-
Notifications
You must be signed in to change notification settings - Fork 439
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Error: Sending credit card numbers directly to the Stripe API is generally unsafe #314
Comments
|
After doing some more digging, it looks like Stripe.payment has been deprecated. Perhaps that is why v2 stripe no longer works? |
|
Unfortunately that code is still live on spree/spree: |
|
I fixed this issue by adding //= require jquery.payment |
|
I am currently experiencing this issue now all of the sudden, not sure why it is happening. |
|
Hi, Stripe allowed users that registered before 2017 to continue using the API without throwing this security issue. Only newly registered users get this warning so they may be able conceive the payment differently using the new token mechanism released in April 2019 :
Furthermore, jQuery.payment is now deprecated, and for a good reason :
So I'm guessing this minor issue will become pretty critical next September for all Spree users.
Anyway, thank you for the good work guys. Cheers ! |
|
@gemfarmer may i know how do i fix this issue? please help |
Hi! I am having issues with the Stripe Payment Gateway. I'm getting this error when I try to store credit card information:
Sending credit card numbers directly to the Stripe API is generally unsafe😄 tldr; My assumption is that either Stripe or Spree JS isn't loaded properly. If it is loaded properly then perhaps that code adds the
paymentmethod as an accessible jQuery fn?Is it Stripe? probably not
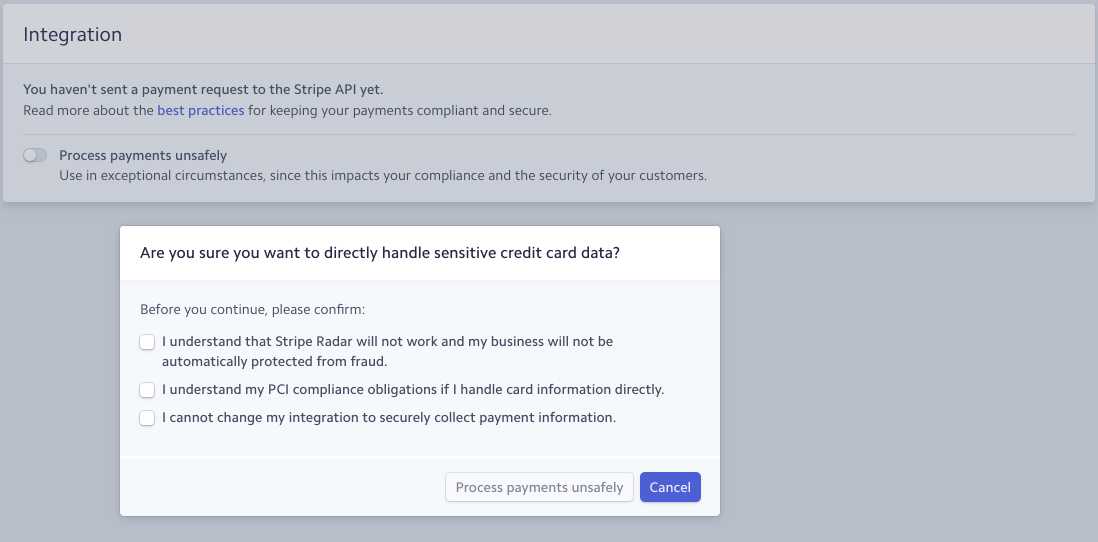
Some people point to the solution of allowing Stripe to "Process payments unsafely" (see image below), but I'd like to avoid the liability.

Is Spree not using tokens? probably not
It looks like Spree sends that error when a card number isn't tokenized. At first I thought that spree_gateway isn't tokenizing, but it looks like spree does transform the inputed card number, transform it into a token and discard it.
Is it a JS issue related to Spree? PROBABLY
I'm also having two JS failures:
Uncaught TypeError: $(".cardNumber").payment is not a functionIf I remove that line and move farther down the stack, there are other failures with the payment method.
where stripe is v2. The weird thing here is that the origin is blocked, but Stripe is loaded. How, I'm not sure?
My assumption is that either Stripe or Spree JS isn't loaded properly. If it is loaded properly then perhaps that code adds the
paymentmethod as an accessible jQuery fn?The text was updated successfully, but these errors were encountered: