Missing features of SwiftUI's Previews.
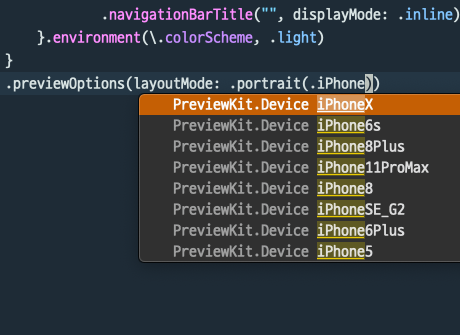
No more hard-coded device name. It it 21st century. 🤬
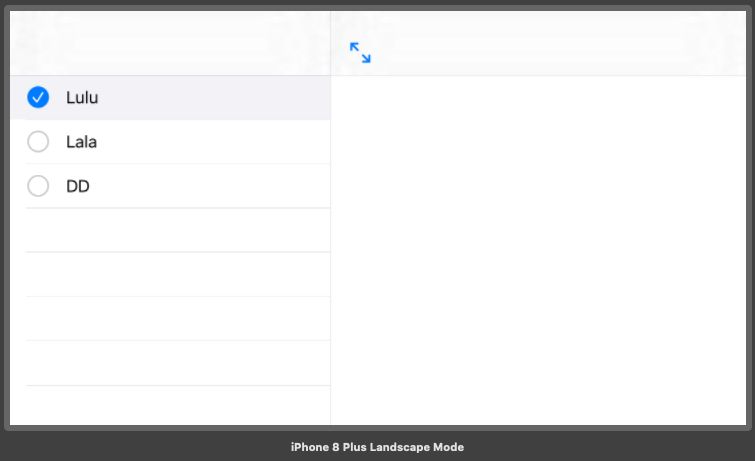
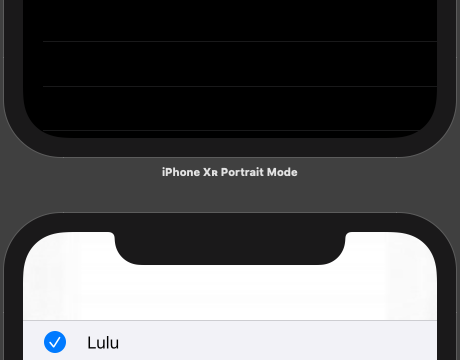
Unfortunately, Safe layout area is not supported in landscape mode. 🤨
- iOS 13.0+ / macOS 10.15+
- Xcode 11+
- Swift 5.1+
Adding PreviewKit as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/Makeeyaf/PreviewKit.git", .upToNextMajor(from: "1.0.1"))
]import SwiftUI
import PreviewKit
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView().previewOptions(layoutMode: .landscape(.iPhone8Plus))
ContentView().previewOptions(title: "Set title explicitly", layoutMode: .landscape(.iPhone8Plus))
ContentView().previewOptions(layoutMode: .sizeThatFits)
}
}
}| Device Name | UIKit Size(Points) | UIKit Scale factor |
|---|---|---|
| iPhone 4s | 320 x 480 | 2 |
| iPhone 5 | 320 x 568 | 2 |
| iPhone 5s | ||
| iPhone 5c | ||
| iPhone SE (1st generation) | ||
| iPhone SE (2nd generation) | 375 x 667 | 2 |
| iPhone 6 | ||
| iPhone 6s | ||
| iPhone 7 | ||
| iPhone 8 | ||
| iPhone 6 Plus | 414 x 736 | 2.608 |
| iPhone 6s Plus | ||
| iPhone 7 Plus | ||
| iPhone 8 Plus | ||
| iPhone 11 Pro | 375 x 812 | 3 |
| iPhone X | ||
| iPhone Xs | ||
| iPhone 11 | 414 x 896 | 2 |
| iPhone Xʀ | ||
| iPhone 11 Pro Max | 414 x 896 | 3 |
| iPhone Xs Max |
| Device Name | UIKit Size(Points) | UIKit Scale factor |
|---|---|---|
| iPad 2 | 768 x 1024 | 1 |
| iPad with Retina display | 768 x 1024 | 2 |
| iPad Air | ||
| iPad mini 2 | ||
| iPad mini 3 | ||
| iPad mini 4 | ||
| iPad Air 2 | ||
| iPad (5th generation) | ||
| iPad (6th generation) | ||
| iPad mini 2 | ||
| iPad Pro (9.7-inch) | ||
| iPad (7th generation) | 810 x 1080 | 2 |
| iPad Air (3rd generation) | 834 x 1112 | 2 |
| iPad Pro (10.5-inch) | ||
| iPad Pro (11-inch) (1st generation) | 834 x 1194 | 2 |
| iPad Pro (11-inch) (2nd generation) | ||
| iPad Pro (12.9-inch) | 1024 x 1366 | 2 |
| iPad Pro (12.9-inch) (2nd generation) | ||
| iPad Pro (12.9-inch) (3rd generation) | ||
| iPad Pro (12.9-inch) (4th generation) |
PreviewKit is released under the MIT license. See LICENSE for details.