Contractual is a tool designed to complement team-based development for web applications that utilize JS and Node.js.
Contractual's design philosophy is centered around what we call "Contract driven development".
Contract refers to the data contract between client and server. Contractual allows development teams to define their applications data contract using a simple user interface.
Additionally, frontend/backend development teams will be able to test their applications confidently in a decoupled manner.
- Define project data contracts within the app and share it using a 4-digit token
- Test and validate request/response architecture with detailed contract breach analysis
- Develop new features client-side or server-side independently of one-another while adhering to contract specifications with mock results
- Generate clear contract documentation for distribution with a single click
Contractual Desktop can be downloaded from our website. Available for Mac OS, Windows, and Linux.
Developers who want to dive deeper into the code can fork this repo.
Contributions are not only welcome but highly recommended, we believe that every open source contribution makes the entire community much better.
We put our database URI in the .env file for your testing convenience. Do NOT put any sensitive information in your account!
If you would like the app and would use it, you should replace with your own database URI.
This application requires a postgreSQL database to function.Please create your postgreSQL database instane (we recommend elephantSQL as a free option).
After creating your postgreSQL instance, refer to the build.sql file in the root of the app directory. This file will contain the proper query strings to build your own contractual database. Please run these commands in your postgreSQL database.
In order to connect the application to your database instance, go to the .env in the root directory, and paste your query connection string into the DB_KEY variable.
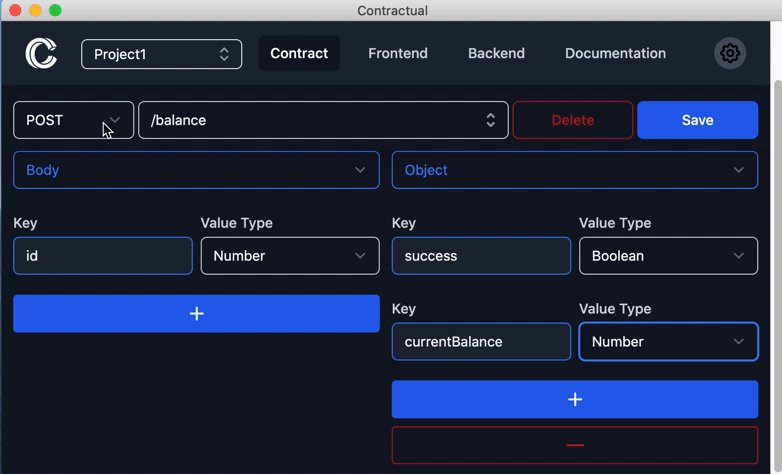
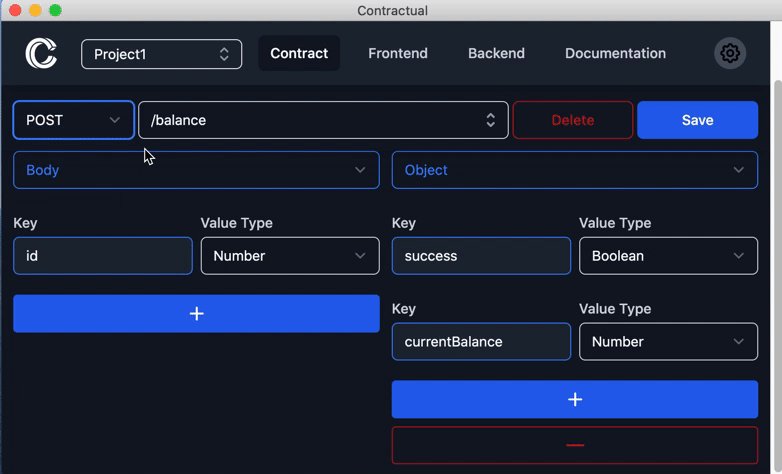
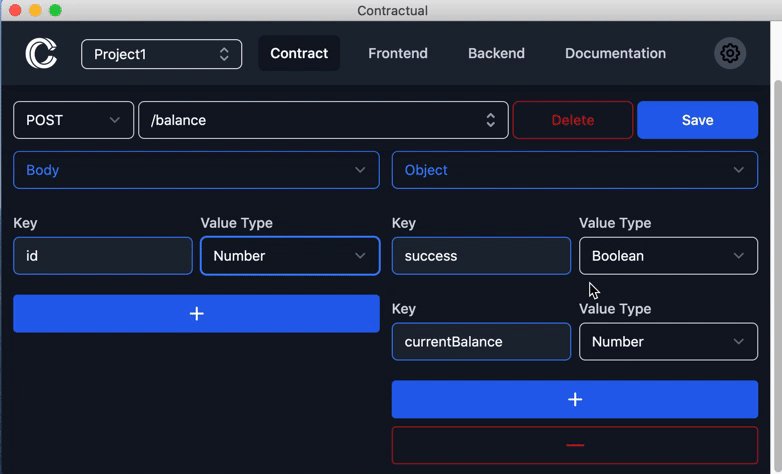
The Contract tab is where the project lead will define or edit the data contract for their application.
Users will select the desired request method option from a dropdown list and input the proper endpoint for their request to be sent to.
Next, the user should add the key names and the expected datatypes of those keys for the request/response objects.
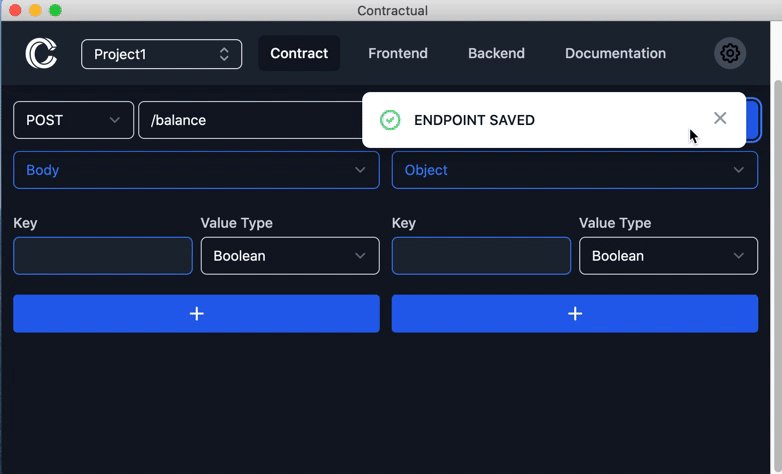
Once the desired input fields are completed, the user can store this endpoint in their data contract by pressing save.
Alternatively, the user may select from the endpoint drop down list to view any endpoints that have been previously defined.
These endpoints can be edited or deleted using the same method described above.
A notable feature built into this application is the 4-digit identifier token generated uniquely for each created contract.
As mentioned, this token is generated when a new contract is created.
Members can join, view, and test with previously built data contracts by clicking “Join Contract” in the application settings and inputting a valid token along with the associated contract’s name. A correct contract name and token must be provided at the same time.
Currently, contract edit access is only provided to the user who created the data contract.
Once a single data contract endpoint has been created or imported, the user is ready and able to begin testing their fullstack application or export the contract for distribution.
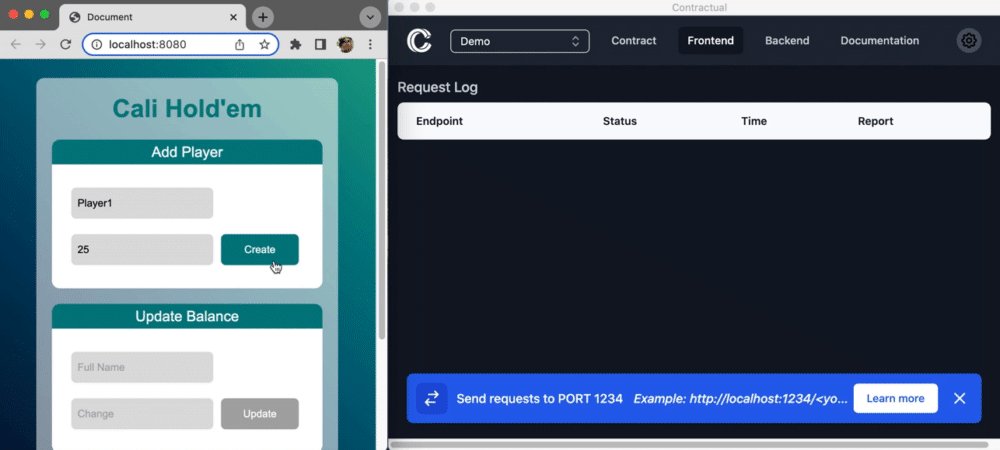
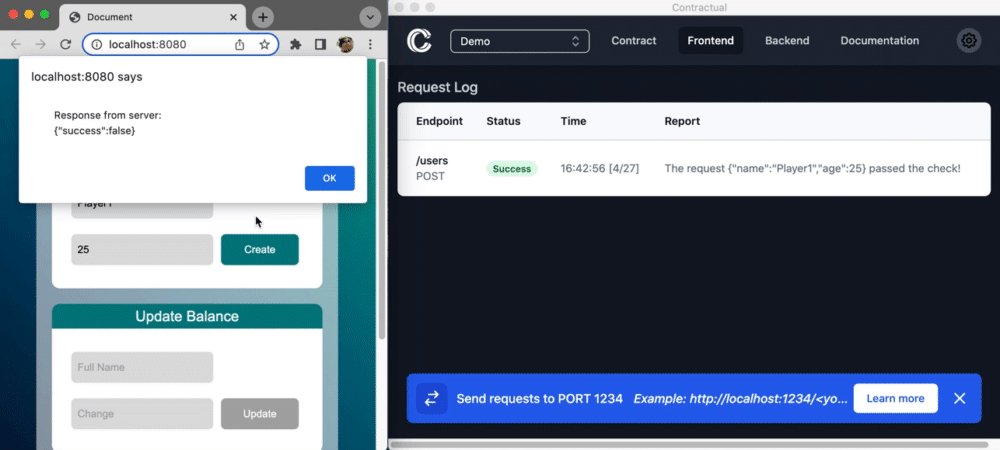
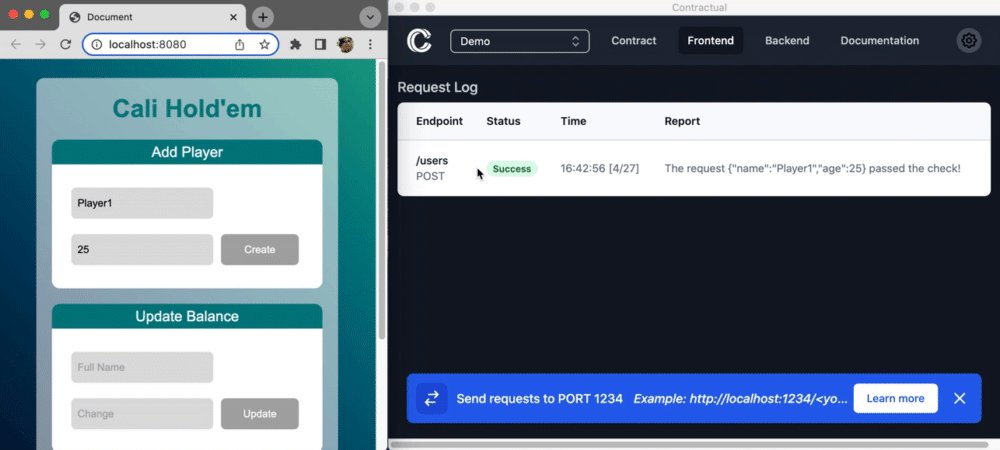
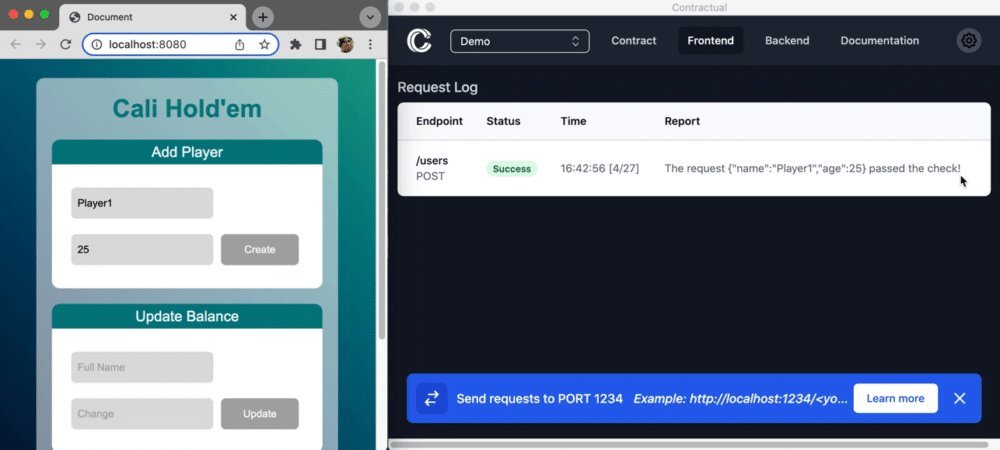
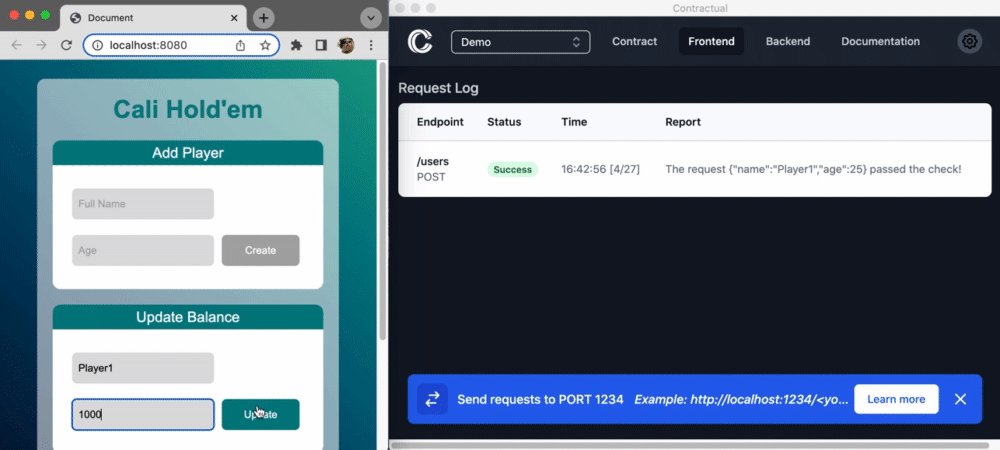
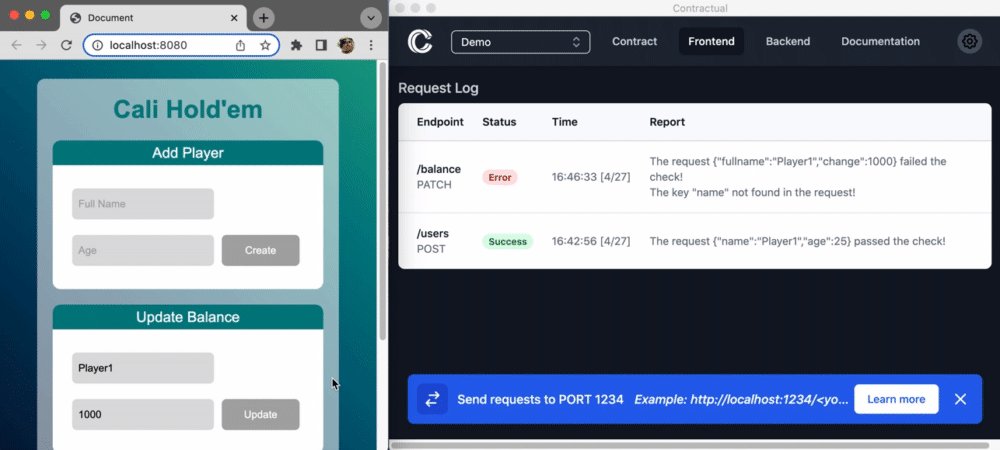
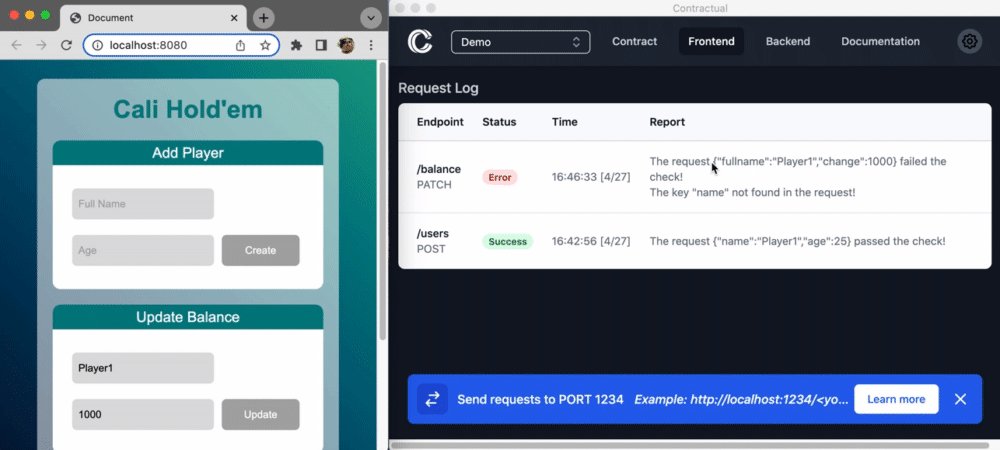
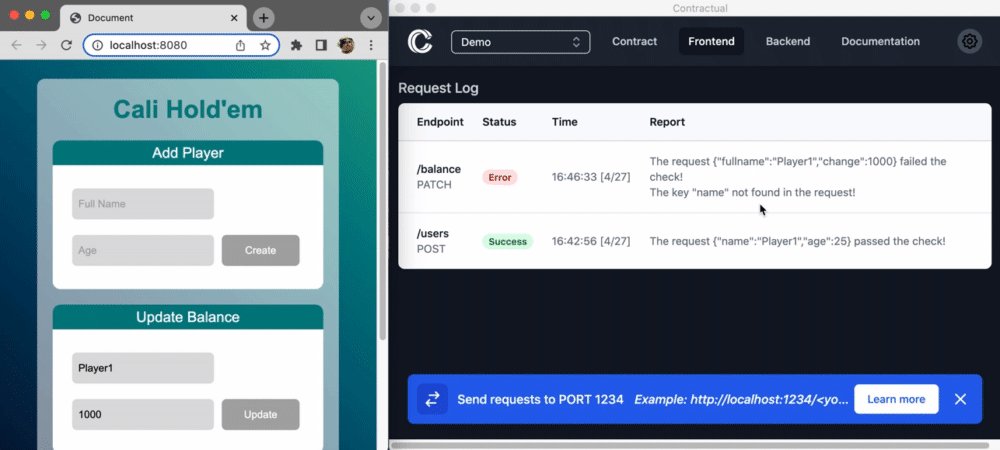
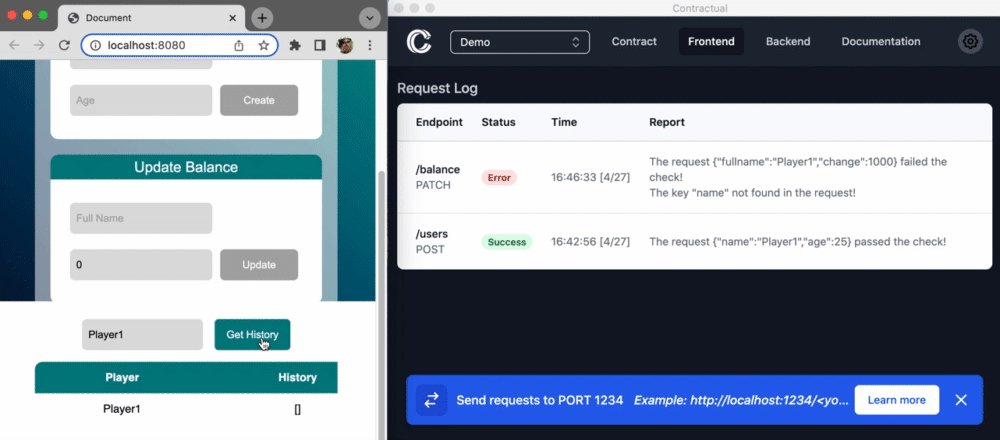
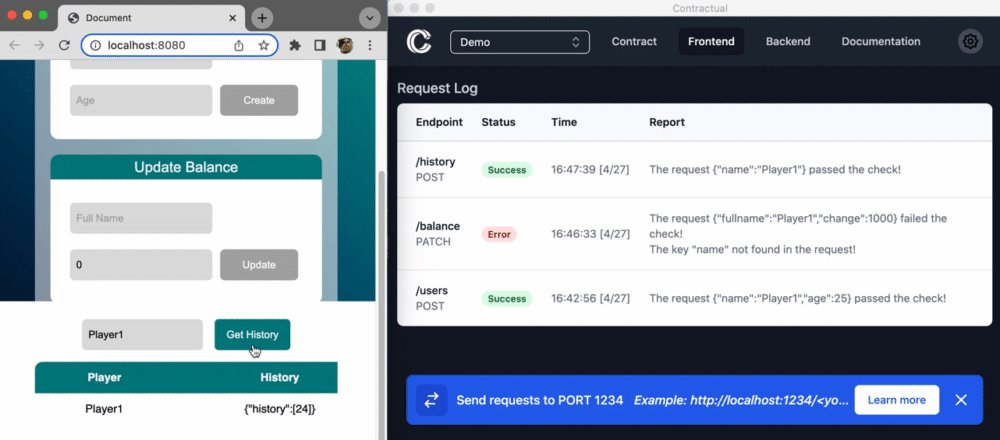
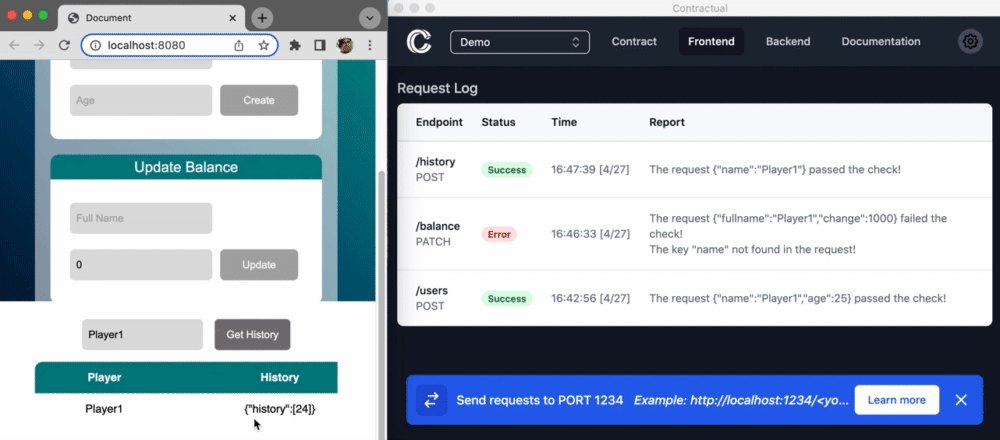
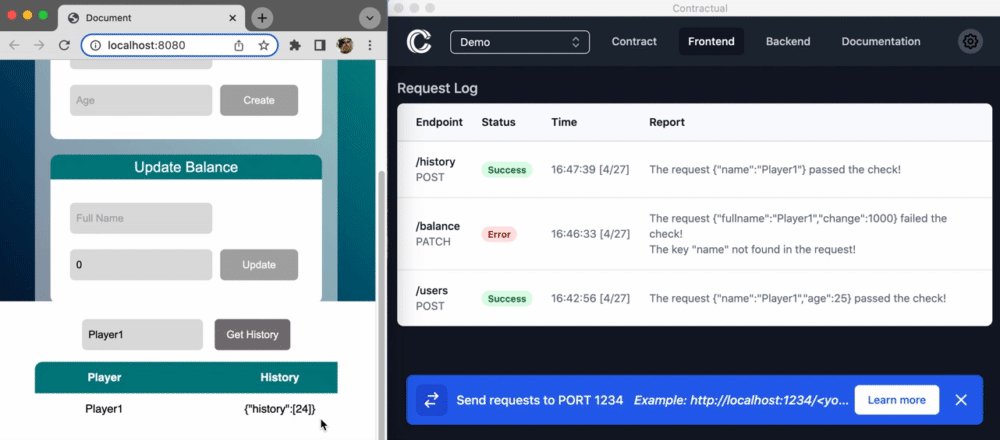
The Frontend tab is used for testing a frontend application’s http request functionality without requiring the addition of any server-side code.
In order for the frontend developer to test with contractual. The will need to sent their requests to our testing server at PORT 1234.
Upon sending requests from a frontend application, Contractual will display a log of these requests and whether or not the data contract was breached.
If the request successfully adheres to the data contract, the user will also receive a mock response corresponding to the response defined in the contract builder for that endpoint.
This tool allows frontend developers to test with confidence and receive clear, immediate feedback.
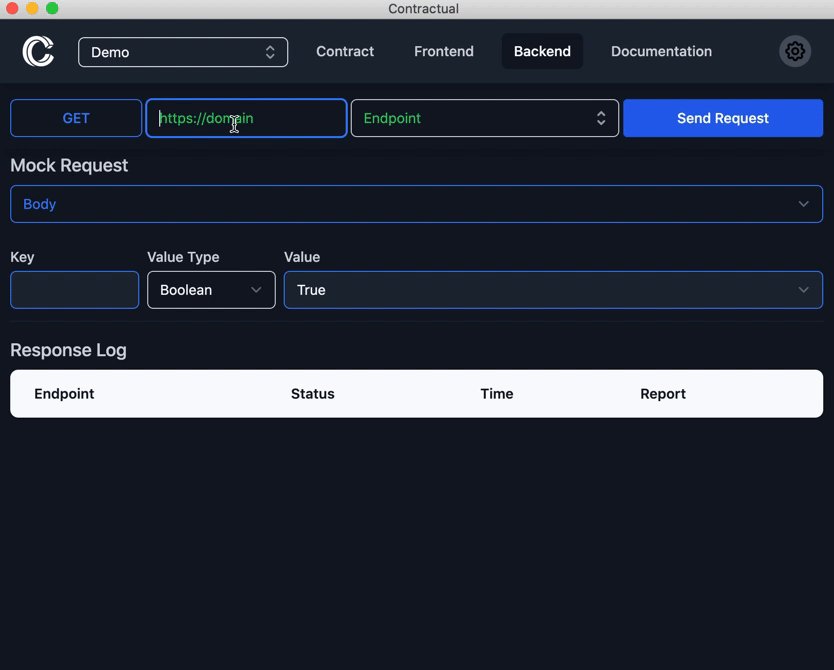
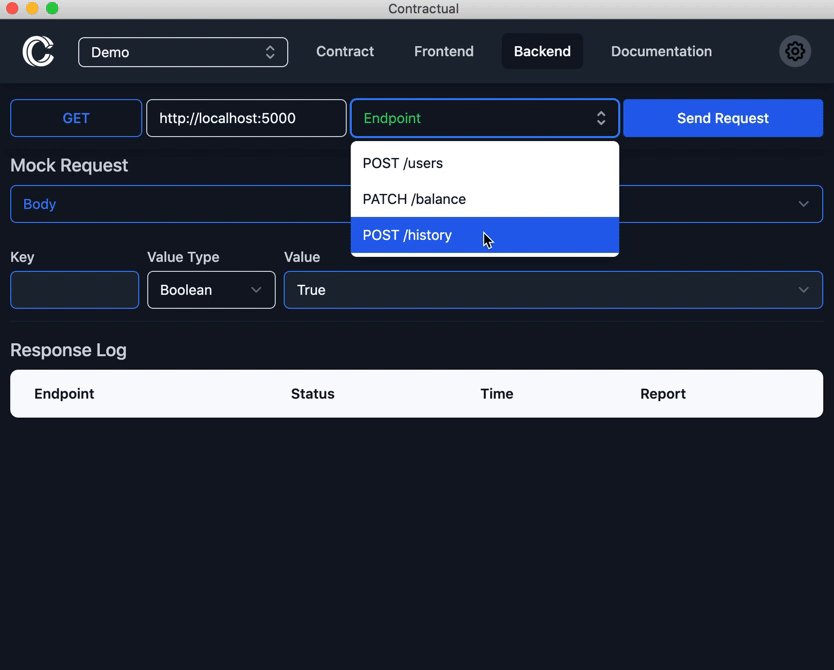
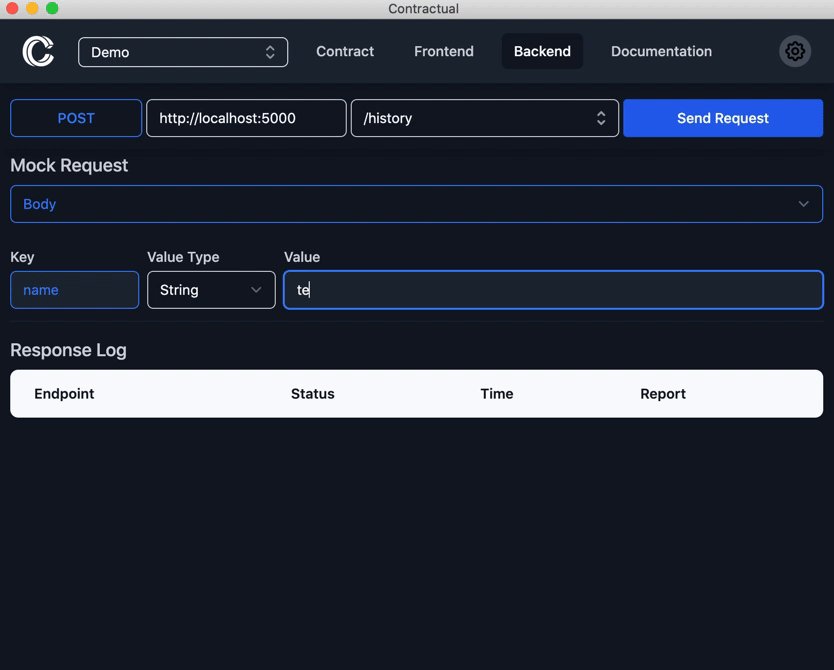
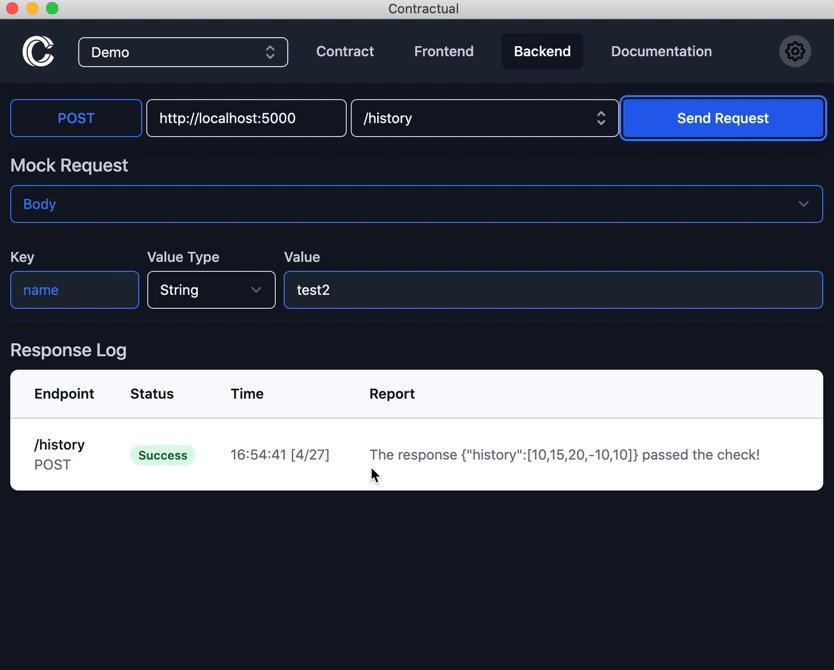
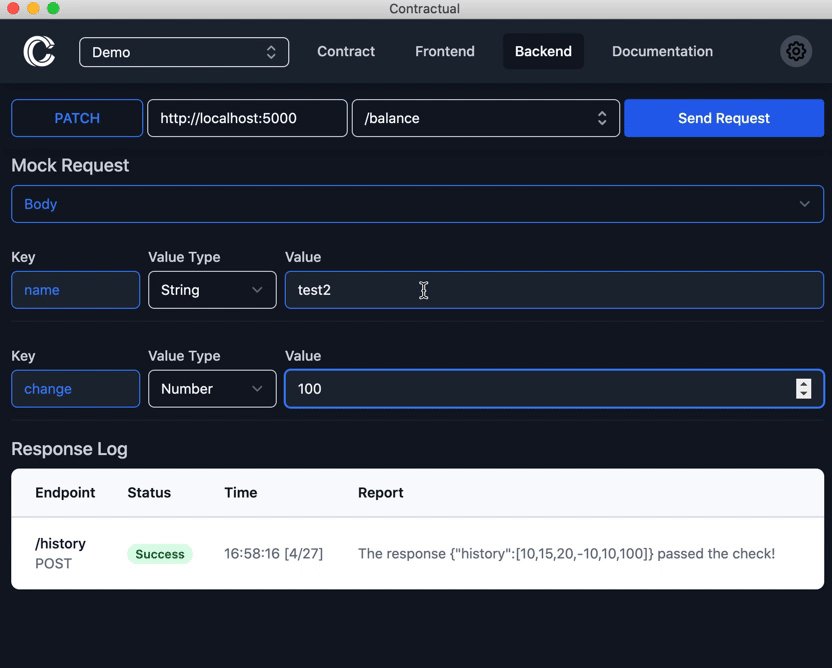
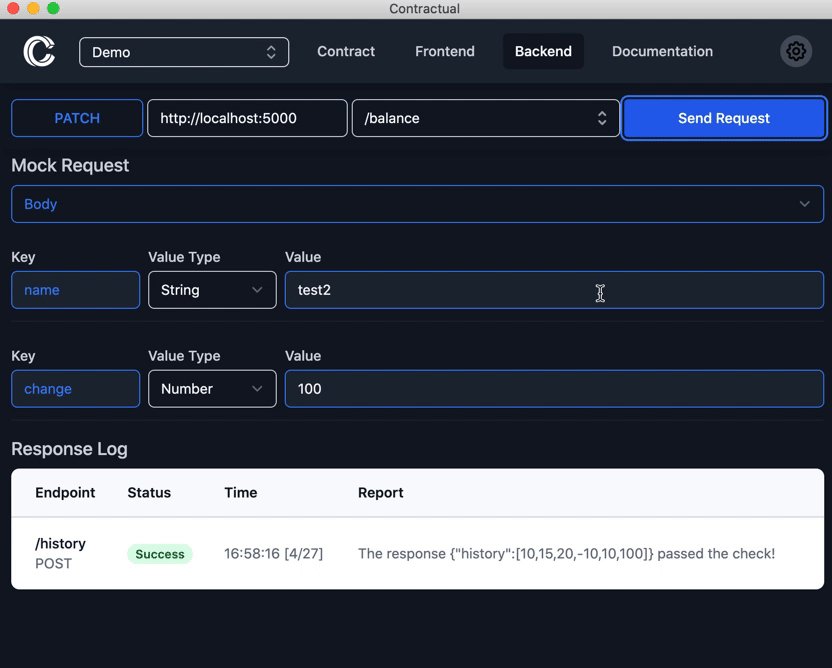
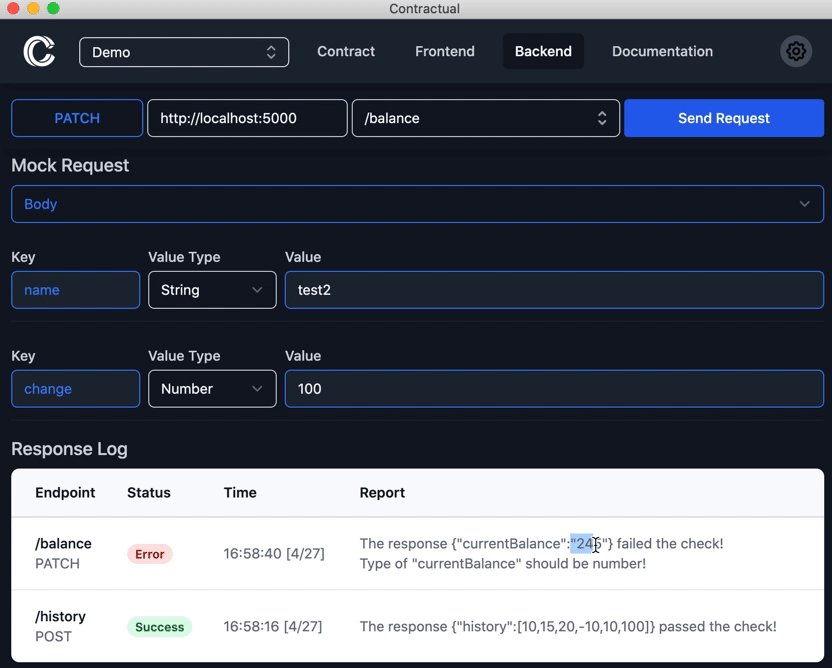
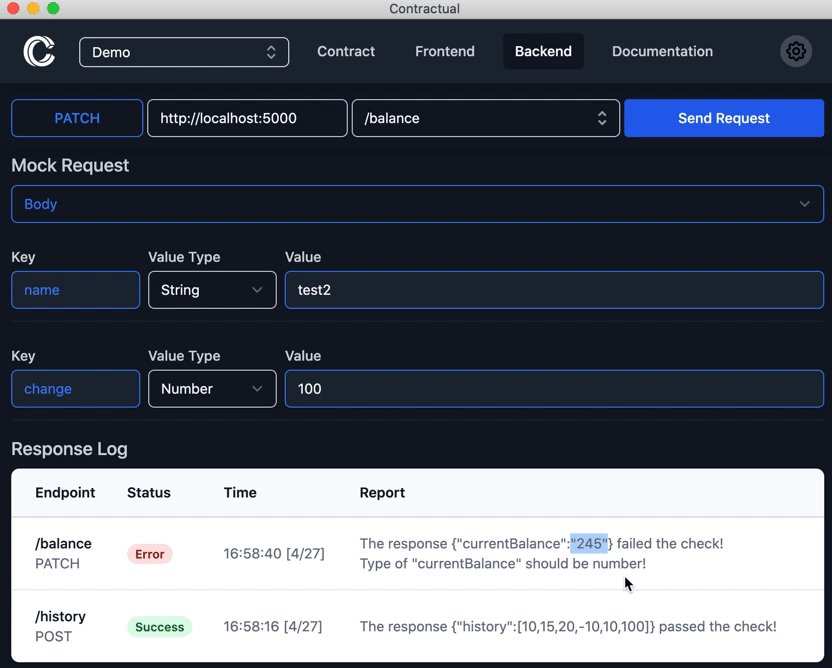
The Backend tab is used to test an application’s server-side request handling while being completely decoupled from any sort of front end.
Those familiar with Postman will feel right at home with this tool.
However, Contractual allows you to select from a list of endpoints defined in the data contract with easy to use input fields for the data values.
Upon sending a request, the back tester will render the response from the application and whether or not the data contract was followed, or if the request failed.
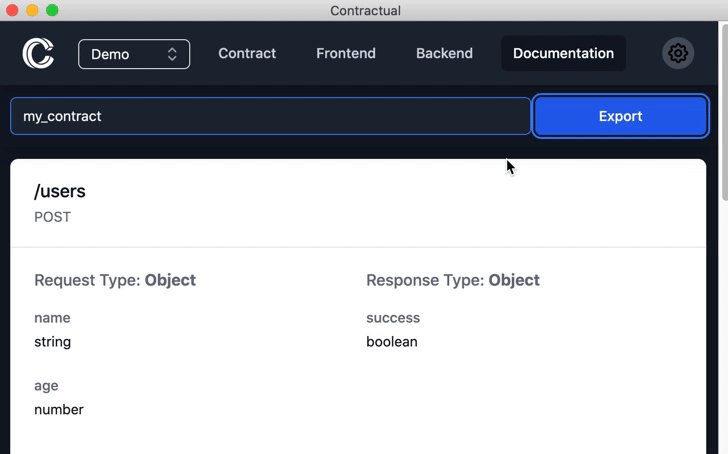
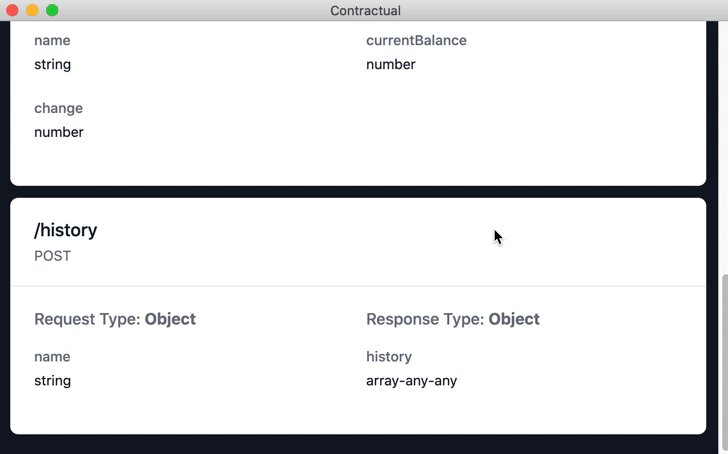
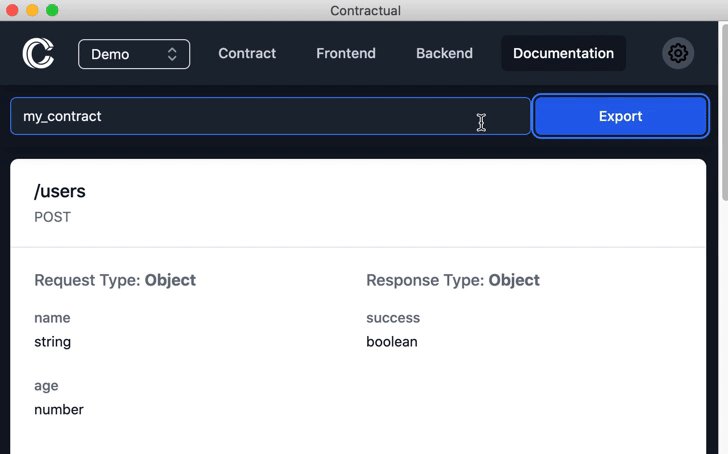
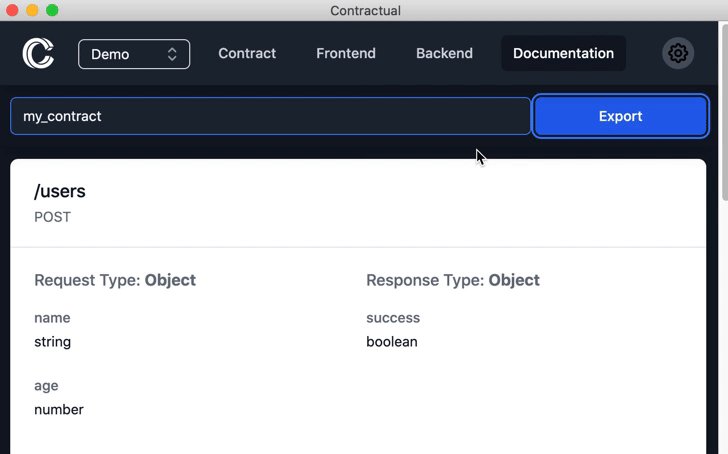
The document creator is used to view the data contract of the currently active contract in a simplified layout. You are able to export a pdf image of this page for quick and easy distribution to your team using the export button.
- Create Web application version of contractual
- Add ability to select params for "GET" requests
- Object support for backend mock response
- Add raw test input field for complex request/response body structure
- Add a usage description section for each endpoint in Document Creator page
- Add additional export options to document creator page