You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
This article first briefly explains a standard BFF (Backend for Frontend) architecture.
Second,since our business mostly involves making direct calls to external services and returning responses, so I have enhanced the design for external service access in common MVC (Model-View-Controller) architecture.
Last explains the process of how the BFF (Backend for Frontend) backend authenticates WeChat Mini Program users
For more details, you can refer to the source code
Standard BFF Architecture
Suitable for various client types, the Standard BFF Architecture involves each client having a dedicated BFF backend. This backend interacts with and processes data from internal microservices. While it may not fully align with the company's overarching architecture, it does not impact the design of the mini-program's backend.
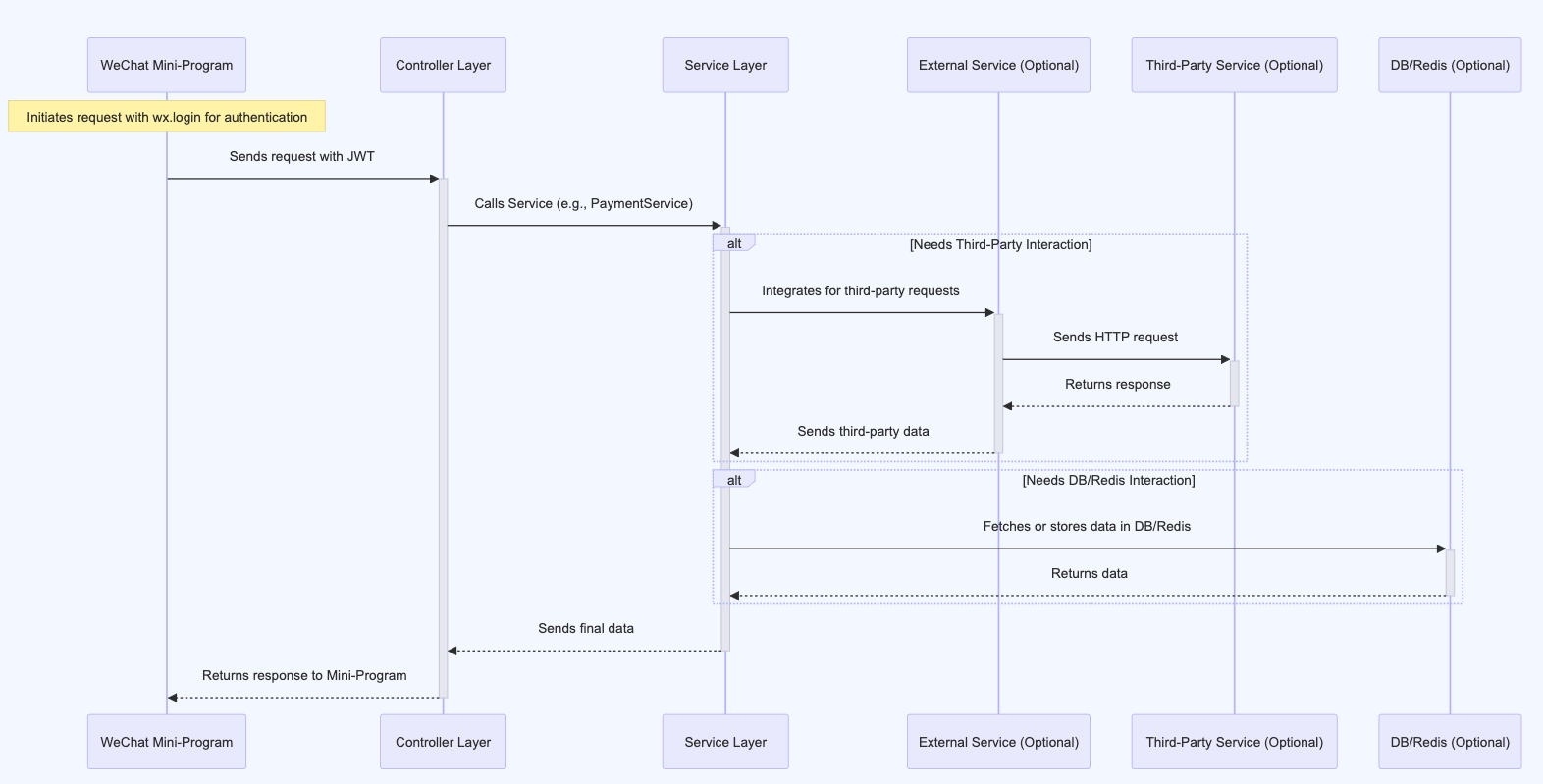
Mini Program Backend's BFF Design
Made primarily in the MVC Design, with specific enhancements focusing on external services.
Key Design
Unified Response Structure
Errors are identified through specific HTTP codes and unique error codes for easier client-side handling.
Response Data When Correct
{
"data": {},
"msg": "Success!",
"code": 10000
}
Response Data for General Errors
{
"msg": "bg-key is auth failed",
"code": 20004
}
Response Data for Errors in External Services
{
"data": {
"data": {
"error": {
"message": "BadRequest 400 Bad Request: Error get booking data from payments deep-link"
}
},
"status": 400
},
"msg": "Third-party service error!",
"code": 30000
}
Mini Program's API Authentication Design
Key Design
Ensuring Real User Authentication
The mini-program uses the wx.login function to obtain a temporary code, which is then sent to the WeChat server for verification by the BFF backend.
Keeping the API Token Secure
The API token is issued only after authentication with the WeChat server.
It has an expiration time. Upon expiry, the BFF must obtain a new temporary code from the client and verify it again with the WeChat server.
The text was updated successfully, but these errors were encountered:
Overview
For more details, you can refer to the source code
Standard BFF Architecture
Suitable for various client types, the Standard BFF Architecture involves each client having a dedicated BFF backend. This backend interacts with and processes data from internal microservices. While it may not fully align with the company's overarching architecture, it does not impact the design of the mini-program's backend.
Mini Program Backend's BFF Design
Made primarily in the MVC Design, with specific enhancements focusing on external services.

Key Design
Unified Response Structure
Errors are identified through specific HTTP codes and unique error codes for easier client-side handling.
Response Data When Correct
{ "data": {}, "msg": "Success!", "code": 10000 }Response Data for General Errors
{ "msg": "bg-key is auth failed", "code": 20004 }Response Data for Errors in External Services
{ "data": { "data": { "error": { "message": "BadRequest 400 Bad Request: Error get booking data from payments deep-link" } }, "status": 400 }, "msg": "Third-party service error!", "code": 30000 }Mini Program's API Authentication Design
Key Design
Ensuring Real User Authentication
The mini-program uses the
wx.loginfunction to obtain a temporary code, which is then sent to the WeChat server for verification by the BFF backend.Keeping the API Token Secure
The text was updated successfully, but these errors were encountered: