-
Notifications
You must be signed in to change notification settings - Fork 29.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add ability to extend from other settings files #15909
Comments
|
+1: Our mono repo consists of six projects which have largely, but not entirely the same |
|
@mweststrate A monorepo is exactly why we desire this as well 😄 |
|
@sandy081 am I correct in saying that you're advocating that large groups that share common settings should create their own extension? #15162 (comment) If you know of such an extension that would be a great reference. Thanks! LATER EDIT: for instance, I can only think of https://github.com/editorconfig/editorconfig-vscode to be on the same line as what we are trying to achieve here, and that one applies configuration to each editor (each tab). Overall, if this is accurate, the effort (boilerplating) seems quite high for a common goal of settings reuse. |
|
@andreineculau No, I did not mean that. I was mentioning about settings contributed by extensions. |
|
@bpasero @jrieken any update on this? Would the team be open to PRs? IMO the lack of this feature is the reason that questions like should I commit the .vscode folder to source control? are controversial/asked at all. This isn't just useful for monorepos - it could allow having settings specific to a project and user. Say you have team settings checked in to If settings/tasks/launch.json supported {
"extends": ["./settings.team.json", "./settings.user.json"]
}where |
|
@mmkal with multi root workspaces we have a new way of defining settings without having to check them in. Currently only available in insiders (https://code.visualstudio.com/insiders/) you can save a workspace with any number of folders (File > Save Workspace As) and this will create a The only downside of this approach is that settings defined within the folders will still override the workspace settings. But I think that is fair because a setting that is checked into SCM should always have higher importance imho. |
|
@bpasero that feature doesn't really address the use case that @mmkal described though, where a base The use case for this is that a team may want to track and distribute shared settings for a folder (using the existing The pattern I'm thinking of is similar to the one used in I think something like this could be a powerful feature, especially for adoption across larger teams. (edit - Oversimplistic example: https://github.com/amp343/vscode/pull/1/files) |
|
@bpasero @amp343 is right, multi-root workspaces are great, but they only really solve problems to do with having related projects, not so much version control/different developers working on a repo - or tasks/launch.json. One approach that would solve for almost all use cases would be to allow That way if a team needed to have default settings, overridable by individual developers locally they could define whatever custom extension logic they liked in const { existsSync } = require('fs')
const localPath = __dirname + '/settings.local.js'
const userOverrides = existsSync(localPath) ? require(localPath) : {}
module.exports = {
// team settings
'tslint.enable': true,
...userOverrides,
}If you wanted to get fancy, you could use Again, would the team be happy to accept PRs for something like this? It seems like multiple people would be willing to help, (including me). |
|
I also want to sync my vscode config directory (including settings.json, but excluding some specific paths like Cache*) between home and work (using git), but there are few things I don't want to sync (like |
|
at very least you can keep looking for settings in parent folders, can't you? |
|
@maxdeviant What is your use case here to want the settings to be extended? Is it to have non-sharable workspace settings or something different. @mmkal @amp343 To have non-sharable workspace settings did you try following?
In this way you do not need to change the team settings in the folder which are shared. |
|
@sandy081 Wow, it's been a while since I opened this issue, I'll see if I can remember 😅 The original use case was that I wanted to be able to share common settings across multiple VS Code projects. So I wanted the ability to have a base We're using multi-root workspaces now, so I don't really think this is an issue for us anymore. |
|
This is becoming much more relevant now with monorepos. |
|
For a minimal workaround, I'm disabling all project-specific I've been hoping to switch vscode envs with each corresponding project-specific profile (Node.js, Python, Java, etc.), but I guess that's all I can do for a workaround. |
|
did not read the whole thread, so apologies. i did however have an opinion on the name of the key... {
"include.settings": ["./settings.team.json", "./settings.user.json"]
}wow, just realized this was an old ask 😔 |
|
I'd love this just for cleanliness. Sometimes my settings.json files can get absolutely massive if they have large arrays, etc. Would be nice to have a linting.json, formatting.json, editor.json, etc, and then merge them all |
|
Minor note, for the {
"extends": [
"settings.team.json",
{
"file": "settings.user.json",
"ignore_missing": true
}
]
} |
|
Just to note, settings shouldn't necessarily be the only file extended, as extensions.json and others should probably also have this functionality Within a monorepo, multiple projects have different recommended extensions, and opening the entire monorepo should recommend all of them |
|
Is there anything we as a community can do to help move this from the Backlog to e.g. On Deck? |
|
A very helpful comment, thanks @RobertAKARobin I'm guessing this portion of code is closed source? |
I'm pretty sure that the loading of settings is part of the core open-source editor as most VSCode forks have the exact same settings loading functionality. Most closed-source components of VSCode seem to be distributed as extensions (bundled in the standard VSCode distribution or otherwise), or have closed-source web backend components.
I think the most helpful thing we could do as a community is try to come up with a proposed implementation for settings file extension, then draft a PR for the feature. Seems like there's been a number of different ideas for how this feature should be implemented, but if there's an implementation that those interested could agree upon, it would probably be relatively straightforward to implement. Having a coherent design for the feature would also make it easier for several people to contribute to the PR if one single person can't find the time to work on this. I've wanted to sit down and take a look at what would be required to implement this feature in a PR, but there's just too many other things that take priority over this for me these days. |
|
It's unclear why this issue still hasn't been addressed by VSCode, even after almost 8 years. I was searching for a solution, only to discover that none currently exists. quite sad! |
|
Bumping this issue as we are also looking for a way to extend a base |
|
I'd love to provide a checked-in base settings file with simple defaults for the workspace (e.g., lintint and autoformatting), that other devs on my team can then extend to fit their personal preference using a gitignored settings file. |
|
This extension appears to add this capability, has anyone here tried? https://marketplace.visualstudio.com/items?itemName=KalimahApps.tabaqa |
|
@charlietran, Tabaqa is better than nothing. Unfortunately, it can't extend multiple files. |
Managing Multiple Projects in VS Code with Git IntegrationWhen working with multiple projects in a single repository, especially when the Git repo is in the parent folder, here's how to set it up in VS Code:
|
|
That still doesn't solve the problem of wanting per-project configuration that is checked into git for consistency across all users on the team, e.g. While I think being able to extend settings like this is very important, TBH simply being able to override the priority with which |
This extension seems to provide a good workaround for this issue. Just need to add Anyway, hope that the VSCode team can provide first-party support for this. |
|
I'm extremely surprised that this issue has been open for almost 8 years now, and still no solution has been implemented. Bumping this issue as I'd also find this feature very useful. |
|
I also see a great need for this feature, so + |
|
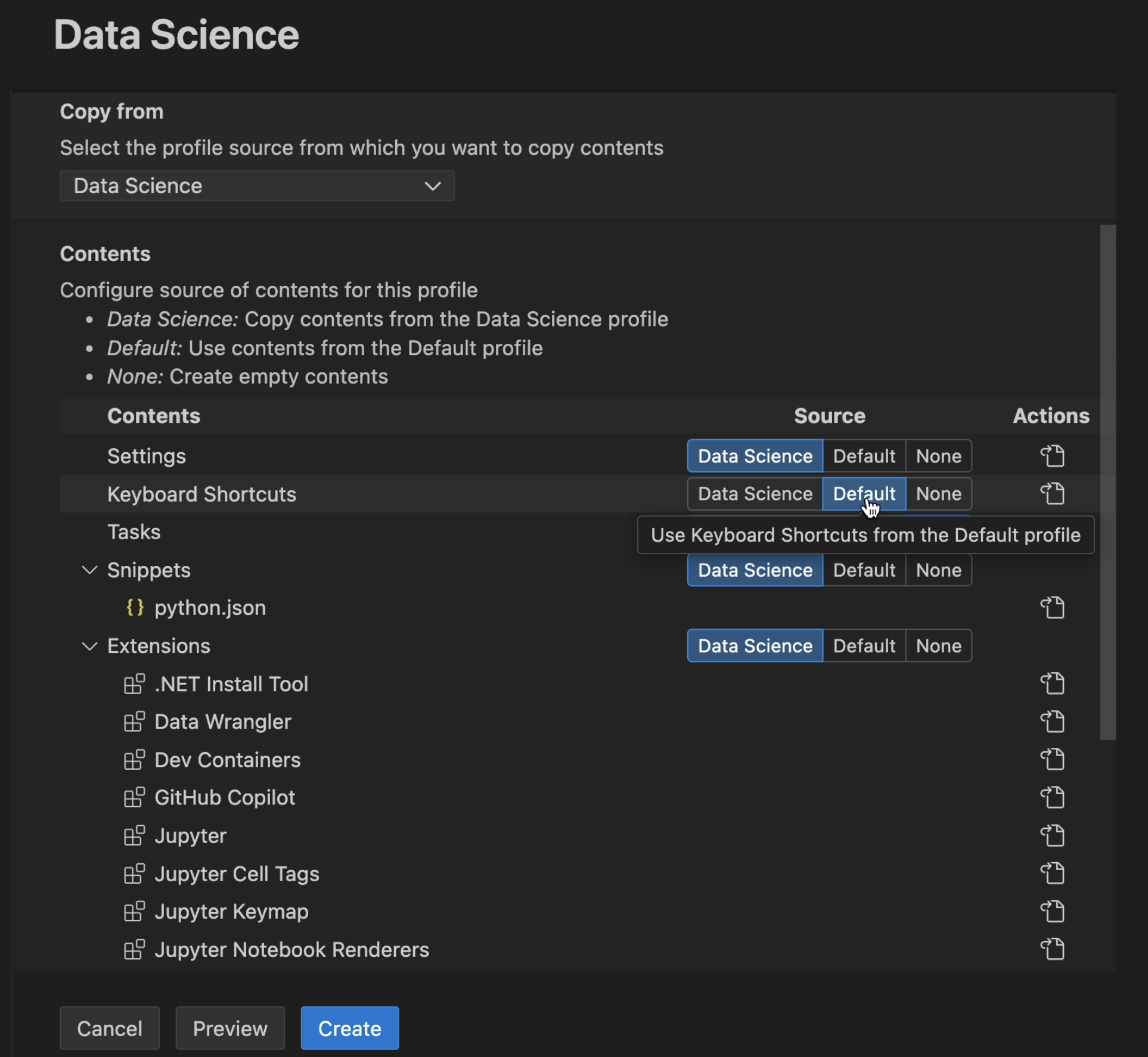
FYI, new Profile Editor allows you to inherit settings from other profiles when creating new profile.
|
This is in no way an extend from another profile, it's only a simple one time copy of all settings. |
|
@T-256 : |
|
Yes, this is really needed |
|
I might be late to the party, but given how profiles work: It would be great if at the very least there would be at the user configuration level
Right now you either have the exact same settings as the default profile on another profile, or you have a COPY that you need to maintain for each profile. The best way, of course, would be if you could Either way, it would allow a user to subscribe to a profile from their company/workplace/python recommendation, etc, and to be able to have their own customization to it.. |
Actually, you don't have to copy the contents. That is proper inheritance from the default profile. :)
However, if you do that, the default settings are shared across all of them. There is no way to get the default as base and then have overrides on another profile |
|
FYI, trying to rollout CoPilot across 5k+ developers... early adopters love it so far. However, whether it's entirely true or not, people believe they need to first switch to VSCode to be effective with CoPilot. This issue is preventing large teams from adopting. Teams working on large monorepos who are used to having others configure project setting defaults for them while still having ultimate override control for debug/diagnostic/performance reasons. @microsoft: you will get much better adoption of CoPilot if this trivial enhancement is resolved. |

Inspired by TSLint's ability to extend configuration files, it would be nice if
.vscode/settings.jsoncould behave the same way.So if I have some global settings set up:
~/example-repo/.vscode/my-company-settings.json:{ "editor.tabSize": 2, "editor.insertSpaces": true, "editor.formatOnSave": false }I can use them in another file, without having to duplicate the settings:
~/example-repo/my-project/.vscode/settings.json:{ "extends": "../../.vscode/my-company-settings.json", "editor.formatOnSave": true, "editor.fontLigatures": true }And the computed settings for
~/example-repo/my-project/.vscode/settings.jsonwould be:{ "editor.tabSize": 2, "editor.insertSpaces": true, "editor.formatOnSave": true, "editor.fontLigatures": true }Scenario:
Multi-root workspace doesn't solve this for our use case. We have a bunch of npm modules each in their own git repository. We have a package which contains our shared tsconfig.json and tslint.json settings that all the other packages include with extends. We don't use a multi-root workspace since the idea is that people can clone the specific package(s) they need to work on. Every repository contains the exact same .vscode directory which is essentially copy&pasted all over the place. Maintaining the .vscode settings for the projects is "not pretty" compared to the tsconfig.json and tslint.json which only require the settings package to be updated with for example yarn upgrade.
The text was updated successfully, but these errors were encountered: