This is an improved version of Reselim's Beat Saber Overlay with various display options.
Overlay the score information when distributing or recording Beat Saber via OBS.
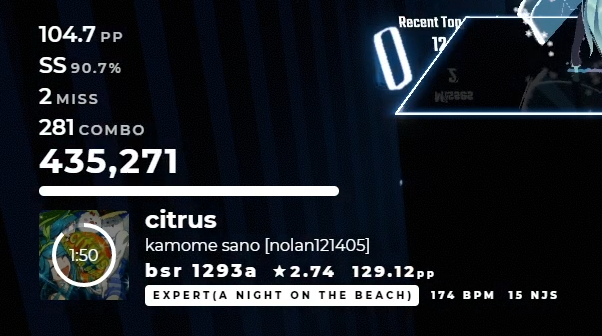
- The image shows a sample of the full option using HttpStatusExtention.
-
Please install the following mods to send the beat saver data to the overlay.
If you are a beginner, we recommend you to install the original version of HTTP Status from ModAssistant, which will automatically install the dependent mods for you.
-
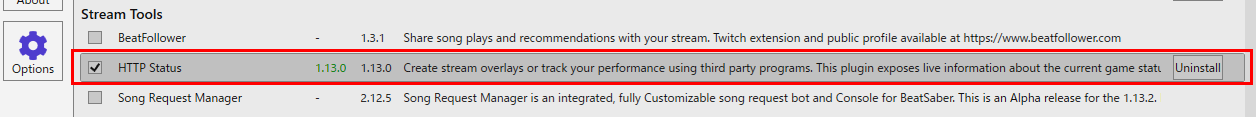
Beat Saber HTTP Status *Original version of ModAssistant registration
There is also a performance-improved version produced by denpadokei.
To use the optional
ppfeature and the custom difficulty display, you will also need to install denpadokei's version of HttpSiraStatus and the HttpStatusExtention.*Both versions of HTTP Status require you to install
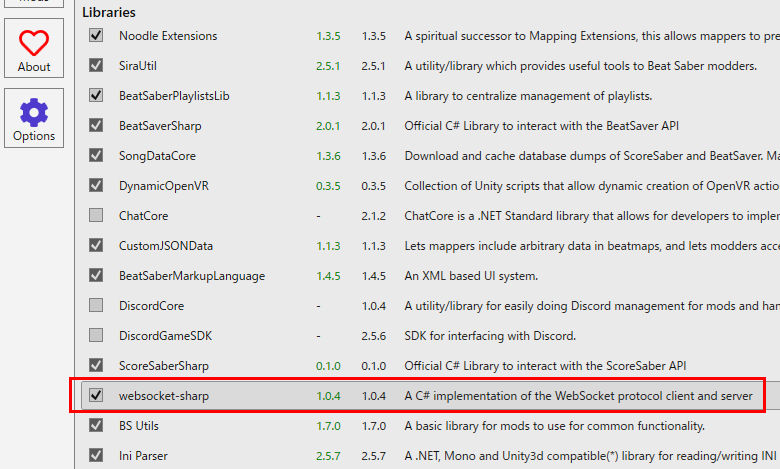
websocket-sharpin ModAssistant. Please note that it is often forgotten to install. -
-
Download the latest release from the release page.
-
Extract the zip to an appropriate folder. (Example: C:\TOOL\beat-saber-overlay)
-
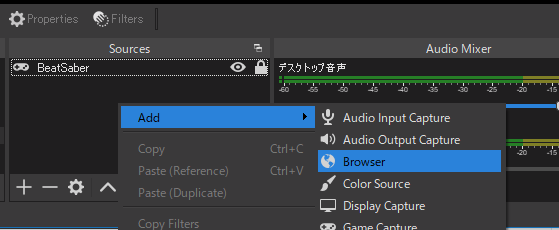
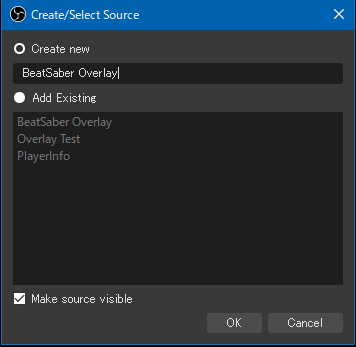
Create a Browser source
-
In Create new, enter an appropriate name and press OK.
-
Double-click index.html in the unzipped zip file or open it with Chrome or Edge browser.
-
Copy the address(URL) field of your browser.
-
Paste the copied address into the OBS URL field.
If it is a
Local file, you cannot set options, so you need to enter it in URL notation like this.Set the size equal to your canvas size (1280x720, etc.)
(Optional) For 1080p canvases, add the
scalemodifier to scale the overlay by 1.5x.file:///C:/TOOL/beat-saber-overlay/index.html?modifiers=scale -
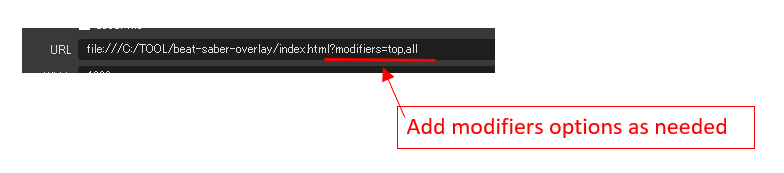
If necessary, add
?modifiers=after index.html in the URL to set the options. Separate multiple options with a comma (,). -
The width of the property can be deliberately shrunk to narrow the display width of the overlay.
If you reduce the width to less than the canvas size, the overflow text(Title, Subtitle, Artist[Mapper], Custom difficulty) will scroll.
-
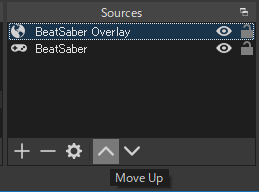
Raise the order of the overlay sources to a higher priority than the game sources so that the overlay is superimposed on the game screen.
Options are added to the URL query as such:
file:///C:/TOOL/beat-saber-overlay/index.html?modifiers=top,all
Multiple modifiers can be seperated with commas.
top- Moves the overlay to the top and reverses the layout vertically
rtl- Moves the overlay to the right and uses right-to-left text
scale- Scales the overlay by 1.5x, for use on 1080p canvases
test- Makes the background black, for testing purposes
bsr- Show beatsaver's map key
miss- Show the number of misses
mod- Show Modifier (ex. DA,FS,NA,etc...)
energy- Show energy bar
pp- Shows pp points with 100% accuracy, Star Difficulty, and real-time pp points for ranked map.(*1)
label- Displays the custom difficulty level, if any, along with the default difficulty level.(*1)
allbsr,miss,mod,energy,pp,labelShow all options.(*1)
no-performance- Hide score display
no-hidden- Don't hide the overlay when the map ends
*1:To use the pp and label option, you need to install HttpStatusExtention.
Listen to events from another IP and/or port.
file:///C:/TOOL/beat-saber-overlay/index.html?ip=192.168.1.10&port=6557&modifiers=top,bsr
The Japanese README has other explanations, such as additional overlay features and skin changes.
We do not provide this overlay via GitHub Pages, etc., which is common for other overlays, for the following reasons.
-
There were many troubles with the original (Unnamed) Beat Saber Overlay due to URL changes.
-
It is not possible to use it in case of network problems, such as not being able to connect to GitHub.
-
It's a bit of a hassle, but there's no problem with downloading and displaying it as a local file.
This README has been translated by www.DeepL.com/Translator (free version).