Easy Swagger and Swagger UI in Java EE.
Apiee creates swagger documentation from your JAX-RS and Swagger annotations in Runtime. It also give you a custom Swagger UI screen.
The apiee-core library is published to maven central and artefacts is available in Nexus OSS
In your pom.xml:
<!-- Apiee -->
<dependency>
<groupId>com.github.phillip-kruger</groupId>
<artifactId>apiee-core</artifactId>
<version>1.0.8</version>
</dependency>
In you JAX-RS Application class:
@ApplicationPath("/api")
@SwaggerDefinition (info = @Info (
title = "Example Service",
description = "A simple example of apiee",
version = "1.0.0",
contact = @Contact (
name = "Phillip Kruger",
email = "apiee@phillip-kruger.com",
url = "http://phillip-kruger.com"
)
)
)
public class ApplicationConfig extends Application {
}
You can also set the @SwaggerDefinition part in apiee.properties (more about that later)
In your JAX-RS Endpoint class:
@Path("/example")
@Produces({MediaType.APPLICATION_JSON})
@Consumes({MediaType.APPLICATION_JSON})
@Api(value = "Example service")
@Log
public class ExampleService {
@GET
@ApiOperation(value = "Retrieve some example content", notes = "This will return some json to the client",response = JsonObject.class)
public Response getExample(){
JsonObject jsonObject = Json.createObjectBuilder().add("name", "apiee example").add("url", "https://github.com/phillip-kruger/apiee-example").build();
log.log(Level.INFO, "GET: {0}", jsonObject);
return Response.ok(jsonObject).build();
}
}
You can then go to the apiee swagger-ui :
http://localhost:8080/your-application-context/your-jaxrs-application-path/apiee/
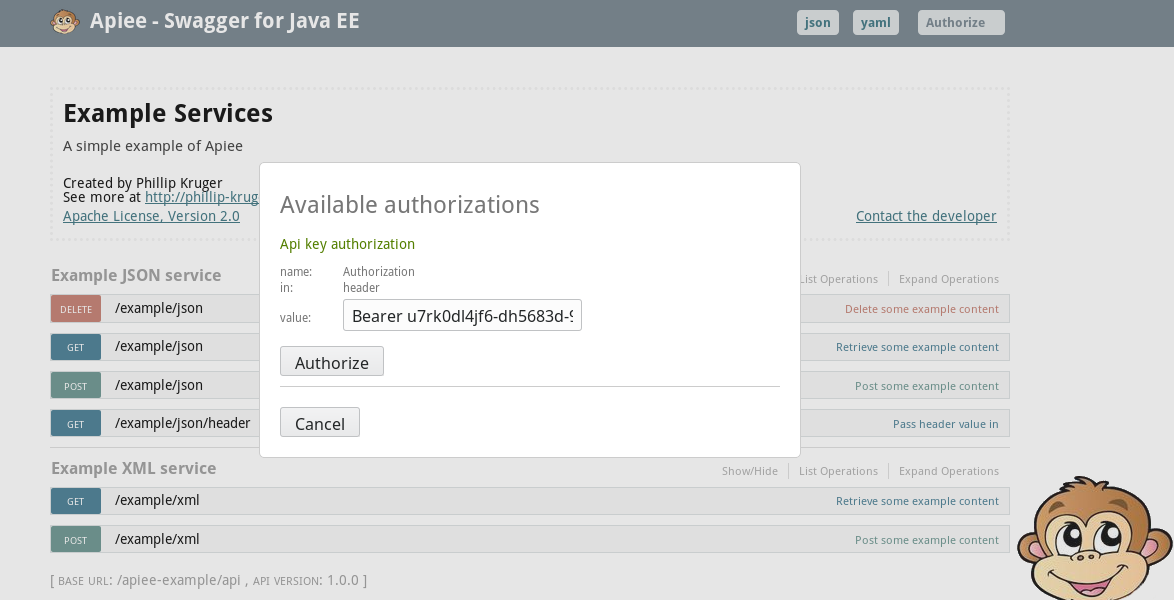
You can add security using the normal Swagger annotation, or some properties in apiee.properties or a combination of both.
@SwaggerDefinition (securityDefinition =
@SecurityDefinition(basicAuthDefinitions = @BasicAuthDefinition(key = "basic",description = "foo"))
)
securityBasicAuthKey=basic
securityBasicAuthDesc=foo # Optional
@SwaggerDefinition (securityDefinition =
@SecurityDefinition(apiKeyAuthDefinitions = @ApiKeyAuthDefinition(key = "api" , name="Authorization", in = ApiKeyAuthDefinition.ApiKeyLocation.HEADER))
)
securityApiKeyKey=Bearer
securityApiKeyIn=HEADER # Optional. Default is HEADER. (HEADER/QUERY)
securityApiKeyDesc=foo # Optional
securityApiKeyName=Authorization # Optional. Authorization
@SwaggerDefinition (securityDefinition =
@SecurityDefinition(oAuth2Definitions = @OAuth2Definition(key="oauth2",
authorizationUrl = "/auth",
description = "Bla bla bla",
flow = OAuth2Definition.Flow.PASSWORD,
scopes = @Scope(name = "scopename",description = "the scope"),
tokenUrl = "/auth/token"))
)
securityOAuth2Key=oauth2
securityOAuth2AuthUrl=/auth
securityOAuth2TokenUrl=/auth/token
securityOAuth2Flow=PASSWORD # One of ACCESS_CODE,APPLICATION,IMPLICIT,PASSWORD
securityOAuth2Scopes=scopename:the scope,anotherName:the other scope # Comma-seperated with name:description
securityOAuth2Desc=bla bla bla
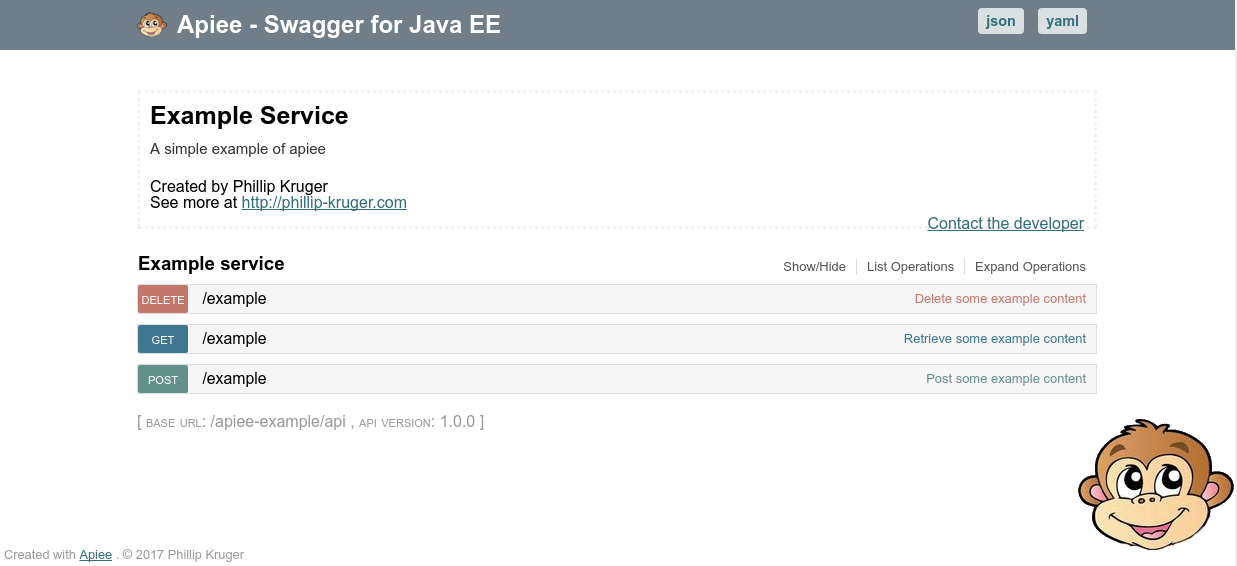
Apiee comes out of the box with it's own themed swagger ui. However, you might not want a monkey's face on you API documentation, so Apiee makes it easy to whitelabel the UI.
 (above: default theme out-of-the-box)
(above: default theme out-of-the-box)
In your web app /src/main/resources you can include the following files:
- apiee.properties
- apiee.png
- apiee.css
- apiee.html
The HTML template that creates the Swagger UI has some variables that you can define in a properties
copyrighBy=John Smith title=Company X jsonButtonCaption=download json yamlButtonCaption=download yaml swaggerUiTheme=monokai
There are also some Swagger UI parameters (with default values) that you can include changing (below contains the default values):
supportedSubmitMethods=['get', 'post', 'put', 'delete'] docExpansion=none jsonEditor=true defaultModelRendering=scheme showRequestHeaders=true showOperationIds=false validatorUrl=null
And some OAuth parameters (below contains the default values):
oauthClientId=your-client-id oauthClientSecret=your-client-secret-if-required oauthRealm=your-realms oauthAppName=your-app-name oauthScopeSeparator=
If you want more customization, you can include your own template (apiee.html), see Template section below.
You can also define the @SwaggerDefinition in the apiee.properties with the following properties (so then you can omit it from the source code annotation). NOTE: all properties are optional.
infoTitle=Company X Services infoDescription=REST API of Company X infoVersion=1.0.1 infoContactName=Phillip Kruger infoContactEmail=apiee@phillip-kruger.com infoContactUrl=http://phillip-kruger.com infoLicenseName=Apache License, Version 2.0 infoLicenseUrl=http://www.apache.org/licenses/LICENSE-2.0 infoTermsOfService=Some terms here consumes=application/json,application/xml produces=application/json basePath=/api schemes=HTTP,HTTPS # valid values: HTTP,HTTPS,WS,WSS host=myhost.com # if ommited, will figure this out based on headers and server tags=example:example description,foo,bar
Apiee includes swagger-ui-themes and use the muted theme as default. You can override the theme by setting the swaggerUiTheme in the apiee.properties (see above). You can also include your own CSS called apiee.css to style the UI.
Themes available from swagger-ui-themes:
- feeling-blue
- flattop
- material
- monokai
- muted
- newspaper
- outline
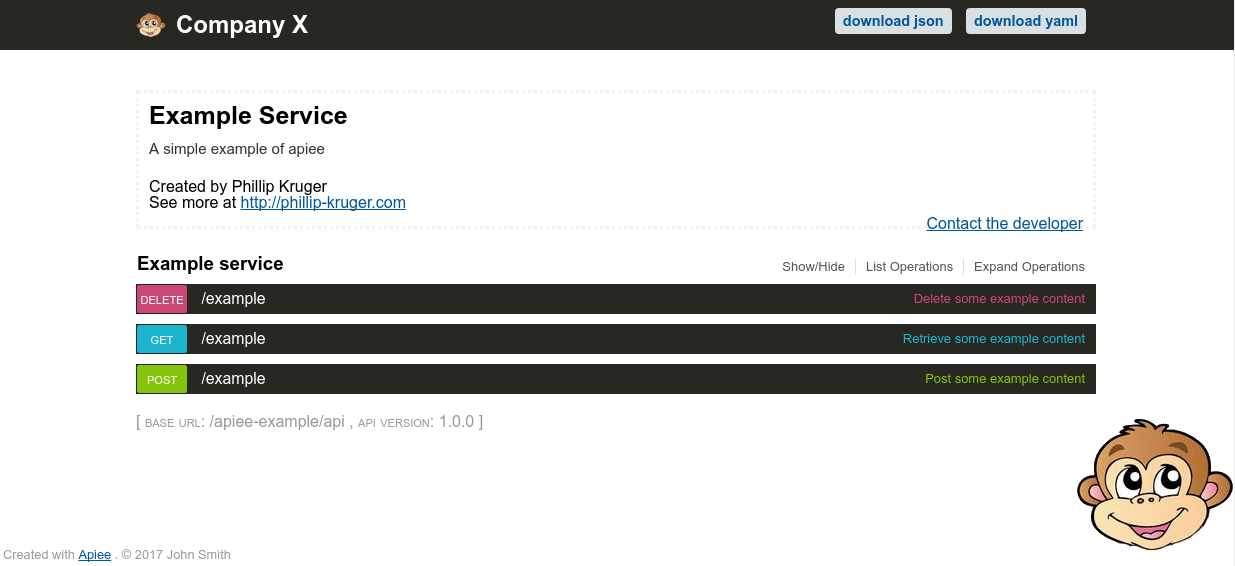
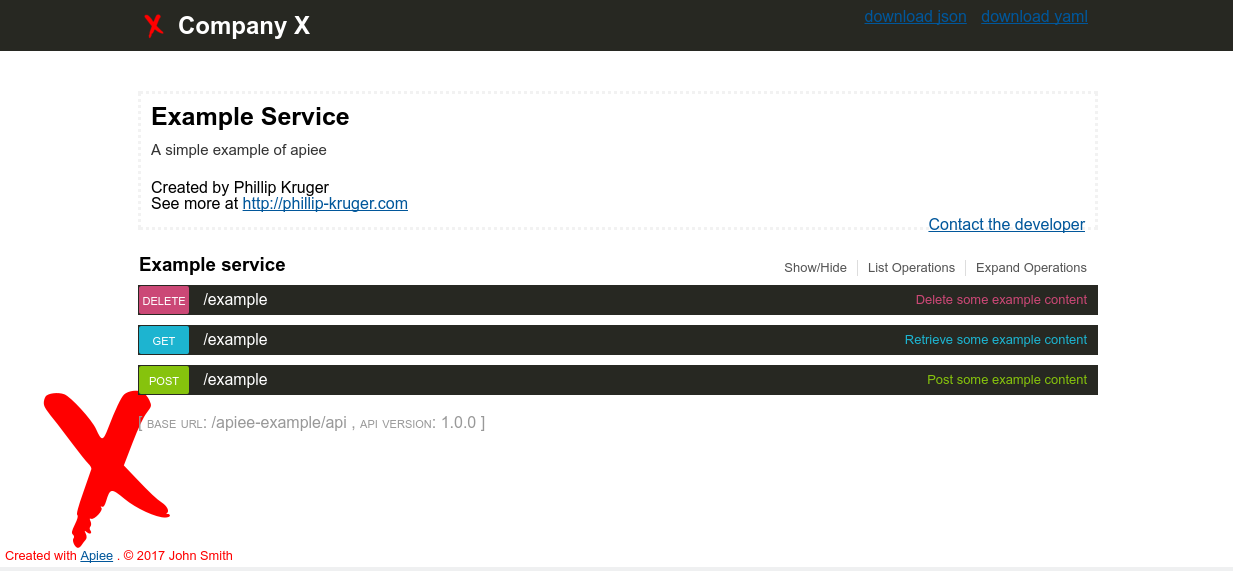
 (above: some variables and theme changed)
(above: some variables and theme changed)
To replace the default monkey face logo, include the apiee.png file
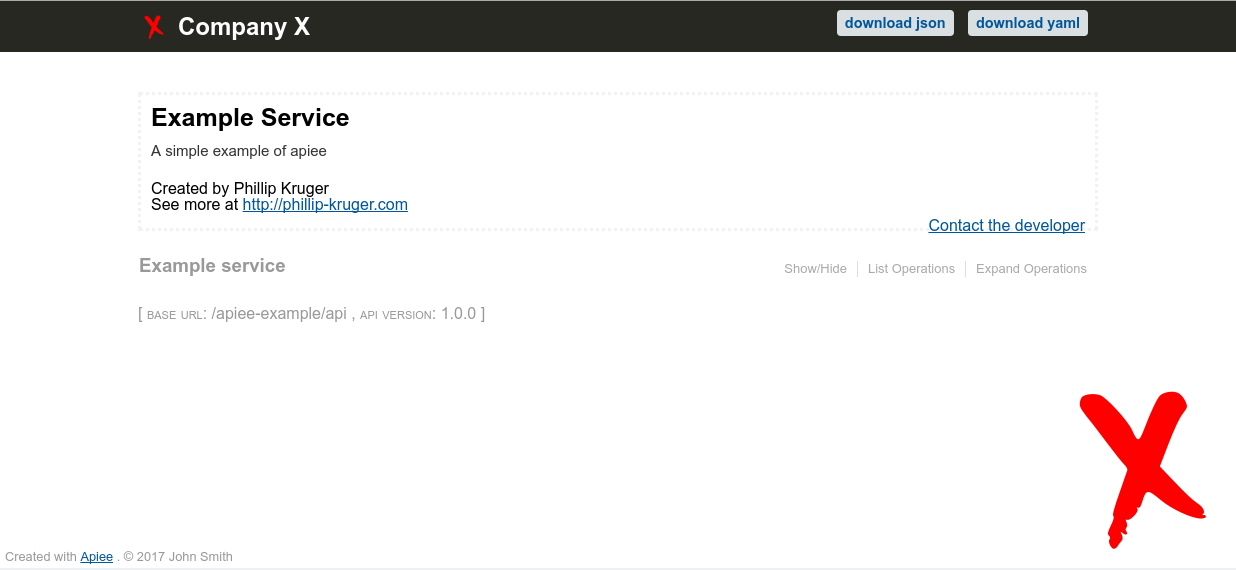
(Advanced) Lastly, if you want even more customization, you can provide you own HTML template to override the default default. This allows you to really change the Look and Feel of you Swagger UI
 (above: custome html template)
(above: custome html template)
Apiee has been tested using the following Java EE 7 application servers:
You can set some headers to create the correct URL in swagger documents and to make the the UI works. This is handy if the request is going through a proxy.
- x-request-uri (if this is set, the
pathpart of the URL will be set to this) - x-forwarded-port (if this is set, the
portpart of the URL will be set to this) - x-forwarded-host (if this is set, the
hostpart of the URL will be set to this) - x-forwarded-proto (if this is set, the
schemeorprotocolpart of the URL will be set to this)
The generation of the swagger document happens at first request and are cached per url for the lifetime of the running server (Application Scoped)
You can clear the cache in the following ways:
- Add a query parameter (clearCache=true) to the swagger UI URL, eg. http://localhost:8080/apiee-example/api/apiee/index.html?clearCache=true
- Do a HTTP DELETE on http://localhost:8080/apiee-example/api/apiee/
You can also see the time that the document has been created in the footer of the swagger UI screen.
Other usefull REST endpoints that might help with debugging:
- HTTP GET on http://localhost:8080/apiee-example/api/apiee/generatedOn.json will return the generation details, eg:
{
"date": "Fri Apr 20 14:06:00 SAST 2018",
"formattedDate": "2018/04/20 2:06 PM"
}- HTTP GET on http://localhost:8080/apiee-example/api/apiee/cacheMap.json will return the cached documents, eg:
[
{
"hash": 1912183572,
"generatedOn": "Fri Apr 20 14:06:00 SAST 2018",
"url": "http://localhost:8080/apiee-example/api/apiee/swagger.json"
}
]Also see this blog entry
Documentation available here: https://github.com/phillip-kruger/apiee/wiki