- Run:
code --install-extension SarahRidge.vscode-monokai-minimal- Alternatively, extension can be installed via marketplace.
- In VS Code, set theme:
- Press command K T
- Select Monokai Minimal
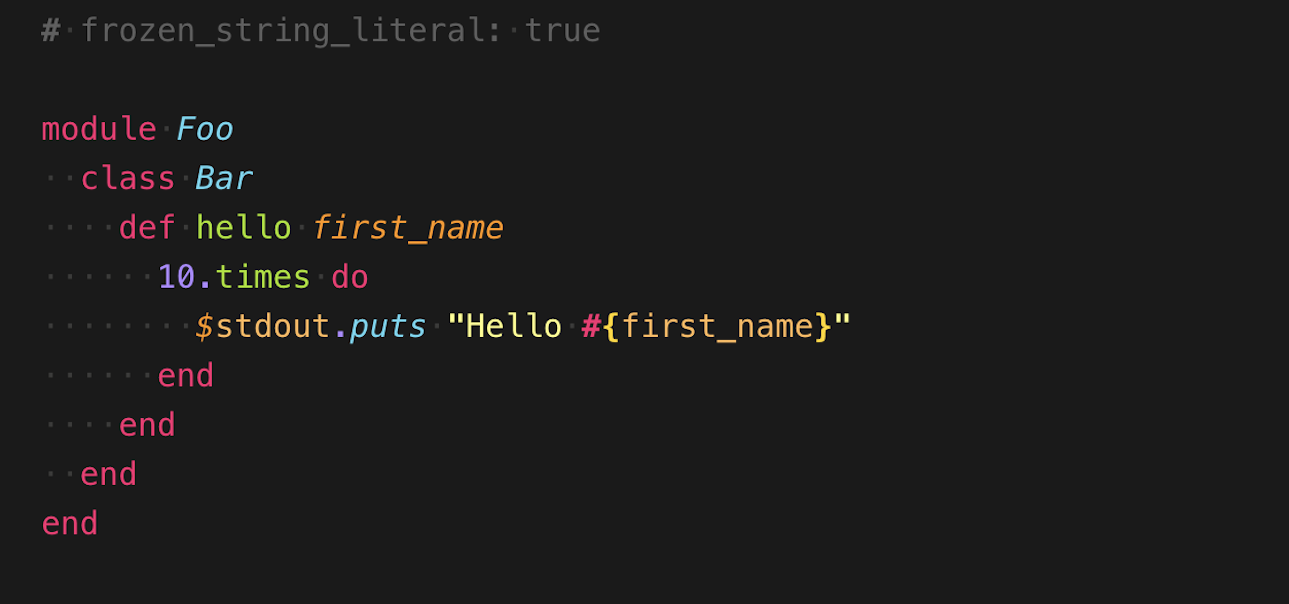
.rb |
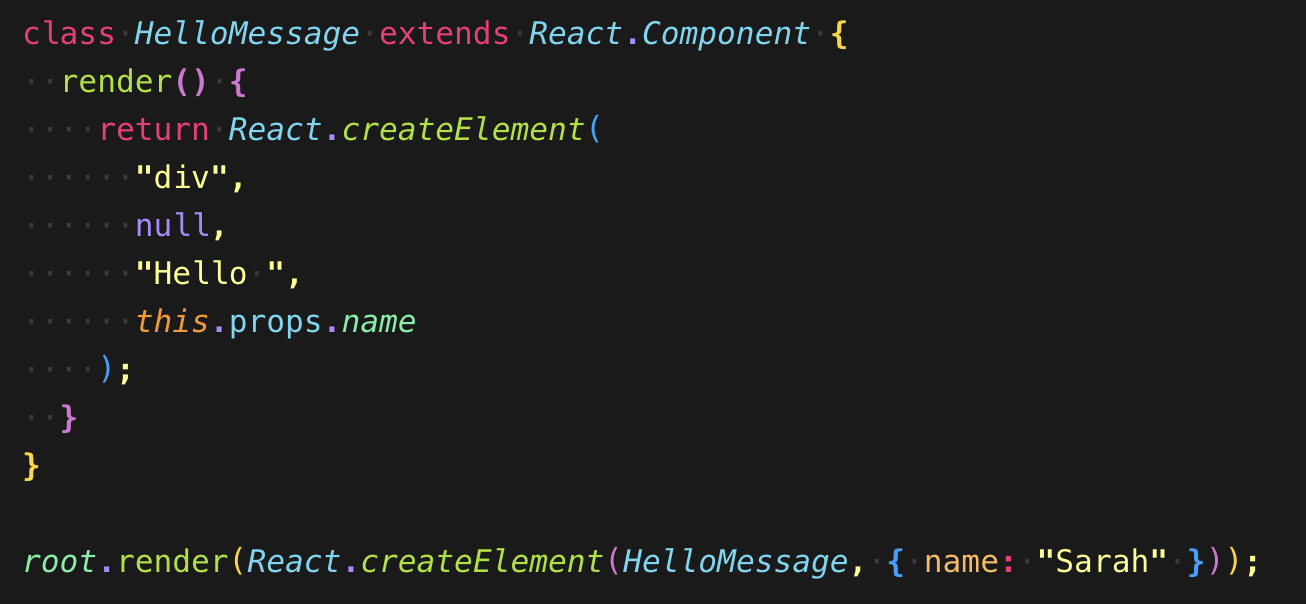
.js |
|---|---|
 |
 |
git clone git@github.com:smridge/vscode-monokai-minimal.git- Make changes to the
/src/theme.jsfile.- UI: For changes to the "outer UI", like (status bar, file navigation etc.), see Theme Color.
- Syntax: For changes to the "code highlighting", examine syntax scopes by invoking Scope Inspector command from the Command Palette
- command shift P
- Type and select:
Developer: Inspect Editor Tokens and Scopes
- Press F5 to open a new window with extension loaded.
- This will run build script and auto generate new
/theme/dark.jsonfile.
- This will run build script and auto generate new
Note: Publishing a new version of this theme is only meant for maintainers.
vsce packagevsce publish



