A Gutenberg block for showing typewriter animation for text
Create eye-catching animated typing text for your website when the block is used within the Wordpress Gutenberg editor. Useful for showing multiple texts, each text replacing old one with typewriter effect.
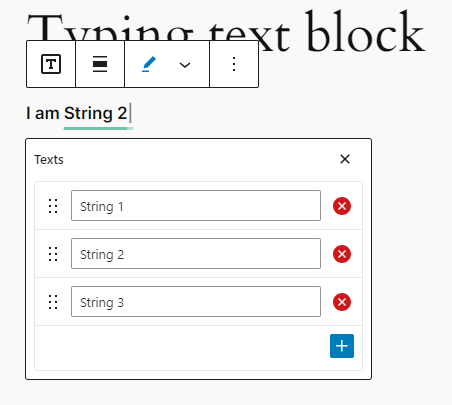
- Content: Interactive interface for adding texts which can be deleted and dragged to change position
- Prefix and Suffix: Add prefix and suffix text around the typing.
- Options: Configure the typing such as Type Speed, Delete Speed, Pause time, enable/disable Loop.
- Download the latest tagged archive (choose the "zip" option).
- Go to the Plugins -> Add New screen and click the Upload tab.
- Upload the zipped archive directly.
- Go to the Plugins screen and click Activate.
- Download the latest tagged archive (choose the "zip" option).
- Unzip the archive.
- Copy the folder to your
/wp-content/plugins/directory. - Go to the Plugins screen and click Activate.
Check out the Codex for more information about installing plugins manually.
- Using command line, browse to your
/wp-content/plugins/directory and clone this repository. - Then go to your Plugins screen and click Activate.
- Clone or download this repository inside
/wp-content/plugins/directory. - Navigate to the block folder using the command line:
cd sg-typing-text-block. - Install the required dependencies using:
npm install. - Go to the Plugins screen and click Activate.
Run following command: npm run start
Build the block using: npm run build.
Zip the necessary files for plugin using: npm run plugin-zip.
- First, install the Typing Text Block plugin.
- Add the Typing Text Block block from the block category called “Widgets” in the Gutenberg editor.
- You can change block settings from the right-side settings sidebar and from the toolbar above the block.
- Enjoy!
Stephin Gasper - stephingasper.com
This plugin is licensed under the MIT License - see the LICENSE file for details.