A file selection plugin implemented based on Vue 3, supports unlimited levels of folder nesting
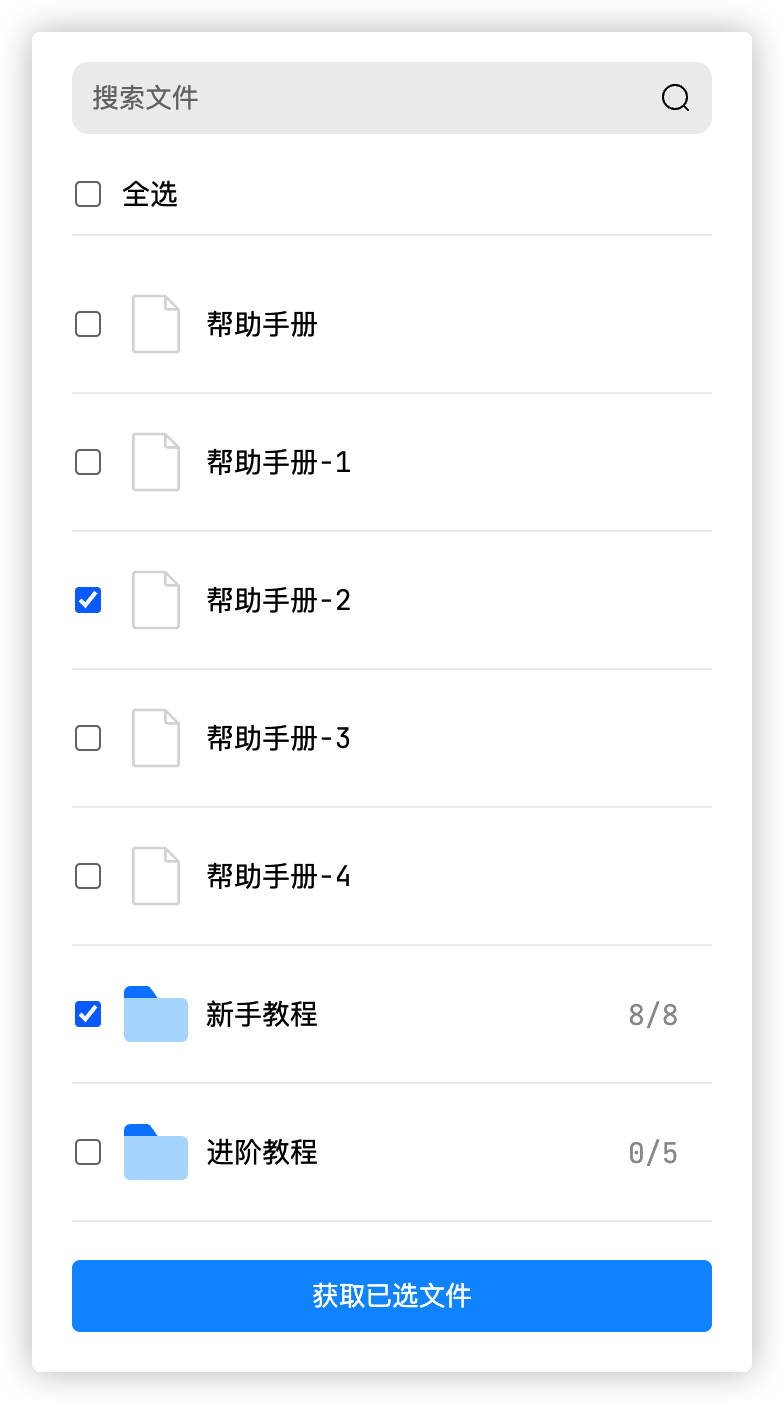
The effect diagram is as follows:
yarn add file-folder-selector
# or
npm install file-folder-selector --saveImport the plugin in your business code where you need to use this plugin.
<script setup lang="ts">
import { FileSelect } from "file-folder-selector";
// The style file of the component can be imported in the business code of the project or in the entry file of the project
import "file-folder-selector/dist/style.css";
</script>Just use it in template.
<template>
<file-select />
</template>The plugin accepts 5 optional parameters:
fileDatafile tree structure datatitlefile name, the value is of type stringidfile id, The value is of type stringtypefile type, the value is "file" or "folder"imgSrcFile image address (optional parameter), the value is string typechildDataSubfile data (optional parameter), the value is of type array. If the type is "folder", this parameter is passed, and the type of each item in the array is the type offile Data.
defaultFolderImageThe default folder icon, the value is of type stringdefaultFileImageThe default file icon, the value is of type stringdefaultSearchImageThe default search icon, the value is of type stringdefaultFolderPathImageThe default folder path icon, the value is of type string
Note: The default icon replacement of the plugin does not support images in svg format
The plugin provides 1 callback function:
- getSelectedFile Get the selected file, it has 1 parameter selectedArray, its value is
arraytype, the type of each item in the array is:{title: string; id: string; type: string }
For specific usage, please refer to the file-select-test.vue file in the source code.
So far, all the methods of using the plug-in have been introduced.
I'm an amazing programmer, a front-end developer.
If you are interested in me, please go to my personal website,learn more about。