本项目灵感来源于 React 版的俄罗斯方块,本项目全部用React函数式组件重构,使用Hook模拟生命周期,状态用redux调度
戳:https://quekaihua.github.io/brick-game/ 玩一玩!
正常速度的录制,体验流畅。
不仅指屏幕的自适应,而是在PC使用键盘、在手机使用手指的响应式操作:
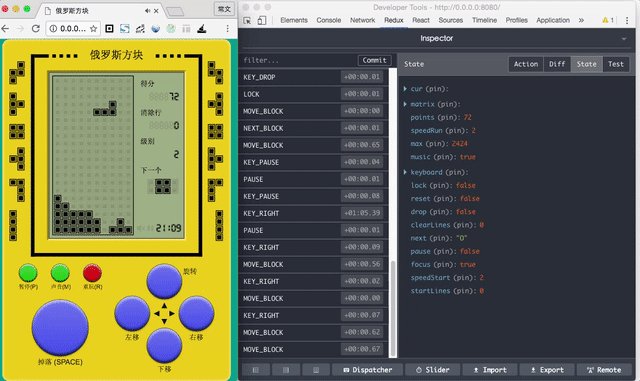
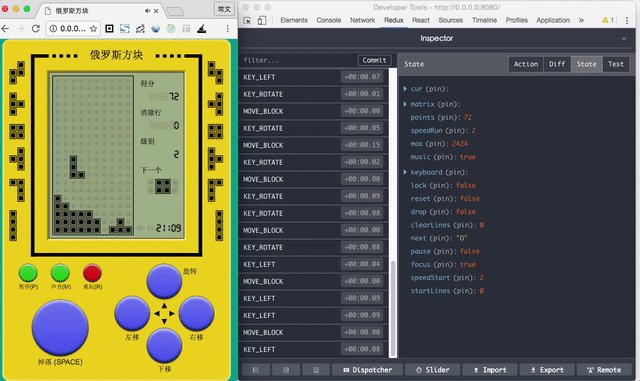
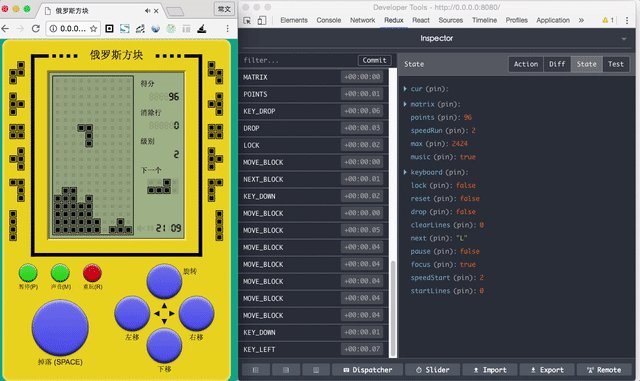
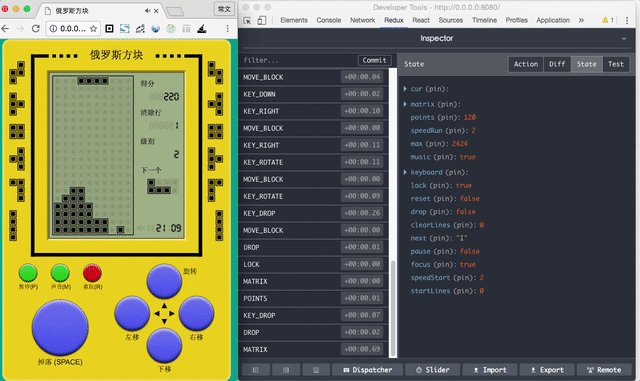
Redux 状态预览(Redux DevTools extension)
Redux设计管理了所有应存的状态。
npm install
npm start
浏览自动打开 http://127.0.0.1:3000/
npm run build
在build文件夹下生成结果。