You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
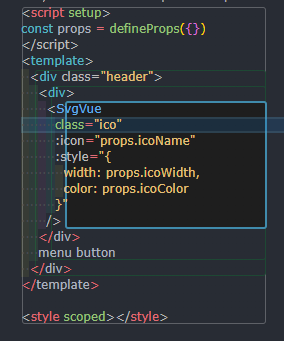
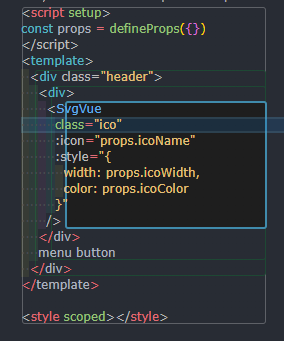
Today I turned on the extension and faced with the fact that the blocks do not start where they should.
I use:
"editor.fontFamily": "Verdana",
"editor.fontSize": 12,
file: .vue (it works the same way in .js).

Screen attached. I'll be happy to add any additional information you need.
The text was updated successfully, but these errors were encountered:
Hello, "Verdana" font is not a monospace font. In general, it's not a good idea to use non-monospace font in a code editor.
In Blockman page, I have written this instruction:
Please don't use non-monospace font. Use only monospace font like 'Oxygen Mono', 'BPG 2017 DejaVu Sans Mono' or other. Block-rendering is based on equal character-frame-widths, because pixel locations of characters is not accessible through VS Code API.
Today I turned on the extension and faced with the fact that the blocks do not start where they should.


I use:
"editor.fontFamily": "Verdana",
"editor.fontSize": 12,
file: .vue (it works the same way in .js).

Screen attached. I'll be happy to add any additional information you need.
The text was updated successfully, but these errors were encountered: