-
Notifications
You must be signed in to change notification settings - Fork 2.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[PoC] Globe view #10784
Comments
|
@mpulkki-mapbox this is really amazing, such awesome work! And it's really great to see this come together at the same time as non-Mercator projections support. Regarding item 1 (terrain support), would it be solved by 3 (switching to 2D mode on higher zooms) since terrain isn't really visible until zoomed in really well? We're going to take a similar approach with non-Mercator projections (gradually transitioning from projected to Mercator across zoom levels ~4–7). #10715 |
|
@mpulkki-mapbox That's amazing. I suggest we should support both 2D and 3D global view, as 2D global view is useful on thematic mapping. |
I think smooth transition from globe to 2D between some zoom range would be the preferable approach although seeing elevated mountains on the globe would look cool. :) |
|
I've been looking forward to this for a while! Very happy to see it come together! |
|
Hi ! This is a really impressive and promising work. I was hoping to see something like this coming to mapboxgl. I'm currently in the process of choosing a map engine for a web app my company is building, and the globe view is a strong criteria. If by any chance you have any idea of when this could be integrated in a release roadmap... I know this is still in very-early-stage, but who knows ? This would be a huge argument in favor of mapboxgl if I can tell my team when (roughly) it'll be available. Anyway, thank you for this work ! |
|
Hi @qmartouzet, we're trying to make the globe view feature available this fall! |
|
Hi. Wondering on progress for such an amazing component! |
|
Hi! anticipating this very much, thanks for the great project all in all |
|
@mpulkki-mapbox hi, will this be launched by next month? Thanks! |
|
Hi @Jaswoo! Globe view will not be part of the next release unfortunately. It is on our roadmap and we're actively working on it. Development branch for the feature is https://github.com/mapbox/mapbox-gl-js/tree/globe-view |
|
This is incredible! Supporting globe view opens up a whole bunch of possibilities. |
|
Came here from the HN thread just to say amazing work! |
|
Hello, we recently deployed v2.7.0-alpha.1 on npm: https://www.npmjs.com/package/mapbox-gl/v/2.7.0-alpha.1 that includes most of the changes that @mpulkki-mapbox mentioned in this ticket! Feel free to try it out and report any issue that you may encounter, this isn't production ready as of today but we'll deploy more builds to try as we get closer to launch :) |
|
Not sure the right place to report this, but I tried out 2.8.0-alpha.1. After setting the globe projection, when I add a GeoJSON source, I weirdly get:
It's weird because I didn't have terrain set. Is terrain required for globe? Adding terrain (with a source) made the error go away. |
|
@stevage definitely the right place, thanks for testing it out and reporting this! I've opened #11553 to track this issue.
Globe leverages terrain for the draping (rendering to texture), but it's not required from the user to enable it, it's handled automatically in the library. The only thing required to enable globe is to either set |
|
Hello, I am testing the globe function and it works great! Really awesome work! Not sure if I should post this here, but the only bug I can find is that the coordinates for placed markers seem to not work correctly. When you rotate the globe they move out of screen instead of rotating with the globe. Steps on reproducing: Add a marker to the map and give it the lng lat of the clicked point. Any ideas on how to fix this? |
|
Hello @iamteemo , marker support is a work in progress in #11556 and will be coming soon! Feel free to check out the PR until then. cc @SnailBones |
|
I've just discovered one, globe view-related issue.
pickable.mp4 |
|
Hey @bumbeishvili , thanks for reporting this! If you encounter any other issue on the globe view topic let us know. I've captured what you mentioned in #11597. |
|
Hello, i want to use the globe view. |
|
Hello, what's the status of Globe view? When can we expect to access it outside of the beta? |
|
@sofia373 it's already released, available since v2.9. |
|
Hi, any thoughts on when custom layer support might be enabled for globe view? |
|
Thanks @mourner! |
|





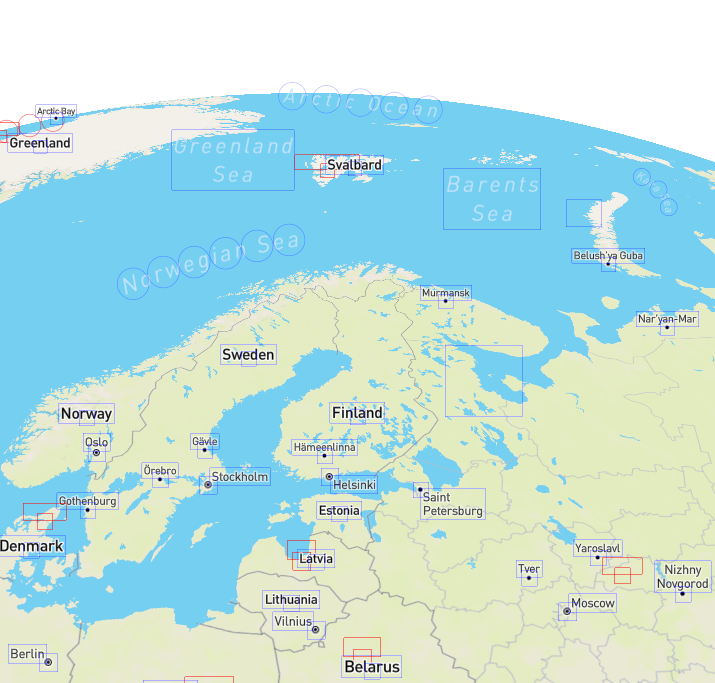
Globe view
Introduction
I spent few weeks working on a globe view proof-of-concept on gl-js where the goal was to get a rough idea what's required for rendering the 2D map wrapped around a globe. The implementation presented here is a "complete" in sense that it supports most of the layers present in the streets style and the globe can be navigated with simple mouse controls. Certain features such as terrain and fill extrusions have not been implemented yet.
The PoC is loosely based on the data reprojection idea introduced in the "map projections" feature. Reprojection logic is currently used mostly for symbol layers as majority of the map aligned 3D geometry is draped into a texture in order to avoid three dimensional data resampling. The set of reprojected geometry will increase as the remaining layers (such as circle and fill extrusion layers) are implemented.
Most of the remaining challenges are in the PoC are related to the design and interoperability between different features. For example pitch and bearing remains unlocked in the code but it might not make sense to modify those values freely as user might lose the sense of space and orientation. Behavior of sky and fog rendering with a globe projection have to be solved as well. Some of the new design related questions are that how should we fill holes on the poles as mercator projection covers the surface of the earth only up to ~85 degrees. Background space is also visible for the first time if the camera is placed far enough from the surface.
A working demo can be found in the branch https://github.com/mapbox/mapbox-gl-js/tree/mpulkki_globe_view_poc. Run
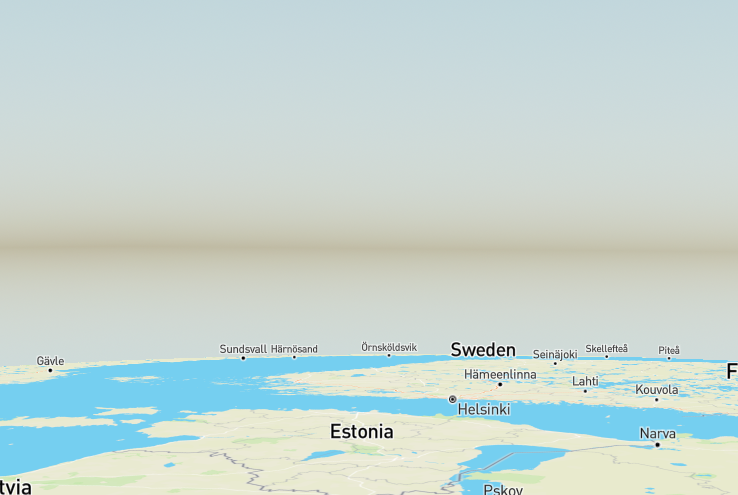
yarn run start-debugand open theterrain-debug.htmlpage. Globe view is enabled when theterraintoggle has been checked. The default 2D rendering mode of the map is broken in this branch. The code itself is quite messy as barely any effort has been made for any cleanup and proper integration of the feature.flyto_helsinki_bondi.mp4
Technical details
Key concept of the approach is to convert local coordinate spaces of tiles from 2D to 3D. Previously all geometries of a tile were defined in a local coordinate space where the tile would cover a 8192x8192 unit area. Rendering was done by first transforming geometries from the local tile space into world space by using a specific tile matrix and then transformed to the screen by using projection matrix of the camera. In globe mode geometries are reprojected during loading space (or deferred to a later stage) to ECEF format (earth-centered, earth-fixed) where each tile is mapped to a unique patch on the sphere based on its id. Geometry such as points, lines and polygons arereprojected from a lat&lng presentation to the surface of a normalized sphere that is then rendered to the screen with globe-specific transform matrices. Reprojection is required only for items that are not draped.
All this means that the globe view in the PoC is just a client-side reprojection, a visual effect, that doesn't require any modifications to the original data. Most of the logic is still done in 2D mercator space including the original tiling scheme, camera transformation logic and label collision planes. Usage of globe-specific transform matrices has some implications though as the coordinate space is slightly different: all coordinate axes have been unified to pixel units leading to that all locations have to be defined in ECEF format, ie. in coordinates relative to the center of the globe. Is is still unknown how this should be exposed to e.g. custom layers.
Changes required to support the globe
Reprojection of non-draped geometries
Everything that is drawn to the screen have to reprojected into ECEF format either as part of the geometry loading process or in some later stage. This doesn't exclude the usage of 2D space for logic such as collision detection as the globe view is first and foremost a visual effect. Currently in the PoC only terrain patches and symbol anchor reprojection has been implemented. Anchors for line labels are finalized during the layout process.
Updated symbol collision logic
Symbol reprojection logic proved to be a bit more challenging task which was expected. Symbols with point placement can be reprojected once during the loading phase whereas reprojection of symbols placed on lines and other shapes have to be deferred to a later stage.
Tile space geometry is still used for reprojecting line aligned labels to the screen as it simplifies the changes required. Collision of map aligned labels is done on the tangent plane of the map center on the globe.

Introduction of a set of globe transformation matrices
Tile matrices have to be replaced with "globe matrices" for transforming tile contents from the local ECEF space to world space. In the current state of the PoC the projection matrix has also been modified to use pixel units for the z-axis instead of meters. This might require some changes when rendering custom geometry on the map with globe view enabled.
Updated controls
globe_navigation.mp4
Update of tile coverage logic
The set of visible tiles on the screen is determined by traversing the tile quad tree depth-first and finding tiles intersecting with the camera frustum. Level of detail is determined by measuring tile distance from the camera. Most of this logic can be kept intact, but bounding boxes of tiles have to be placed on the globe. Some additional logic is also used for ignoring tiles that are behind the globe and facing away from the camera.
Implementation of reprojection logic for missing layer types
Challenges / open items
Terrain support
The PoC uses draping for wrapping tiles around the globe but elevation is currently ignored. There are some unknowns with adding the elevation support.
Custom layer support
Projection matrix is different when rendering the map on globe view. Custom layer rendering would need to be updated.
Transition between 2D mode and globe view
Map rendering could be reverted back to the default 2D mode when zoom value gets high enough and the earth curvature is barely visible anymore. Currently the PoC uses naive approach for rendering terrain patches which leads to precision issues from zoom level 16 and onwards.
Fixing holes at the poles
south_pole_hole.mp4
Atmospheric effects

Styling of the background space
Background space is visible if camera is far enough from the surface of the globe. Some styling options are required for defining the color, image, etc.
flyto_satellite_helsinki.mp4
cc @mapbox/gl-js, @ivovandongen, @astojilj
The text was updated successfully, but these errors were encountered: