2022년을 되돌아본다면, 많은 웹 개발 도구/프레임워크들이 릴리스되었다. Astro와 Sveltekit은 1.0, SolidStart와 Qwik은 베타 그리고 React 18은 Next.js와 Remix를 통해 길을 찾은 스트리밍 지원을 추가했다.
Front-end 영역에서 문제 해결을 위해 방법으로 "서버에 보다 집중"해 SPA의 문제점들을 해결(SSR을 활용한다든지) 할 수 있다는 의견을 많이 들어봤을 것이다. 그러나 이러한 해결책들은 만병통치약이 아니다.
2023년이 이제 막 시작되었다. 23년에는 어떤 기술에 집중해야 할까? 글은 해답을 제시하지 않는다. 그러나 여러분들에게 충분히 생각해 볼 수 있는 인사이트를 제공할 것이다.
그동안 NPM 패키지들의 세부 구성요소들을 확인하는 것은 쉽지 않았다. 커뮤니티에서 개발한 npmview를 사용하는 방법도 있지만, 직접 사이트를 방문하는 번거로움의 감수가 필요했다.
이제 npmjs.com에서 각 패키지 페이지 내의 'code explorer' 탭을 통해 패키지 구성요소들을 손쉽게 확인할 수 있게 되었다.
이제 Front-end 신에서 React는 "React is everywhere"라는 말이 어울릴 만큼 성장하고 확산되었다. 그러나 처음 오픈소스로 공개되었을 당시만 해도 사람들의 반응은 이렇게 성장할 것이라고 믿는 이는 많지 않았다. 페이스북에 있던 소수의 개발자 그룹의 노력을 통해 오늘날까지 이어지게 되었다.
2월 10일 공개 예정인 다큐멘터리에서는 React의 기원과 인디 프로젝트에서 세계적으로 가장 인기 있는 프레임워크로의 발전에 대해 스타 개발자들로부터 직접 이야기를 들어볼 수 있을 것이다.
React 개발자가 바라본 Solid에 대한 첫인상을 정리한 글로, 2개의 파트로 나눠 각각 Solid와 SolidStart에 대해 느꼈던 점을 소개한다.
우리는 많은 경우, 정적 파일(.js) 들에 대해 CDN(jsdelivr, unpkg 등)을 활용하면 보다 빠른 속도로 코드를 로딩할 수 있음을 배워왔었다. 그러나 보안 및 시스템 리스크에 따른 단점과 일부 상황에선 오히려 속도가 느려질 수도 있다는 점을 알려준다.
2편으로 구성된 글을 통해 저자는 세 번째 시도 끝에 CJS 모듈들을 네이티브 ESM으로 전환에 성공했고 이로 인해 단위 테스트 수행에 따른 CI 수행 시간을 4배 향상한 경험을 소개하고 있다.
이제 막 Front-end에 진입하는 개발자들은 "어떤 프레임워크를 배워야 하는가?"와 "프레임워크를 사용하기 전 어느 만큼 JS/TS를 배워야 하는가?"라는 질문을 한다. 그러나 수많은 글들은 이들에게 정보에 입각한 결정 위한 개념 대신 글의 저자가 선호하는 프레임워크 또는 라이브러리의 장점을 홍보하는 것이 일반적이다.
이 글은 프레임워크를 구성하는 기본 기술 개념들을 이해할 수 있도록 도와주고, 독자 스스로 기본 개념을 이해할 수 있도록 도와준다.
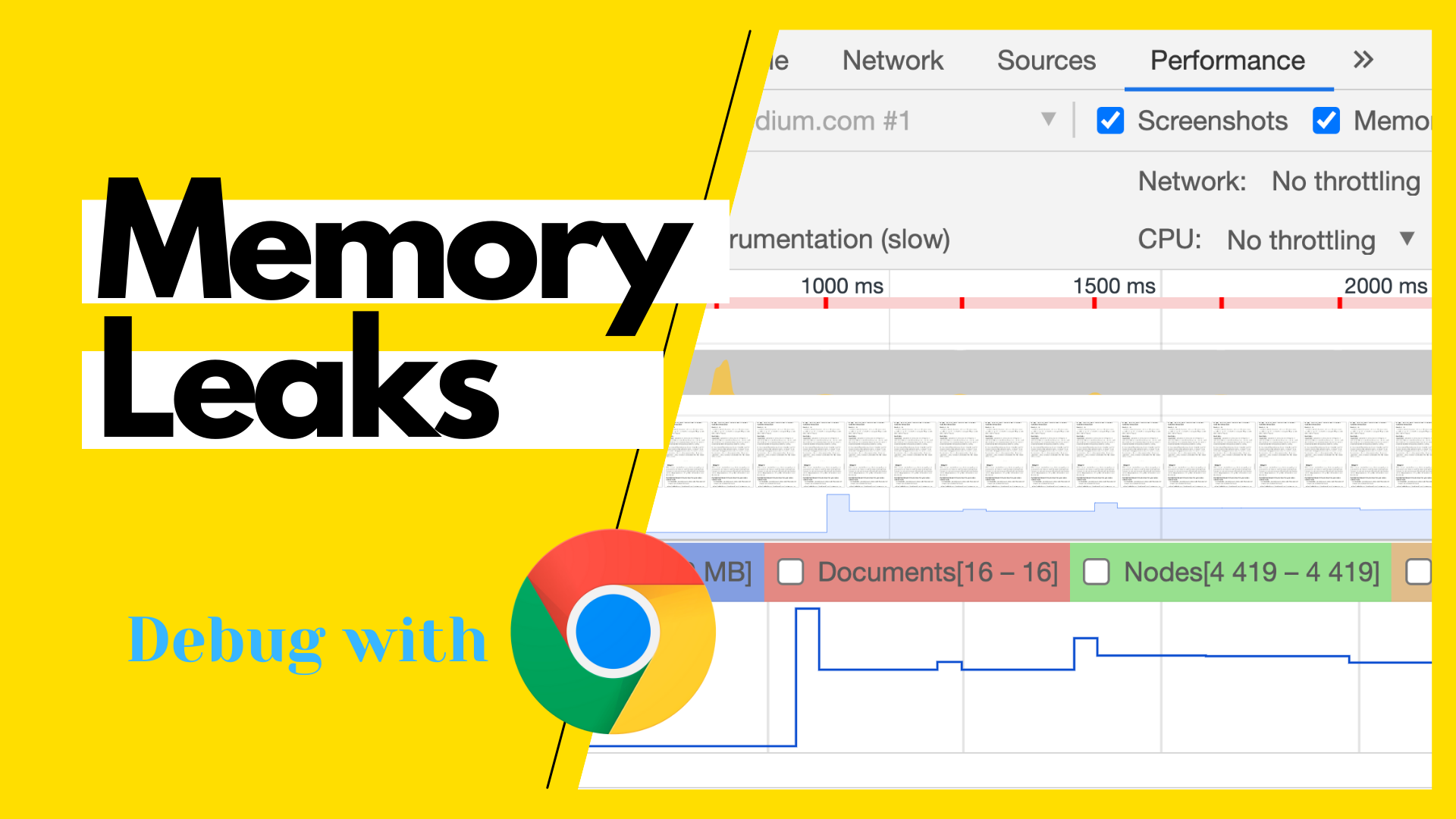
웹 개발 시 메모리 누수를 점검해 본 적이 있는가? CPU 및 네트워크 성능 측정은 흔한 점검이지만, 메모리 누수를 점검하는 일은 대개 흔치 않을 거라 생각한다. 본 글에서는 크롬 개발자 도구를 통해 메모리 누수를 점검하는 방법을 알아보고, 다섯 가지의 사례를 통해 메모리 누수를 해소하는 예제를 살펴본다.
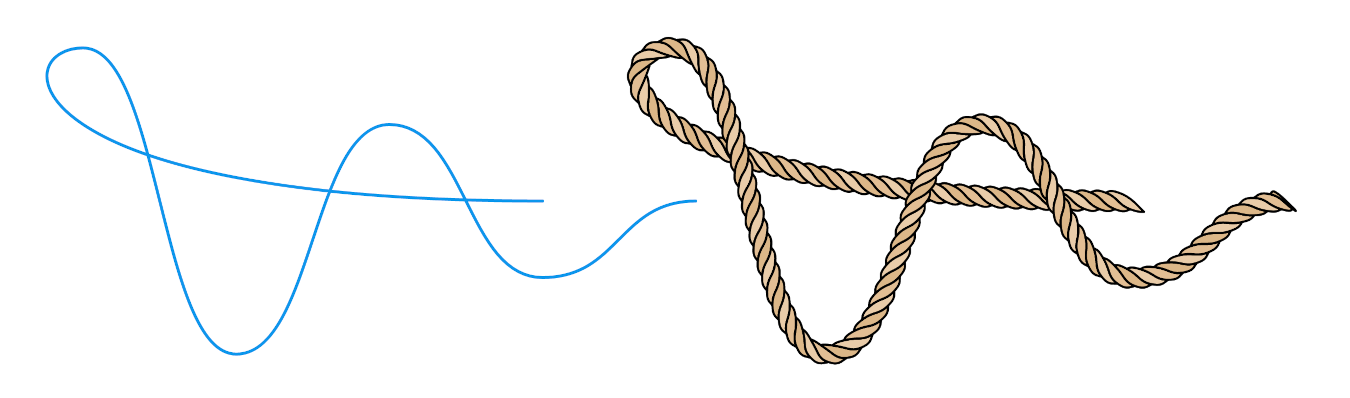
SVG path를 이용해 사실적인 밧줄을 그리는 과정과 사실적 구현을 위한 접근에 대한 고민들도 함께 살펴볼 수 있다.
웹훅은 실시간으로 애플리케이션 간 통신하도록 도와주는 강력한 도구로, 수동적인 개입 없이 알림이나 상태에 대한 업데이트를 알려주는데 활용된다.
기본적인 REST API에 대한 요청을 하는 방법을 알고 있다면, 웹훅을 사용하는 것은 어렵지 않으며, 이 글을 통해 Discord 웹훅을 활용해 개인 알림을 Discord 서버로 보내는 방법을 배워 볼 수 있다.
이 튜토리얼을 통해 ChatGPT로 생성된 알림을 React와 Node.js를 통해 사용자에게 보낼 수 있는 방법을 배워볼 수 있다.
웹 성능 최적화를 위한 virtual scroll 개념을 소개하고 이를 구현하는 방법에 대해서 간략히 알아본다.
tRPC는 스키마 또는 코드 생성 없이 타입 세이프 한 API를 빌드하고, 이를 쉽게 소비할 수 있도록 만들어 준다.
modern-errors는 오류들을 쉽고 안정적이게, 그리고 일관되게 처리할 수 있도록 만들어 준다.
// 1) 오류를 핸들링할 클래스를 생성한다.
import ModernError from 'modern-errors';
const BaseError = ModernError.subclass('BaseError');
export const InputError = BaseError.subclass('InputError', {
plugins: [modernErrorsSerialize], // 제공되는 플러그인을 사용할 수도 있다.
});
// 2) 오류 발생 코드를 try...catch로 감싼다.
try {
// ...
} catch (cause) {
// 오류에 대한 세부 속성을 설정
throw new InputError('Could not read the file.', { cause })
}빠르고 안전하게 코드 작업 없이 GraphQL API를 만들 수 있다. GraphQL 쿼리를 통해 API를 정의하면, GraphJin이 자동으로 완전한 기능을 갖춘 API로 생성해 준다.
다양한 색종이 폭죽 효과를 만들 수 있다.
VSCode 플러그인으로 문법을 이해해 구조적으로 코드를 검색할 수 있도록 도와준다.
간단한 JavaScript API를 활용해 온라인으로 음악을 만들어 볼 수 있다.
매해 크리스마스 시즌마다 듣는 All I want for Christmas Is You 들어보기