-
Notifications
You must be signed in to change notification settings - Fork 2
exam05
- Понятие технологического уклада. Значение интернета для развития современного общества.
- Язык определения стилей CSS. Виды селекторов.
Выполнили: Степанов Даниил ИДМ-22-01, Мардонов Мехриддин ИДМ 22-04
Технологический уклад – это совокупность технологий, которые характерны для определенного уровня развития экономики, и производства.
Любой технологический уклад имеет следующие характеристики:
- Ядро технологического уклада - это совокупность технологических процессов и производств, которые появились или, в которых произошли существенные изменения под влиянием ключевого фактора текущего технологического уклада.
- Ключевой фактор - это технологическое нововведение, которое определяет ядро технологического уклада.
- Несущие отрасли – это отрасли, интенсивно использующие ключевой фактор и играющие ведущую роль в распространении нового технологического уклада.
Жизненный цикл технологического уклада имеет три фазы развития и определяется периодом примерно в сто лет:
- Первая фаза приходится на его зарождение и становление в экономике предшествующего технологического уклада.
- Вторая фаза связана со структурной перестройкой экономики на базе новой технологии производства и соответствует периоду доминирования нового технологического уклада в течение пятидесяти лет.
- Третья фаза приходится на отмирание устаревающего технологического уклада. При этом период доминирования технологического уклада характеризуется наиболее крупным всплеском в его развитии.

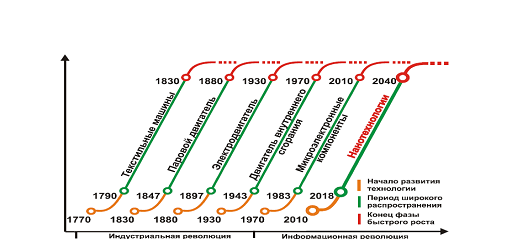
На данный момент выделяют шесть технологических укладов (см. рисунок 1):
- Первый технологический уклад. В рамках данного технологического уклада началась первая промышленная революция. Происходит переход от ручного труда к машинному, а также осуществляется переход от мануфактурного производства к фабричному. Происходит бурный рост текстильной промышленности, так как появились первые механизированные текстильные машины. Ключевым фактором данного технологического уклада является текстильные машины. В технологическое ядро данного уклада входит появление токарных станков, выплавка чугуна, обработка железа, строительство каналов. Несущие отрасли текстильная промышленность, машиностроение, металлургия.
- Второй технологический уклад. Ключевым фактором данного уклада является появление парового двигателя, при помощи которого осуществлялась откачка подземных вод из шахт. Появление парового двигателя привело к появлению паровозов и пароходов. В технологическое ядро данного уклада входит появление железных дорог, паровозов и пароходов, улучшение процессов черной металлургии. Несущие отрасли данного технологического уклада: черная металлургия, транспортная отрасль.
- Третий технологический уклад. Данный уклад характеризуется началом второй промышленной революции. Ключевым фактором данного уклада является появление стали и электродвигателей. Ядром технологического уклада является увеличение количества железных дорог, изобретение бессемерского процесса, появление телеграфа и радиосвязи. Несущие отрасли данного технологического уклада: сталелитейная промышленность, электрическая промышленность.
- Четвертый технологический уклад. Ключевым фактором данного технологического уклада является изобретение двигателя внутреннего сгорания. Ядром технологического уклада является изобретение Генри Фордом ленточного конвейера, появление автомобилей, самолетов, начало производства и переработки нефти. Несущие отрасли данного технологического уклада: автомобилестроение, самолетостроение, ракетостроение, нефтепереработка.
- Пятый технологический уклад. В период данного уклада происходит развитие микроэлектроники, информатики, освоение космического пространства. Ключевым фактором данного технологического уклада является микроэлектронные компоненты. Несущие отрасли: микроэлектроника, информационные технологии, космическая отрасль.
- Шестой технологический уклад. Ключевым фактором данного технологического уклада будут являться нанотехнологии, биотехнологии. Данный уклад по прогнозам характеризуется резким снижением энергоёмкости и материалоемкости производства. Несущие отрасли данного технологического уклада: робототехника, нанохимия, наноэлектроника.
Интернет – это глобальная сеть, которая объединяет огромное количество компьютеров по всему земному шару и дает возможность получения доступа к информационным ресурсам
Интернет приобрел большое значение в современном обществе. На данный момемнт общество практически не может существовать без пользования интернет ресурсами.
Положительное влияние Интернета на развитие общества:
- Приобретение товаров и услуг, которые не предоставляются или их нет в наличие в городе, или они не имеют достойного качества. Интернет упрощает покупки. В электронном виде они обходятся дешевле. При заказе товаров и услуг можно детально посмотреть описание, фото, проверить отзывы на данный товар. Продать машину, купить домашнего питомца, найти развлечение на выходные, подобрать тур поездку.
- Интернет - источник развлечения.В развлекательных целях можно пользоваться Интернетом: просмотр и загрузка фильмов, мультфильмов, интересных онлайн игр и т.д.
Негативное влияние Интернета на развитие общества:
- Интернет-это снижение уровня грамотности. Сеть Интернет стала средством общения для многих людей. Тексты пишутся быстро и в виртуальном пространстве слова русского языка часто употребляют не по правилам: без знаков препинания, часто без прописных букв, с многочисленными сокращениями и опечатками.
- Интернет - это проблемы со здоровьем.Человеческий организм подвержен негативному влиянию во время длительной работы за компьютером. Особенно отражается в большей степени на зрение и костно-мышечный аппарат человека. Так же рассмотрение ненужной информации приводит к развитию стресса.
В процессе дополнения...
CSS (Cascade Style Sheets) — это формальный язык описания внешнего вида веб-страницы.
До появления CSS страницы оформляли только внутри того же документа с помощью HTML. CSS позволили разделить содержание документа и его визуальное оформление. Например, благодаря им стало легко применить единый стиль для каждого документа, просто подключая к HTML файл с CSS. Теперь достаточно было изменить значение какого-либо стилизационного свойства только в одном файле, и оно применялось на всех страницах, где этот файл был подключён.
Структура CSS представлена на рисунке ниже (см. рисунок 2).

Вся структура называется набором правил или просто правило. Отдельные части структуры:
- Селектор (Selector). Селектор определяет HTML элемент, к которому необходимо применить данное правило.
- Объявление (Declaration). Единственное правило, например
color: red;указывает, какие из свойств элемента вы хотите стилизовать. - Свойства (Properties). Способы, которыми вы можете стилизовать определённый HTML-элемент. В CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле.
- Значение свойства (Property value). Справа от свойства, после двоеточия, у нас есть значение свойства, которое выбирает одно из множества возможных признаков для данного свойства.
Необхоодимо учитывать важные части синтаксиса CSS:
- Каждый набор правил (кроме селектора) должен быть обёрнут в фигурные скобки (
{}). - В каждом объявлении необходимо использовать двоеточие (
:), чтобы отделить свойство от его значений. - В каждом наборе правил вы должны использовать точку с запятой (
;), чтобы отделить каждое объявление от следующего.
Перечисли виды селекторов, которые присутсвуют в CSS:
- Универсальные селекторы. Универсальные селекторы CSS обозначаются обыкновенной звездочкой
*. Под звездочкой может подразумеваться любой элемент разметки HTML-страницы. Пример универсального селектора представлен на рисунке ниже (см. рисунок 3).

2. CSS селекторы по названию тега. В качестве селектора указывается HTML-элемент, к которому будет применино правило. Пример CSS селектора по названию тега представлен на рисунке ниже (см. рисунок 4).

3. CSS селекторы по классам. `class` - это атрибут HTML-тега, он очень удобен тем, что может применяться к однотипным элементам. Название класса может быть каким угодно, главное, чтобы оно соответствовало тому элементу, который описывается CSS-правилом. При создании CSS-правила точка "." перед именем класса обязательна. Пример CSS селектора по классу тега представлен на рисунке ниже (см. рисунок 5).

4. CSS селекторы по id. К атрибутам HTML-тегов относится и `id`. Атрибут этот применяется к индивидуальному элементу, т.е. элемент с id может быть в единственном экземпляре на странице согласно правилам семантики. Пример CSS селектора по id тега представлен на рисунке ниже (см. рисунок 6).

В процессе дополнения...
ИСТОЧНИКИ