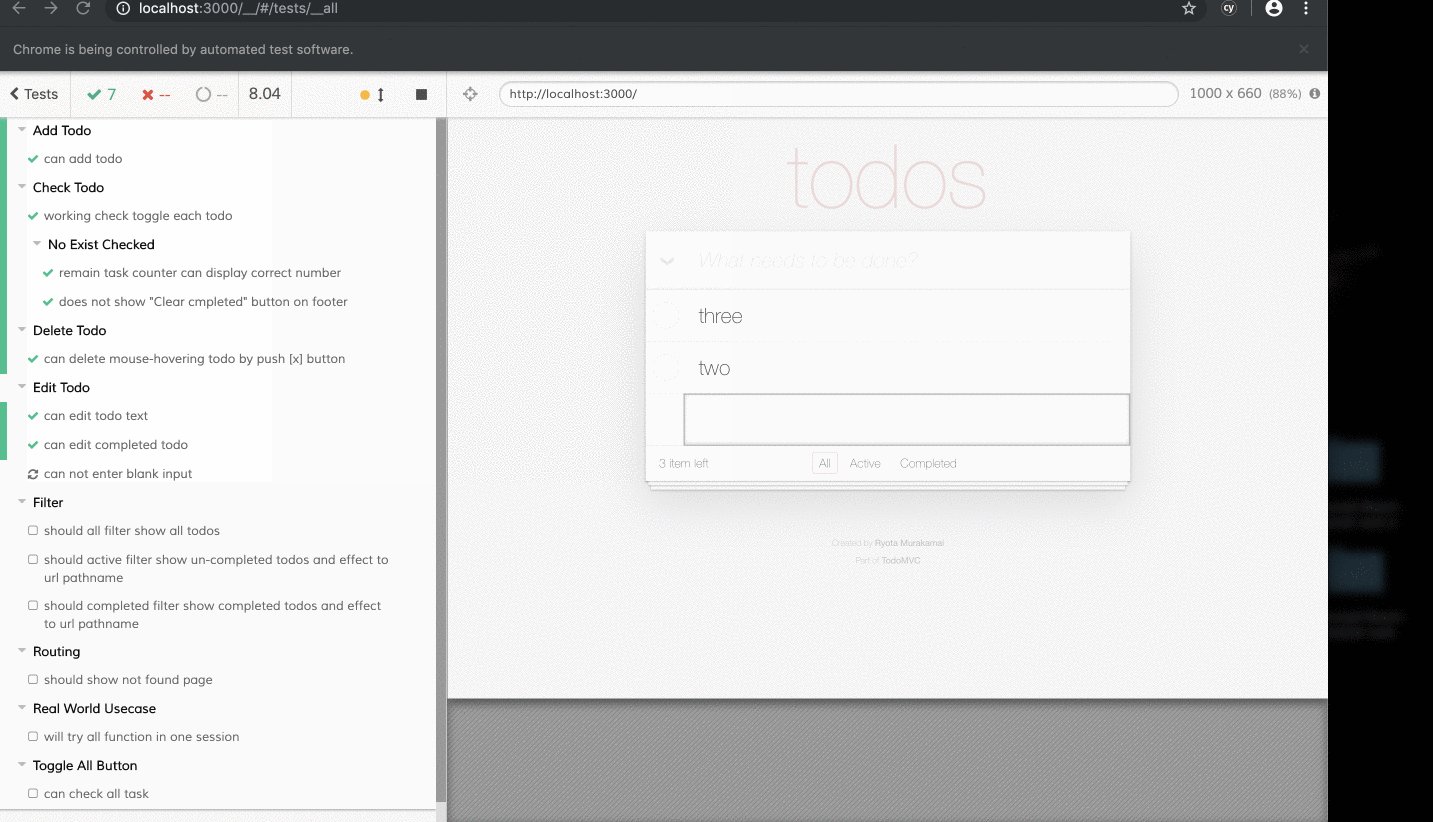
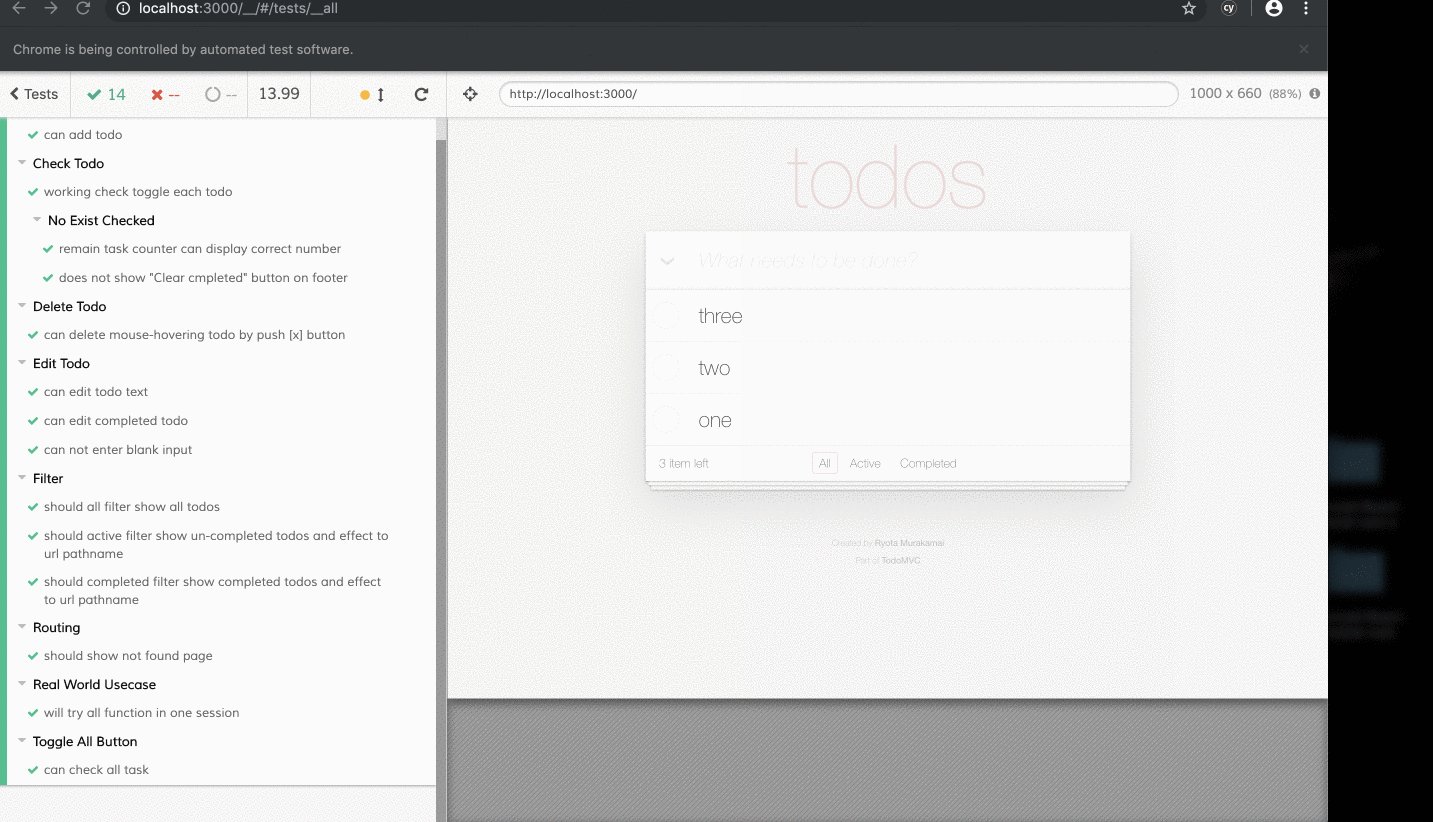
Cypress is all-in-one E2E Testing tool which can deal testing on real browser.
This command using Electron by Cypress default.
yarn cypress:open require yarn start before.
yarn start # Launch DevServer
yarn cypress:openRun Cypress with Electron.
That's same as run all test on cypress GUI after run yarn cypress:open.
yarn start # Launch DevServer
yarn cypress:runRun Cypress with headless Electron.
That mean this command complete all on a terminal without GUI.
yarn start # Launch DevServer
yarn cypress:run:headlessThis is not a Best Practice introduction.
There are tons of effective way to create solid software in JavaScript World, you have a lot of other option based on your preference for approaching where, The Repo is just a style of my favorite.
"How to combining TypeScript with massive Babel or JavaScript tools ecosystem?"
I hope this helps you know like that from what I've Published!
Please feel free to post New Issue or Pull Request 🤗
Please feel free to post New Issue or reply on Twitter 🐦
If you want to get more generally answers, these community are might be helpful 🍻
MIT
Thanks goes to these wonderful people (emoji key):
ryota-murakami 💻 📖 |
Will Roscoe 💻 |
Peng Fei 🐛 |
Alex Panchuk 📖 |
Burhan Mullamitha 📖 |
hefengxian 💻 |
Ethan Setnik 📖 |
Paolo Nessim 💻 |
Li Kui 💻 |
Adarsh Gupta 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!