Phaser-Emblem ⚔️ Demo
Table of Contents
Inspired by Nintendo’s Fire Emblem franchise, I developed this demo to recreate and showcase its pathfinding logic.
In the Fire Emblem series, the battlefield is arranged as a grid of square spaces, and so a unit's movement is equivalent to the number of adjacent spaces that unit may move in one turn. A unit's ability to move around the map is hindered by the terrain, with certain types of spaces costing more than one movement to cross (such as forests or mountains) or completely disallowing being passed at all (walls and empty spaces).
In my implementation, a unit can spend up to five movement points per turn. My procedurally-generated terrain made with Simplex noise contains spaces with the following movement costs:
- a grassy space costs one movement point
- a tree space costs two movement points
- a forest space costs three movement
- a water space is impassable
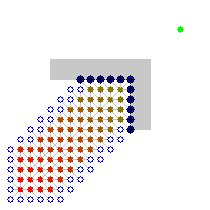
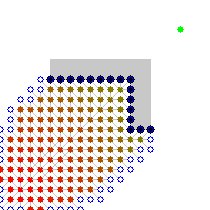
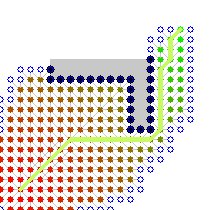
For my custom pathfinding algorithm, I adapted the A* search algorithm to traverse over terrain with variable movement costs. A* is an informed search algorithm that finds the shortest path in terms of cost (least distance traveled, shortest time, etc.) given the start and end node of a weighted graph. It does this by maintaining a tree of paths originating at the start node and extending those paths one edge at a time until the goal node is reached.
- Phaser: An open source HTML5 game framework that offers WebGL and Canvas rendering across desktop and mobile web browsers.
- bitECS: A high performance ECS library written using JavaScript TypedArrays.
You can play the demo here. Alternatively, you can run it locally on your computer.
To run the demo locally, you must install node. As of writing this, I'm running the project on v20.11.1.
- Clone the repo
git clone https://github.com/stavguo/phaser-emblem.git
- Install NPM packages
npm install
- Start project
npm run dev
- To move around, click and drag anywhere on the scene.
- To view the tinted spaces a unit can move to, double-click the unit.
- To move a unit, double-click a tinted space.
- To undo the selection of a unit, double-click the unit again.
Gustavo D'Mello - stavguo@duck.com
Project Link: https://github.com/stavguo/phaser-emblem